技术栈:
一、搭建后台管理系统模板
项目初始化
今天来带大家从0开始搭建一个vue3版本的后台管理系统。一个项目要有统一的规范,需要使用eslint+stylelint+prettier来对我们的代码质量做检测和修复,需要使用husky来做commit拦截,需要使用commitlint来统一提交规范,需要使用preinstall来统一包管理工具。
下面我们就用这一套规范来初始化我们的项目,集成一个规范的模版。
1.环境准备
node :v18.19.0
pnpm :8.15.4
本项目使用vite构建,vite官网:开始 | Vite 官方中文文档
pnpm:“意味着高性能的npm,极大的优化了性能”
pnpm安装指令
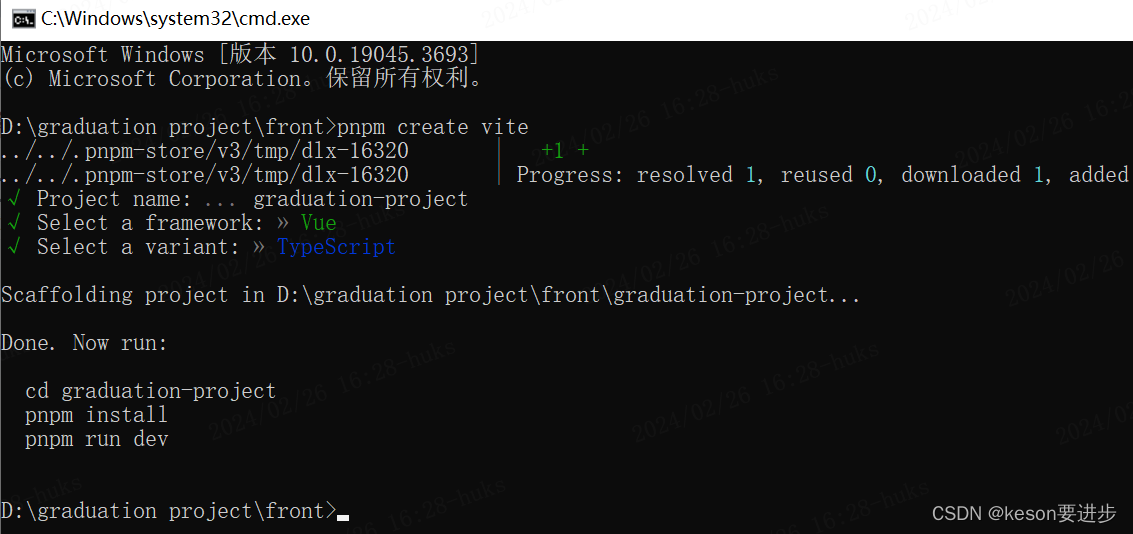
npm i -g pnpm项目初始化命令
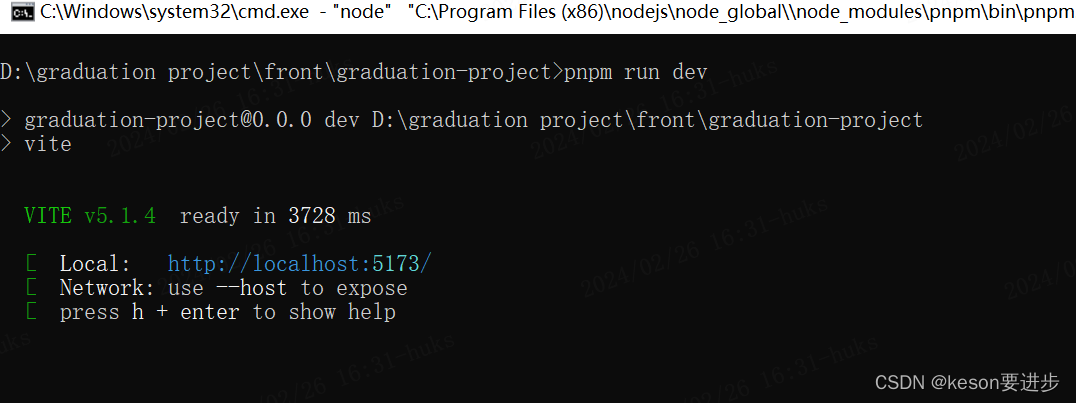
pnpm create vite进入项目根目录后pnpm install 安装完全部依赖,安装完依赖运行程序:pnpm run dev

 通过http://localhost:5173/访问项目
通过http://localhost:5173/访问项目
2.项目配置
2.1、eslint配置
eslint中文官网:http://eslint.cn
ESLint最初是由[Nicholas C. Zakas](http://nczonline.net/) 于2013年6月创建的开源项目。它的目标是提供一个插件化的**javascript代码检测工具**
首先安装eslint
pnpm i eslint -D生成配置文件:.eslint.cjs
npx eslint --init**.eslint.cjs配置文件
module.exports = {
//运行环境
"env": {
"browser": true,//浏览器端
"es2021": true,//es2021
},
//规则继承
"extends": [
//全部规则默认是关闭的,这个配置项开启推荐规则,推荐规则参照文档
//比如:函数不能重名、对象不能出现重复key
"eslint:recommended",
//vue3语法规则
"plugin:vue/vue3-essential",
//ts语法规则
"plugin:@typescript-eslint/recommended"
],
//要为特定类型的文件指定处理器
"overrides": [
],
//指定解析器:解析器
//Esprima 默认解析器
//Babel-ESLint babel解析器
//@typescript-eslint/parser ts解析器
"parser": "@typescript-eslint/parser",
//指定解析器选项
"parserOptions": {
"ecmaVersion": "latest",//校验ECMA最新版本
"sourceType": "module"//设置为"script"(默认),或者"module"代码在ECMAScript模块中
},
//ESLint支持使用第三方插件。在使用插件之前,您必须使用npm安装它
//该eslint-plugin-前缀可以从插件名称被省略
"plugins": [
"vue",
"@typescript-eslint"
],
//eslint规则
"rules": {
}
}2.1.1 vue3环境代码校验插件
# 让所有与prettier规则存在冲突的Eslint rules失效,并使用prettier进行代码检查
"eslint-config-prettier": "^8.6.0",
"eslint-plugin-import": "^2.27.5",
"eslint-plugin-node": "^11.1.0",
# 运行更漂亮的Eslint,使prettier规则优先级更高,Eslint优先级低
"eslint-plugin-prettier": "^4.2.1",
# vue.js的Eslint插件(查找vue语法错误,发现错误指令,查找违规风格指南
"eslint-plugin-vue": "^9.9.0",
# 该解析器允许使用Eslint校验所有babel code
"@babel/eslint-parser": "^7.19.1",安装命令
pnpm install -D eslint-plugin-import eslint-plugin-vue eslint-plugin-node eslint-plugin-prettier eslint-config-prettier eslint-plugin-node @babel/eslint-parser2.1.2 修改.eslintrc.cjs配置文件
// @see https://eslint.bootcss.com/docs/rules/
module.exports = {
env: {
browser: true,
es2021: true,
node: true,
jest: true,
},
/* 指定如何解析语法 */
parser: 'vue-eslint-parser',
/** 优先级低于 parse 的语法解析配置 */
parserOptions: {
ecmaVersion: 'latest',
sourceType: 'module',
parser: '@typescript-eslint/parser',
jsxPragma: 'React',
ecmaFeatures: {
jsx: true,
},
},
/* 继承已有的规则 */
extends: [
'eslint:recommended',
'plugin:vue/vue3-essential',
'plugin:@typescript-eslint/recommended',
'plugin:prettier/recommended',
],
plugins: ['vue', '@typescript-eslint'],
/*
* "off" 或 0 ==> 关闭规则
* "warn" 或 1 ==> 打开的规则作为警告(不影响代码执行)
* "error" 或 2 ==> 规则作为一个错误(代码不能执行,界面报错)
*/
rules: {
// eslint(https://eslint.bootcss.com/docs/rules/)
'no-var': 'error', // 要求使用 let 或 const 而不是 var
'no-multiple-empty-lines': ['warn', { max: 1 }], // 不允许多个空行
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-unexpected-multiline': 'error', // 禁止空余的多行
'no-useless-escape': 'off', // 禁止不必要的转义字符
// typeScript (https://typescript-eslint.io/rules)
'@typescript-eslint/no-unused-vars': 'error', // 禁止定义未使用的变量
'@typescript-eslint/prefer-ts-expect-error': 'error', // 禁止使用 @ts-ignore
'@typescript-eslint/no-explicit-any': 'off', // 禁止使用 any 类型
'@typescript-eslint/no-non-null-assertion': 'off',
'@typescript-eslint/no-namespace': 'off', // 禁止使用自定义 TypeScript 模块和命名空间。
'@typescript-eslint/semi': 'off',
// eslint-plugin-vue (https://eslint.vuejs.org/rules/)
'vue/multi-word-component-names': 'off', // 要求组件名称始终为 “-” 链接的单词
'vue/script-setup-uses-vars': 'error', // 防止<script setup>使用的变量<template>被标记为未使用
'vue/no-mutating-props': 'off', // 不允许组件 prop的改变
'vue/attribute-hyphenation': 'off', // 对模板中的自定义组件强制执行属性命名样式
},
}
2.1.3 创建eslintignore(忽略文件)没有后缀
dist
node_modules2.1.4 运行脚本
"scripts": {
"lint": "eslint src",
"fix": "eslint src --fix",
}2.2 配置prettier
有了eslint,为什么还要有prettier?eslint针对的是javascript,他是一个检测工具,包含js语法以及少部分格式问题,在eslint看来,语法对了就能保证代码正常运行,格式问题属于其次;
而prettier属于格式化工具,它看不惯格式不统一,所以它就把eslint没干好的事接着干,另外,prettier支持
包含js在内的多种语言。
总结起来,eslint和prettier这俩兄弟一个保证js代码质量,一个保证代码美观。
2.2.1 安装依赖包
pnpm install -D eslint-plugin-prettier prettier eslint-config-prettier2.2.2 prettierrc.json添加规则
{
"singleQuote": true,
"semi": false,
"bracketSpacing": true,
"htmlWhitespaceSensitivity": "ignore",
"endOfLine": "auto",
"trailingComma": "all",
"tabWidth": 2
}2.2.3创建prettierignore(忽略文件)
/dist/*
/html/*
.local
/node_modules/**
**/*.svg
**/*.sh
/public/*通过pnpm run lint去检测语法,如果出现不规范格式,通过pnpm run fix 修改
2.3 配置stylelint
stylelint为css的lint工具。可格式化css代码,检查css语法错误与不合理的写法,指定css书写顺序等。
我们的项目中使用scss作为预处理器,安装以下依赖:
pnpm add sass sass-loader stylelint postcss postcss-scss postcss-html stylelint-config-prettier stylelint-config-recess-order stylelint-config-recommended-scss stylelint-config-standard stylelint-config-standard-vue stylelint-scss stylelint-order stylelint-config-standard-scss -D2.3.1 stylelintrc.cjs`**配置文件**
官网:https://stylelint.bootcss.com/
// @see https://stylelint.bootcss.com/
module.exports = {
extends: [
'stylelint-config-standard', // 配置stylelint拓展插件
'stylelint-config-html/vue', // 配置 vue 中 template 样式格式化
'stylelint-config-standard-scss', // 配置stylelint scss插件
'stylelint-config-recommended-vue/scss', // 配置 vue 中 scss 样式格式化
'stylelint-config-recess-order', // 配置stylelint css属性书写顺序插件,
'stylelint-config-prettier', // 配置stylelint和prettier兼容
],
overrides: [
{
files: ['**/*.(scss|css|vue|html)'],
customSyntax: 'postcss-scss',
},
{
files: ['**/*.(html|vue)'],
customSyntax: 'postcss-html',
},
],
ignoreFiles: [
'**/*.js',
'**/*.jsx',
'**/*.tsx',
'**/*.ts',
'**/*.json',
'**/*.md',
'**/*.yaml',
],
/**
* null => 关闭该规则
* always => 必须
*/
rules: {
'value-keyword-case': null, // 在 css 中使用 v-bind,不报错
'no-descending-specificity': null, // 禁止在具有较高优先级的选择器后出现被其覆盖的较低优先级的选择器
'function-url-quotes': 'always', // 要求或禁止 URL 的引号 "always(必须加上引号)"|"never(没有引号)"
'no-empty-source': null, // 关闭禁止空源码
'selector-class-pattern': null, // 关闭强制选择器类名的格式
'property-no-unknown': null, // 禁止未知的属性(true 为不允许)
'block-opening-brace-space-before': 'always', //大括号之前必须有一个空格或不能有空白符
'value-no-vendor-prefix': null, // 关闭 属性值前缀 --webkit-box
'property-no-vendor-prefix': null, // 关闭 属性前缀 -webkit-mask
'selector-pseudo-class-no-unknown': [
// 不允许未知的选择器
true,
{
ignorePseudoClasses: ['global', 'v-deep', 'deep'], // 忽略属性,修改element默认样式的时候能使用到
},
],
},
}2.3.2 创建stylelintignore忽略文件
/node_modules/*
/dist/*
/html/*
/public/*2.3.4 运行脚本(package.json文件)
"scripts": {
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
}最后配置统一的prettier来格式化我们的js和css,html代码
"scripts": {
"dev": "vite --open",
"build": "vue-tsc && vite build",
"preview": "vite preview",
"lint": "eslint src",
"fix": "eslint src --fix",
"format": "prettier --write \"./**/*.{html,vue,ts,js,json,md}\"",
"lint:eslint": "eslint src/**/*.{ts,vue} --cache --fix",
"lint:style": "stylelint src/**/*.{css,scss,vue} --cache --fix"
},当我们运行`pnpm run format`的时候,会把代码直接格式化
2.4 配置husky
在上面我们已经集成好了我们代码校验工具,但是需要每次手动的去执行命令才会格式化我们的代码。如果有人没有格式化就提交了远程仓库中,那这个规范就没什么用。所以我们需要强制让开发人员按照代码规范来提交。
要做到这件事情,就需要利用husky在代码提交之前触发git hook(git在客户端的钩子),然后执行`pnpm run format`来自动的格式化我们的代码。
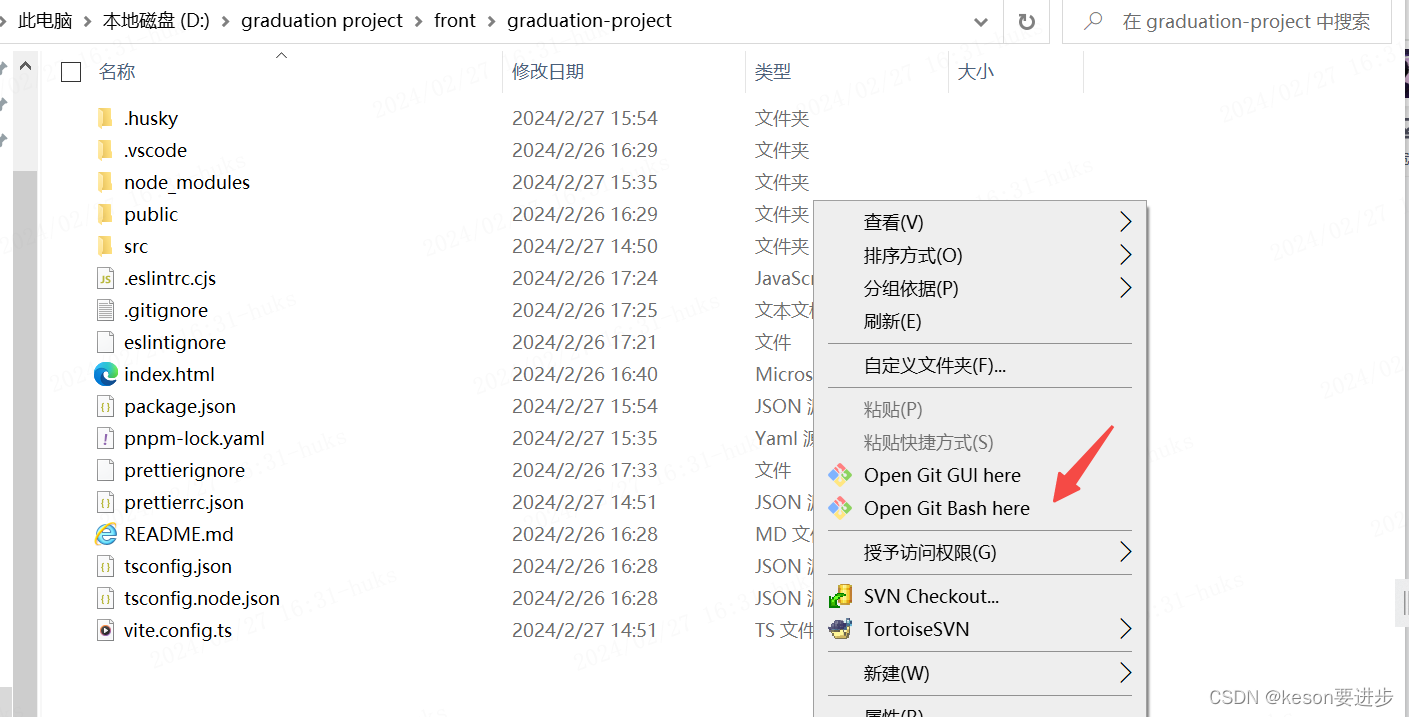
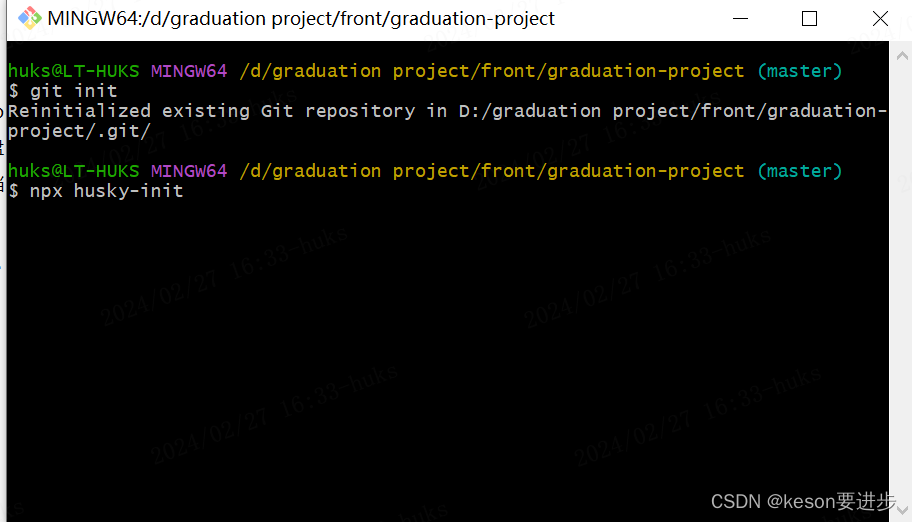
安装git

至此你可以点击Git Bash Here就可以打开Git命令行工具并使用Git,这里的Git Bash Here指的是命令行模式,Git GUI Here指的是图形界面!或者发送桌面快捷方式,也可以直接在桌面打开使用
安装husky
pnpm install -D husky执行
npx husky-init
会在根目录下生成个一个.husky目录,在这个目录下面会有一个pre-commit文件,这个文件里面的命令在我们执行commit的时候就会执行
在`.husky/pre-commit`文件添加如下命令:
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm run format 当我们对代码进行commit操作的时候,就会执行命令,对代码进行格式化,然后再提交。
2.5 配置commitlint
对于我们的commit信息,也是有统一规范的,不能随便写,要让每个人都按照统一的标准来执行,我们可以利用**commitlint**来实现。
安装包
pnpm add @commitlint/config-conventional @commitlint/cli -D添加配置文件,新建`commitlint.config.cjs`(注意是cjs),然后添加下面的代码:
module.exports = {
extends: ['@commitlint/config-conventional'],
// 校验规则
rules: {
'type-enum': [
2,
'always',
[
'feat',
'fix',
'docs',
'style',
'refactor',
'perf',
'test',
'chore',
'revert',
'build',
],
],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72],
},
}在`package.json`中配置scripts命令
# 在scrips中添加下面的代码
"scripts": {
"commitlint": "commitlint --config commitlint.config.cjs -e -V"
},
配置结束,现在当我们填写`commit`信息的时候,前面就需要带着下面的`subject`
'feat',//新特性、新功能
'fix',//修改bug
'docs',//文档修改
'style',//代码格式修改, 注意不是 css 修改
'refactor',//代码重构
'perf',//优化相关,比如提升性能、体验
'test',//测试用例修改
'chore',//其他修改, 比如改变构建流程、或者增加依赖库、工具等
'revert',//回滚到上一个版本
'build',//编译相关的修改,例如发布版本、对项目构建或者依赖的改动配置husky
npx husky add .husky/commit-msg 在生成的commit-msg文件中添加下面的命令
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
pnpm commitlint当我们 commit 提交信息时,就不能再随意写了,必须是 git commit -m 'fix: xxx' 符合类型的才可以,**需要注意的是类型的后面需要用英文的 :,并且冒号后面是需要空一格的,这个是不能省略的
2.6 强制使用pnpm包管理器工具
团队开发项目的时候,需要统一包管理器工具,因为不同包管理器工具下载同一个依赖,可能版本不一样,
导致项目出现bug问题,因此包管理器工具需要统一管理!!!
在根目录创建`scritps/preinstall.js`文件,添加下面的内容
if (!/pnpm/.test(process.env.npm_execpath || '')) {
console.warn(
`\u001b[33mThis repository must using pnpm as the package manager ` +
` for scripts to work properly.\u001b[39m\n`,
)
process.exit(1)
}在`package.json`中配置scripts命令
"scripts": {
"preinstall": "node ./scripts/preinstall.js"
}3. 项目集成
3.1集成element-plus
UI组件库采用的element-plus,因此需要集成element-plus插件!!!
官网地址:一个 Vue 3 UI 框架 | Element Plus
安装插件
pnpm install element-plus @element-plus/icons-vue入口文件main.ts全局安装element-plus,element-plus默认支持语言是英语,设置为中文
import { createApp } from 'vue'
import App from './App.vue'
//引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//@ts-ignore 忽略ts的错误提示
//配置element-plus国际化
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
//获取应用实例对象
const app = createApp(App)
//安装element-plus插件
app.use(ElementPlus, {
locale: zhCn, // element-plus国际化配置
})
//将应用挂载到挂载点上
app.mount('#app')
Element Plus全局组件类型声明
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["element-plus/global"]
}
}配置完毕可以测试element-plus组件与图标的使用.
测试,App.vue代码:
<template>
<div>
<el-button type="primary" :icon=Edit>Primary</el-button>
<el-button type="success">Success</el-button>
<el-button type="info">Info</el-button>
<el-button type="warning">Warning</el-button>
<el-button type="danger" :icon="Delete">Danger</el-button>
</div>
//分页
<div class="demo-pagination-block">
<el-pagination
:page-sizes="[100, 200, 300, 400]"
layout="total, sizes, prev, pager, next, jumper"
:total="400"
/>
</div>
</template>
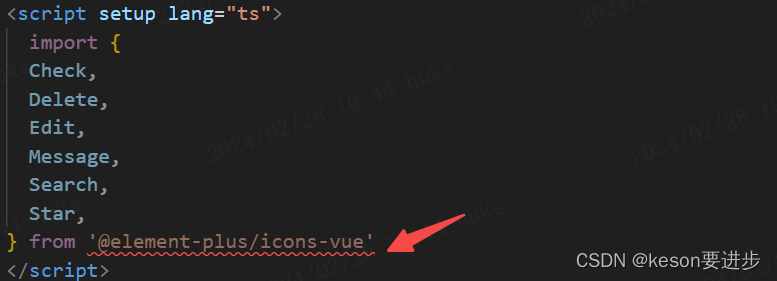
<script setup lang="ts">
import {
Check,
Delete,
Edit,
Message,
Search,
Star,
} from '@element-plus/icons-vue'
</script>
<style></style>
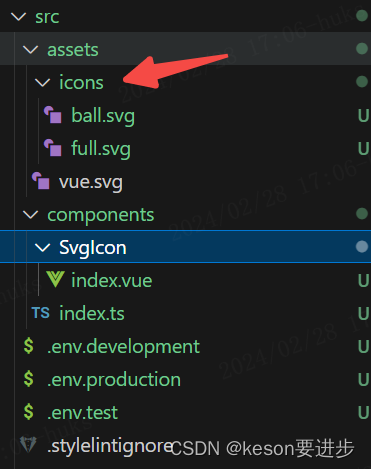
注意:这里的命名一定需要为icons,不能图片显示不出来

 为什么有红色这个波浪线呢,是因为安装了Vetur这个插件,卸载然后重启一下软件即可
为什么有红色这个波浪线呢,是因为安装了Vetur这个插件,卸载然后重启一下软件即可

3.2src别名的配置
在开发项目的时候文件与文件关系可能很复杂,因此我们需要给src文件夹配置一个别名!!!
vite.config.ts文件
// vite.config.ts
import {defineConfig} from 'vite'
import vue from '@vitejs/plugin-vue'
import path from 'path'
export default defineConfig({
plugins: [vue()],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
})TypeScript 编译配置
tsconfig.json文件
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "./", // 解析非相对模块的基地址,默认是当前目录
"paths": { //路径映射,相对于baseUrl
"@/*": ["src/*"]
}
}
}3.3环境变量的配置
项目开发过程中,至少会经历开发环境、测试环境和生产环境(即正式环境)三个阶段。不同阶段请求的状态(如接口地址等)不尽相同,若手动切换接口地址是相当繁琐且易出错的。于是环境变量配置的需求就应运而生,我们只需做简单的配置,把环境状态切换的工作交给代码。
开发环境(development)顾名思义,开发使用的环境,每位开发人员在自己的dev分支上干活,开发到一定程度,同事会合并代码,进行联调。
测试环境(testing)测试同事干活的环境啦,一般会由测试同事自己来部署,然后在此环境进行测试
生产环境(production)生产环境是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。(正式提供给客户使用的环境。)
注意:一般情况下,一个环境对应一台服务器,也有的公司开发与测试环境是一台服务器!!!
项目根目录分别添加 开发、生产和测试环境的文件!
创建以下三个文件
.env.development
.env.production
.env.test
文件内容:
# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'development'
VITE_APP_TITLE = '深圳旅游平台'
VITE_APP_BASE_API = '/dev-api'NODE_ENV = 'production'
VITE_APP_TITLE = '深圳旅游平台'
VITE_APP_BASE_API = '/prod-api'# 变量必须以 VITE_ 为前缀才能暴露给外部读取
NODE_ENV = 'test'
VITE_APP_TITLE = '深圳旅游平台'
VITE_APP_BASE_API = '/test-api'配置运行命令:package.json
"scripts": {
"dev": "vite --open",
"build:test": "vue-tsc && vite build --mode test",
"build:pro": "vue-tsc && vite build --mode production",
"preview": "vite preview"
},通过import.meta.env获取环境变量
3.4SVG图标配置
在开发项目的时候经常会用到svg矢量图,而且我们使用SVG以后,页面上加载的不再是图片资源,
这对页面性能来说是个很大的提升,而且我们SVG文件比img要小的很多,放在项目中几乎不占用资源。
安装SVG依赖插件
pnpm install vite-plugin-svg-icons -D在`vite.config.ts`中配置插件
import { defineConfig } from "vite";
import vue from "@vitejs/plugin-vue";
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),
createSvgIconsPlugin({
// Specify the icon folder to be cached
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]',
}),
],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
}
}
});
main.ts入口文件配置
//引入svg插件,svg插件需要配置代码
import 'virtual:svg-icons-register'3.4.1svg封装为全局组件
因为项目很多模块需要使用图标,因此把它封装为全局组件!!!
**在src/components目录下创建一个SvgIcon文件:代表如下

index.vue
<template>
<div>
<svg :style="{ width: width, height: height }">
<use :xlink:href="prefix + name" :fill="color"></use>
</svg>
</div>
</template>
<script setup lang="ts">
defineProps({
//xlink:href属性值的前缀
prefix: {
type: String,
default: '#icon-'
},
//svg矢量图的名字
name: String,
//svg图标的颜色
color: {
type: String,
default: ""
},
//svg宽度
width: {
type: String,
default: '16px'
},
//svg高度
height: {
type: String,
default: '16px'
}
})
</script>
<style scoped></style>在src/components目录下创建一个index.ts文件:用于注册components文件夹内部全部全局组件!!!
import SvgIcon from './SvgIcon/index.vue';
import type { App, Component } from 'vue';
const components: { [name: string]: Component } = { SvgIcon };
export default {
install(app: App) {
Object.keys(components).forEach((key: string) => {
app.component(key, components[key]);
})
}
}在入口文件引入src/index.ts文件,通过app.use方法安装自定义插件
//引入自定义插件对象:注册整个项目全局组件
import gloablComponent from '@/components';
//安装自定义插件
app.use(gloablComponent);3.5集成sass
我们目前在组件内部已经可以使用scss样式,因为在配置styleLint工具的时候,项目当中已经安装过sass sass-loader,因此我们再组件内可以使用scss语法!!!需要加上lang="scss"
<style scoped lang="scss"></style>接下来我们为项目添加一些全局的样式
在src/styles目录下创建一个index.scss文件,当然项目中需要用到清除默认样式,因此在index.scss引入reset.scss

rest.scss去npm官网找 reset.scss - npm
rest.scss
/**
* ENGINE
* v0.2 | 20150615
* License: none (public domain)
*/
*,
*:after,
*:before {
box-sizing: border-box;
outline: none;
}
html,
body,
div,
span,
applet,
object,
iframe,
h1,
h2,
h3,
h4,
h5,
h6,
p,
blockquote,
pre,
a,
abbr,
acronym,
address,
big,
cite,
code,
del,
dfn,
em,
img,
ins,
kbd,
q,
s,
samp,
small,
strike,
strong,
sub,
sup,
tt,
var,
b,
u,
i,
center,
dl,
dt,
dd,
ol,
ul,
li,
fieldset,
form,
label,
legend,
table,
caption,
tbody,
tfoot,
thead,
tr,
th,
td,
article,
aside,
canvas,
details,
embed,
figure,
figcaption,
footer,
header,
hgroup,
menu,
nav,
output,
ruby,
section,
summary,
time,
mark,
audio,
video {
font: inherit;
font-size: 100%;
margin: 0;
padding: 0;
vertical-align: baseline;
border: 0;
}
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
menu,
nav,
section {
display: block;
}
body {
line-height: 1;
}
ol,
ul {
list-style: none;
}
blockquote,
q {
quotes: none;
&:before,
&:after {
content: '';
content: none;
}
}
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -.5em;
}
sub {
bottom: -.25em;
}
table {
border-spacing: 0;
border-collapse: collapse;
}
input,
textarea,
button {
font-family: inhert;
font-size: inherit;
color: inherit;
}
select {
text-indent: .01px;
text-overflow: '';
border: 0;
border-radius: 0;
-webkit-appearance: none;
-moz-appearance: none;
}
select::-ms-expand {
display: none;
}
code,
pre {
font-family: monospace, monospace;
font-size: 1em;
}index.scss
//引入清除默认样式
@import './reset.scss'在main.js入口文件引入
//引入模版的全局样式
import '@/styles/index.scss'但是你会发现在src/styles/index.scss全局样式文件中没有办法使用$变量.因此需要给项目中引入全局变量$.
在/style目录下创建一个variable.scss文件!
在vite.config.ts文件配置如下:
export default defineConfig((config) => {
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
}
}@import "./src/styles/variable.less";`后面的`;`不要忘记,不然会报错**!
配置完毕你会发现scss提供这些全局变量可以在组件样式中使用了!!!

3.6mock数据
3.6.1安装依赖
pnpm install -D vite-plugin-mock mockjs3.6.2 在 vite.config.js 配置文件启用插件。
import { defineConfig, ConfigEnv } from "vite";
import { viteMockServe } from 'vite-plugin-mock'
import vue from "@vitejs/plugin-vue";
import path from 'path'
import { createSvgIconsPlugin } from 'vite-plugin-svg-icons'
// https://vitejs.dev/config/
export default defineConfig(({ command }) => {
return {
plugins: [
vue(),
createSvgIconsPlugin({
// Specify the icon folder to be cached
iconDirs: [path.resolve(process.cwd(), 'src/assets/icons')],
// Specify symbolId format
symbolId: 'icon-[dir]-[name]',
}),
viteMockServe({
enable: command === 'serve',
}),
],
resolve: {
alias: {
"@": path.resolve("./src") // 相对路径别名配置,使用 @ 代替 src
},
},
css: {
preprocessorOptions: {
scss: {
javascriptEnabled: true,
additionalData: '@import "./src/styles/variable.scss";',
},
},
},
}
});3.6.3 在根目录创建mock文件夹:去创建我们需要mock数据与接口!!!
在mock文件夹内部创建一个user.ts文件

//用户信息数据
function createUserList() {
return [
{
userId: 1,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'admin',
password: '111111',
desc: '平台管理员',
roles: ['平台管理员'],
buttons: ['cuser.detail'],
routes: ['home'],
token: 'Admin Token',
},
{
userId: 2,
avatar:
'https://wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif',
username: 'system',
password: '111111',
desc: '系统管理员',
roles: ['系统管理员'],
buttons: ['cuser.detail', 'cuser.user'],
routes: ['home'],
token: 'System Token',
},
]
}
export default [
// 用户登录接口
{
url: '/api/user/login',//请求地址
method: 'post',//请求方式
response: ({ body }) => {
//获取请求体携带过来的用户名与密码
const { username, password } = body;
//调用获取用户信息函数,用于判断是否有此用户
const checkUser = createUserList().find(
(item) => item.username === username && item.password === password,
)
//没有用户返回失败信息
if (!checkUser) {
return { code: 201, data: { message: '账号或者密码不正确' } }
}
//如果有返回成功信息
const { token } = checkUser
return { code: 200, data: { token } }
},
},
// 获取用户信息
{
url: '/api/user/info',
method: 'get',
response: (request) => {
//获取请求头携带token
const token = request.headers.token;
//查看用户信息是否包含有次token用户
const checkUser = createUserList().find((item) => item.token === token)
//没有返回失败的信息
if (!checkUser) {
return { code: 201, data: { message: '获取用户信息失败' } }
}
//如果有返回成功信息
return { code: 200, data: {checkUser} }
},
},
]3.6.4 安装axios
pnpm install axios3.7axios二次封装
在开发项目的时候避免不了与后端进行交互,因此我们需要使用axios插件实现发送网络请求。在开发项目的时候
我们经常会把axios进行二次封装。
目的:
1:使用请求拦截器,可以在请求拦截器中处理一些业务(开始进度条、请求头携带公共参数)
2:使用响应拦截器,可以在响应拦截器中处理一些业务(进度条结束、简化服务器返回的数据、处理http网络错误)
在根目录下创建utils/request.ts
//进行axios二次封装:使用请求与响应拦截器
import axios from "axios";
import { ElMessage } from "element-plus";
//第一步:利用axios对象的create方法,创建axios实例(其他的配置:基础路径、超过的时间)
let request = axios.create({
//基础路径
baseURL: '/api', //基础路径会携带/api
//超过事件的设置
timeout: 5000
})
//第二步:request实例添加请求与响应拦截器
request.interceptors.request.use(config => {
//config配置对象:headers属性请求头,经常给服务器携带公共参数
//返回配置对象
return config;
});
//第三步:响应拦截器
request.interceptors.response.use((response) => {
//成功回调,简化数据
return response.data;
}, (error) => {
//失败的回调,处理网络错误
//定义一个变量:存储网络信息
let msg = '';
//http状态码
let status = error.response.status;
switch (status) {
case 401:
msg = "token过期";
break;
case 403:
msg = '无权访问';
break;
case 404:
msg = "请求地址错误";
break;
case 500:
msg = "服务器出现问题";
break;
default:
msg = "无网络";
}
//提示错误信息
ElMessage({
type: 'error',
message: msg
})
return Promise.reject(error);
});
//对外暴露
export default request;测试axios的二次封装
<template>
<h1>测试axiox二次封装</h1>
</template>
<script setup lang="ts">
import request from '@/utils/request.ts'
import { onMounted } from 'vue';
//当你的组件挂载完毕,测试发送一个请求
onMounted (()=>{
request({
url:'/user/login',
method:'post',
data:{
username:'admin',
password:'111111'
}
}).then(res => {
console.log(res);
})
})
</script>
<style scoped lang="scss">
.hh{
color: $color;
}
</style>
3.8 API接口统一管理
在开发项目的时候,接口可能很多需要统一管理。在src目录下去创建api文件夹去统一管理项目的接口;
比如:下面方式

index.ts
//统一管理咱们项目用户相关的接口
import request from '@/utils/request'
import type {
loginForm,
loginResponseData,
userResponseData,
} from './type'
//项目用户相关的请求地址
enum API {
LOGIN_URL = '/user/login',
USERINFO_URL = '/user/info',
}
//登录接口
export const reqLogin = (data: loginForm) =>
request.post<any, loginResponseData>(API.LOGIN_URL, data)
//获取用户信息
export const reqUserInfo = () =>
request.get<any, userResponseData>(API.USERINFO_URL)
type.ts
//登录接口需要携带参数ts的类型
export interface loginForm{
username: String,
password: String
}
interface dataType{
token: string
}
//登录接口返回数据类型
export interface loginResponseData{
code:number,
data:dataType
}
interface userInfo{
userId:number
avatar:string
username:string
password:string
desc:string
roles:string[],
buttons:string[],
routes:string[],
token:string
}
interface user{
checkUser:userInfo
}
export interface userResponseData{
code:number
data:user
}测试,App.vue
<template>
<h1>测试API接口统一管理</h1>
</template>
<script setup lang="ts">
import { onMounted } from 'vue';
import {reqLogin} from './api/user'
//当你的组件挂载完毕,测试发送一个请求
onMounted (()=>{
reqLogin({username:'admin',password:'111111'})
})
</script>
<style scoped lang="scss">
.hh{
color: $color;
}
</style>
3.9 模板路由的配置
pnpm i vue-router
home下的index.vue
<template>
<h1>我是一级路由home</h1>
</template>
<script setup lang="ts">
</script>
<style scoped lang="scss">
</style>
其他两个都一样

index.js
//通过vue-router插件实现模版路由配置
import { createRouter, createWebHashHistory} from 'vue-router'
import { constantRoute } from './routes'
//创建路由器
let router = createRouter({
//路由模式hash
history: createWebHashHistory(),
routes: constantRoute,
//滚动行为
scrollBehavior(){
return{
left:0,
top:0
}
}
})
export default router;routes.ts
//对外暴露配置路由
export const constantRoute = [
{
path:'/login',
component: () => import('@/views/login/index.vue'),
name:'login', //命名路由
},
{
//登录成功后展示数据的路由
path:'/',
component: () => import('@/views/home/index.vue'),
name:'layout',
},
{
path:'/404',
component: () => import('@/views/404/index.vue'),
name:'404', //命名路由
},
{
//任意路由
path:'/:pathMatch(.*)*',
redirect:'/404',
name:'Any',
},
]app.vue
<template>
<router-view></router-view>
</template>
<script setup lang="ts">
</script>
<style scoped lang="scss">
</style>
main.js
import { createApp } from 'vue'
import App from './App.vue'
//引入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
//@ts-ignore 忽略ts的错误提示
//配置element-plus国际化
import zhCn from 'element-plus/dist/locale/zh-cn.mjs'
//引入svg插件,svg插件需要配置代码
import 'virtual:svg-icons-register'
//引入自定义插件对象:注册整个项目全局组件
import gloablComponent from '@/components';
//引入模版的全局样式
import '@/styles/index.scss';
//引入路由
import router from "./router";
//获取应用实例对象
const app = createApp(App)
//安装element-plus插件
app.use(ElementPlus, {
locale: zhCn, // element-plus国际化配置
})
//安装自定义插件
app.use(gloablComponent);
//注册模版路由
app.use(router)
//将应用挂载到挂载点上
app.mount('#app')
效果:

























 1091
1091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








