1.Login.vue组件替换数据
之前我们用的是假数据放在这里,现在要换成真的数据查询了。
你会发现前后端如果当初按照约定的接口的话将会非常平滑和顺利,但是如果前后端出现的问题我当时让你传回来的是role这个字段,你给我传回来的是一个A字段,那这样的话我们就得改很多地方,因为我们在存储数据还在查询的时候不都是依靠这些东西吗,所以前后端连体是一个大活。所以说前后端两个人的话一定是合作,一定是相互协作才能够把项目快速的完成。
1.1、我们把假数据都给删掉。



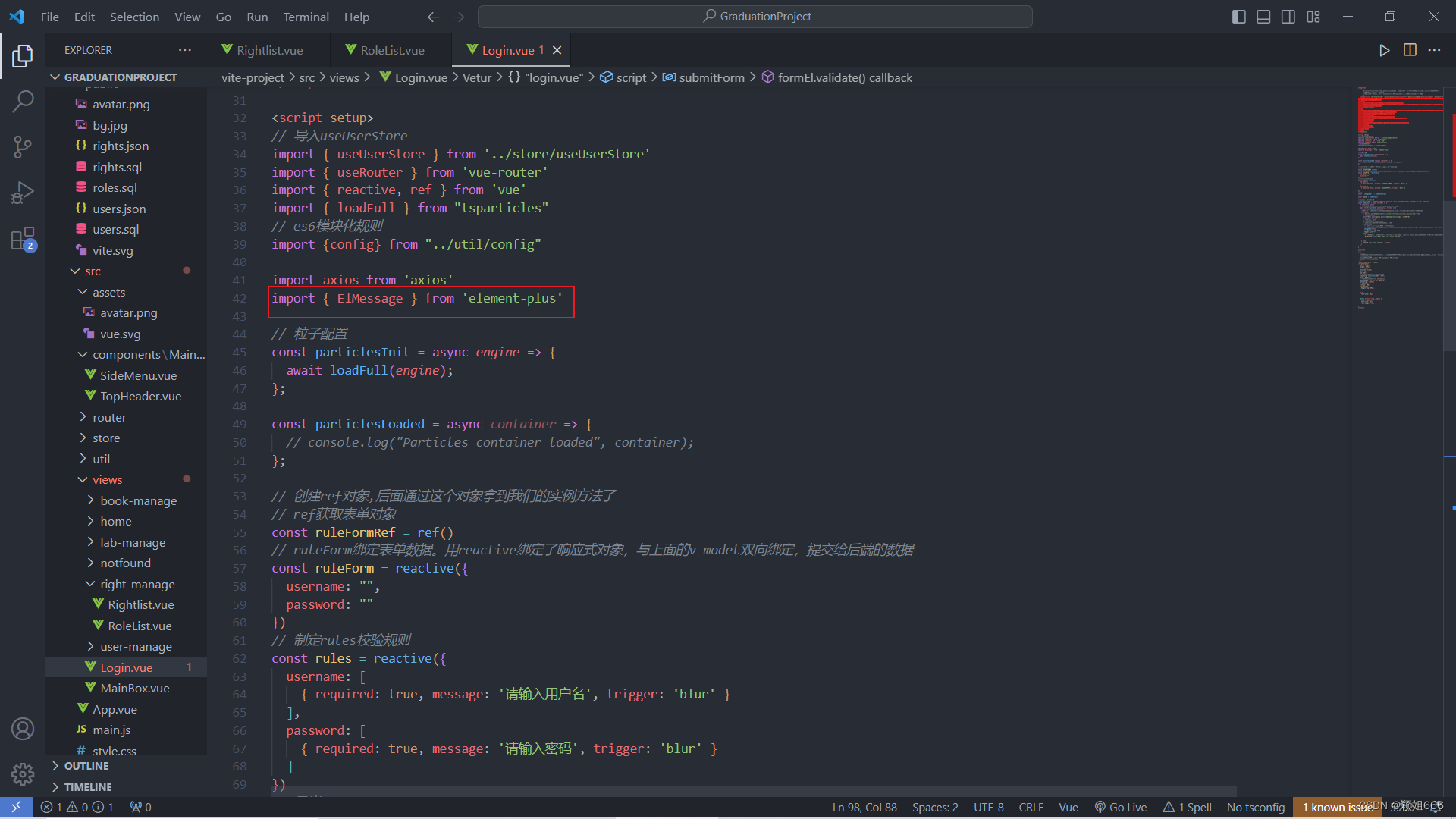
1.2、导入axios

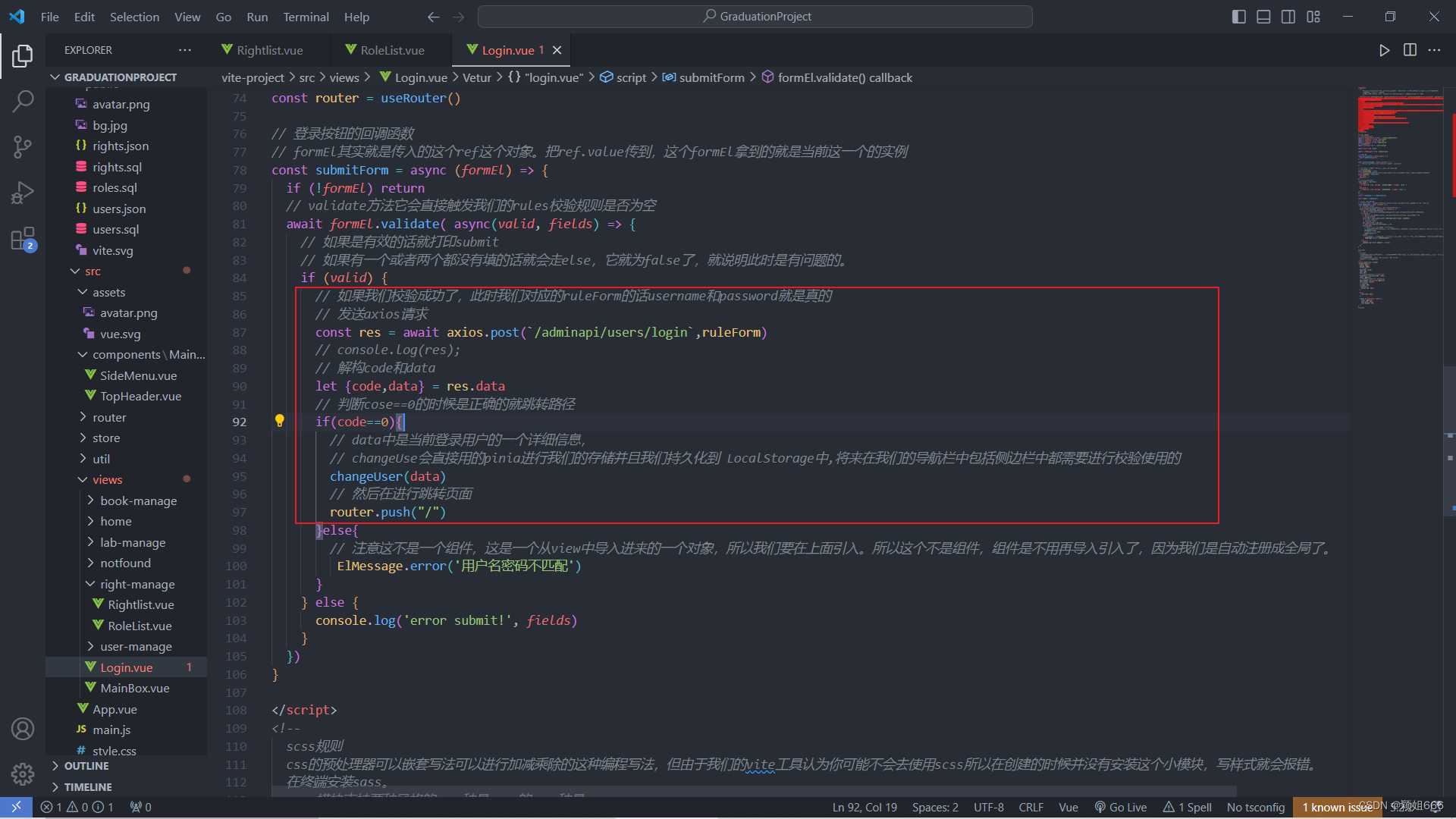
1.3、发送axios请求



1.4、 跳转页面
解读出它的code和data值,code等于0是成功的,changeUser持久化到我们的存储中并且跳转到我们的首页去。
如果code不等于0,我们也应该告诉用户登录失败,给它提示一下,这里我们就要用到element plus组件。




用户名和密码正确的就跳转到首页

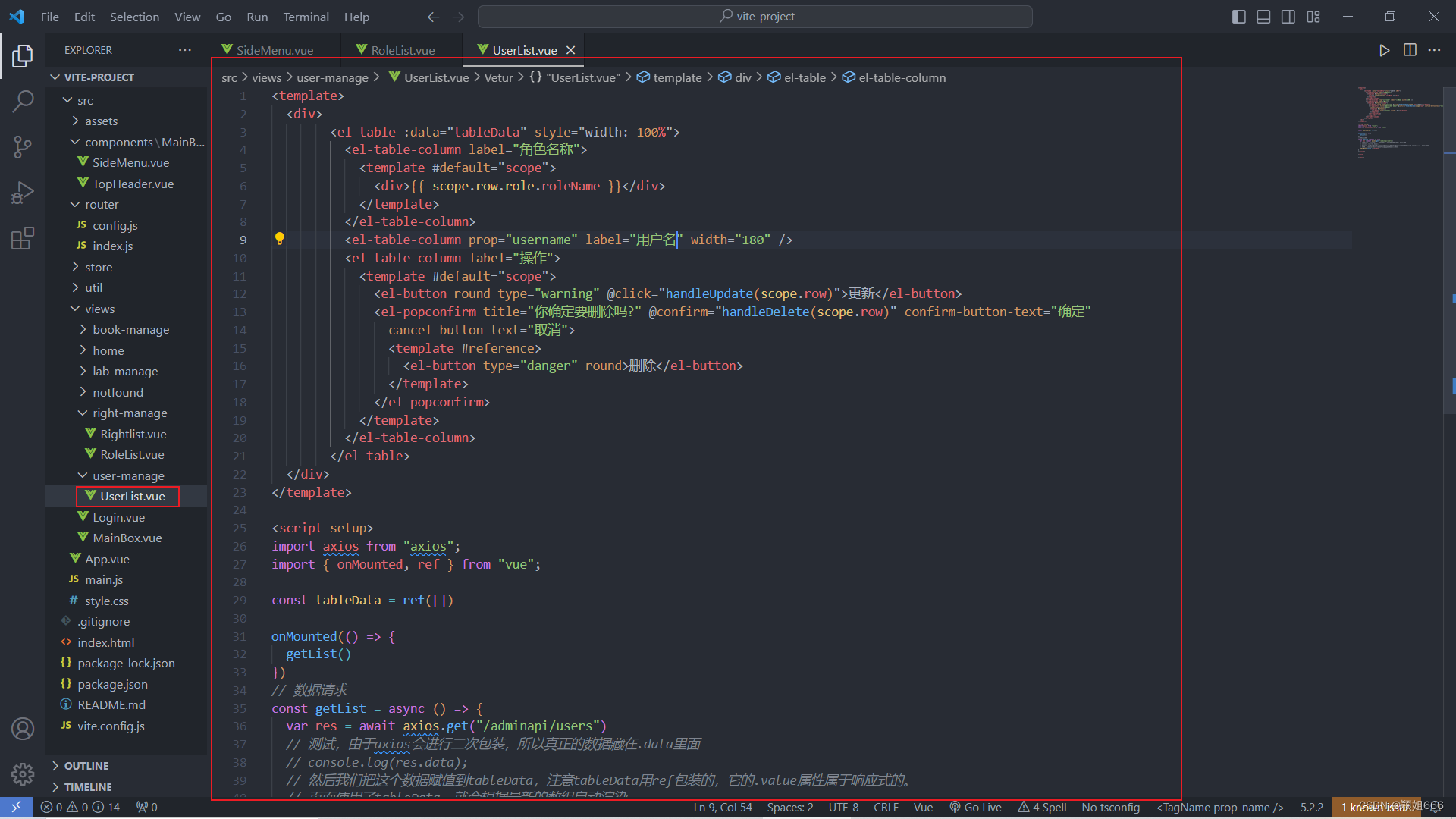
2.用户列表的table
可以复制粘贴之前在RoleList.vue中的table进行修改



2.1、禁用按钮
根据我们返回的字段is_default是0还是1的化进行一个处理了。
























 2222
2222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










