1.古诗词
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>古诗词</title>
</head>
<body>
<h1>将进酒 <small>君不见黄河之水天上来</small></h1>
<div>
<img src="D:\OPEN\WEB--Q\code\作业\素材\lib.jpg"
width="400px" height="600px" align="lift">
<h7>君不见黄河之水天上来,奔流到海不复回。</h7>
君不见高堂明镜悲白发,朝如青丝暮成雪。
人生得意须尽欢,莫使金樽空对月。
天生我材必有用,千金散尽还复来。
烹羊宰牛且为乐,会须一饮三百杯。
岑夫子,丹丘生,将进酒,杯莫停。
与君歌一曲,请君为我倾耳听。
钟鼓馔玉不足贵,但愿长醉不复醒。
古来圣贤皆寂寞,惟有饮者留其名。
陈王昔时宴平乐,斗酒十千恣欢谑。
主人何为言少钱,径须沽取对君酌。
五花马,千金裘,
呼儿将出换美酒,与尔同销万古愁。</h7>
</div>
</body>
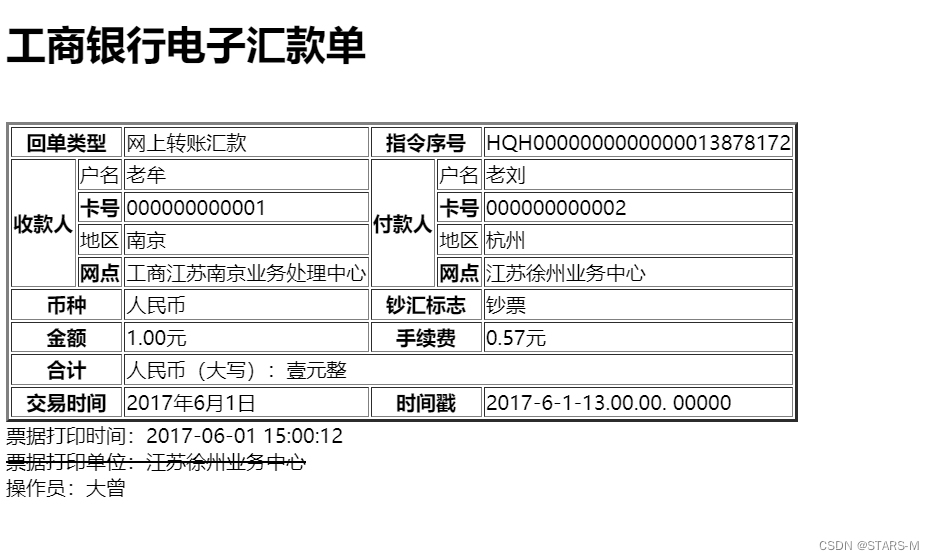
</html>2.汇款单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>汇款单</title>
</head>
<body>
<h1>工商银行电子汇款单</h1><br>
<table border="3px">
<tr>
<th colspan="2">回单类型</th>
<td>网上转账汇款</td>
<th colspan="2">指令序号</th>
<td>HQH0000000000000013878172</td>
</tr>
<tr>
<th rowspan="4">收款人</th>
<td>户名</td>
<td>老牟</td>
<th rowspan="4">付款人</th>
<td>户名</td>
<td>老刘</td>
</tr>
<tr>
<th>卡号</th>
<td>000000000001</td>
<th>卡号</th>
<td>000000000002</td>
</tr>
<tr>
<td>地区</td>
<td>南京</td>
<td>地区</td>
<td>杭州</td>
</tr>
<tr>
<th>网点</th>
<td>工商江苏南京业务处理中心</td>
<th>网点</th>
<td>江苏徐州业务中心</td>
</tr>
<tr>
<th colspan="2">币种</th>
<td>人民币</td>
<th colspan="2">钞汇标志</th>
<td>钞票</td>
</tr>
<tr>
<th colspan="2">金额</th>
<td>1.00元</td>
<th colspan="2">手续费</th>
<td>0.57元</td>
</tr>
<tr>
<th colspan="2">合计</th>
<td colspan="4">人民币(大写):壹元整</td>
</tr>
<tr>
<th colspan="2">交易时间</th>
<td>2017年6月1日</td>
<th colspan="2">时间戳</th>
<td>2017-6-1-13.00.00. 00000</td>
</tr>
</table>
<h7>票据打印时间:2017-06-01 15:00:12</h7><br>
<h7> <s>票据打印单位:江苏徐州业务中心</s></h7><br>
操作员:大曾
</body>
</html>
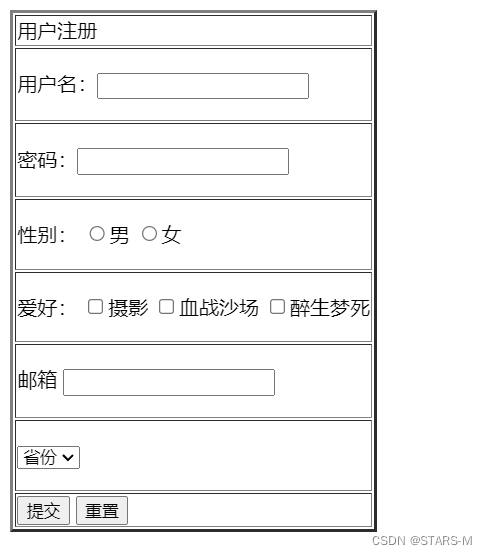
3.注册页
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>用户注册页</title>
</head>
<body>
<form action="https:www.baidu.com">
<table border="3px">
<tr><td>用户注册</td></tr>
<tr><td>
<p>用户名:<input type="text" name="用户名"><br>
</p></td></tr>
<tr><td>
<p> 密码:<input type="password" name="密码"><br></p>
</td></tr>
<tr><td>
<p>性别:
<input type="radio" name="gendar" value="男">男
<input type="radio" name="gendar" value="女">女
</p></td></tr>
<tr><td><p>爱好:
<input type="checkbox" name="game" value="摄影">摄影
<input type="checkbox" name="game" value="摄影">血战沙场
<input type="checkbox" name="game" value="摄影">醉生梦死
</p></td></tr>
<tr><td><p>邮箱
<input type="email" name="email">
</p></td></tr>
<tr><td><p>
<select name="province">
<option value="">省份</option>
<option value="province1">陕西</option>
<option value="province1">甘肃</option>
<option value="province1">宁夏</option>
<option value="province1">青海</option>
<option value="province1">新疆</option>
<option value="province1">四川</option>
<option value="province1">三亚</option>
</select>
</p></td></tr>
<tr><td>
<button type="submit">提交</button>
<button type="reset">重置</button>
</td></tr>
</form>
</body>
</html>
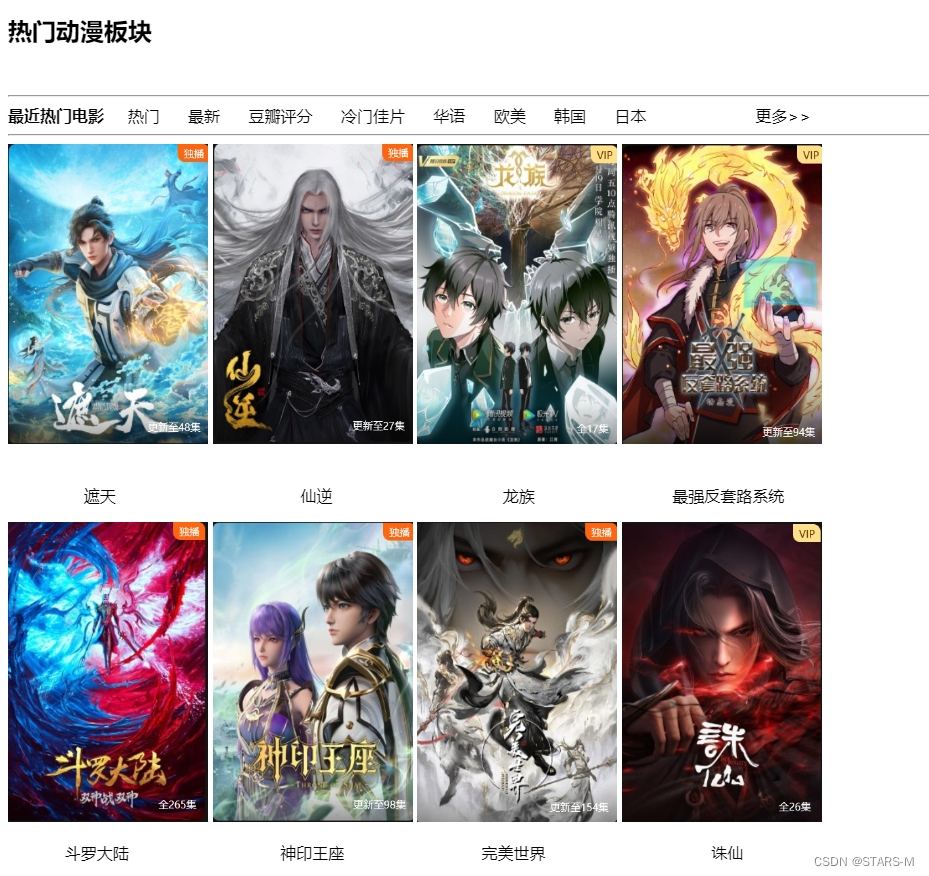
4.豆瓣电影
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>豆瓣电影</title>
</head>
<body>
<h2>热门动漫板块</h2><br>
<hr>
<h7>
<b>最近热门电影</b>
热门
最新
豆瓣评分
冷门佳片
华语
欧美
韩国
日本
更多>>
</h7>
<hr>
<div>
<img src="D:\OPEN\WEB--Q\code\作业\素材\遮天.jpg"
width="200px" height="300px" >
<img src="D:\OPEN\WEB--Q\code\作业\素材\仙逆.jpg"
width="200px" height="300px" >
<img src="D:\OPEN\WEB--Q\code\作业\素材\龙族.jpg"
width="200px" height="300px" >
<img src="D:\OPEN\WEB--Q\code\作业\素材\反套.jpg"
width="200px" height="300px" >
</div><br>
<p>
<h7> 遮天
仙逆
龙族
最强反套路系统
</h7>
</p>
<p>
<div>
<img src="D:\OPEN\WEB--Q\code\作业\素材\斗罗大陆.jpg"
width="200px" height="300px" >
<img src="D:\OPEN\WEB--Q\code\作业\素材\神印王座.jpg"
width="200px" height="300px" >
<img src="D:\OPEN\WEB--Q\code\作业\素材\完美世界.jpg"
width="200px" height="300px" >
<img src="D:\OPEN\WEB--Q\code\作业\素材\诛仙.jpg"
width="200px" height="300px" >
</div>
</p>
<p>
<h7> 斗罗大陆
神印王座
完美世界
诛仙
</h7>
</p>
</body>
</html>







 这篇文章展示了四个不同主题的HTML页面示例:古诗词展示、工商银行电子汇款单详情、用户注册表单以及豆瓣电影热门动漫板块。这些页面包含了基础的HTML结构和内容,展示了在实际应用中网页设计和技术的结合。
这篇文章展示了四个不同主题的HTML页面示例:古诗词展示、工商银行电子汇款单详情、用户注册表单以及豆瓣电影热门动漫板块。这些页面包含了基础的HTML结构和内容,展示了在实际应用中网页设计和技术的结合。














 1975
1975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








