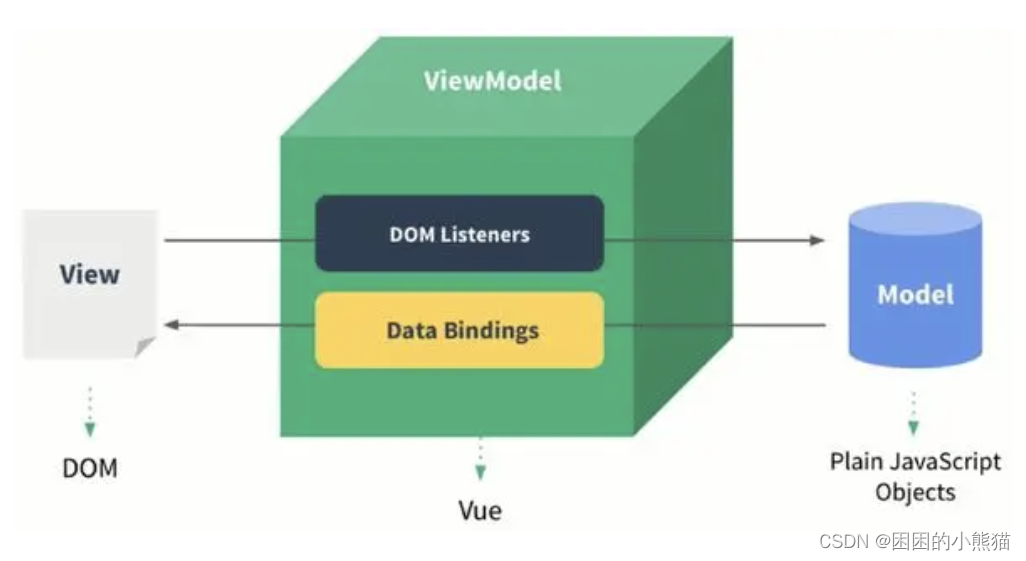
初识vue
-
M:Model(模型) 对应data的数据
-
V:View(视图) 模板==>页面
-
VM:ViewModel(视图模型) Vue实例对象

搭建vue环境
vue环境的搭建有很多种:
-
使用cdn
-
下载javaScript文件,自行托管
-
使用npm安装
-
使用官方的cli来构建项目
对于我们初次学习,我们使用自行下载js的方式。
第一个hello world
<body>
<div id="app">
{{message}}
</div>
</body>
<script src="./js/vue2.js"></script>
<script>
var app = new Vue({
el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串
data: { // 用于储存数据,数据供el指定的容器使用
message: 'Hello world!',
},
});
</script>注意
-
一个vue实例只能接管一个容器
-
插值语法:{{}} 可以读取到在data的所有属性
-
data中数据发生变化,那么在容器用到的数据会自动更新
-
data的写法,我们通常会写成函数的方式,代码如下:
data(){
return {
message: 'Hello world!',
}
}Data为啥要写成函数?
Vue 里面data属性之所以不能写成对象的格式,是因为对象是对地址的引用,而不是独立存在的。如果一个.vue 文件有多个子组件共同接收一个变量的话,改变其中一个子组件内此变量的值,会影响其他组件的这个变量的值。如果写成函数的话,那么他们有一个作用域的概念在里面,相互隔阂,不受影响。
基础知识
指令
什么是指令? 在vue中提供一些对于页面+数据的更为方便的操作,这些操作就叫做指令。
比如在HTML页面中这样使用
<div v-xxx=''></div>在vue中v-xxx就是vue的指令,指令就是以数据去驱动DOM行为的,简化DOM操作。
常用的指令有哪些,及怎么使用这些指令
-
v-text 不可解析html标签
-
v-html 可解析html标签
-
v-if 做元素的插入(append)和移除(remove)操作
-
v-else-if
-
v-else
-
v-show display:none 和display:block的切换
-
v-for 数组 item,index 对象 value,key ,index
<body>
<div id="app">
<div v-text='mytext'></div>
<hr>
<div v-html='myhtml'></div>
<hr>
<button v-if="isButtonIf">v-if 元素插入和移除</button>
<hr>
<button v-if="num==1">测试v-if</button>
<button v-else-if="num==2">测试v-else-if</button>
<button v-else>测试v-else</button>
<hr />
<button v-show="isButtonShow">v-show 元素的显示和隐藏</button>
<hr />
v-for 循环数组。这个指令写道哪个标签就循环哪个标签,可以显示数组内容和下标
<ul>
<li v-for="(love,index) in lovesArray">
{{index}}-{{love}}
</li>
</ul>
v-for 循环对象。可以显示对象的key和value
<ul>
<li v-for="(attr,key) in myUser">
{{key}}:{{attr}}
</li>
</ul>
v-for 循环对象数组。可以显示对象的成员value
<ul>
<li v-for="(u,index) in userArray">
{{index}}:{{u.username}}
</li>
</ul>
v-for 循环数字
<ul>
<li v-for="num in 10">
{{num}}
</li>
</ul>
</div>
</body>
<script src="./js/vue2.js"></script>
<script>
var app = new Vue({
el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串
data() {
return {
mytext: '<h1>我是v-text</h1>',
myhtml: '<h1>我是v-html</h1>',
isButtonIf: true,
num: 2,
isButtonShow: false,
lovesArray: ['吃', '睡', '玩'],
myUser: {
username: 'youyou',
age: 18
},
userArray: [{
username: 'youyou',
age: 18
},
{
username: 'feifei',
age: 30
}
]
}
}
});
</script>双向数据绑定
vue双向数据流 v-model,只作用于有value属性的元素
<!-- 双向数据绑定是表单元素进行绑定 -->
<input type="text" v-model="person.name">-
内存 《》页面
-
双向数据绑定 页面对于input的value改变,能影响内存中name变量
-
内存js改变name的值,会影响页面重新渲染最新值
事件绑定
事件绑定v-on:事件名="表达式||函数名" 简写 @事件名="表达式||函数名"
在事件对应的方法中获取到事件对象
- 不加括号
<button @click="fun1" >点击获取事件对象</button>fun1(event){
console.log(event.target);
}- 加括号,加括号一般是需要有额外参数的情况。
<button @click="fun2($event,'其他参数')" >点击获取事件对象(带括号)</button>fun2(evnet, arg){
console.log(event.target,arg);
}事件修饰符-阻止冒泡
冒泡发生的情景:子元素和父元素绑定了相同的事件,然后点击了子元素,父元素也触发了该事件
- 使用原生js阻止冒泡
<div @click="fun3">
外层div
<div @click="fun3">里层div</div>
</div>fun3(event){
console.log(event.target);
event.stopPropagation(); // 使用原生js阻止冒泡
},- 使用vue事件的修饰符阻止冒泡
<div @click="fun4">
外层div
<div @click.stop="fun4">里层div</div>
</div>fun4(event){
console.log(event.target);
}事件修饰符-阻止默认行为
有些标签是由默认行为的,比如a标签,有个默认的页面跳转。
-
使用原生js阻止默认行为
<a href="http://www.baidu.com" @click="fun5">百度</a>fun5(event){
console.log(event.target);
event.preventDefault(); // 使用原生js阻止默认行为
},-
使用vue的事件修饰符阻止默认行为
<a href="http://www.baidu.com" @click.prevent="fun6">百度</a>fun6(event){
console.log(event.target);
},一次事件
此事件只会执行一次,第二次点击无效
<div @click.once="fun7">一次事件</div>键盘事件修饰符
键盘事件修饰符,主要筛选输入特定字符才触发。
<!-- 13表示是输入enter,起的keycode值可以查询 -->
<input type="text" @keyup.13="change">change(event){
console.log(event.key,event.keyCode);
}class样式的动态绑定
字符串写法
-
使用场景
-
样式的类型不确定
-
-
写法
<div :class="myclass">你好</div>-
手动触发样式改变
-
注意
字符串使用的是vue实例data中的已有属性
-
完整示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue2</title>
<style>
.class1{
font-size: 24px;
}
.class2{
color: red;
}
</style>
</head>
<body>
<div id="app">
<div :class="myclass" >
你好
</div>
</div>
</body>
<script src="./js/vue2.js"></script>
<script>
var app = new Vue({
el: '#app', // 用于指定当前vue实例为哪个容器使用,值为css选择器字符串
data() {
return {
myclass:'class1 class2'
}
},
});
</script>
</html>- 对象写法
-
使用场景
-
样式个数、类名确定,通过Boolean动态展示与否
-
-
对象写在内联样式
<div :class="{class1:class1,class2:class2}">
对象-你好
</div>.class1{
font-size: 24px;
}
.class2{
color: red;
}
.class3{
border: 1px blue solid;
}data() {
return {
class1:true,
class2:false
}
},- 对象写在data中
<div :class="classObject">
对象2-你好
</div>data() {
return {
classObject:{
class1:'class1',
class2:'class2'
}
}
},数组写法
-
使用场景
-
需要绑定的样式个数不确定,类名也不确定
-
-
内联写法
<div :class="[class1,class2]">数组2-你好</div>数组里加三元表达式
<div :class="[isActive?class1:'',class2]">数组2-你好</div>写在data中
<div :class="classList">
数组2-你好
</div>data:{
classList:['class1', 'class2']
}vue中列表过滤
<body>
<div id="app">
<input type="text" v-model="searchInput">
<ul>
<li v-for="(item,index) in searchList" :key="index">
{{item.name}}--{{item.price}}
</li>
</ul>
</div>
</body>
<script src="./js/vue2.js"></script>
<script>
var app = new Vue({
el: '#app',
data() {
return {
searchInput:'',
goodsList:[
{ name: '牛仔裤', price: '88元' },
{ name: '运动裤', price: '67元' },
{ name: '羽绒服', price: '128元' },
{ name: '运动服', price: '100元' },
]
}
},
computed:{
searchList(){
let list = this.goodsList.filter((item)=>{
return item.name.indexOf(this.searchInput)!==-1
})
return list;
}
}
});
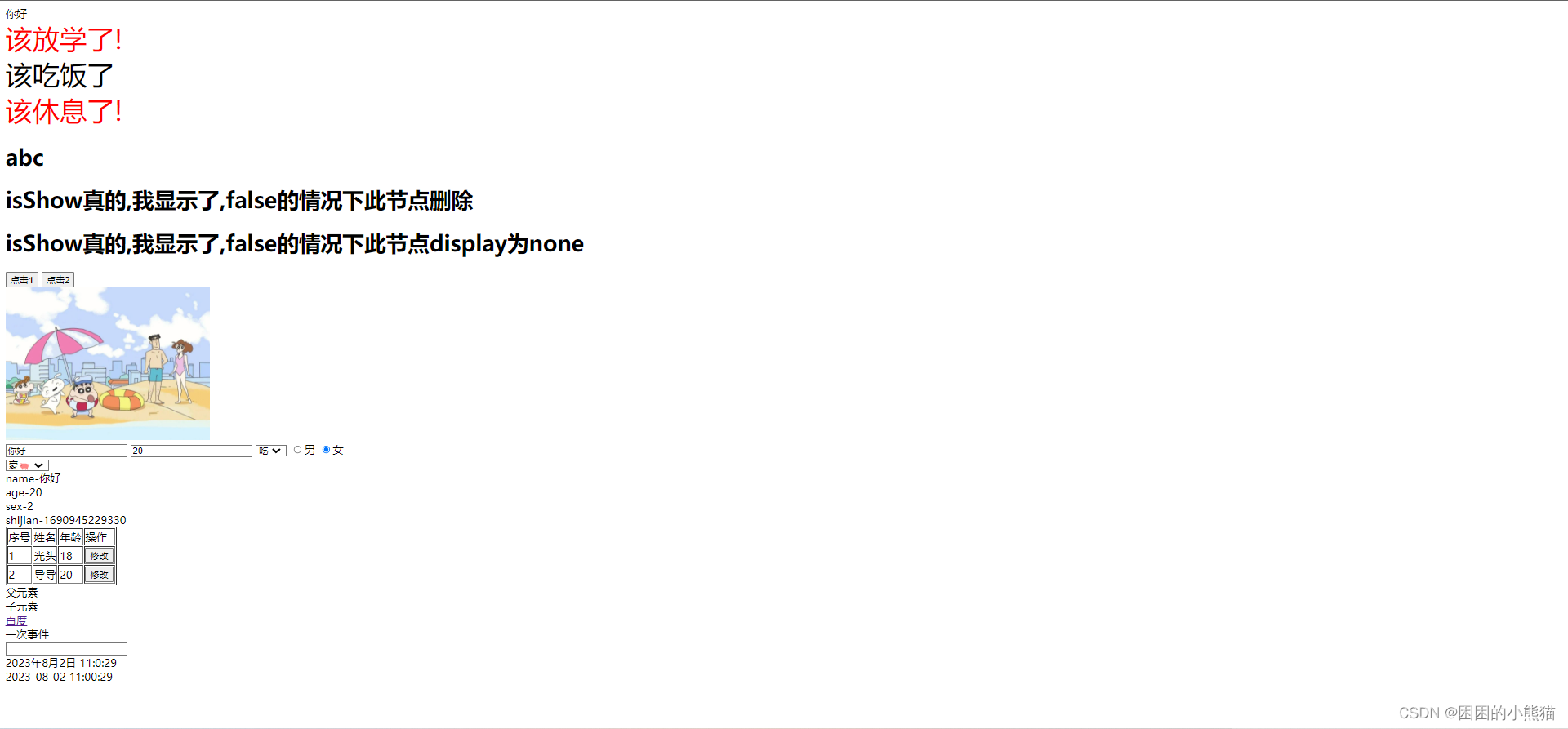
</script>完整代码
<body>
<div id="app">
{{person.name|riqi}}
<div :class="yangshi">该放学了!</div>
<div :class="{class1:class111,class2:class222}">该吃饭了</div>
<div :class="hoow">该休息了!</div>
<div v-html="mythml"></div>
<h1 v-if="isif">isShow真的,我显示了,false的情况下此节点删除</h1>
<h1 v-else="isif">isShow真的,我显示了</h1>
<h1 v-Show="isShow">isShow真的,我显示了,false的情况下此节点display为none</h1>
<button v-on:click="fun1">点击1</button>
<button @click="fun1">点击2</button>
<br>
<img v-bind:src="imgs" width="300px">
<div>
<form>
<!-- 双向数据绑定是表单元素进行绑定 -->
<input type="text" v-model="person.name">
<input type="text" v-model="person.age">
<select name="" id="">
<option value="eat">吃</option>
<option value="drink">喝</option>
</select>
<input type="radio" v-model="person.sex" name="sex" value="1">男
<input type="radio" v-model="person.sex" name="sex" value="2">女
</form>
</div>
<div>
<select v-model="shabi1" name="" id="">
<option v-for="(item, index) in shabi" >{{item}}</option>
</select>
</div>
<div v-for="(attr,key) in person">
{{key}}-{{attr}}
</div>
<div>
<table border="1">
<tr>
<td>序号</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</tr>
<tr v-for="(stu,index) in studentArraY">
<td>{{index+1}}</td>
<td>{{stu.name}}</td>
<td>{{stu.age}}</td>
<td><button type="button" @click="fun6($event,stu.name)">修改</button></td>
</tr>
</table>
</div>
<div @click="fun3">
父元素
<div @click.stop="fun3"><!--stop阻止冒泡-->
子元素
</div>
</div>
<!-- 阻止默认行为 -->
<a href="http://www.baidu.com" @click.prevent="fun4">百度</a>
<!-- 一次事件 -->
<div @click.once="fun5">一次事件</div>
<!-- 键盘事件 -->
<input type="text" @keyup="change">
<br>
{{person.shijian|shijian}}
<br>
{{person.shijian|hooo}}
</div>
</body>
<script src="../js/vue2.7.js"></script>
<script>
//创建一个Vue实例
var app=new Vue({
el:"#app",//绑定一个元素
data(){
return{
isif:true,
isShow:true,
imgs:'../img/1.jpeg',
person:{
name:'你好',
age:20,
sex:2,
shijian:1690945229330
},
mythml:'<h1>abc</h1>',
yangshi:"class1 class2",
class111:true,
class222:false,
hoow:{
class1:"class1968",
class2:"class222"
},
studentArraY:[
{name:"光头",age:"18"},
{name:"导导",age:"20"}
],
shabi:["豪🐖","导导","光头"],
shabi1:"豪🐖",
}
},
methods:{
//声明了一个叫fun1的方法
fun1(){
//怎么在方法中使用data对象中的变量,需要使用this
console.log("button1被点击了",this.name);
if(this.isif){
this.isif=false
}else{
this.isif=true
}
},
fun2(event,name){
console.log("事件对象",event)
console.log(name,this.name)
},
fun3(event){
console.log("父元素");
// event.stopPropagation(); // 使用原生js阻止冒泡
},
fun4(){
alert("sss")
// event.preventDefault(); // 使用原生js阻止默认行为
},
fun5(){
console.log("执行一次");
},
change(event){
console.log(event.key,event.keyCode);
},
fun6(event,name){
console.log("事件对象",event);
console.log(name);
}
},
//过滤器
filters:{
shijian(value){
let time2 = new Date(value);
var year=time2.getFullYear();
var month=time2.getMonth()+1;
var date=time2.getDate();
var hour=time2.getHours();
var minute=time2.getMinutes();
var second=time2.getSeconds();
return year+"年"+month+"月"+date+"日 "+hour+":"+minute+":"+second
},
hooo(value){
var date = new Date(value);
var Y = date.getFullYear() + '-';
var M = (date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1) + '-';
var D = (date.getDate() < 10 ? '0' + (date.getDate()) : date.getDate()) + ' ';
var h = (date.getHours() < 10 ? '0' + (date.getHours()) : date.getHours()) + ':';
var m = (date.getMinutes() < 10 ? '0' + (date.getMinutes()) : date.getMinutes()) + ':';
var s = (date.getSeconds() < 10 ? '0' + (date.getSeconds()) : date.getSeconds());
return Y + M + D + h + m + s
}
}
})
</script>
<style>
.class1{
font-size: 40px;
}
.class2{
color: red;
}
</style> 样式























 1059
1059











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










