微信聊天框是一款很好的通信工具。方便用户聊天,并且减少人与人之间的距离。方便用户发信息。下面我说到的就是一款比较简单的微信聊天框。
在学习项目中,我们学习到了聊天框的一些内容,在使用方法我进行了部分总结,并且加了一些符合微信聊天框的内容,需要的可以作参考(仅供参考)。
第一:获取时间
1.创建时间对象var date = new Date();
2.需运用到三元运算符:语句? 值1:值2
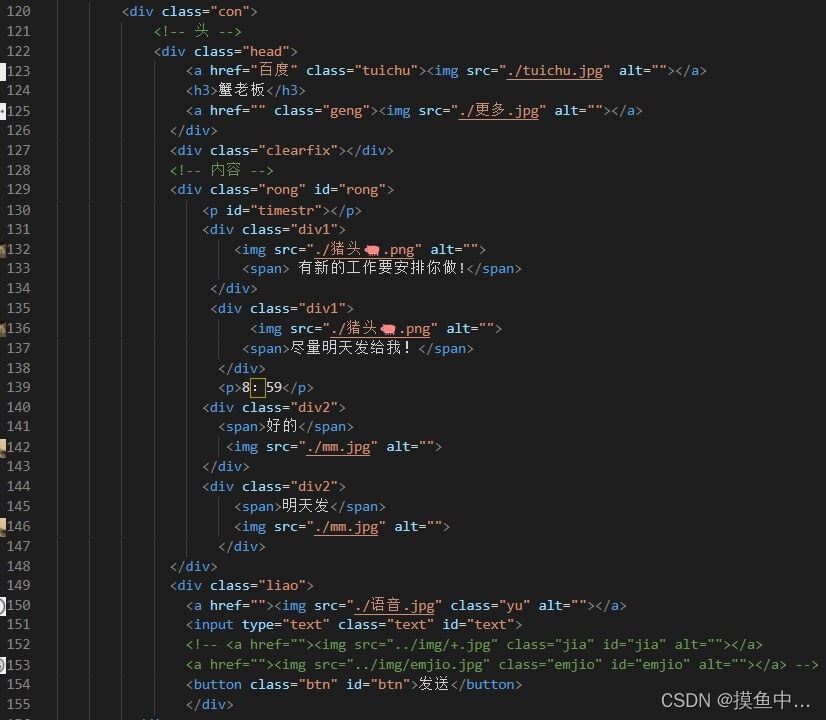
第二:简单的构思一下内容和样式,需用到HTML和CSS。部分代码如下:

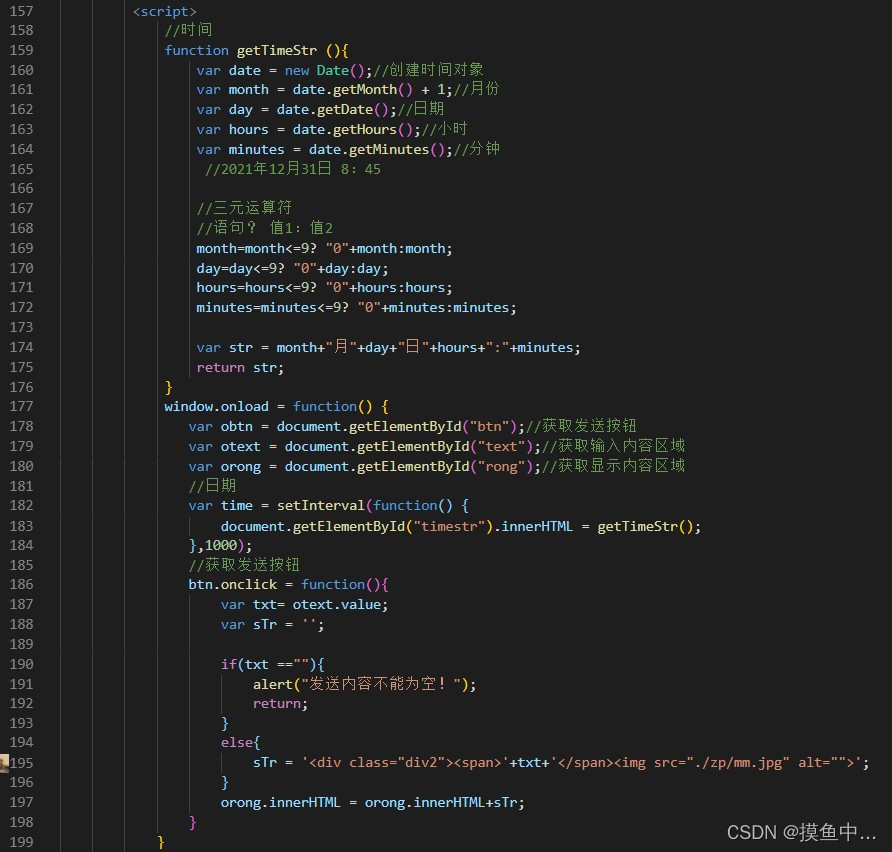
第三:js部分代码

运行效果部分如下:

以上就是我想要分享的微信聊天框的内容,微信聊天框不仅丰富了我们的生活更是方便了我们网络通信。
新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!







 本文介绍了如何使用JavaScript创建一个简单的微信聊天框。通过获取时间、构思内容和样式,结合HTML和CSS,以及JS部分的代码实现,展示了聊天框的基本功能。这是一个适合新手学习的项目,欢迎交流和提问。
本文介绍了如何使用JavaScript创建一个简单的微信聊天框。通过获取时间、构思内容和样式,结合HTML和CSS,以及JS部分的代码实现,展示了聊天框的基本功能。这是一个适合新手学习的项目,欢迎交流和提问。
















 1438
1438

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








