前言
在刚接触css时,大家都会去学习选择器,然而这些选择器你都知道吗?
在学习之前,有人可能会有疑惑,什么是选择器?
在我们之前学习的html就相当于结构,而css就相当于样式,对HTML的修饰,让网页更好的展现给大家。但是我们对网页的每个地方都有不同的样式,浏览器也不知道我们想要修饰的地方是哪里。所以今天我们要学习的就是选择器。
希望一下内容对刚开始学习和复习的码农们有所帮助😊
选择器
一、标签选择器
我们首先创建html文件test.html和css文件learn.css(文件名自定义),在head标签中使用链接样式
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="learn.css">
</head>
在body标签中写入标签div、span(其他标签也可以)。
目前没有对HTML任何修饰。
<body>
<div>好好学习,天天向上</div>
<span>今天不学习,明天变废物</span>
<div>勤奋学习 勤能补拙</div>
</body>
现在我们去css文件中对html文件进行修饰。首先我们选择我们需要修饰的标签,这里我们要修饰的标签是div,便在css文件中敲出div并在div后面加上花括号,花括号里输入需要对html文件修饰的内容。
注:所用选择器的不同,都只是在花括号前面,花括号后面不变。
div{
color: red;
}
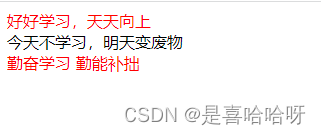
运行结果:

这时整个html文件里的div都能进行修饰
二、id选择器
id选择器,根据刚才写的test.html文件来写。
在学完html后,我们知道id是一个属性,所以我们可以给两个div标签中加入id这个属性,并给它们分别命名为xeuxi、qinfen。
<body>
<div id="xeuxi">好好学习,天天向上</div>
<span>今天不学习,明天变废物</span>
<div id="qinfen">勤奋学习 勤能补拙</div>
</body>
test.html文件写完之后,我们修改learn.css文件。
和刚才写的learn.css文件差不多,只需要把刚才写的div换成#id名。这里的id名是谁的,就对谁进行修饰。
#xeuxi{
color: red;
}
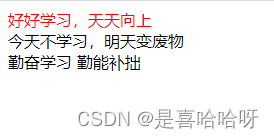
运行结果:

三、class选择器
class选择器和id选择器写法上大同小异。
首先class选择器和id选择器一样,都是属性,它们在css文件上的写法不同的是,id选择器在css文件上使用 #(井号),class选择器使用的是 .(句号),后面跟上id或class的名称即可。
总结:
相同点:都是属性
不同点:id选择器使用#(井号),class选择器使用 .(句号),在其后面跟上id或class的名称。
我们在test.html文件中的两个div文件加上class属性,并给它命名。
<body>
<div id="xeuxi" class="hao">好好学习,天天向上</div>
<span>今天不学习,明天变废物</span>
<div id="qinfen" class="qfxx">勤奋学习 勤能补拙</div>
</body>
在learn.css文件中把#号键修改为句号且把id名改为class名。
.hao{
color: red;
}
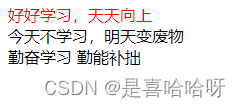
运行结果:

四、属性选择器
属性选择器可以选择属性进行修饰。
属性选择器使用中括号,来和其他选择器进行区分。
因为我们在之前的test.html文件中已经有属性了,这里就不多写了。
在learn.css文件中使用中括号里面写上属性和属性值。
[id=xeuxi]{
color: red;
}
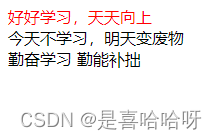
运行结果:

五、父子选择器/派生选择器
父子选择器又可以叫派生选择器,它们只是一个名称不用太过于纠结,功能都一样。
父子选择器需要这串代码成父子结构,那么是父子结构呢?
我们把test.html文件里的body标签里的标签全部清除。
<body>
<div>
<strong>好好学习</strong>
<span>
<em>天天向上</em>
</span>
</div>
</body>
以上这段代码,就是父子结构,那么谁是父,谁是子呢?
div标签是strong标签和span标签的父,相反strong标签和span标签是div标签的子。
span标签是em标签的父,同理em标签是span标签的子。
其他标签也适用。
现在我们知道谁是父,谁是子了,那么怎么来使用父子选择器呢?
如果说我们现在我们需要对“天天向上”进行修饰,则在learn.css文件上用父子结构(爷孙关系也可以),先写父再写子,每写一个需要打一个空格。
父子关系:
div span em{
color: red;
}
爷孙关系:
div em{
color: red;
}
运行结果:

六、直接子元属选择器
直接子元属和父子选择器有同一个味,但是直接子元属选择器不一样的是它是用大于符号来隔开的。
html还是test.html文件
在css文件中我们只需要在div、span和em属性中加上大于符号即可。
div > span > em{
color: red;
}
运行结果:

七、通配符选择器
通配符选择器和其他选择器不一样,其他选择器需要指定标签或id……而通配符选择器只需要一个星号*。
通配符选择器可以对所用标签进行修饰。
这里我们把test.html文件里body中的标签全部清除。
<body>
</body>
在learn.css文件中,也把全部代码清除。
在花括号开头写上*号,在里面写上背景颜色的代码。
*{
background-color: #f40;
}
运行结果:

八、并列选择器
并列选择器,为的是更精确的对某个事物进行修饰。
这里我们在test.html文件中的body里加上一段代码,我就不再过多阐述了。
<body>
<div class="demo01">好好学习</div>
<div class="demo02">天天向上</div>
</body>
在learn.css文件中,添加标签选择器和class选择器。
div.demo02{
color: red;
}
运行结果:

九、分组选择器
如果说,多个不同标签都需要用到同一个修饰的样式的话,我们就可以使用分组选择器
test.html选择器
<body>
<div>好好学习</div>
<span>天天向上</span>
<em>同组选择器</em>
</body>
在learn.css文件中,我们把需要修饰的标签,像标签选择器一样写上,用逗号隔开,有两种写法,我推荐写第二种,方便维护。
第一种:
div,span,em{
color: red;
}
第二种:
div,
span,
em{
color: red;
}
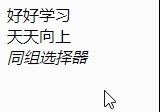
运行结果:

十、伪类选择器
伪类选择器,当鼠标靠近文字时,对文字进行修饰。
这里使用test.html文件
<body>
<span>好好学习</span>
<div>天天向上</div>
<em>同组选择器</em>
</body>
在learn.css文件中,写需要修饰的标签,在后面加上hover,用:冒号隔开。
span:hover{
color: white;
background-color: #f40;
text-decoration:line-through;
border: 10px solid f40;
border-radius: 10px;
}
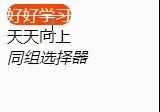
运行结果:

好了本期就到此结束了,希望对你们有帮助。
下期预告:选择器的优先级(权重)





















 1546
1546











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








