1、CSS 选择器
1.1 、CSS基础选择器
- 标签选择器:所有标签名都可以当做选择器,比如body、h1、dl、ul、span等等
- id选择器: 同一个页面内id不能重复(一般是JS中用ID选择器)
- 类选择器:任何的标签都可以携带class属性,class属性可以重复(CSS尽量用类选择器)
1.2 、CSS高级选择器
- 后代选择器:空格表示。选择的是后代,不一定是儿子
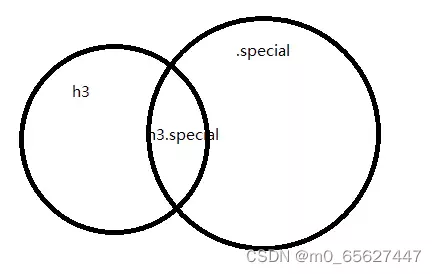
- 交集选择器:选择的元素是同时满足两个条件,一般都是以标签名开头。

/* 选择的元素是同时满足两个条件,必须是h3标签,必须是special类 */
h3.special{
color:red;
}- 并集选择器(分组选择器):逗号表示
h3,li{
color:red;
}- 通配符*:星号表示所有的元素








 本文详细介绍了CSS选择器,包括基础选择器如标签选择器、ID选择器和类选择器,以及CSS高级选择器如后代选择器和交集选择器。接着,深入探讨了CSS3选择器,如关系选择器(子代、相邻兄弟等)、属性选择器和伪类选择器,并提供了实例解析。最后,提到了CSS3中的一些特殊选择器,如聚焦、禁用、已选中状态等。
本文详细介绍了CSS选择器,包括基础选择器如标签选择器、ID选择器和类选择器,以及CSS高级选择器如后代选择器和交集选择器。接着,深入探讨了CSS3选择器,如关系选择器(子代、相邻兄弟等)、属性选择器和伪类选择器,并提供了实例解析。最后,提到了CSS3中的一些特殊选择器,如聚焦、禁用、已选中状态等。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4701
4701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








