GridView:网格列表
重要属性:
numColumns="3"//列数
verticalSpacing="5dp"//item之间在垂直方向的间距1.操作步骤:
a.创建一个GridView的Activity
b.创建一个Item的样式布局
c.创建一个MainAdapter类继承BaseAdapter,重点是重写getview()方法
d.MainActivity中定义视图包含数据
别忘了把需要的图片导入drawable目录下
2.核心代码
activity_main.xml
<GridView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/gv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:numColumns="3"
android:verticalSpacing="5dp"
android:layout_marginTop="10dp">
</GridView>item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="100dp"
android:layout_height="100dp"
android:orientation="vertical"
android:gravity="center">
<ImageView
android:id="@+id/iv_item_icon"
android:layout_width="80dp"
android:layout_height="80dp"
android:src="@drawable/ic_food1"
/>
<TextView
android:id="@+id/tv_item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="牛排"
android:textSize="20sp"
android:textStyle="bold" />
</LinearLayout>Adapter
private String[] names;
private int[] icons;
private Context context;
public MainAdapter(Context context,String[] names, int[] icons) {
super();
this.context = context;
this.names = names;
this.icons = icons;
}
@Override
public int getCount() {
return names.length;
}
@Override
public Object getItem(int i) {
return names[i];
}
@Override
public long getItemId(int i) {
return 0;
}
@Override
public View getView(int i, View view, ViewGroup viewGroup) {
if (view == null) {
view = View.inflate(context,R.layout.item_app,null);
}
ImageView imageView = view.findViewById(R.id.iv_item_icon);
TextView textView = view.findViewById(R.id.tv_item_name);
imageView.setImageResource(icons[i]);
textView.setText(names[i]);
return view;
}MainActivity
private GridView gv_main;
private MainAdapter adapter;
String[] names = new String[]{"牛排","大鱼","鸡排饭","烤鸭",
"猪蹄","烤鸡","披萨","肉串","炸串","大虾"};
int[] icons = new int[] {R.drawable.ic_food1,R.drawable.ic_food2,
R.drawable.ic_food3, R.drawable.ic_food4,R.drawable.ic_food5,
R.drawable.ic_food6,R.drawable.ic_food7, R.drawable.ic_food8,
R.drawable.ic_food9,R.drawable.ic_food10};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
gv_main = findViewById(R.id.gv_main);
adapter = new MainAdapter(this,names,icons);
gv_main.setAdapter(adapter);
gv_main.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
//得到当前点击item的名称
String name = names[i];
//提示
Toast.makeText(MainActivity.this, name, Toast.LENGTH_SHORT).show();
}
});
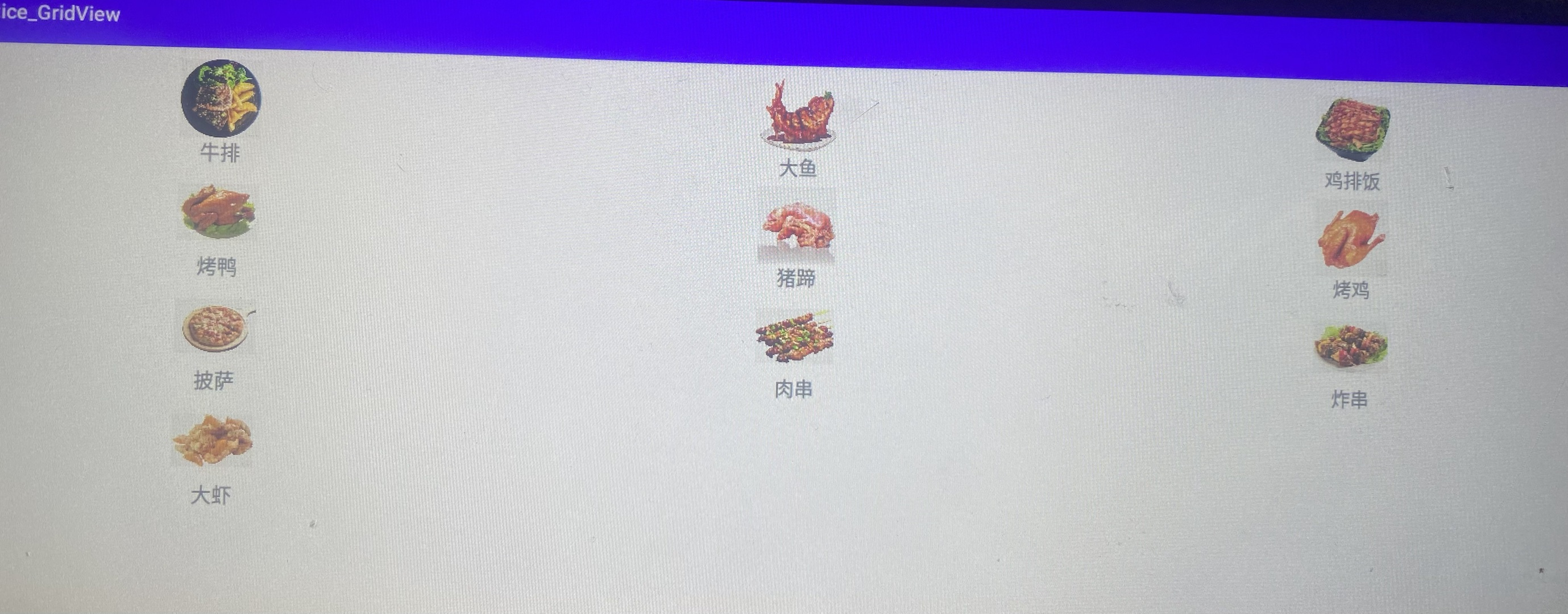
}3.效果图






















 978
978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










