CSS简介
- 作用:美化页面,布局页面
- CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- 总结:
- HTML 主要做结构,显示元素内容.
- CSS 美化 HTML ,布局网页.
- CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离。
CSS语法规范
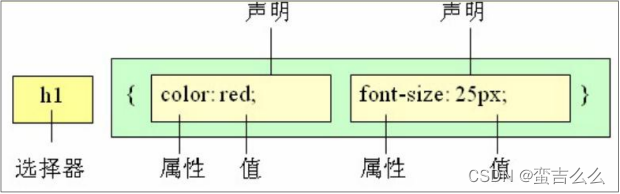
- CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
- 所有的样式,都包含在
<style>标签内,表示是样式表。<style>一般写到</head>上方。 - 例如(注释也得看看):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*选择器{样式}*/
/*给谁修改样式{改成什么样}*/
p {
color: aqua;
/*修改了文字大小为12像素*/
font-size: 34px;
}
</style>
</head>
<body>
<p>认识认识CSS</p>
</body>
</html>
CSS代码风格
样式格式书写
- 紧凑格式
h3 { color: deeppink;font-size: 20px;}- 展开格式(推荐)
-
h3 { color: pink; font-size: 20px; }
样式大小写
- 推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
空格规范
-
h3 { color: pink; } - ① 属性值前面,冒号后面,保留一个空格
- ② 选择器(标签)和大括号中间保留空格
CSS基础选择器
CSS选择器的作用
- 选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。
选择器分类
- 选择器分为基础选择器和复合选择器两个大类。
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
标签选择器
- 标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式。
- 作用:标签选择器可以把某一类标签全部选择出来,比如所有的
<div>标签和所有的<span>标签。 - 优点:能快速为页面中同类型的标签统一设置样式。
- 缺点:不能设计差异化样式,只能选择全部的当前标签。
类选择器
- 如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器
- 语法:
.类名 {
属性1: 属性值1;
...
}
- 例如:将所有拥有 red 类的 HTML 元素均为红色。
.red {
color: red;
}
- 语法:
- 结构需要用class属性来调用 class 类的意思。
<div class=‘red’> 变红色 </div>- 具体案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/*选择器{样式}*/
/*给谁修改样式{改成什么样}*/
.check {
color: aqua;
/*修改了文字大小为12像素*/
font-size: 34px;
}
</style>
</head>
<body>
<p class="check">认识认识CSS</p>
<p>认识认识CSS</p>
<p>认识认识CSS</p>
</body>
</html>
-
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器。 类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号显示。
-
注意:
-
① 类选择器使用“.”(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)。
-
② 可以理解为给这个标签起了一个名字,来表示。
-
③ 长名称或词组可以使用中横线来为选择器命名。
-
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示。
-
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的。
-
记忆口诀:样式点定义,结构类调用。一个或多个,开发最常用。
-
小小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
.red {
height: 100px;
width: 100px;
/*背景颜色*/
background-color: red;
}
.green {
height: 100px;
width: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
<div class="red"></div>
</body>
</html>
类选择器-多类名
- 我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.简单来说就是一个标签有多个名字.
- 多类名使用方法:
<div class="red font20">哈哈</div>- (1) 在标签class 属性中写 多个类名
- (2) 多个类名中间必须用空格分开
- (3) 这个标签就可以分别具有这些类名的样式
- 多类名开发中使用场景:
- (1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里
- (2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类
- (3) 从而节省CSS代码,统一修改也非常方便
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
/**/
.daxiao {
height: 100px;
width: 100px;
}
.color-green {
background-color: green;
}
.red {
background-color: red;
}
</style>
</head>
<body>
<div class="daxiao red"></div>
<div class="daxiao color-green"></div>
<div class="daxiao red"></div>
</body>
</html>
- 注意:
- 各个类名中间用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 这个标签就可以分别具有这些类名的样式
- 从而节省CSS代码,统一修改也非常方便.
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的
id选择器
- id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
- HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“#" 来定义。
- 语法:
#id名 {
属性1: 属性值1;
...
}
- 例如,将id为nav元素中的内容设置为红色。
#nav {
color:red;
}
- 注意:
- :id 属性只能在每个 HTML 文档中出现一次
- 口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
通配符选择器
- 在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
- 语法:
* {
属性1: 属性值1;
...
}
- 通配符选择器不需要调用, 自动就给所有的元素使用样式.
- 例子(下面是清除所有元素标签内外边距):
* {
margin: 0;
padding: 0;
}
基础选择器总结:

字体属性
- CSS Fonts(字体)属性用于定义字体系列、大小、粗细、和文字样式(如斜体)。
字体系列
-
CSS 使用 font-family 属性定义文本的字体系列。
-
p { font-family:"微软雅黑";} -
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";} -
各种字体之间必须使用英文状态下的逗号隔开
-
一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
-
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
-
最常见的几个字体:
body {font-family: 'Microsoft YaHei',tahoma,arial,'Hiragino Sans GB'; } -
如果对于font-family一次性写了多个设置的字体形式,那么系统先从第一个字体看起,依次往后找,直到找到可以在自己的电脑上使用的字体。如果没有找到,用自己浏览器的默认字体。
字体大小
- CSS 使用 font-size 属性定义字体大小。
p {
font-size: 20px;
}
- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
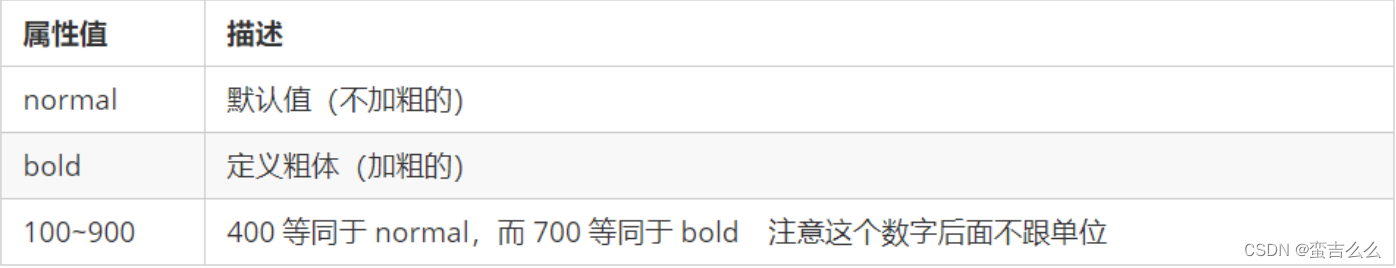
字体粗细
- CSS 使用 font-weight 属性设置文本字体的粗细。
p {
font-weight: bold;
}

- 学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
- 实际开发时,更喜欢用数字表示粗细
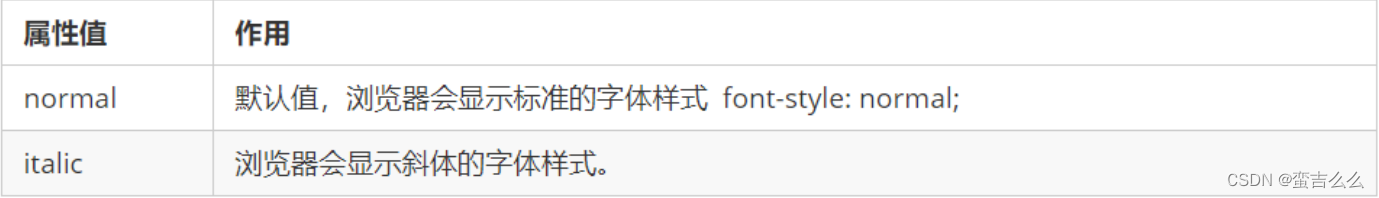
文字样式
- CSS 使用 font-style 属性设置文本的风格。
p {
font-style: normal;
}

- 注意: 平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
字体复合属性
- 字体属性可以把以上文字样式综合来写, 这样可以更节约代码:
body {
font: font-style font-weight font-size/line-height font-family;
}
-
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
-
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
-
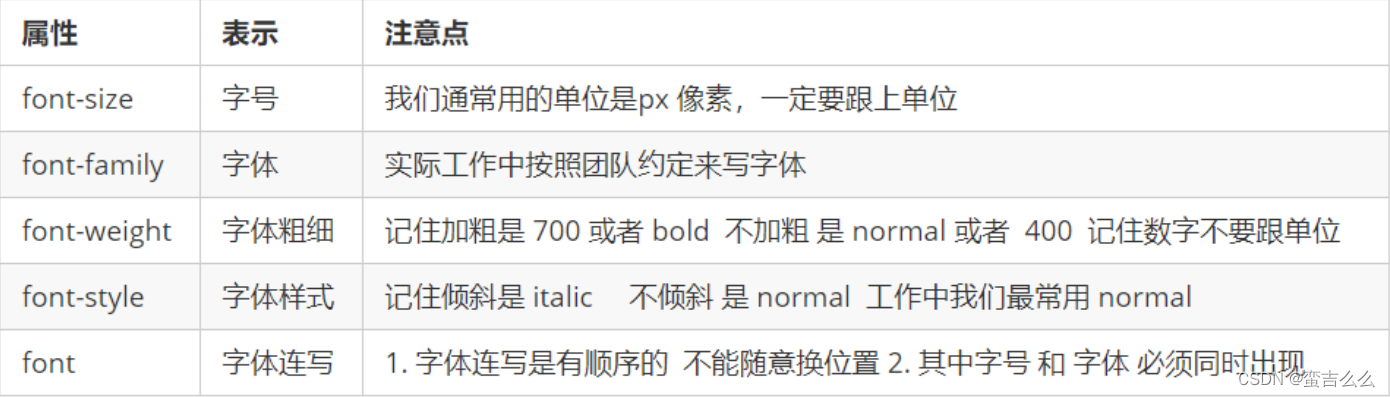
字体属性总结

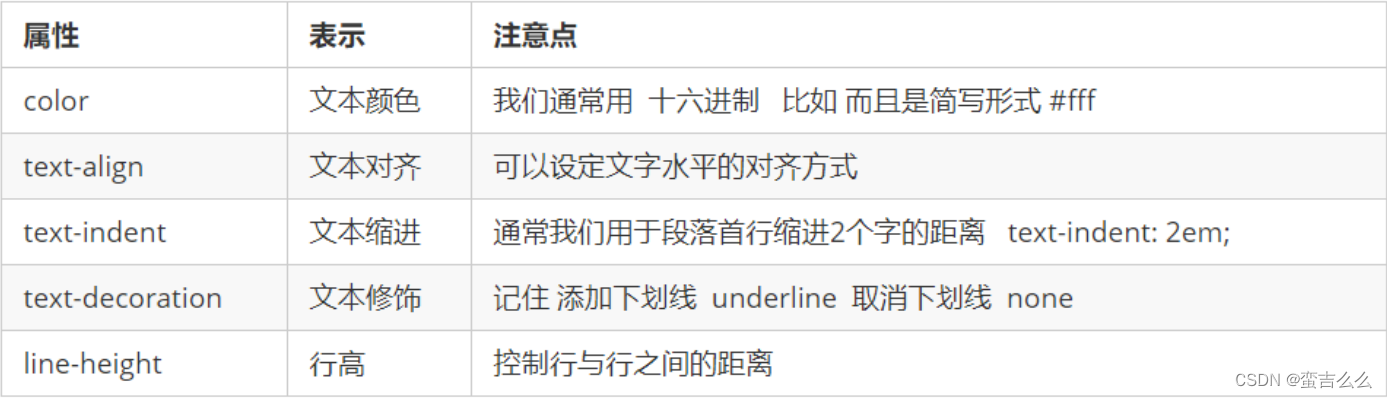
CSS文本属性
- CSS Text(文本)属性可定义文本的外观,比如文本的颜色、对齐文本、装饰文本、文本缩进、行间距等。
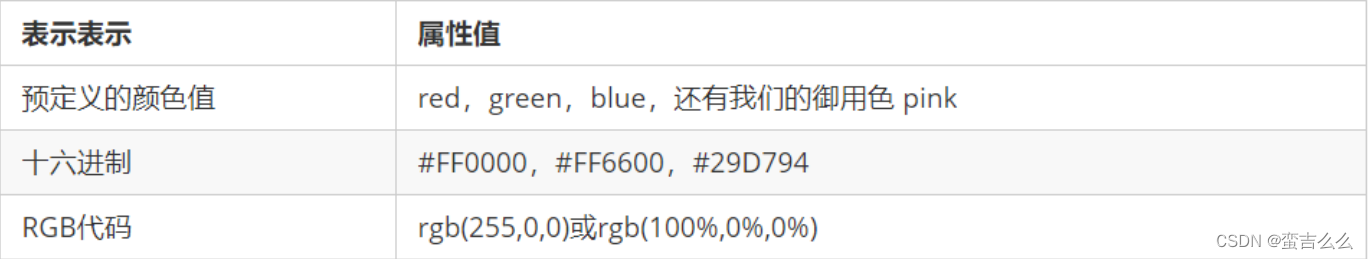
文本颜色
- color 属性用于定义文本的颜色。
div {
color: red;
}

- 开发中最常用的是十六进制。
对齐方式
- text-align 属性用于设置元素内文本内容的水平对齐方式。
div {
text-align: center;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 本质是让h4盒子里面的文字水平居中对齐 */
h4 {
text-align: center;
}
</style>
</head>
<body>
<h4>居中对齐的标题</h4>
</body>
</html>
装饰文本
- text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。
div {
text-decoration:underline; }

- 总结: 重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
div {
text-decoration: underline;
}
a {
text-decoration: none;
color:aquamarine;
}
</style>
</head>
<body>
<div>超爱维尼熊、粉红豹</div>
<a href="#">我是一个超链接,但是我没有下划线</a>
</body>
</html>
文本缩进
- text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div {
text-indent: 10px;
}
- 通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
p {
text-indent: 2em;
}
- em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元素的 1 个文字大小。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
p {
/* text-indent: 20px; */
/* text-indent: -20px; */
/* 如果此时写了2em 则是缩进当前 元素2个文字大小的距离 */
text-indent: 2em;
}
</style>
</head>
<body>
<p>愿你所有的不安都是虚惊一场
生活总是一团糟,好在我在吃和睡觉填补啦。你这么可爱 一定偷走了很多人的夏天
活在这珍贵的人间 太阳强烈 水波温柔我们都要在鸡零狗碎中找到闪闪发光的快乐
对“开心”说一句,欢迎光临天总会亮的 没有太阳也会亮的</p>
</body>
</html>
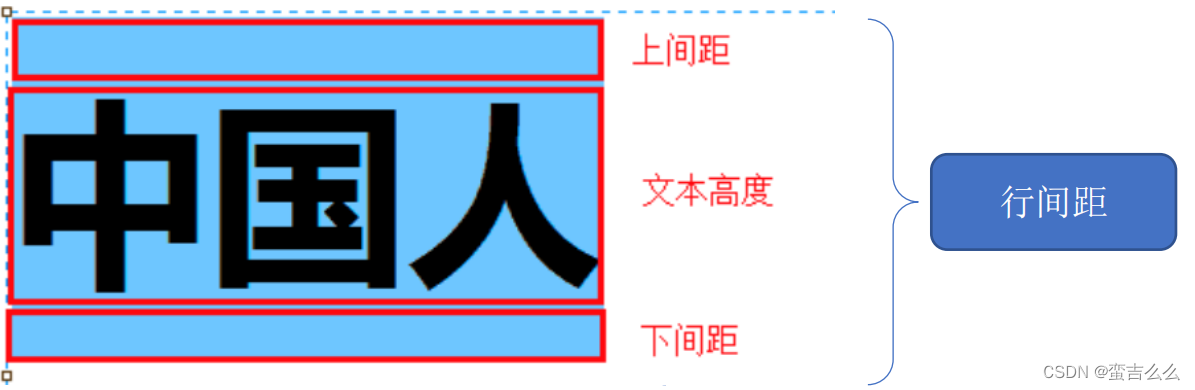
行间距
- line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.
p {
line-height: 26px;
}

- 文本属性总结

CSS的引入方式
- 按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
- 行内样式表(行内式)
- 内部样式表(嵌入式)
- 外部样式表(链接式)
内部样式表
- 内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个
<style>标签中。
<style>
div {
color: red;
font-size: 12px;
}
</style>
<style>标签理论上可以放在 HTML 文档的任何地方,但一般会放在文档的标签中- 通过此种方式,可以方便控制当前整个页面中的元素样式设置
- 代码结构清晰,但是并没有实现结构与样式完全分离
- 使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是练习时常用的方式
行内样式表
- 行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式
<div style="color: red; font-size: 12px;">青春不常在,抓紧去学习</div>- style 其实就是标签的属性
- 在双引号中间,写法要符合 CSS 规范
- 可以控制当前的标签设置样式
- 由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
- 使用行内样式表设定 CSS,通常也被称为行内式引入
外部样式表
- 实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入到 HTML 页面中使用
- 引入外部样式表分为两步:
- 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
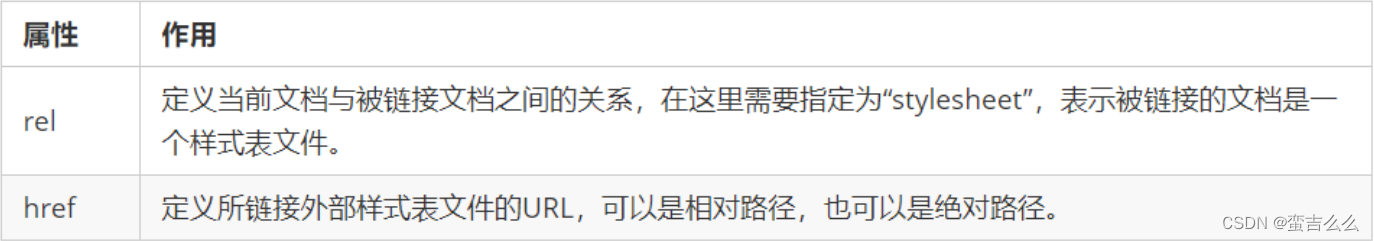
- 在 HTML 页面中,使用
<link>标签引入这个文件。
<link rel="stylesheet" href="css文件路径">
- 放到
</head>上面

- 使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
- CSS引入方式总结

小小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/**/
body {
font: 16px/28px 'Microsoft YaHei';
}
h1 {
/* 文字不加粗 */
font-weight: 400;
/* 让h1里面的文字水平居中对齐 */
text-align: center;
}
a {
text-decoration: none;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
.search {
color: #666;
/* #666666 #666
#ff00ff #f0f */
width: 170px;
}
.btn {
font-weight: 700;
}
p {
/* 首行缩进2个字的距离 */
text-indent: 2em;
}
.pic {
/* 想要图片居中对齐,则是让它的父亲 p标签添加 水平居中的代码 */
text-align: center;
}
.footer {
color: #888888;
font-size: 12px;
}
img {
width: 500px;
}
</style>
</head>
<body>
<h1> 北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<div class="gray"> 2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件..." class="search"> <button class="btn">搜索</button>
</div>
<hr>
<p>中国天气网讯 今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<p class="pic">
<img src="images/pic.jpeg" alt="">
</p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。 明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p> 不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer"> 本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>
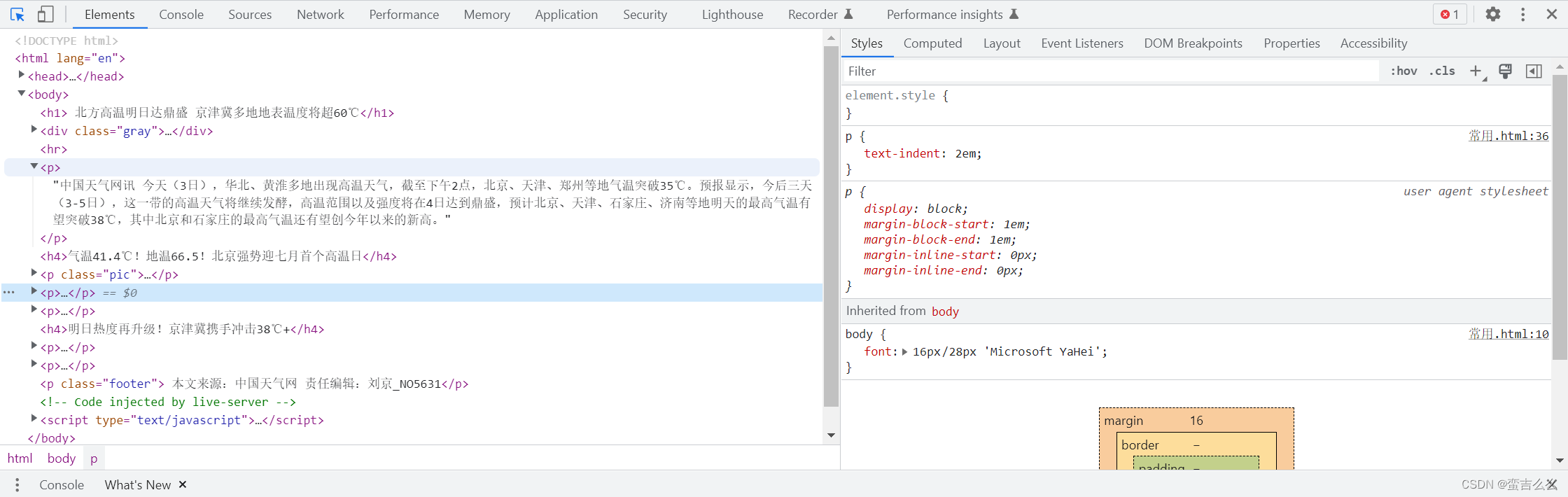
Chrome 调试工具
- Chrome 浏览器提供了一个非常好用的调试工具,可以用来调试我们的 HTML 结构和 CSS 样式。
-
打开调试工具
- 打开 Chrome 浏览器,按下 Fn+F12(w11) 键或者右击页面空白处,点击检查。

使用调试工具
① Ctrl+滚轮 可以放大开发者工具代码大小。
② 左边是 HTML 元素结构,右边是 CSS 样式。
③ 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
④ Ctrl + 0 复原浏览器大小。
⑤ 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
⑥ 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。
Emmet语法
- 最新版本的vscode不能使用,目前还没有百度到好的解决方法(别忘了)
- Emmet语法的前身是Zen coding,它使用缩写,来提高html/css的编写速度, Vscode内部已经集成该语法。
快速生成HTML结构语法
- 生成标签 直接输入标签名 按tab键即可 比如 div 然后tab 键, 就可以生成
<div></div> - 如果想要生成多个相同标签 加上 * 就可以了 比如 div*3 就可以快速生成3个div
- 如果有父子级关系的标签,可以用 > 比如 ul > li就可以了
- 如果有兄弟关系的标签,用 + 就可以了 比如 div+p
- 如果生成带有类名或者id名字的, 直接写 .demo 或者 #two tab 键就可以了
- 如果生成的div 类名是有顺序的, 可以用 自增符号 $
- 如果想要在生成的标签内部写内容可以用 { } 表示
快速生成CSS样式语法
- CSS 基本采取简写形式即可.
- 比如 w200 按tab 可以 生成 width: 200px;
- 比如 lh26px 按tab 可以生成 line-height: 26px;
快速格式化代码
- Vscode 快速格式化代码: shift+alt+f
- 也可以设置 当我们 保存页面的时候自动格式化代码:
- 1)文件 ------.>【首选项】---------->【设置】;
- 2)搜索emmet.include;
- 3)在settings.json下的【工作区设置】中添加以下语句:
"editor.formatOnType":true,"editor.formatOnSave": true
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
.one {
text-decoration: none;
/* w100 */
width: 100px;
/* h100 */
height: 200px;
}
</style>
</head>
<body>
<!-- ul>li -->
<ul>
<li></li>
</ul>
<!-- div>span -->
<div><span></span></div>
<!-- 兄弟关系:div+span -->
<div></div>
<span></span>
<!-- 默认是div标签 -->
<!-- .nav -->
<div class="nav"></div>
<!-- #banner -->
<div id="banner"></div>
<!-- p.one -->
<p class="one"></p>
<!-- span#nav -->
<span id="nav"></span>
<!-- ul>li#one -->
<ul>
<li id="one"></li>
</ul>
<!-- div{gaga} -->
<div>gaga</div>
<!-- 2,6,7不能使用 -->
</body>
</html>
CSS的复合选择器
什么是复合选择器
- 在 CSS 中,可以根据选择器的类型把选择器分为基础选择器和复合选择器,复合选择器是建立在基础选择器之上,对基本选择器进行组合形成的。
- 复合选择器可以更准确、更高效的选择目标元素(标签)
- 复合选择器是由两个或多个基础选择器,通过不同的方式组合而成的
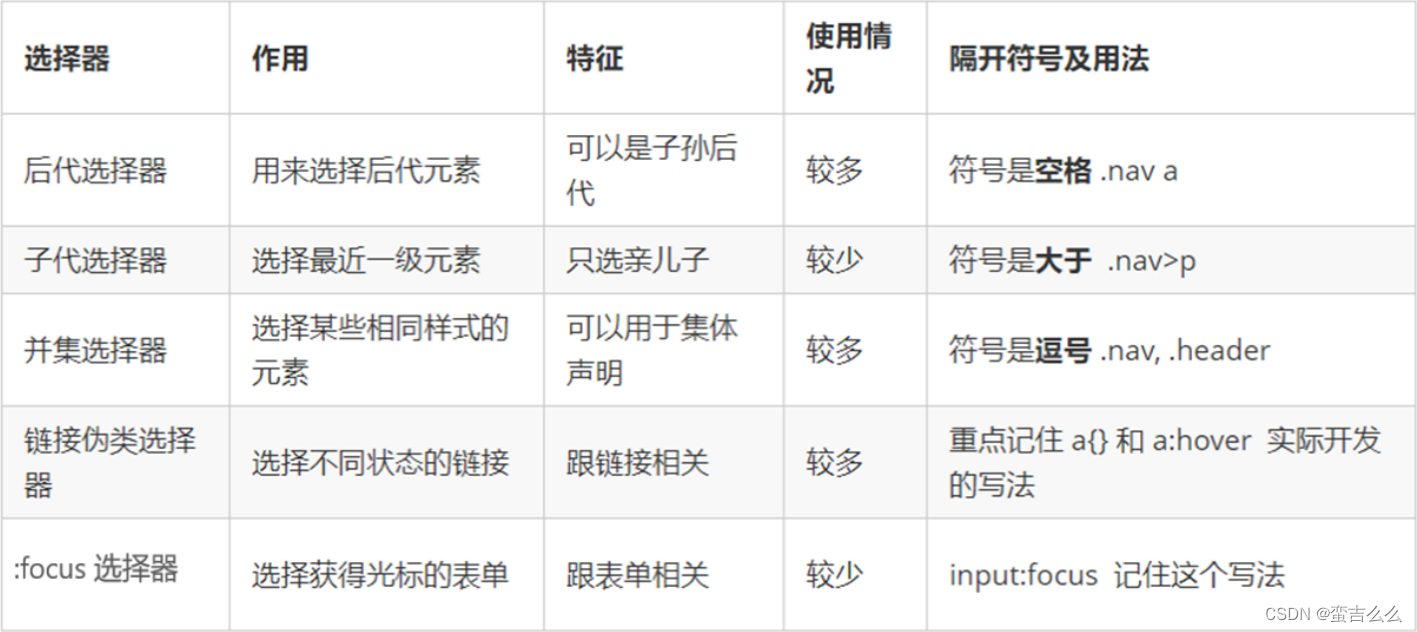
- 常用的复合选择器包括:后代选择器、子选择器、并集选择器、伪类选择器等等
后代选择器(重要)
- 后代选择器又称为包含选择器,可以选择父元素里面子元素。
- 其写法就是把外层标签写在前面,内层标签写在后面,中间用空格分隔。当标签发生嵌套时,内层标签就成为外层标签的后代。
- 语法:
元素1 元素2 { 样式声明 } - 上述语法表示选择元素 1 里面的所有元素 2 (后代元素)。
- 例如:
ul li {
样式声明
} /* 选择 ul 里面所有的 li标签元素 */
- 元素1 和 元素2 中间用空格隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 可以是儿子,也可以是孙子等,只要是元素1 的后代即可
- 元素1 和 元素2 可以是任意基础选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
ol li {
color: pink;
}
ul li a {
color: aquamarine;
}
.nav li a {
color: blueviolet;
}
</style>
</head>
<body>
<ol>
<li>我是ol里面的li</li>
<li>我是ol里面的li</li>
</ol>
<ul>
<li>我是ul里的li</li>
<li>我是ul里的li</li>
<li><a href="#">我是ul里的超链接1</a></li>
</ul>
<ul class="nav">
<li>我是ul里的li</li>
<li>我是ul里的li</li>
<li><a href="#">我是ul里的超链接2</a></li>
</ul>
</body>
</html>
子选择器(重要)
- 子元素选择器(子选择器)只能选择作为某元素的最近一级子元素。简单理解就是选亲儿子元素.
- 语法:
元素1>元素2{样式声明} - 上述语法表示选择元素1 里面的所有直接后代(子元素) 元素2。
- 例如:
div > p {
样式声明
} /* 选择 div 里面所有最近一级 p 标签元素 */
- 元素1 和 元素2 中间用 大于号 隔开
- 元素1 是父级,元素2 是子级,最终选择的是元素2
- 元素2 必须是亲儿子,其孙子、重孙之类都不归他管. 你也可以叫他 亲儿子选择器
- 下面这个案例证明,亲儿子不止一个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
.hot>a {
color:aquamarine;
}
.hot>span {
color:red;
}
</style>
</head>
<body>
<div class="hot">
<a href="#">大肘子</a>
<ul>
<li><a href="#">猪头</a></li>
<li><a href="#">猪尾巴</a></li>
</ul>
<span>第一个span</span><br>
<span>第二个span</span>
</div>
</body>
</html>
并集选择器(重要)
- 并集选择器可以选择多组标签, 同时为他们定义相同的样式。通常用于集体声明.
- 并集选择器是各选择器通过英文逗号(,)连接而成,任何形式的选择器都可以作为并集选择器的一部分。
- 语法:
元素1,元素2 { 样式声明 } - 上述语法表示选择元素1和元素2
- 例如:
ul,div {
样式声明
} /* 选择 ul 和 div标签元素 */
- 元素1 和 元素2 中间用逗号隔开
- 逗号可以理解为和的意思
- 并集选择器通常用于集体声明
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 把熊大、熊二改为粉色 */
/* div,p {
color:purple;
} */
.pig,div,p {
color:aqua;
}
/* 约定的语法规范,我们并集选择器喜欢竖着写 */
/* 一定要注意,最后一个选择器,不需要加逗号 */
</style>
</head>
<body>
<div>熊大</div>
<p>熊二</p>
<span>光头强</span>
<ul class="pig">
<li>小猪佩奇</li>
<li>小猪爸</li>
<li>小猪妈</li>
</ul>
</body>
</html>
伪类选择器
- 伪类选择器用于向某些选择器添加特殊的效果,比如给链接添加特殊效果,或选择第1个,第n个元素。
- 伪类选择器书写最大的特点是用冒号(:)表示,比如 :hover 、 :first-child 。
- 伪类选择器很多,比如有链接伪类、结构伪类等,这里先记常用的链接伪类选择器。
链接伪类选择器
a:link /*选择所有未被访问的链接*/
a:visited /*选择所有已被访问的链接*/
a:hover /*选择鼠标指针位于其上的链接*/
a:active /*选择活动链接(鼠标按下未弹起的链接)*/
- 链接伪类选择器注意事项:
- 为了确保生效,请按照 LVHA 的循顺序声明 :link-:visited-:hover-:active。
- 记忆法: lv 包包 hao 。
- 因为 a 链接在浏览器中具有默认样式,所以实际工作中都需要给链接单独指定样式。
- 链接伪类选择器实际工作开发中的写法:
/* a 是标签选择器 所有的链接 */
a {
color: gray;
}
/* :hover 是链接伪类选择器 鼠标经过 */
a:hover {
color: red; /* 鼠标经过的时候,由原来的 灰色 变成了红色 */
}
- 小小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 1.未访问的链接 a:link 把没有点击过的(访问过的)链接选出来*/
a:link {
color:#333;
text-decoration: none;
}
/* 2.a:visited 选择点击过的(访问过的)链接 */
a:visited{
color: palevioletred;
}
/* 3. a:hover 选择鼠标经过的那个链接 */
a:hover{
color: skyblue;
}
/* 4. a:hover 选择的是我们鼠标正在按下还没有弹起鼠标的那个链接 */
a:active{
color: aqua;
}
</style>
</head>
<body>
<a href="#">海绵宝宝</a>
</body>
</html>
:focus伪类选择器
- :focus 伪类选择器用于选取获得焦点的表单元素。
- 焦点就是光标,一般情况
<input>类表单元素才能获取,因此这个选择器也主要针对于表单元素来说。
input:focus {
background-color:yellow;
}
- 小小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
input:focus{
background-color: salmon;
color: blue;
}
</style>
</head>
<body>
<input type="text">
<input type="text">
<input type="text">
</body>
</html>
- 复合选择器总结

CSS的元素显示器
- 元素显示模式就是元素(标签)以什么方式进行显示,比如
<div>自己占一行,比如一行可以放多个<span>。 - HTML 元素一般分为块元素和行内元素两种类型。
块元素
-
常见的块元素有
<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标签是最典型的块元素。 -
块级元素的特点:
-
① 比较霸道,自己独占一行。
-
② 高度,宽度、外边距以及内边距都可以控制。
-
③ 宽度默认是容器(父级宽度)的100%。
-
④ 是一个容器及盒子,里面可以放行内或者块级元素。
-
注意:
-
文字类的元素内不能使用块级元素
-
<p>标签主要用于存放文字,因此<p>里面不能放块级元素,特别是不能放<div> -
同理,
<h1>~<h6>等都是文字类块级标签,里面也不能放其他块级元素
行内元素
- 常见的行内元素有
<a>、<strong>、<b>、<em>、<i>、<del>、<s>、<ins>、<u>、<span>等,其中<span>标签是最典型的行内元素。有的地方也将行内元素称为内联元素。 - 行内元素的特点:
- ① 相邻行内元素在一行上,一行可以显示多个。
- ② 高、宽直接设置是无效的。
- ③ 默认宽度就是它本身内容的宽度。
- ④ 行内元素只能容纳文本或其他行内元素。
- 注意:
- 链接里面不能再放链接
- 特殊情况链接
<a>里面可以放块级元素,但是给<a>转换一下块级模式最安全
行内块元素
-
在行内元素中有几个特殊的标签 ——
<img />、<input />、<td>,它们同时具有块元素和行内元素的特点。有些资料也称它们为行内块元素。 -
行内块元素的特点:
-
① 和相邻行内元素(行内块)在一行上,但是他们之间会有空白缝隙。一行可以显示多个(行内元素特点)。
-
② 默认宽度就是它本身内容的宽度(行内元素特点)。
-
③ 高度,行高、外边距以及内边距都可以控制(块级元素特点)。
-
元素显示模式总结

元素显示模式转换
- 简单理解就是: 一个模式的元素需要另外一种模式的特性,比如想要增加链接
<a>的触发范围。
- 转换为块元素:display:block;
- 转换为行内元素:display:inline;
- 转换为行内块:display: inline-block;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
a{
display:block;
width: 100px;
height: 100px;
background-color: pink;
}
div{
display:inline;
width: 200px;
height: 150px;
background-color: aquamarine;
}
span{
display: inline-block;
width:500px;
height:200px;
background-color: skyblue;
}
</style>
</head>
<body>
<a href="#">我是超链接</a>
<a href="#">我是超链接</a>
<div>我是可爱的div</div>
<div>我是可爱的div</div>
<span>我是可爱的span</span>
<span>我是可爱的span</span>
</body>
</html>
- 简洁版小米侧边栏案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
a {
display: block;
width: 250px;
height: 42px;
font-size: 14px;
background-color:#636161;
text-decoration: none;
color: #fff;
/* 使里面的文字垂直居中 文字的行高等于盒子的高度 */
line-height: 42px;
text-indent: 2em;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机</a>
<a href="#">电视</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">耳机 音箱</a>
<a href="#">家电</a>
<a href="#">智能 路由器</a>
<a href="#">电源 配件</a>
<a href="#">健康 儿童</a>
<a href="#">生活 箱包</a>
</body>
</html>
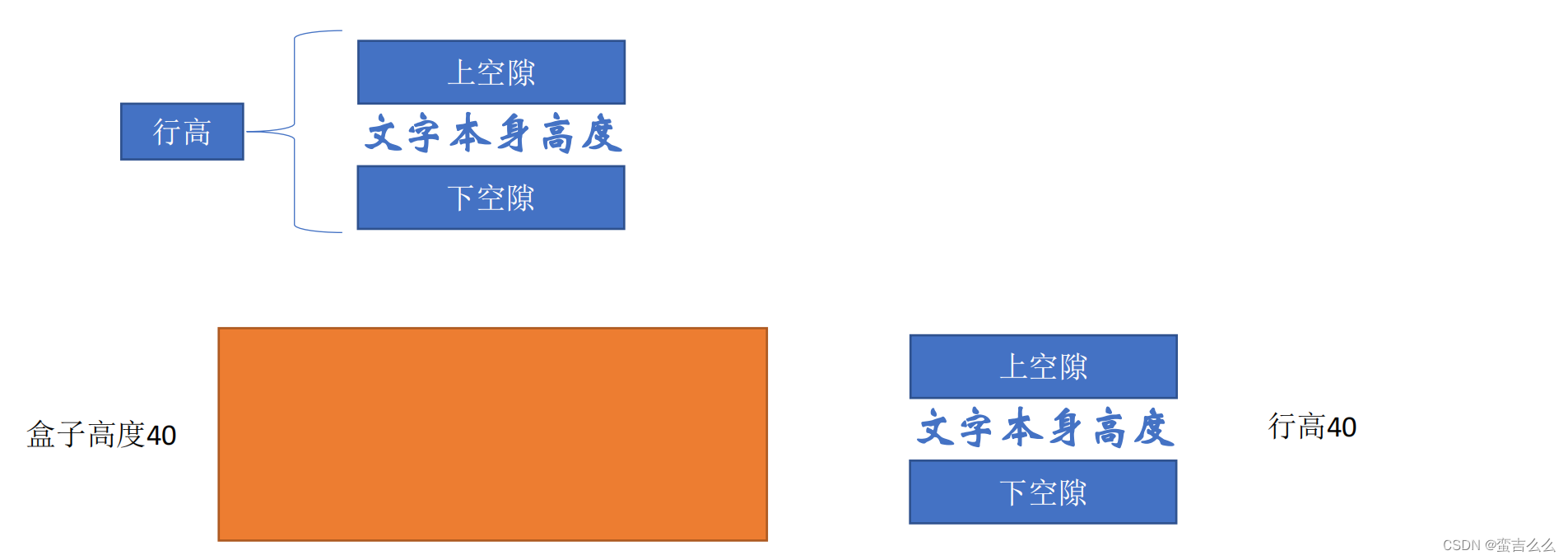
一个小技巧 单行文字垂直居中的代码
- 让文字的行高等于盒子的高度 就可以让文字在当前盒子内垂直居中
单行文字垂直居中的原理

- 简单理解: 行高的上空隙和下空隙把文字挤到中间了;如果行高小于盒子高度,文字会偏上;如果行高大于盒子高度,则文字偏下。
CSS的背景
- 通过 CSS 背景属性,可以给页面元素添加背景样式。
- 背景属性可以设置背景颜色、背景图片、背景平铺、背景图片位置、背景图像固定等。
背景颜色
- background-color 属性定义了元素的背景颜色。
background-color:颜色值; - 一般情况下元素背景颜色默认值是 transparent(透明),我们也可以手动指定背景颜色为透明色。
background-color:transparent;
背景图片
-
background-image 属性描述了元素的背景图像。实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
background-image : none | url (url)
注意:背景图片后面的地址,千万不要忘记加 URL, 同时里面的路径不要加引号。
背景平铺
- 如果需要在 HTML 页面上对背景图像进行平铺,可以使用 background-repeat 属性。
background-repeat: repeat | no-repeat | repeat-x | repeat-y

背景图片位置
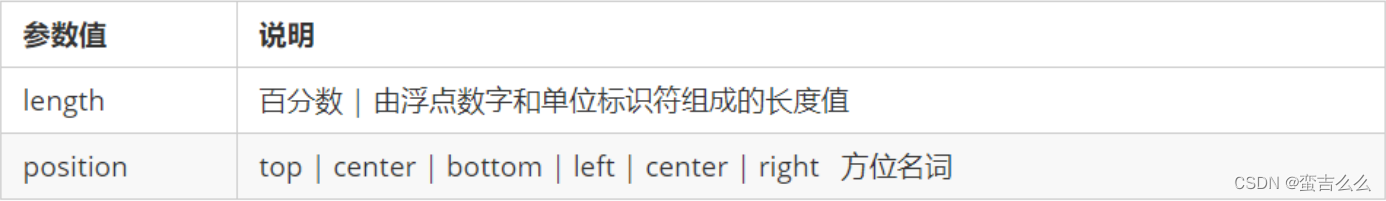
- 利用 background-position 属性可以改变图片在背景中的位置。
background-position: x y; - 参数代表的意思是:x 坐标和 y 坐标。 可以使用 方位名词 或者 精确单位

- 参数是方位名词
- 如果指定的两个值都是方位名词,则两个值前后顺序无关,比如 left top 和 top left 效果一致
- 如果只指定了一个方位名词,另一个值省略,则第二个值默认居中对齐
- 参数是精确单位
- 如果参数值是精确坐标,那么第一个肯定是 x 坐标,第二个一定是 y 坐标
- 如果只指定一个数值,那该数值一定是 x 坐标,另一个默认垂直居中
- 参数是混合单位
- 如果指定的两个值是精确单位和方位名词混合使用,则第一个值是 x 坐标,第二个值是 y 坐标
- 案例1:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
div{
width: 300px;
height: 300px;
background-image: url(images/logo.png);
background-repeat: no-repeat;
background-color: skyblue;
/* 页面元素可以添加背景颜色也可以添加背景图片,只不过背景图片会压住背景颜色 */
background-position: top;
}
</style>
</head>
<body>
<div>
</div>
</body>
</html>
- 案例2(超小背景图片):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
div{
width: 118px;
height: 40px;
/* background-color: pink; */
font-size: 14px;
background-image: url(images/grow.jpg);
background-repeat: no-repeat;
line-height: 40px;
background-position: left;
text-indent: 2em;
}
</style>
</head>
<body>
<div>
成长守护平台
</div>
</body>
</html>
- 案例3(超大背景图片):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
body {
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center 40px;
}
</style>
</head>
<body>
</body>
</html>
背景图像固定(背景附着)
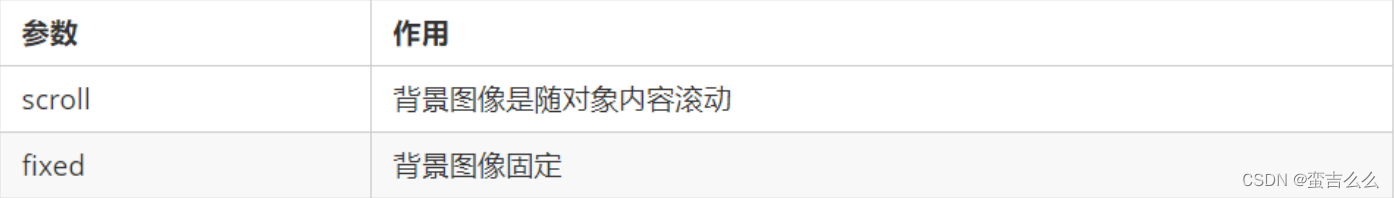
- background-attachment 属性设置背景图像是否固定或者随着页面的其余部分滚动。
- background-attachment 后期可以制作视差滚动的效果。
background-attachment : scroll | fixed

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
body {
background-image: url(images/bg.jpg);
background-repeat: no-repeat;
background-position: center 40px;
color: aliceblue;
font-size: 80px;
background-attachment: fixed;
}
</style>
</head>
<body>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
<div>看看效果</div>
</body>
</html>
背景复合写法
- 为了简化背景属性的代码,我们可以将这些属性合并简写在同一个属性 background 中。从而节约代码量
- 当使用简写属性时,没有特定的书写顺序,一般习惯约定顺序为:
- background: 背景颜色 背景图片地址 背景平铺 背景图像滚动 背景图片位置;
background: transparent url(image.jpg) repeat-y fixed top ;- 这是实际开发中,更提倡的写法。
背景色半透明
- CSS3 为我们提供了背景颜色半透明的效果。
background: rgba(0, 0, 0, 0.3);- 最后一个参数是 alpha 透明度,取值范围在 0~1之间
- 我们习惯把 0.3 的 0 省略掉,写为 background: rgba(0, 0, 0, .3);
- 注意:背景半透明是指盒子背景半透明,盒子里面的内容不受影响
- CSS3 新增属性,是 IE9+ 版本浏览器才支持的 - 但是现在实际开发,我们不太关注兼容性写法了,可以放心使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
div{
width: 100px;
height: 100px;
background:rgba(0,0,0,.3)
}
</style>
</head>
<body>
<div>看看效果</div>
</body>
</html>
- 背景总结:

- 背景图片:实际开发常见于 logo 或者一些装饰性的小图片或者是超大的背景图片, 优点是非常便于控制位置. (精灵图也是一种运用场景)
- 小小案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
.nav a {
display: inline-block;
width: 120px;
height: 58px;
text-decoration: none;
color: #fff;
background-color: pink;
line-height: 48px;
text-align: center;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg2:hover {
background-image: url(images/bg22.png);
}
</style>
</head>
<body>
<div class="nav">
<a href="#" class="bg1">看效果</a>
<a href="#" class="bg2">看效果</a>
</div>
</body>
</html>
CSS的三大特性
- CSS 有三个非常重要的三个特性:层叠性、继承性、优先级。
层叠性
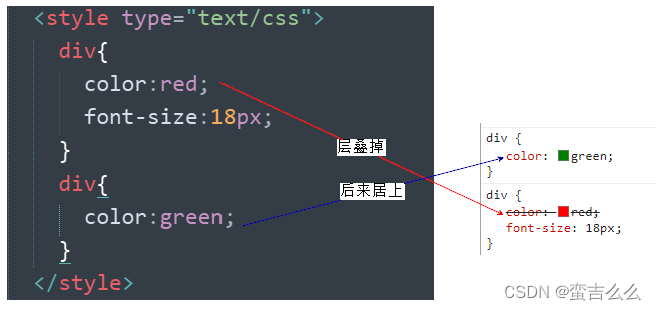
- 相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题。
- 层叠性原则:
- 样式冲突,遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会层叠
- CSS 层叠性口诀:长江后浪推前浪,前浪死在沙滩上

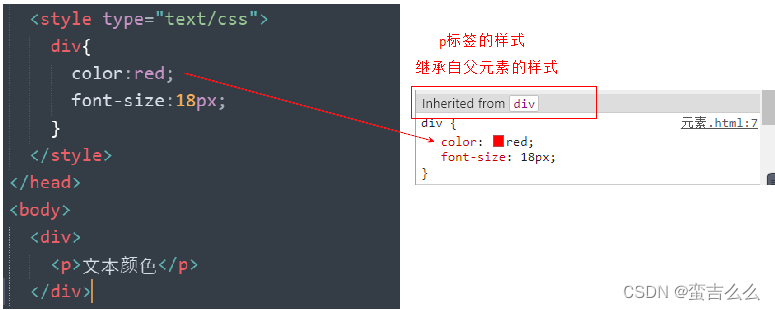
继承性
- 现实中的继承: 我们继承了父亲的姓
- CSS中的继承: 子标签会继承父标签的某些样式,如文本颜色和字号。简单的理解就是:子承父业。

- 恰当地使用继承可以简化代码,降低 CSS 样式的复杂性
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
- 继承性口诀:龙生龙,凤生凤,老鼠生的孩子会打洞
行高的继承性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>行高的继承</title>
<style>
/**/
body {
color: pink;
/* font: 12px/24px 'Microsoft YaHei'; */
font: 12px/1.5 'Microsoft YaHei';
}
div {
/* 子元素继承了父元素 body 的行高 1.5 */
/* 这个1.5 就是当前元素文字大小 font-size 的1.5倍 所以当前div 的行高就是21像素 */
font-size: 14px;
}
p {
/* 1.5 * 16 = 24 当前的行高 */
font-size: 16px;
}
/* li 么有手动指定文字大小 则会继承父亲的 文字大小 body 12px 所以 li 的文字大小为 12px
当前li 的行高就是 12 * 1.5 = 18
*/
</style>
</head>
<body>
<div>粉红色的回忆</div>
<p>粉红色的回忆</p>
<ul>
<li>我没有指定文字大小</li>
</ul>
</body>
</html>
body {
font:12px/1.5 Microsoft YaHei; }
- 行高可以跟单位也可以不跟单位
- 如果子元素没有设置行高,则会继承父元素的行高为 1.5
- 此时子元素的行高是:当前子元素的文字大小 * 1.5
- body 行高 1.5 这样写法最大的优势就是里面子元素可以根据自己文字大小自动调整行高
优先级
当同一个元素指定多个选择器,就会有优先级的产生。
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
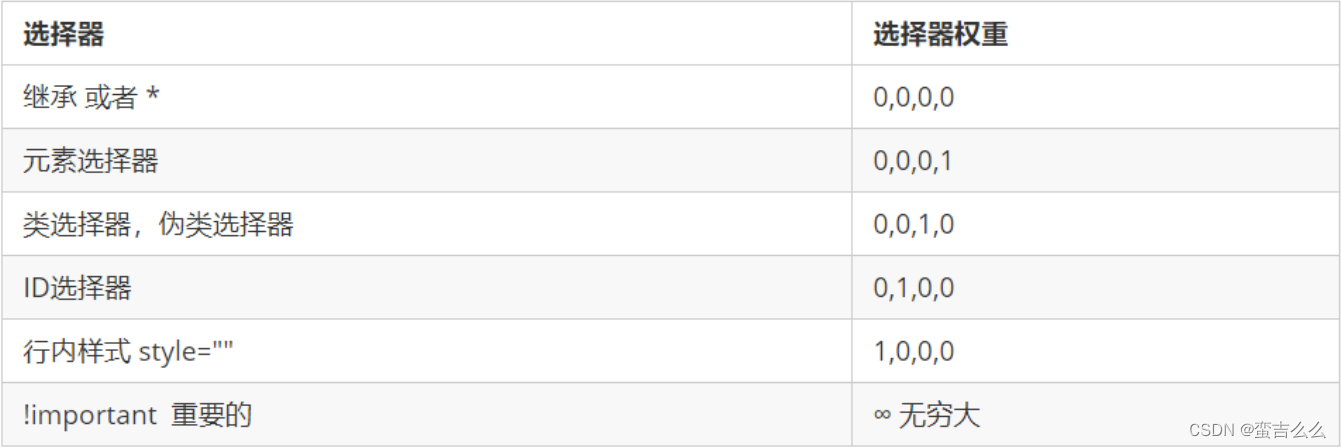
选择器权重如下表所示

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS优先级</title>
<style>
/**/
.test {
color: red;
}
div {
color: pink!important;
}
#demo {
color: green;
}
</style>
</head>
<body>
<div class="test" id="demo" style="color: purple">你笑起来真好看</div>
</body>
</html>
优先级注意点:
- 权重是有4组数字组成,但是不会有进位。
- 可以理解为类选择器永远大于元素选择器, id选择器永远大于类选择器,以此类推…
- 等级判断从左向右,如果某一位数值相同,则判断下一位数值。
- 可以简单记忆法: 通配符和继承权重为0, 标签选择器为1,类(伪类)选择器为 10, id选择器 100, 行内样式表为1000, !important 无穷大.
5. 继承的权重是0, 如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是 0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css权重注意点</title>
<style>
/* 父亲的权重是 100 */
#father {
color: red!important;
}
/* p继承的权重为 0 */
/* 所以以后我们看标签到底执行那个样式,就先看这个标签有么有直接被选出来 */
p {
color: pink;
}
body {
color: red;
}
/* a链接浏览器默认制定了一个样式 蓝色的 有下划线 a {color: blue;}*/
a {
color: green;
}
</style>
</head>
<body>
<div id="father">
<p>你还是很好看</p>
</div>
<a href="#">我是单独的样式</a>
</body>
</html>
权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。
注意:权重会叠加,但不会进位。
div ul li------> 0,0,0,3.nav ul li------> 0,0,1,2a:hover-----—> 0,0,1,1.nav a------> 0,0,1,1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>权重的叠加</title>
<style>
/* 复合选择器会有权重叠加的问题 */
/* 权重虽然会叠加,但是永远不会有进位 */
/* ul li 权重 0,0,0,1 + 0,0,0,1 = 0,0,0,2 2 */
ul li {
color: green;
}
/* li 的权重是 0,0,0,1 1 */
li {
color: red;
}
/* .nav li 权重 0,0,1,0 + 0,0,0,1 = 0,0,1,1 11 */
.nav li {
color: pink;
}
</style>
</head>
<body>
<ul class="nav">
<li>大猪蹄子</li>
<li>大肘子</li>
<li>猪尾巴</li>
</ul>
</body>
</html>
- 一个CSS权重案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS权重练习</title>
<style>
/* .nav li 权重是 11 */
.nav li {
color: red;
}
/* 需求把第一个小li 颜色改为 粉色加粗 ? */
/* .pink 权重是 10 .nav .pink 20 */
.nav .pink {
color: pink;
font-weight: 700;
}
</style>
</head>
<body>
<ul class="nav">
<li class="pink">人生四大悲</li>
<li>家里没宽带</li>
<li>网速不够快</li>
<li>手机没流量</li>
<li>学校没wifi</li>
</ul>
</body>
</html>
CSS盒子模型
盒子模型
页面布局要学习三大核心, 盒子模型, 浮动 和 定位. 学习好盒子模型能非常好的布局页面.
看透网页布局的本质
网页布局过程:
- 先准备好相关的网页元素,网页元素基本都是盒子 Box 。
- 利用 CSS 设置好盒子样式,然后摆放到相应位置。
- 往盒子里面装内容.
网页布局的核心本质: 就是利用 CSS 摆盒子。
盒子模型(Box Model)组成
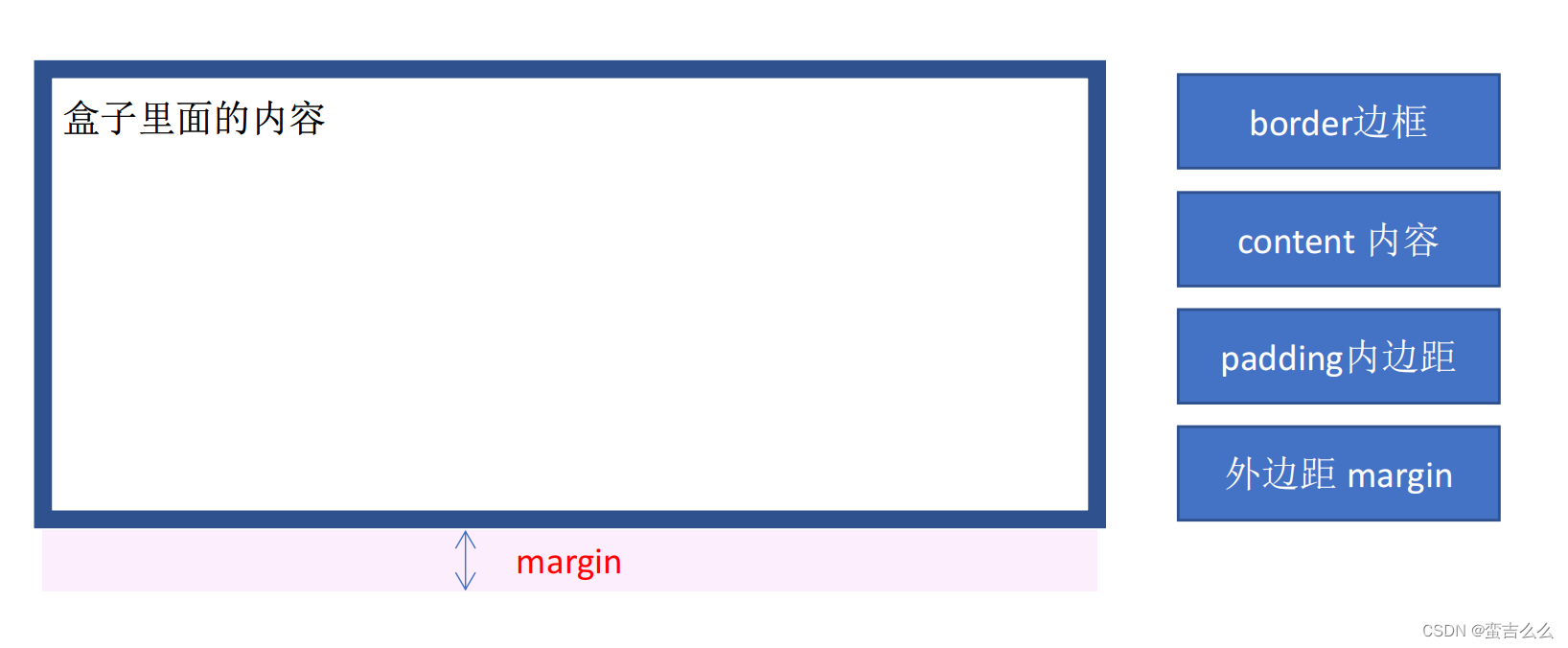
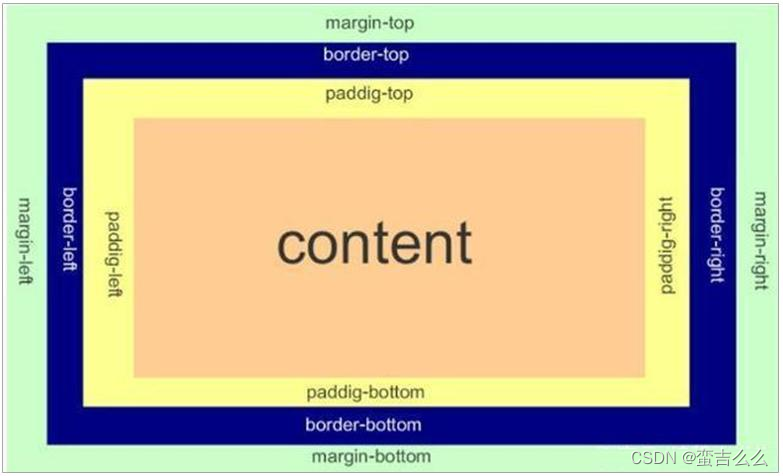
- 所谓 盒子模型:就是把 HTML 页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
- CSS 盒子模型本质上是一个盒子,封装周围的 HTML 元素,它包括:边框、外边距、内边距、和 实际内容。


边框(border)
border可以设置元素的边框。边框有三部分组成:边框宽度(粗细) 边框样式 边框颜色
- 语法
border : border-width || border-style || border-color

CSS 边框属性允许你指定一个元素边框的样式和颜色。
- 边框样式 border-style 可以设置如下值:
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的) dashed:边框为虚线
- dotted:边框为点线
边框简写:
border: 1px solid red; 没有顺序
边框分开写法:
border-top: 1px solid red; /* 只设定上边框, 其余同理 */
表格的细线边框
border-collapse 属性控制浏览器绘制表格边框的方式。它控制相邻单元格的边框。
- 语法:
border-collapse:collapse; - collapse 单词是合并的意思
- border-collapse: collapse; 表示相邻边框合并在一起
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>今日小说排行榜</title>
<style>
/**/
table {
width: 500px;
height: 149px;
}
th {
height: 35px;
}
table,
td, th {
border: 1px solid pink;
border-collapse: collapse;
font-size: 14px;
/* 用来设置框框中的文字居中 */
text-align: center;
}
</style>
</head>
<body>
<table align="center" cellspacing="0">
<thead>
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>进入搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="down.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="up.jpg"></td>
<td>456</td>
<td>123</td>
<td> <a href="#">贴吧</a> <a href="#">图片</a> <a href="#">百科</a> </td>
</tr>
</tbody>
</table>
</body>
</html>
边框会影响盒子实际大小
边框会额外增加盒子的实际大小。因此我们有两种方案解决:
- 测量盒子大小的时候,不量边框。
- 如果测量的时候包含了边框,则需要 width/height 减去边框宽度。
内边距(padding)
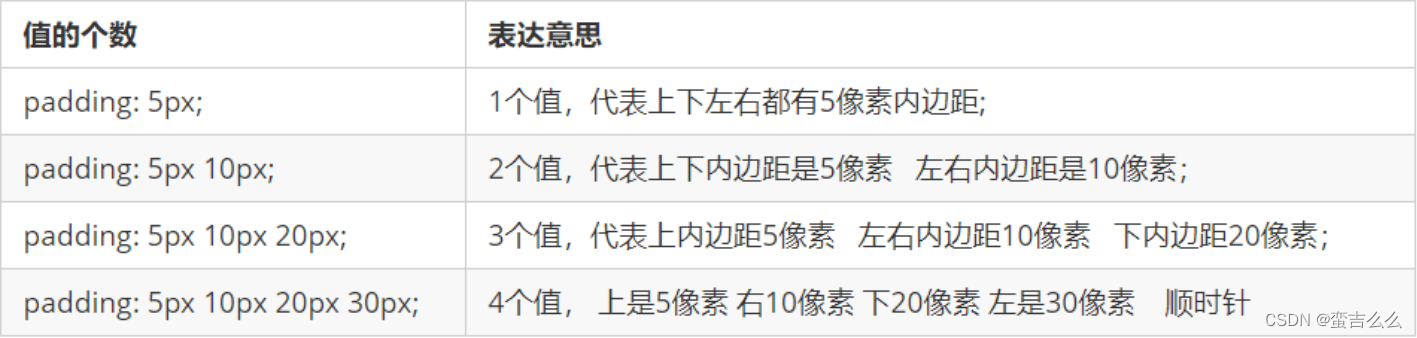
- padding 属性用于设置内边距,即边框与内容之间的距离。

- padding 属性(简写属性)可以有一到四个值。

- 以上 4 种情况,实际开发都会遇到。
- 当我们给盒子指定 padding 值之后,发生了 2 件事情:
- 内容和边框有了距离,添加了内边距。
- padding影响了盒子实际大小。
- 也就是说,如果盒子已经有了宽度和高度,此时再指定内边框,会撑大盒子。
解决方案:如果保证盒子跟效果图大小保持一致,则让 width/height 减去多出来的内边距大小即可。
- 案例:新浪导航案例-padding影响盒子好处
- padding内边距可以撑开盒子,我们可以做非常巧妙的运用.
- 因为每个导航栏里面的字数不一样多,我们可以不用给每个盒子宽度了,直接给padding最合适
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>新浪导航</title>
<style>
/**/
.nav {
border-top: 3px solid #ff8500;
border-bottom: 1px solid #edeef0;
height: 41px;
background-color: #fcfcfc;
line-height: 41px;
}
.nav a{
text-decoration: none;
color:#4c4c4c;
display:inline-block;
height: 41px;
padding: 0 20px;
font-size: 13px;
}
.nav a:hover{
background-color: #eee;
color: #ff8500;
}
</style>
</head>
<body>
<div class="nav">
<a href="#">新浪导航</a>
<a href="#">手机新浪网</a>
<a href="#">移动客户端</a>
<a href="#">微博</a>
<a href="#">移动端</a>
</div>
</body>
</html>
- 案例:小米导航案例修改-padding影响盒子大小计算
- padding内边距可以撑开盒子, 有时候,也会让我们去修改宽度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/**/
a {
display: block;
width: 220px;
height: 42px;
font-size: 14px;
background-color:#636161;
text-decoration: none;
color: #fff;
/* 使里面的文字垂直居中 文字的行高等于盒子的高度 */
line-height: 42px;
/* text-indent: 2em; */
padding-left: 30px;
}
a:hover {
background-color: #ff6700;
}
</style>
</head>
<body>
<a href="#">手机</a>
<a href="#">电视</a>
<a href="#">笔记本 平板</a>
<a href="#">出行 穿戴</a>
<a href="#">耳机 音箱</a>
<a href="#">家电</a>
<a href="#">智能 路由器</a>
<a href="#">电源 配件</a>
<a href="#">健康 儿童</a>
<a href="#">生活 箱包</a>
</body>
</html>
- 如何盒子本身没有指定width/height属性, 则此时padding不会撑开盒子大小.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>padding不会影响盒子大小的情况</title>
<style>
/**/
h1 {
/* width: 100%; */
height: 200px;
background-color: pink;
padding: 30px;
}
div {
width: 300px;
height: 100px;
background-color: purple;
}
div p {
padding: 30px;
height: 30px;
background-color: skyblue;
}
</style>
</head>
<body>
<h1></h1>
<div>
<p></p>
</div>
</body>
</html>
外边距(margin)
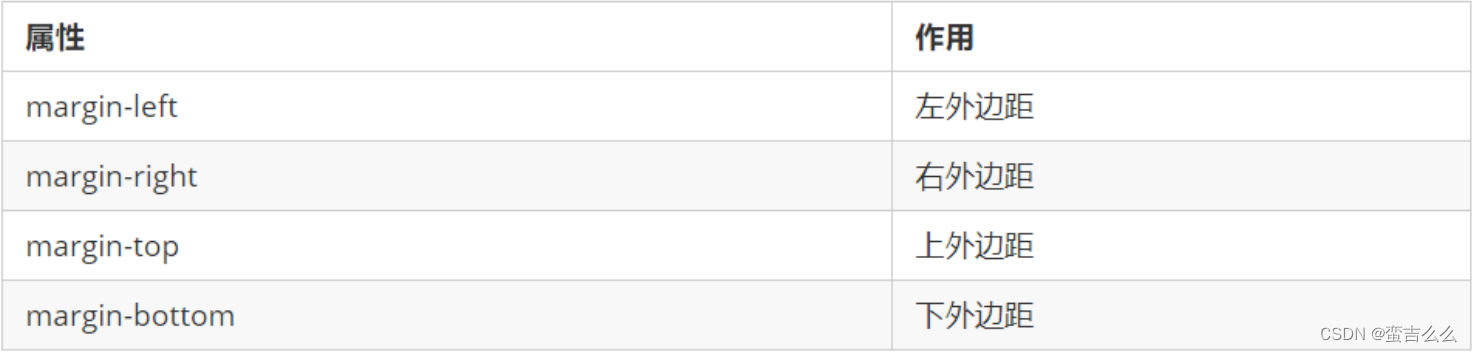
- margin 属性用于设置外边距,即控制盒子和盒子之间的距离。

- margin 简写方式代表的意义跟 padding 完全一致。
外边距典型应用
- 外边距可以让块级盒子水平居中,但是必须满足两个条件:
① 盒子必须指定了宽度(width)。
② 盒子左右的外边距都设置为 auto 。 - 常见的写法,以下三种都可以:
margin-left: auto; margin-right: auto;margin: auto;//上下左右都居中margin: 0 auto;
- 注意:以上方法是让块级元素水平居中,行内元素或者行内块元素水平居中给其父元素添加
text-align:center即可。























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










