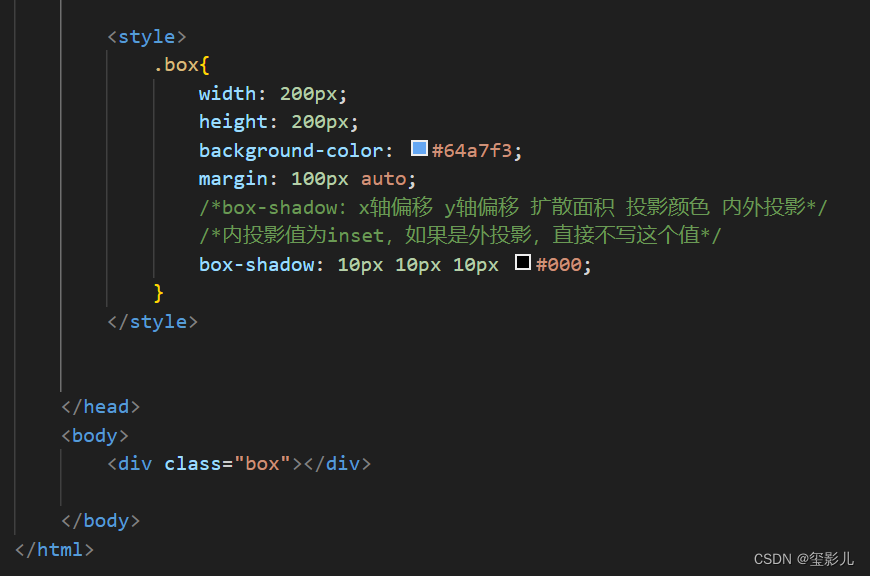
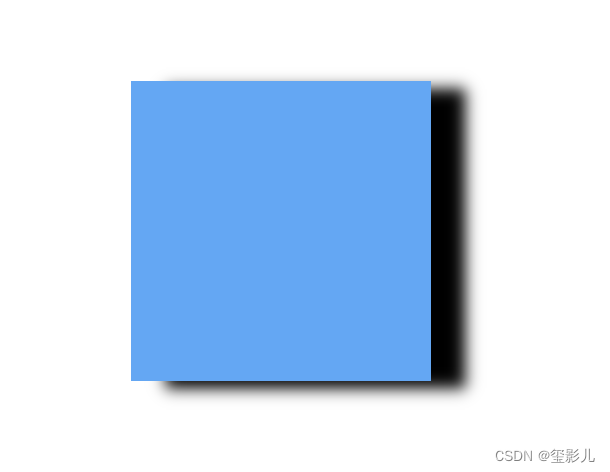
1、 box-shadow: 10px 10px 10px #000;
box-shadow:x轴偏移 y轴偏移 扩散面积 投影颜色 内外投影
(内投影值为inset,如果是外投影,直接不写这个值)



<!DOCTYPE html> <!--文档类型-->
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>盒子阴影属性shadow</title>
<!--link顺序不能乱,导入发vicon.ico链接-->
<link rel="shortcut icon" href="bitbug_favicon.ico" />
<!--link顺序不能乱先href="css/cssreset.css",后href="css/index.css"-->
<link rel="stylesheet" href="css/cssreset.css">
<link rel="stylesheet" href="css/index.css">
<style>
.box{
width: 200px;
height: 200px;
background-color: #64a7f3;
margin: 100px auto;
/*box-shadow:x轴偏移 y轴偏移 扩散面积 投影颜色 内外投影*/
/*内投影值为inset,如果是外投影,直接不写这个值*/
box-shadow: 10px 10px 10px #000;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
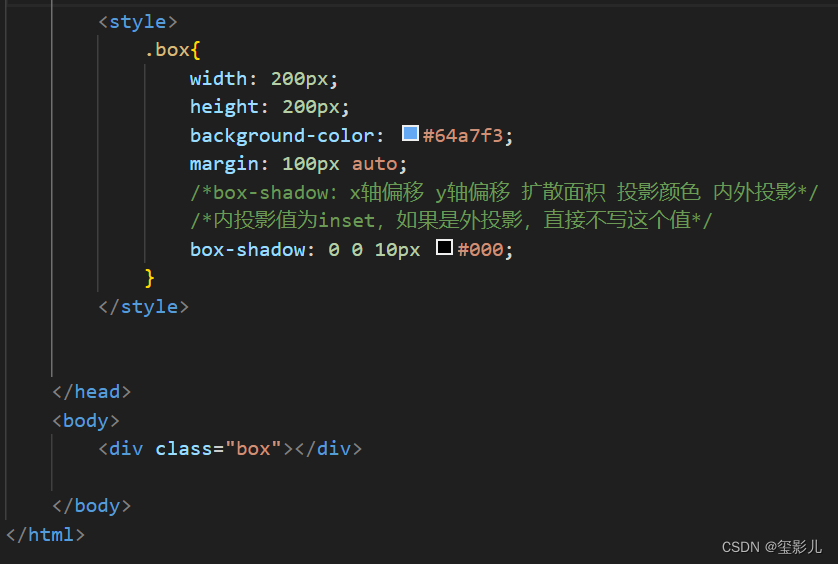
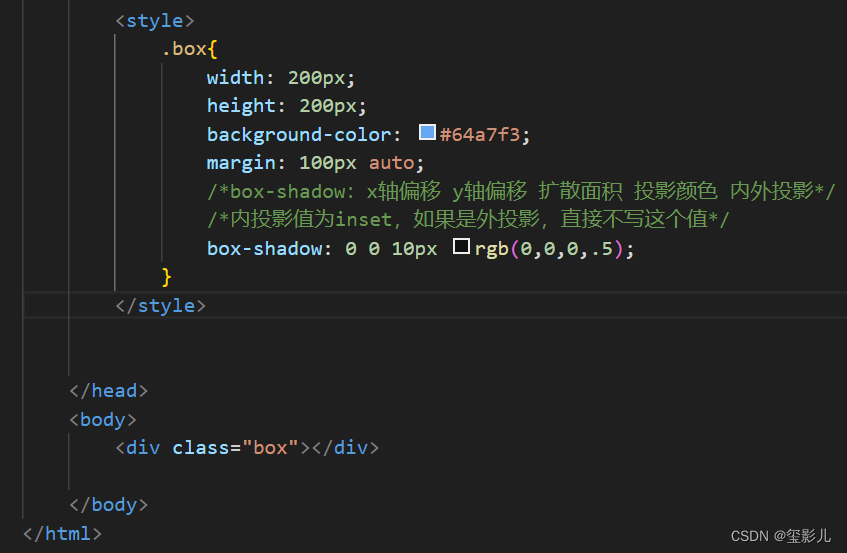
2、 box-shadow: 0 0 10px #000;


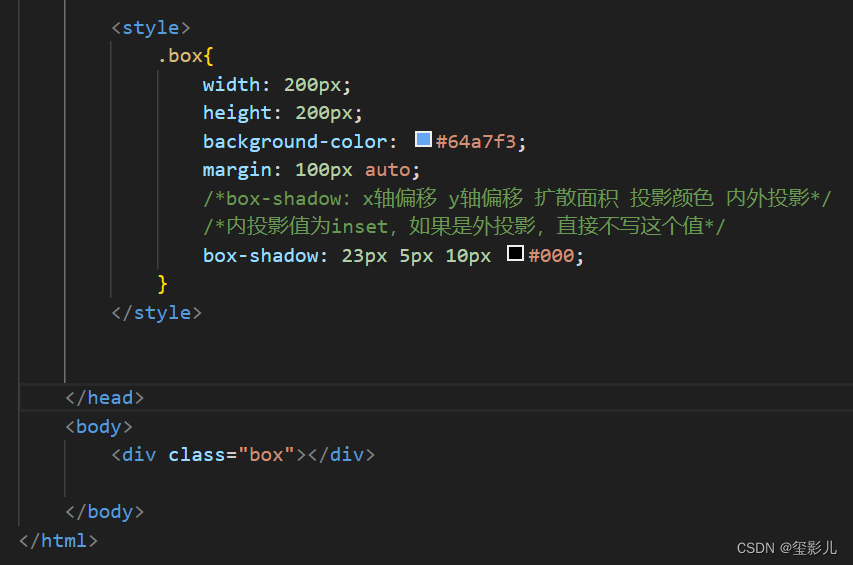
3、box-shadow: 23px 5px 10px #000;


4、box-shadow: 10px 10px 33px #000;
红色值越大,阴影就越大

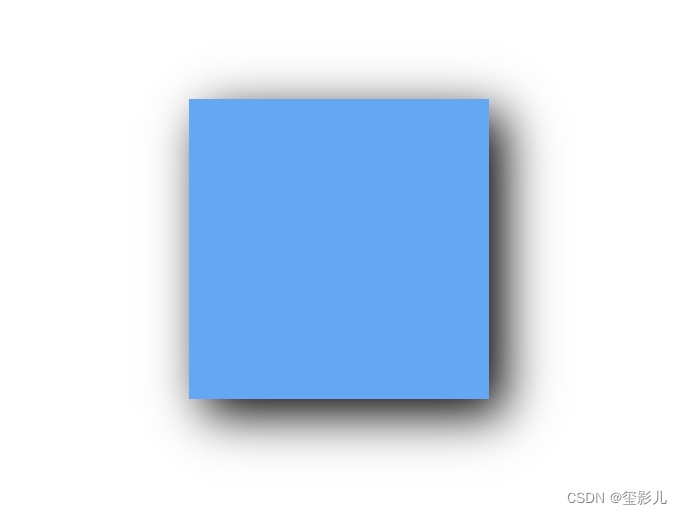
5、box-shadow: 0 0 10px rgb(0,0,0,.5);


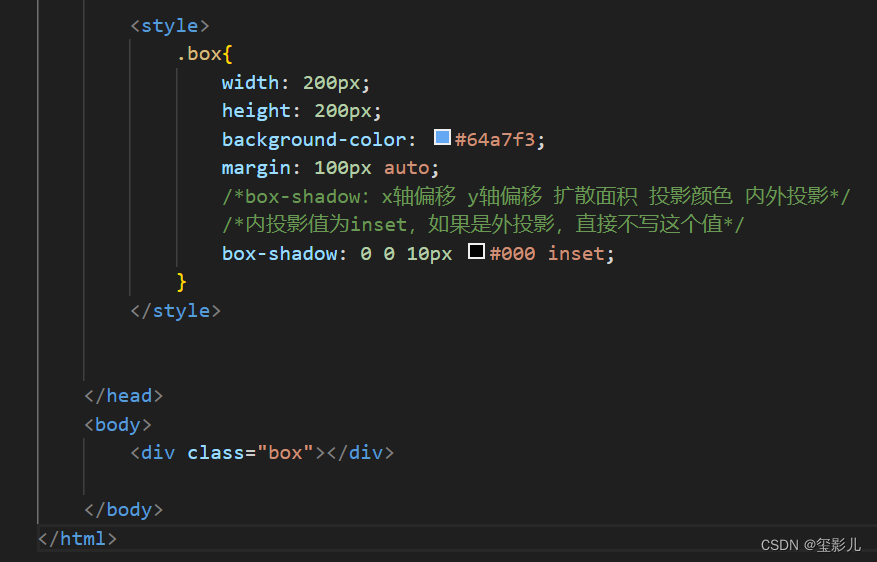
6、box-shadow: 0 0 10px #000 inset;
inset



























 2820
2820











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








