JavaScript库

JQuery的优点
优点:
轻量级。核心文件才几十kb,不会影响页面加载速度
跨浏览器兼容,基本兼容了现在主流的浏览器
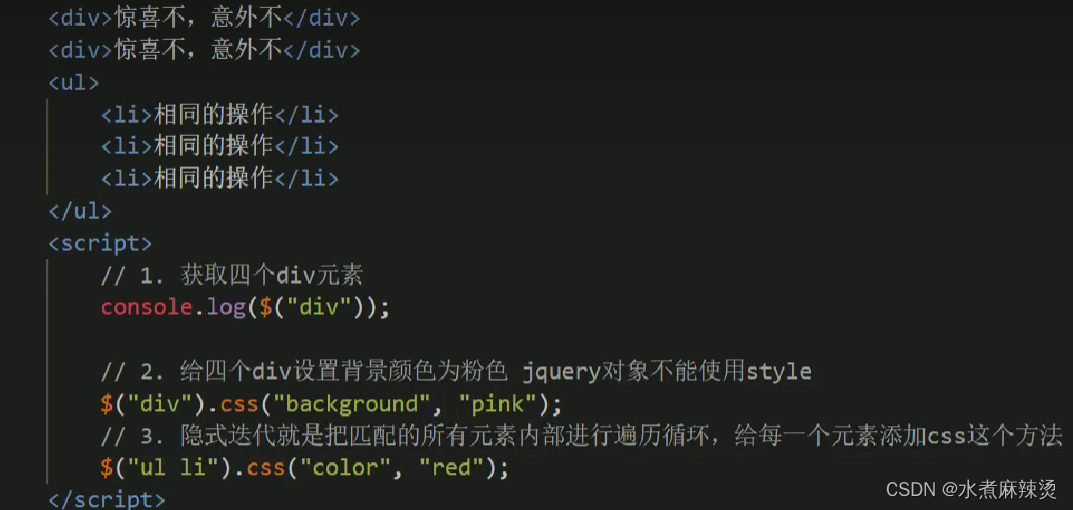
链式编程,隐式迭代
对事件,样式,动画支持,大大简化了DOM操作
支持插件扩展开发,有着丰富的第三方的插件,例如:树形菜单,日期控件,轮播图等
免费,开源
jQuery的基础使用
官网
基本使用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min..js"></script>
</head>
<style type="text/css">
div{
width: 200px;
height: 200px;
background-color: pink;
}
</style>
<body>
<script type="text/javascript">
// $('div').hide()
// //等文档准备好后再去执行js代码
// $(document).ready(function(){
// $('div').hide();
// })
// 第二种方法
$(function() {
$('div').hide();
})
</script>
<div></div>
</body>
</html>
JQuery可以用$代替
获取对象
用原生JS获取来的对象就是DOM对象
JQuery方法获取的元素就是jQuery对象
jQuery对象本质是:利用$对DOM对象包装后产生的对象(伪数组形式存储)

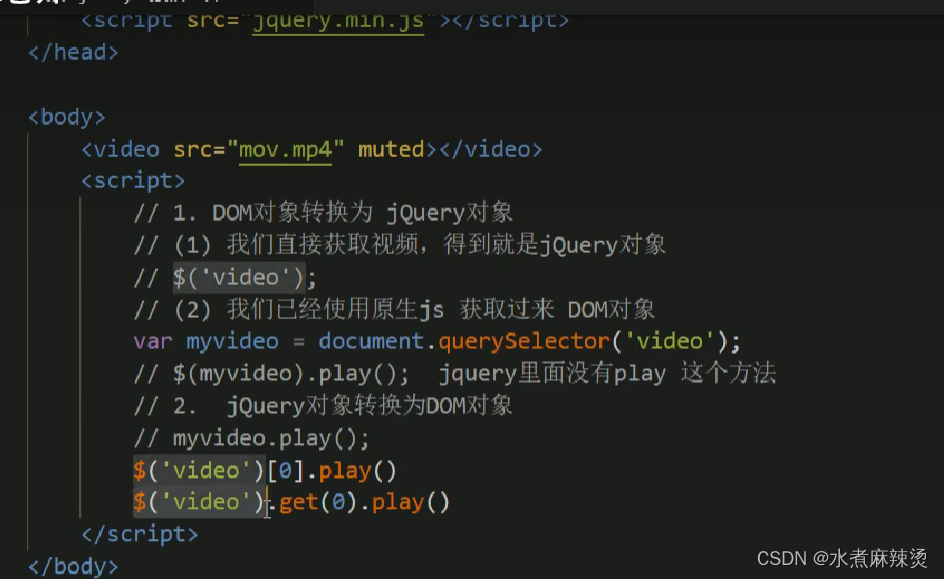
jQuery对象和DOM对象转换(每个里面方法不一样)

常见API
jQuery选择器

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min..js"></script>
</head>
<style type="text/css">
</style>
<body>
<div class="nav">
</div>
<script type="text/javascript">
$(function(){
console.log($(".nav"))
})
</script>
</body>
</html>
层级选择器

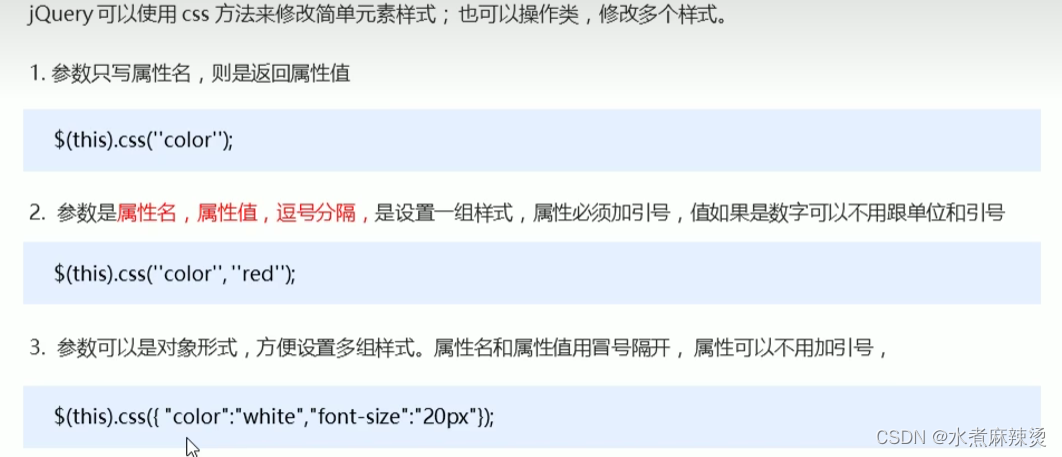
jQuery样式操作

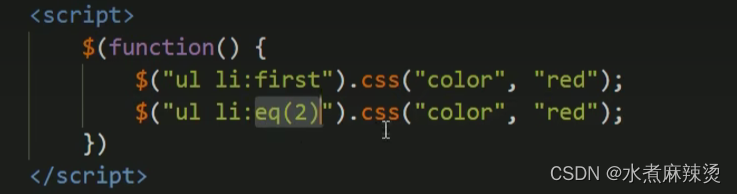
jQuery筛选选择器


jQuery筛选方法

案例:下拉框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/jquery.min..js"></script>
</head>
<style type="text/css">
</style>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">我</a>
</li>
<li>
<a href="">我</a>
</li>
<li>
<a href="">我</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="">我</a>
</li>
<li>
<a href="">我</a>
</li>
<li>
<a href="">我</a>
</li>
</ul>
</li>
</ul>
<script type="text/javascript">
$(function() {
//鼠标经过
$(".nav>li").mouseover(function() {
//$(this)jquery当前元素 this不要加引号
//show()
$(this).children("ul").show();
})
//鼠标离开
$(".nav>li").mouseout(function() {
//$(this)jquery当前元素 this不要加引号
//show()
$(this).children("ul").hide();
})
})
</script>
</body>
</html>
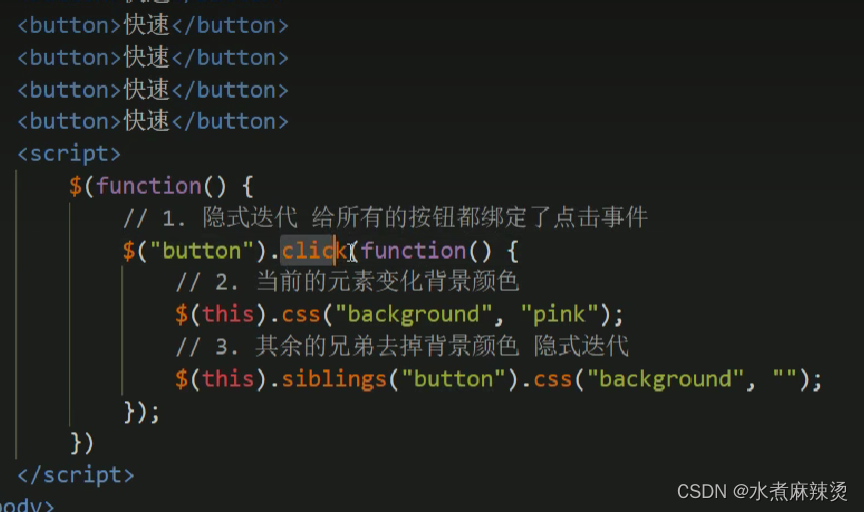
排他思想
![]()

淘宝案例


 样式操作
样式操作


tab栏切换

jQuery效果
显示隐藏效果
语法:
show([speed,[easing],[fn])展示
hide([speed,[easing],[fn])隐藏
toggle ([speed,[easing],[fn])切换
sildeDown([speed,[easing],[fn])下滑效果
slideUp([speed,[easing],[fn])上滑效果
slideToggle([speed,[easing],[fn])滑动切换
显示参数:
(1)参数都可以省略,无动画直接显示
(2)speed:三种预定速度之一的字符串(“show”,“normal”,or “fast”)或表示动画时长的毫秒数值
(3)easing:(Optional)用来指定切换效果,默认是swing,可以参数liner
(4)fn:回调函数,在动画完成时执行的函数,每个元素执行一次



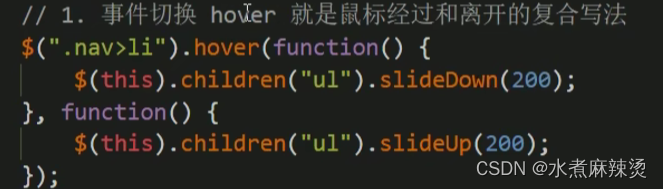
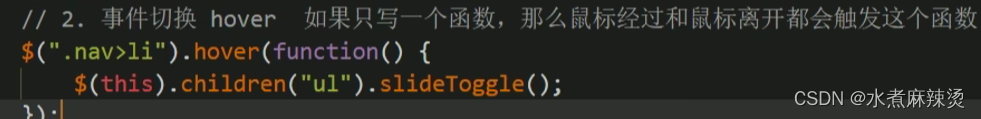
事件切换
hover([over,]out)
(1)over:鼠标移到元素上要触发的函数(mouseenter)
(2)out:鼠标移除元素要触发的函数(相当于mouseleave)


动画队列其停止排队方法
stop()
(1)stop()方法用于停止动画或效果
(2)注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画

淡出淡入效果
fadeToggle([speed,[easing],[fn])
fadeTo([speed,opacity,[easing],[fn])
(1) opacity透明度必须写,取值0-1之间
(2)speed:三种预定速度之一的字符串(“slow”,“normal”,or “fast”)或表示动画时长的毫秒数值,必须写
(3)easing:(Optional)用来指定切换效果,默认是swing,可用参数linear

例子



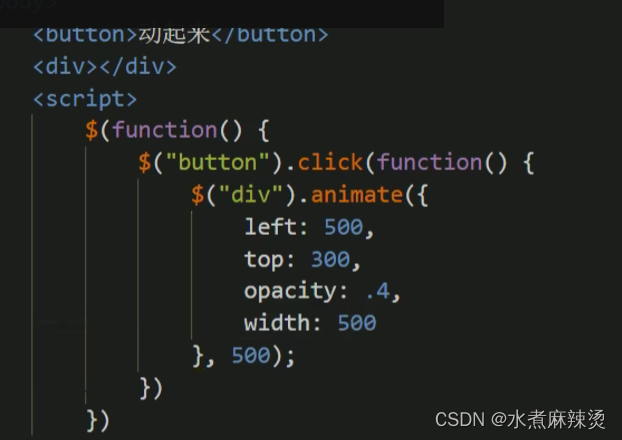
自定义动画animate
语法:
animate(params,[speed],[easing],[fn])



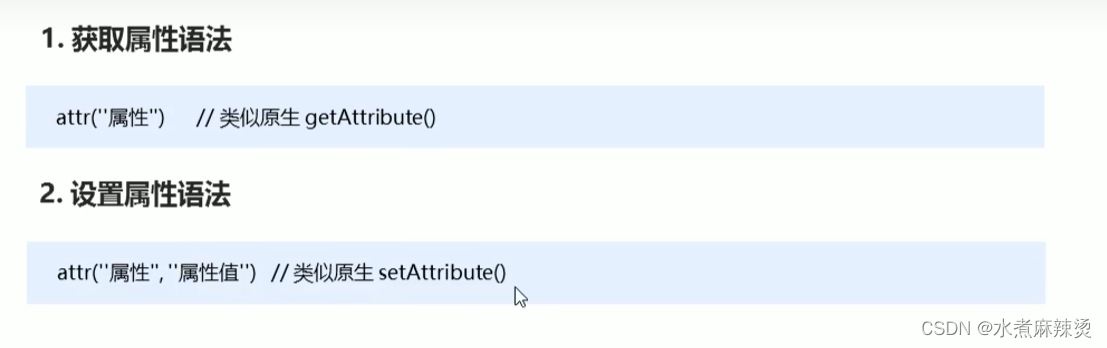
jQuery属性操作
获取元素值
设置或获取元素固有属性值prop()
所谓元素固有属性就是元素本身自带的属性,比如<a>元素里面的href,比如<input>元素里面的type,


数据缓存
附加数据语法
data(“name”,“value”)//向被选元素附加数据
获取数据语法
date(“name”)向被选元素获取数据

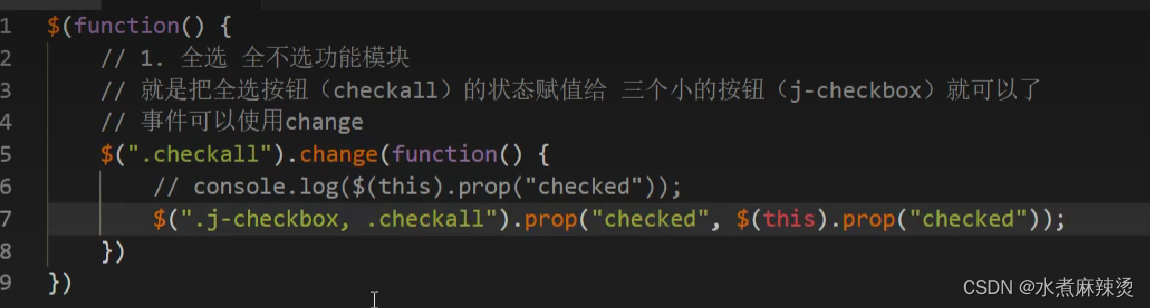
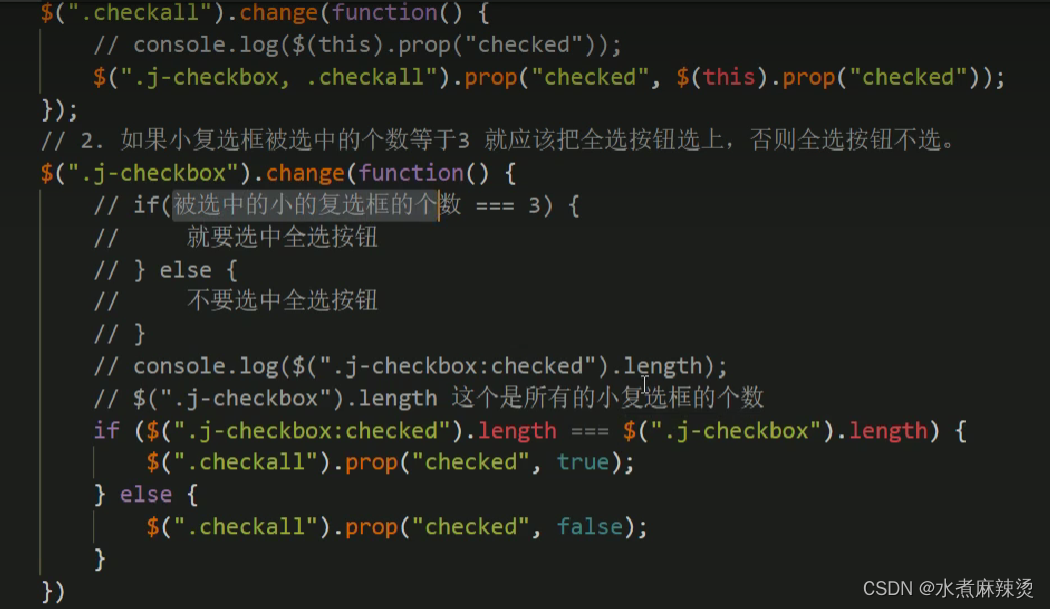
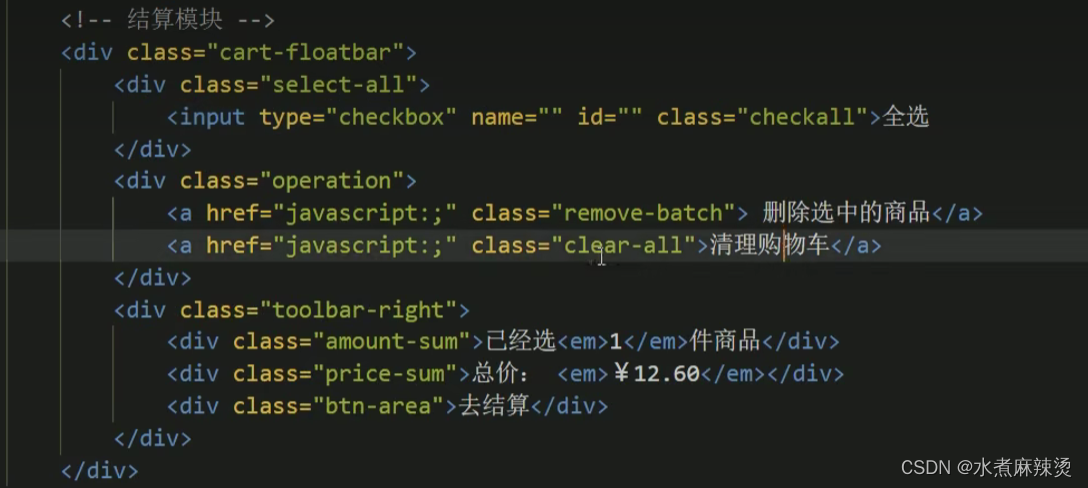
购物车全选案例



jQuery文本属性值
获取内容文本值

例子:


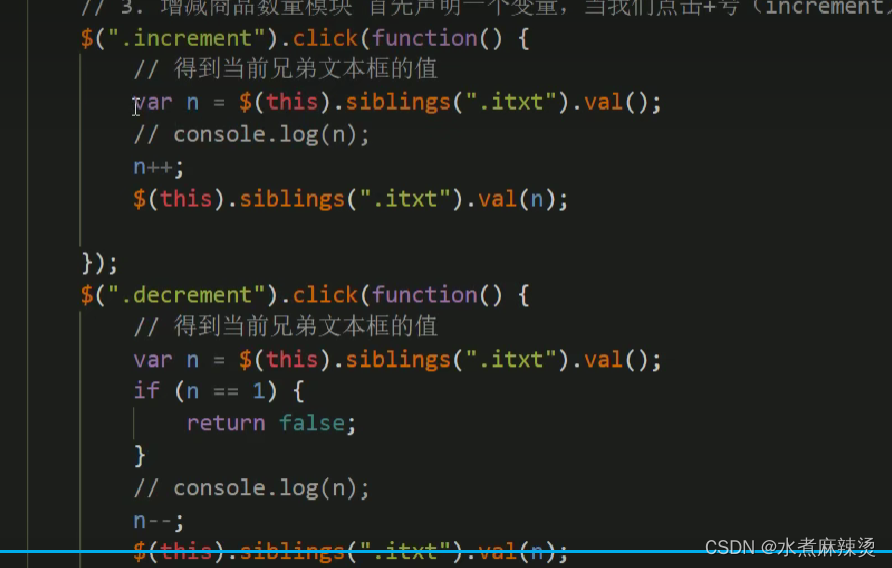
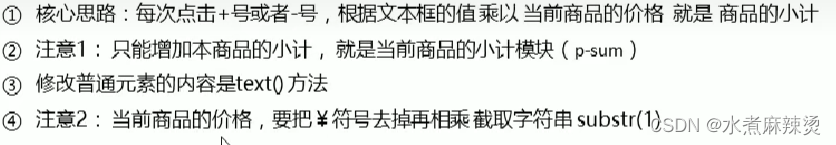
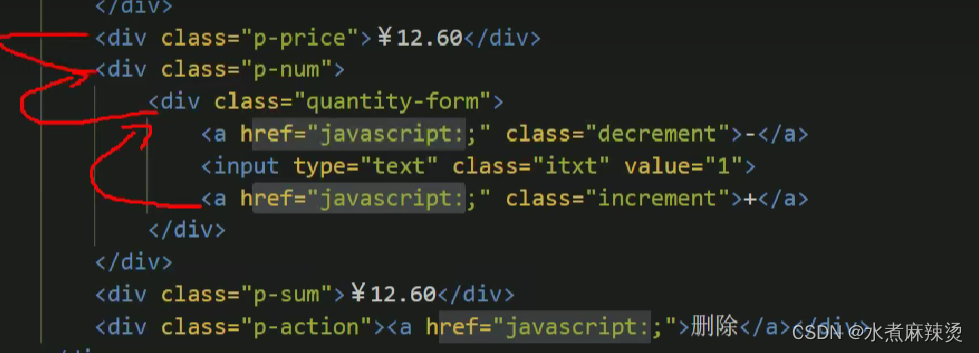
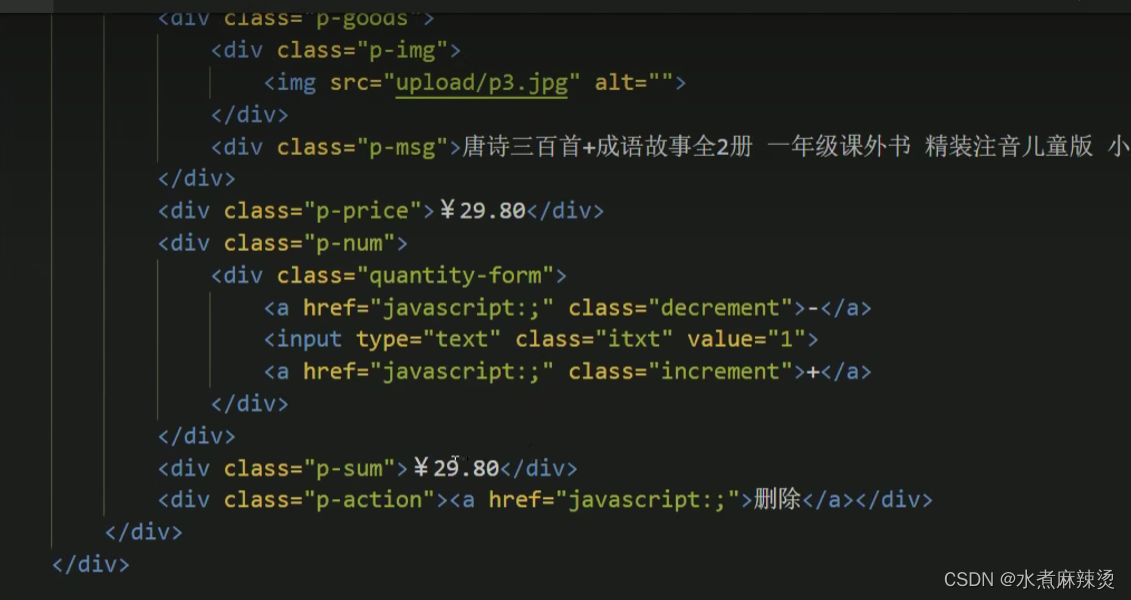
购物车案例-修改商品小计分析



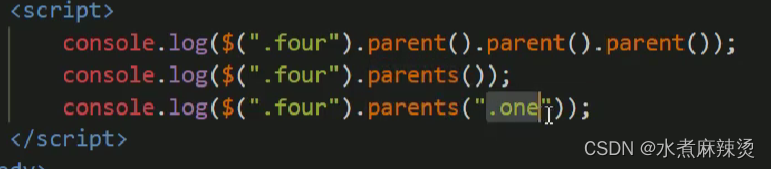
查看祖先元素

保留小数

jQuery元素操作
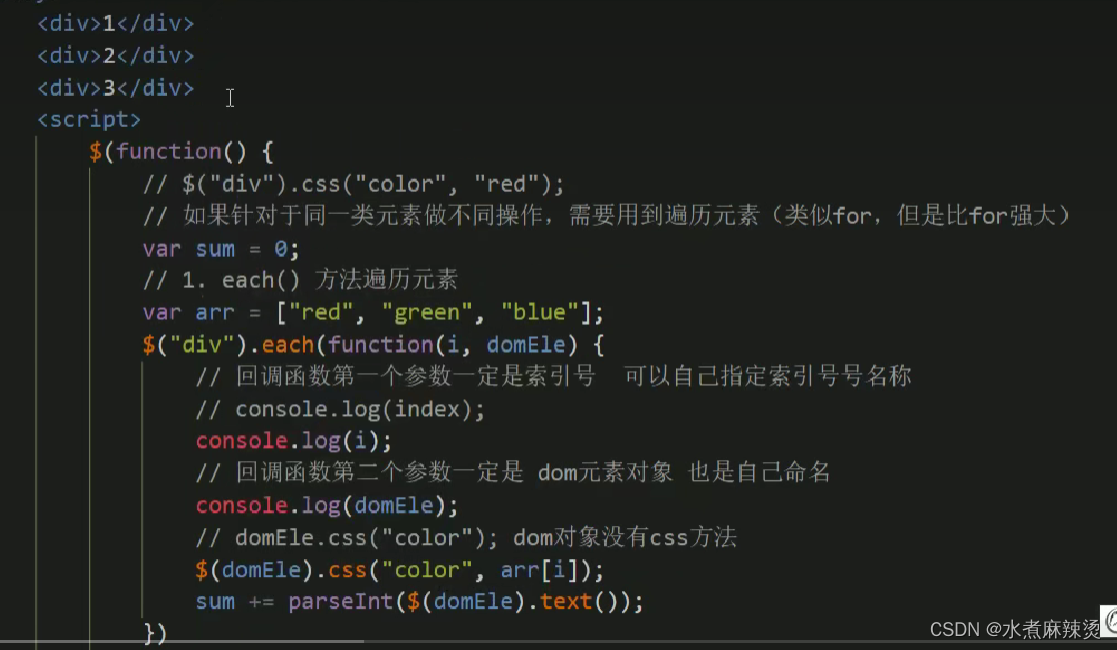
遍历元素
jQuery隐式迭代是对同一类元素做了同样的操作,如果想要给同一类元素做不同操作,就需要用到遍历。


1.$.each()方法可用于遍历任何对象,主要用于数据处理,比如数组,对象
2,里面的函数有2个参数;index是每个元素的索引号,element遍历内容
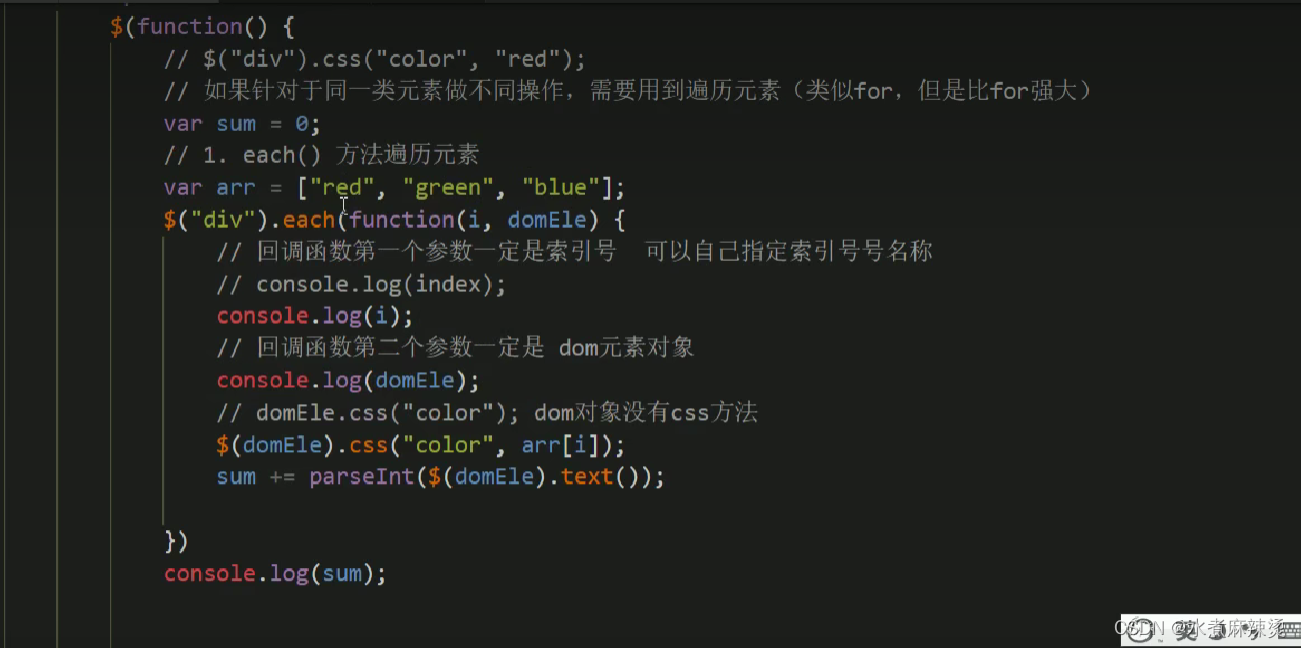
例子:


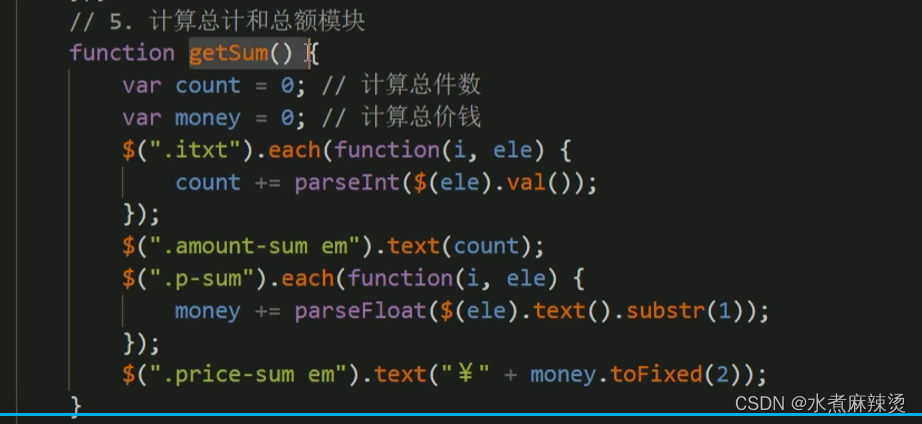
购物车计算总计和总额


创建元素
$("<li><li>") 动态创建一个<li>
添加元素
内部添加
element.append(“内容”)最后面
element.prepend(li);最前面
外部添加
element.after(“内容”)//把内容放入目标元素后面
element.before(“内容”)//把内容放到目标元素前面
删除元素
element.remove()//删除匹配
element.empty //删除匹配元素集合所有的子节点
element.html(“”)//清空匹配元素内容

例子


jQuery事件
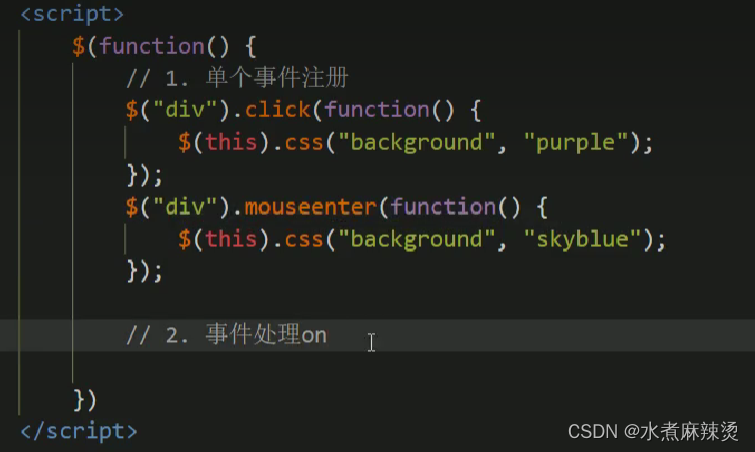
单个事件注册
语法:


事件处理on()绑定事件
on()方法在匹配元素上绑定一个或多个事件的事件处理函数
语法:
element.on(events,[selector],fn)
1.events:一个或多个用空格分隔的事件类型,如click或keydown
2.selector:元素的子元素选择器
3.fn:回调函数,即绑定在元素身上的侦听函数


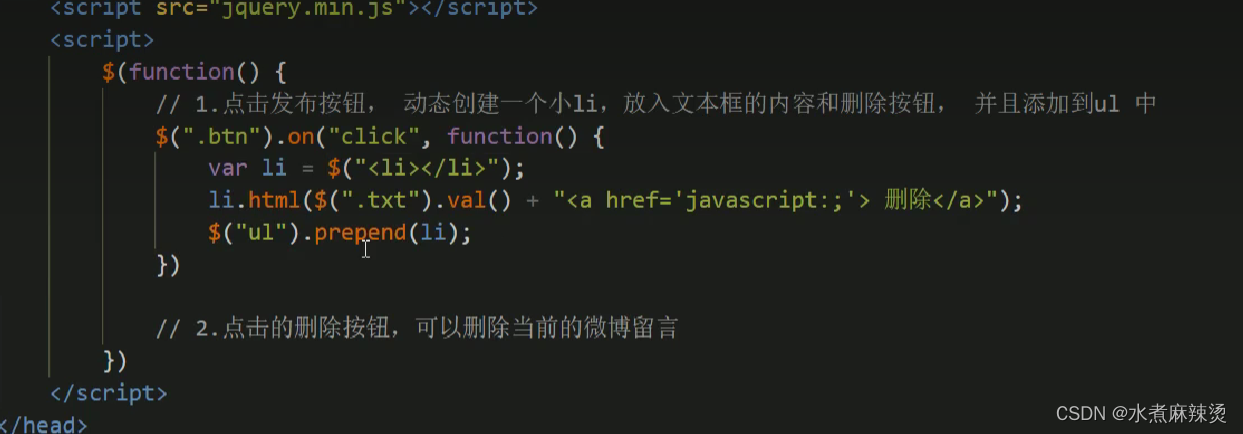
新创建的东西没有点击事件可以on

发布微博



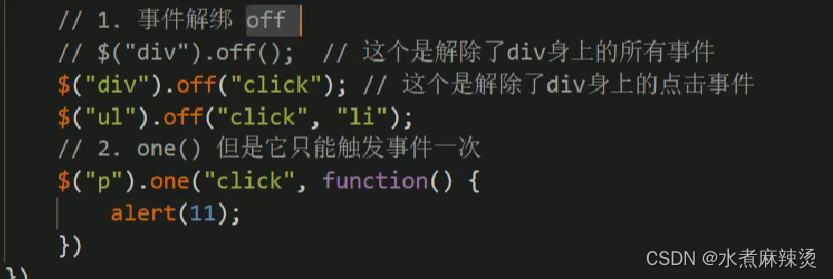
事件处理off()解绑事件

自动触发事件
elment.click()

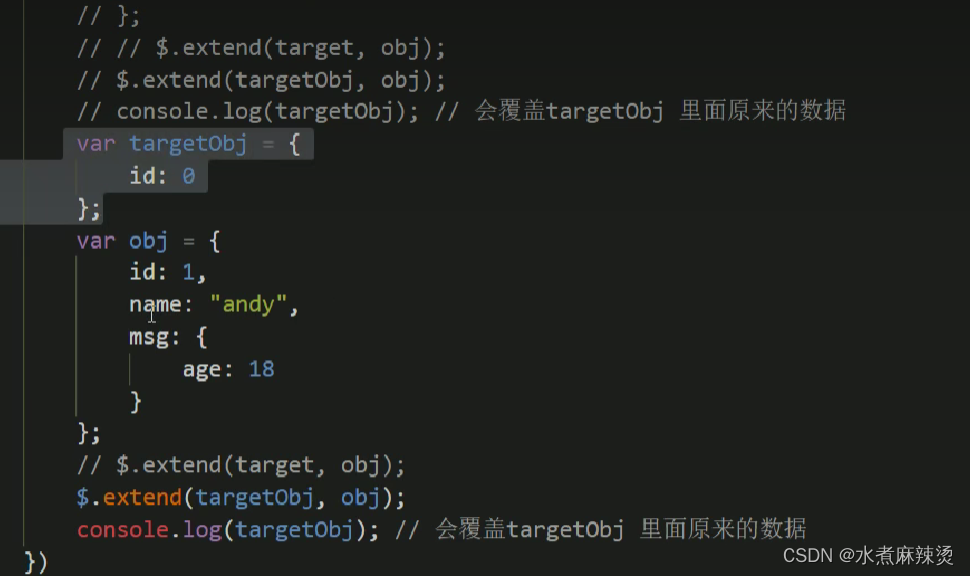
对象拷贝
如果想要把某个对象拷贝(合并)给另一个对象使用,此时可以使用$.extend()方法
浅:
语法:
$.extend([deep],targt,object1,[objectN])
1.deep:如果设置true为深拷贝,默认为false浅拷贝
2.target:要拷贝的目标对象
3.object1:待拷贝到第一个对象的对象
4.objectN:待拷贝到第N个对象的对象
5.浅拷贝是把拷贝的对象复杂数据类型中的地址拷贝给目标对象,修改目标对象会影响被拷贝对象。

深:

多库共存
问题概述:
jQuery使用$作为标示符,随着jQuery的流行,其他js库也会这$作为标识符,这样一起使用会引起冲突。
客观需求:
需要一个解决方案,让jQuery和其他的js库不存在冲突,可以同时存在,这就叫多库共存
解决方案:
1.把里面的$符号,统一改为jQuery,比如jQuery(“div”)
2.jQuery变量规定新的名称:$.noConflict() var xx =$.noConflict();

jQuery插件
jQuery功能比较有限,想要更复杂的特效效果,可以借助于jQuery插件完成
注意:这些插件也是依赖于jQuery来完成,所以必须要先引入jQuery文件,因此也称为jQuery插件
jQuery插件常用网站:
jQuery插件库 http://www.jq22.com/
jQuery之家 http://www.htmleaf.com/
全屏滚动(fullpage.js)
中文翻译网站:http://www.dowebok.com/demo/2014/77/






















 868
868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








