写法一:在js中书写setup() {}语法
需要用到的方法要从vue引入到js中

组合式api

ref()定义响应式变量 方法中操作变量 变量.value

渲染变量不需要写value

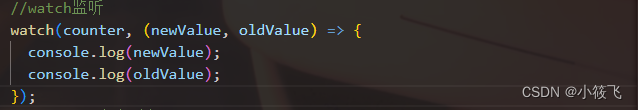
watch()监听 counter为监听对象

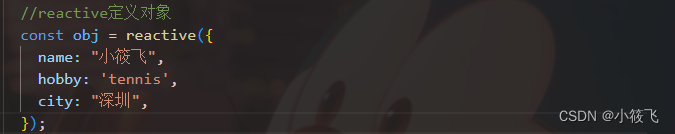
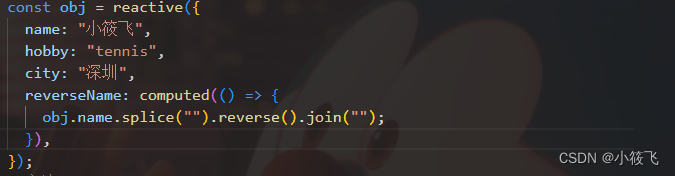
reactive()定义对象变量

渲染方式为 obj.name obj.hobby obj.city 如需name hobby city 方式渲染需要引入toRefs方法进行动态响应式结构对象

第一种写法为,写在暴露对象内return { counter, addCounter, ...toRefs(obj), changeName };
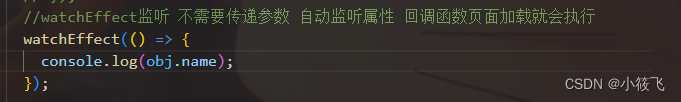
watchEffect()监听 类似于深度监听 可以监听对象属性值前后变化

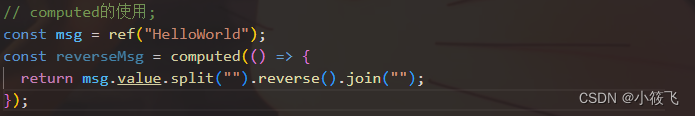
computed()计算属性

也可以写在对象里面

setup写法一中书写变量方法等需要通过return {变量,方法}等方式暴露出去才能使用
写法二:语法糖模式
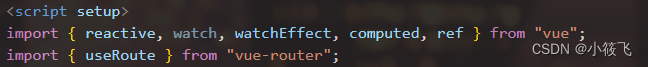
在script标签内书写行内属性setup

需要用到的方法按需引入,使用到变量,方法等不需要return暴露出去 就可以使用;方法,变 量书写方式和写法一相同
setup中useRoute()和useRouter()方法用于替代:$route和$router




















 982
982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








