1、安装sass-loader
npm install sass-loader --save-dev
#OR
yarn add sass-loader --save-dev
注意:若出现warning:
warning " > sass-loader@13.2.2" has unmet peer dependency "webpack@^5.0.0".

解决方案:
安装webpack@^5.0.0后,再安装sass-loader
yarn add webpack@^5.0.0 --save-dev

2、安装node-sass
npm install node-sass --save-dev
#OR
yarn add node-sass --save-dev

安装成功后,package.json文件中显示sass-loader和node-sass

3、使用scss
在使用的页面(.vue文件)的style标签中添加lang="scss"
4、补充:
1、node-sass版本9.0.0需要node版本>=16
安装指定版本node-sass@加上版本号即可
例如:yarn add node-sass@7.0.1 --save-dev
node@14.21.3 ----> node-sass@7.0.1
2、根据如上步骤安装后,在使用@include或@mixin时,会出现问题,查询得知:使用@include或@mixin,“sass-loader”版本需在8.0(不包含)版本以下,此时webpack@^3.0.0 || ^4.0.0

解决方案:更换版本号
3、webpack、node、node-sass、sass-loader版本号需要相对应,以下为本人在项目中使用的各版本号,可正常使用@include


4、node与node-sass对应版本号

5、node-sass对应的sass-loader
以下是部分版本号对应,具体可百度
sass-loader 4.1.1,node-sass 4.3.0
sass-loader 7.0.3,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.7.2
sass-loader 7.3.1,node-sass 4.14.1
sass-loader 10.0.1,node-sass 6.0.1
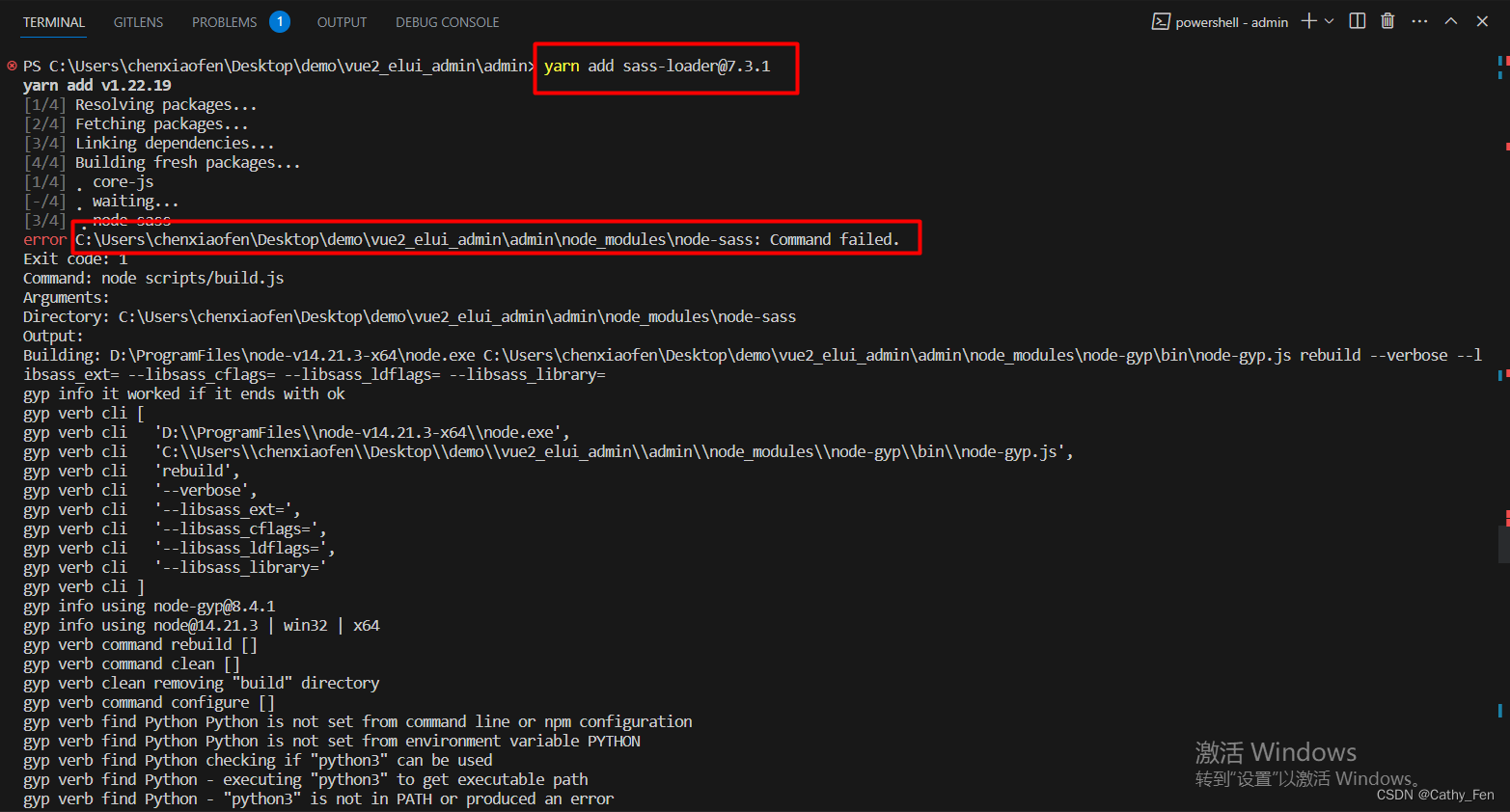
注意:更换版本时,先安装node-sass,再安装sass-loader,否则会出现以下报错























 2930
2930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








