目录
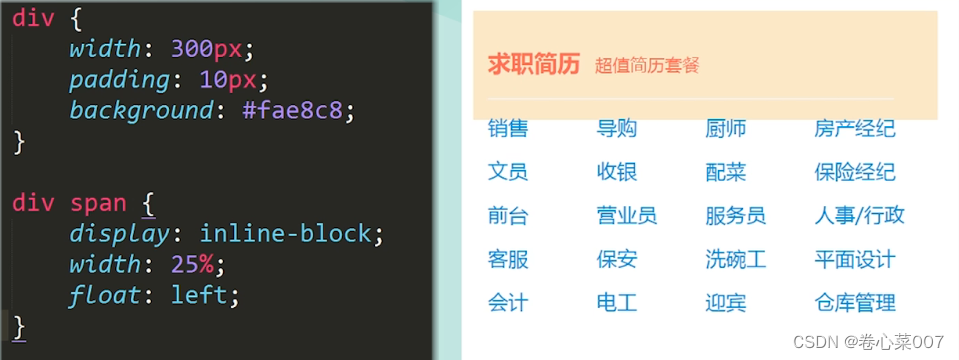
浮动导致浮动塌陷

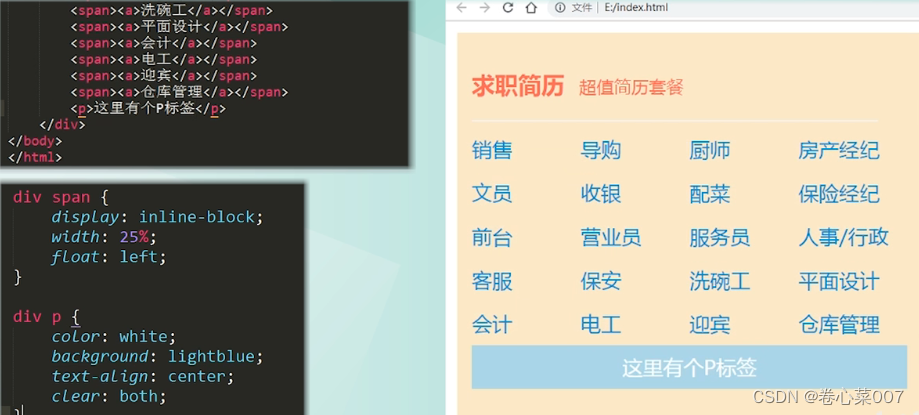
clear方法
在父元素下面创建一个块级元素的空元素<p>这里有个p标签</p>
或 <br clear="all" / >
缺点:会产生大量的空元素浪费资源

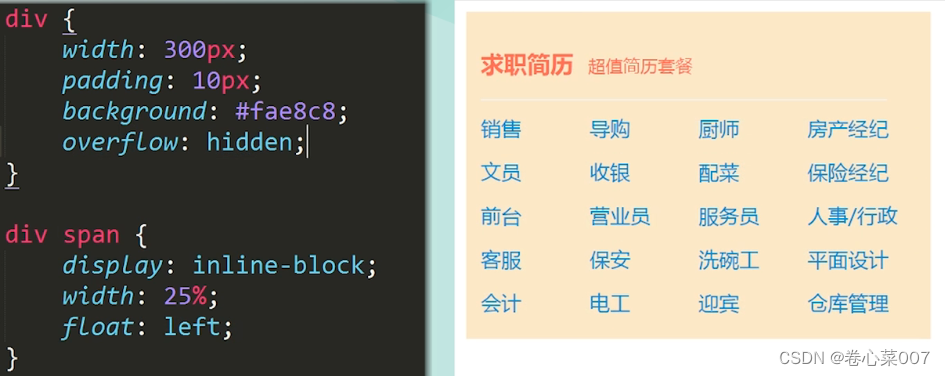
BFC方法
方法一 : 利用overflow
overflow:hidden 或 overflow:auto , overflow规定元素溢出盒子时的情况

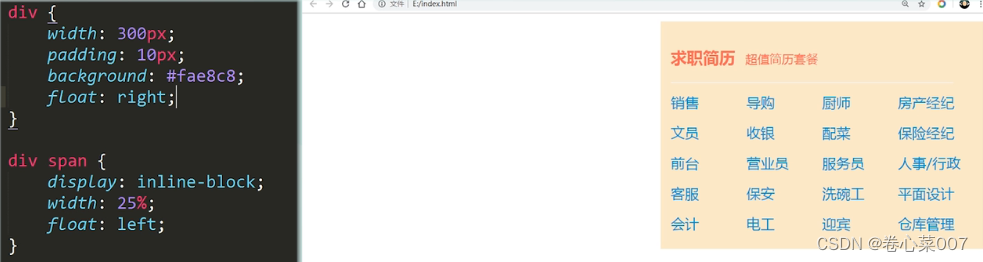
方法二 : 利用浮动
在父元素上添加浮动
缺点:父元素需求上不一定要求浮动,在父元素上添加浮动会影响布局,比较局限

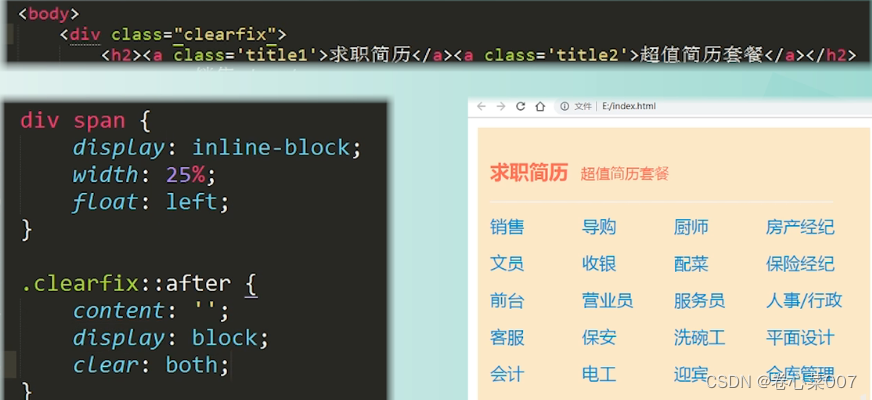
方法三:伪元素(最推荐)
伪元素相当于给文档添加了一个虚拟的元素,这个虚拟元素可以指定添加到被选中的元素的前面还是后面























 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








