目录
step1:生成ssh密钥(这里主要是为了部署github方便)
step1:生成ssh密钥(这里主要是为了部署github方便)
如果你是之前没生成过密钥的话,你就要执行下面的命令。当然生成密钥的命令你也可以选择其他的算法,想了解其他的可以自行搜索。这里就不列出来了。
打开cmd输入:
ssh-keygen -t rsa -C " your email"
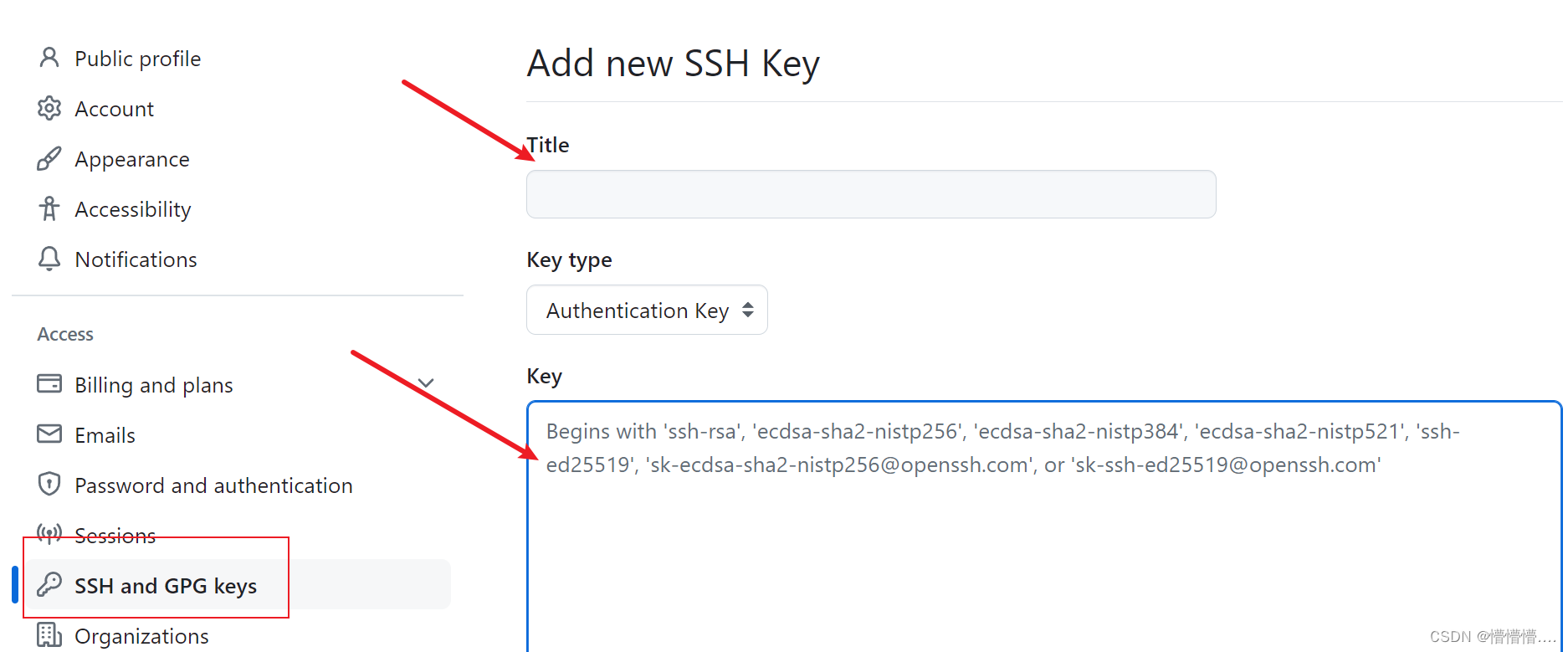
进入你生成密钥的文件,你会看见存在下密码两个文件,一个是你的私钥(id_rsa),一个是你的公钥(id_rsa.pub),打开公钥文件夹并复制文件内容到github(点设置)的SSH and GPG Keys。

点击新建SSH Key(new SSH Key),名称(Title)你可以随便起,Key就是填入刚刚复制的公钥。

step2:下载nodejs以及安装hexo
1、下载nodejs
Node.js — Run JavaScript Everywhere 去nodejs官网下载,配置好环境变量
打开cmd,输入node -v 看见版本就成功啦!!!

2、安装git
打开git官网Git下载安装即可。
3、安装hexo
npm install -g hexo-cli
#myblog 可以自己随便起名
hexo init myblog
cd myblog
npm install
在这里已经初始化了,你可以部署到本地服务器查看。
hexo g
hexo s
输入hexo s后会给你一个网址,直接复制到浏览器查看就行
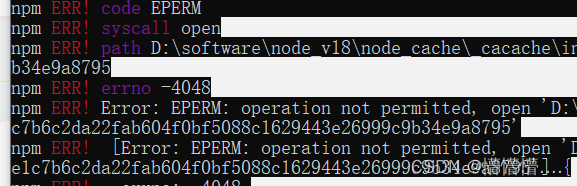
可能遇到operation not permitted,这个你只需要用管理员的身份运行cmd即可。

step3:部署到github
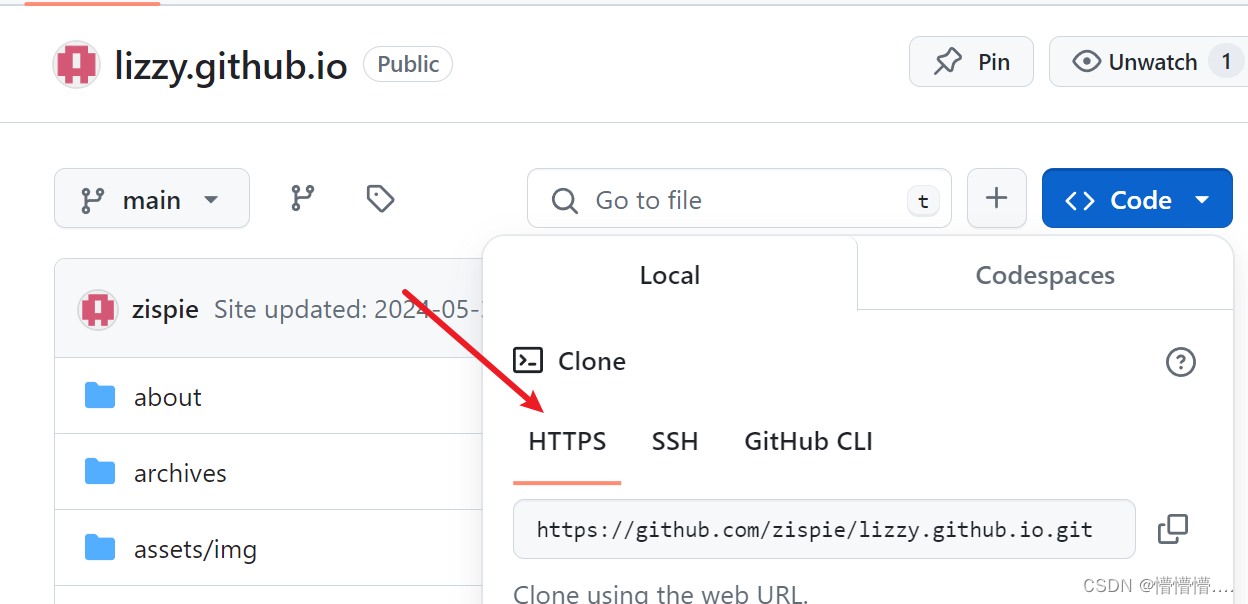
复制你的SSH或者github链接,修改hexo下面的_config.yml 注意不是主题下面的配置文件
把repo填写成你自己的仓库地址,branch是分支,你也可以自己创建分支另外选择。

deploy:
type: git
repo: https://github.com/zispie/lizzy.github.io.git
# //也可使用https地址,如:https://github.com/Github用户名/Github用户名.github.io.git
#也可以用你自己仓库的SSH链接
branch: main配置完成后,依次执行这三条命令就可以部署了。
- hexo clean
- hexo g
- hexo d
部署后,上传到github平台是需要时间的,你会看见你的仓库那里有小圆点再转,等几分钟再打开就好了。
注:一些小问题
1、当我部署到github上面,我发现他的js、css那些全部加载不出来,尝试了很久后,找到了解决方法。

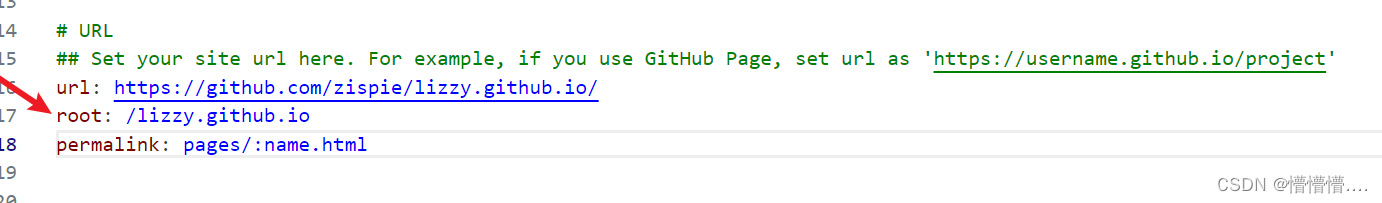
方法:修改hexo配置文件_config.yml 注意不是主题的!!
url:写github page上面发给分给你的网址地址
root:/你的仓库名字

还有一些hexo界面优化或者什么问题,等有时间会再写一篇关于hexo文或者去搜索hexo界面会有很多主题,你可以根据自己的需求去更改。好了到这里,你就可以根据你自己喜欢去弄你自己的个人博客网站了,祝你好运!
最后附上个人博客地址: 我的博客
个人学习,如有错误和不足之处,欢迎指出~





















 682
682

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








