toolbox: {
show: true,
feature: {
dataZoom: {
yAxisIndex: 'none'
},
dataView: { readOnly: false },
magicType: { type: ['line', 'bar'] },
restore: {},
saveAsImage: {}
}
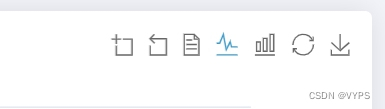
}1、toolbox有什么:

2、级别:
和title同级
3、显示位置:
echarts盒子右上角
4、具体功能
1、 show: true //展示与隐藏
2、 dataZoom: {
yAxisIndex: 'none'
} //区域缩放 和区域缩放还原
3、 dataView: { readOnly: false } //数据视图
4、 magicType: { type: ['line', 'bar'] } //切换为折线图 和 柱状图
5、 restore: {}, //还原
6、 saveAsImage: {} //保存为图片






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








