1. 打开VSCode
输入命令:【ctrl + ~】打开 终端
2. 创建项目
(1). 输入命令
vue create {项目名}
![]()
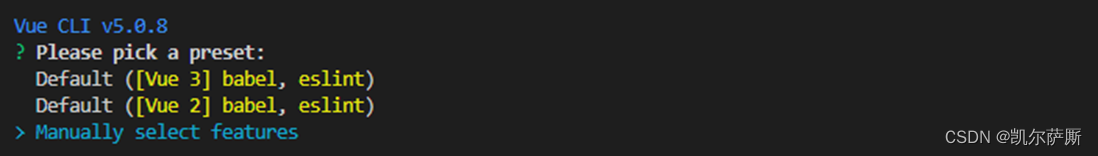
(2). 选择配置
- default([Vue 3]) babel, eslint) // vue3默认配置
- default([Vue 2]) babel, eslint) // vue2默认配置
- Manually select features //手动配置
这里选手动配置,上下键选中【Manually select features】,回车

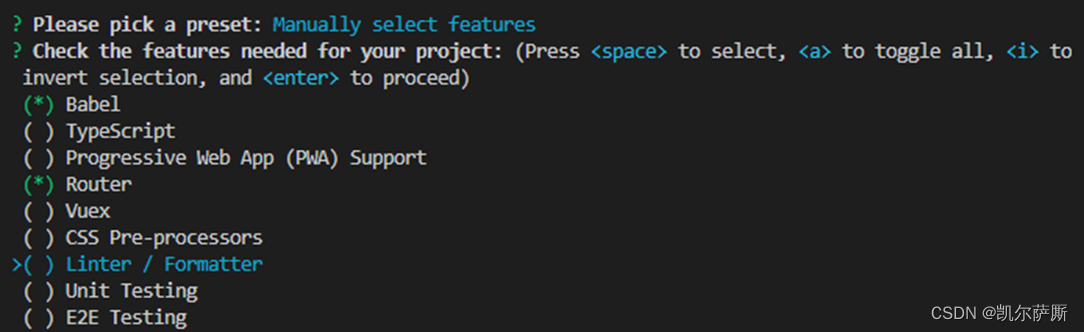
(3). 选择详细配置
- Babel
- TypeScript
- Progressive Web App(PWA) support
- Router
- Vuex
- CSS Pre-processors
- Linter / Formatter
- Unit Testing
- E2E Testing
上下键移动,空格选中或取消,回车确定结束设置

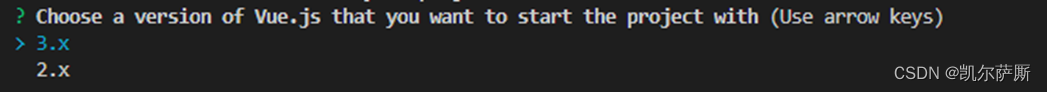
(4). 选择vue版本
vue2项目选择 2.x

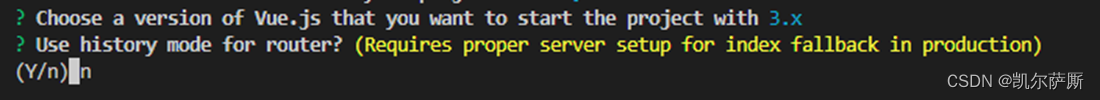
(5). 选择路由方式

(6). 选择配置存放位置

(7). 保存当前配置为默认
![]()
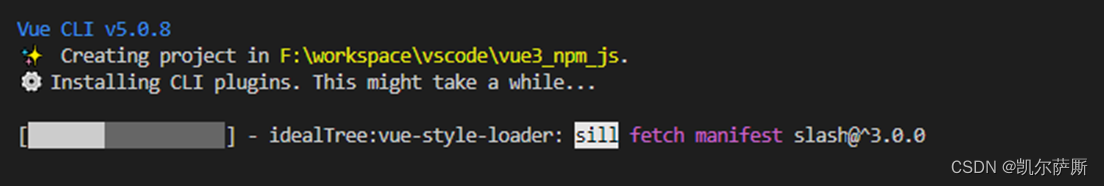
(8). 等待下载安装

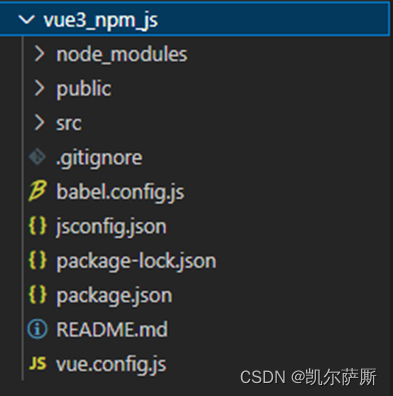
(9). 创建成功

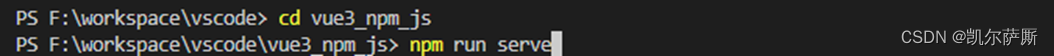
(10). 启动

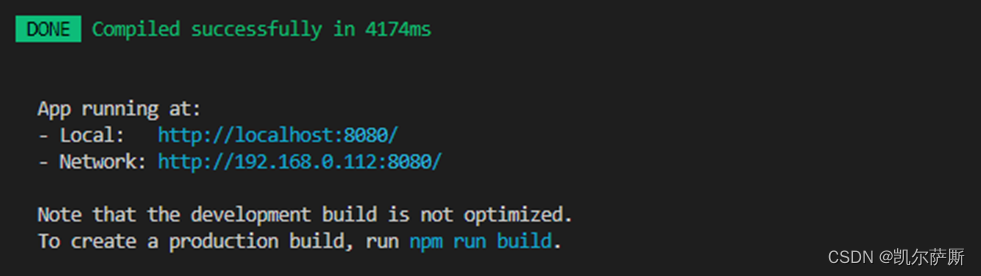
启动成功

访问测试






















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








