简介
关于vue-cli4.x创建vue3项目及环境搭建
一、项目创建
以下创建操作都是在CMD命令管理器里面操作的。
1.首先很重要的一点,在一个要创建vue项目的文件夹下查看你的vue cli的版本!
注意:要4.0以上(3.x的安装有些微区别,也可以用3.x)(V是大写)
-----vue-cli4构建项目,与vue-cli3构建项目的区别-----
vue -V
如果没有4.0以上,通过以下步骤进行重新安装
// 卸载旧版本
npm uninstall vue-cli -g
// 再安装Vue cli 4
npm install -g @vue/cli
2.在此文件夹下创建3.0项目(注意创建的项目文件名全部小写)
vue create vue3.0demo
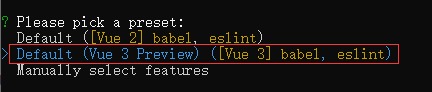
3.关于项目创建的配置,我选择的是:Default Vue 3 Preview

4.创建成功,就可以在package.json中看到vue版本是3.0或以上

5.如果不小心选了Default Vue 2 Preview,可以在项目文件里,如下操作即可改变版本(当然,别偷懒,重新创建一次是最好的)
注意:是在创建的项目文件夹里面!!!
vue add vue-next
6.如上操作就已经成功创建了一个vue3项目了,可以运行起来开始你的表演了
npm run serve

二、路由配置

1.安装路由,注意vue-router的版本至少是4.x
npm install vue-router@next --save
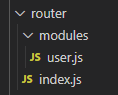
2.路由js配置(router/index.js),注意与vue-cli2.x版本的vue-router配置有区别
import { createRouter, createWebHistory } from 'vue-router';
import NotFound from '@/components/not-found'; // 页面引入方法一
const routes = [
{
path: '/',
// redirect: '/login', // 重定向第一种写法
redirect: { name: 'login' }, // 重定向第二种写法:路由对象的name
},
{
path: '/login',
name: 'login',
component: () => import('@/views/login/login.vue'), // 页面引入方法二
},
{
path: '/homepage'







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3037
3037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








