1、通过 npm init -y 命令初始化,生成package.json文件
2、安装 Vant Weapp 依赖
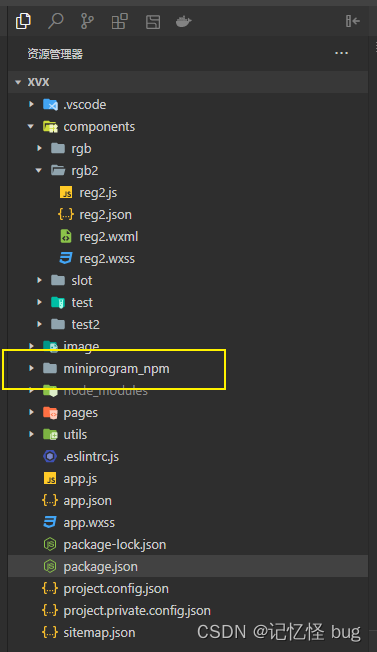
npm i @vant/weapp -S --production3、根据Vant Weapp 官网要求 package.json 和 node_modules 必须在 miniprogram 目录下;所以我们用便捷的方法让它自动生成即可———(点击“工具”,选择构建npm)

4、在app.json中全局注入
"usingComponents": {
"van-button": "@vant/weapp/button/index",
"van-uploader": "@vant/weapp/uploader/index"
},5、在wxml 文件中 引入使用即可
<van-uploader file-list="{{ fileList }}" bind:after-read="afterRead" />
<van-button type="default">默认按钮</van-button>
























 6232
6232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










