目录
首先在main.js中注入 通过app.config.globalProperties
通过 getCurrentInstance的proxy实例获取
1 挂载某一变量
首先在main.js中注入 通过app.config.globalProperties
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.config.globalProperties.aa = '1111'
app.use(store).use(router).mount('#app')
2 在页面中使用
通过 getCurrentInstance的proxy实例获取
<script setup>
import { getCurrentInstance } from 'vue'
const { proxy, ctx } = getCurrentInstance()
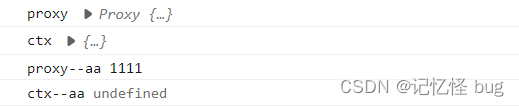
console.log('proxy', proxy) // 注:直接在这里是看不到的
console.log('ctx', ctx) // 注:直接在这里是看不到的
console.log('proxy--aa', proxy.aa)
console.log('ctx--aa', ctx.aa)
</script>

注:proxy和ctx实例上是无法直接看见的,只有通过打印才能获取























 2836
2836











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










