事情来源:
我的项目需要用到 element-ui ,但是 element-ui 又需要在 Vue2 环境下安装,我的node又是20版的(Vue2需要用到node 8.9.0 版本)
一开始我想的是降低node版本,但搞了一下午,又是没有彻底删除node,又是不能成功安装vue2并启动等各种问题接踵而至。
今天偶然间发现还可以用以下方法创建 Vue2,来和你们一起分享一下:
具体操作:
- 首先,打开我们需要创建 Vue2 项目的文件夹,在文件目录前面加 cmd 打开终端
![]()
- 输入命令 vue ui Vue CLI 提供的图形化用户界面工具,可以帮助开发者通过可视化界面管理项目、安装插件、运行任务等。如出现以下错误,则需要先全局安装 Vue CLI

- 输入命令 npm install -g @vue/cli 全局安装 Vue CLI ,在输入命令 vue ui 打开图形化用户界面工具,出现以下说明启动成功

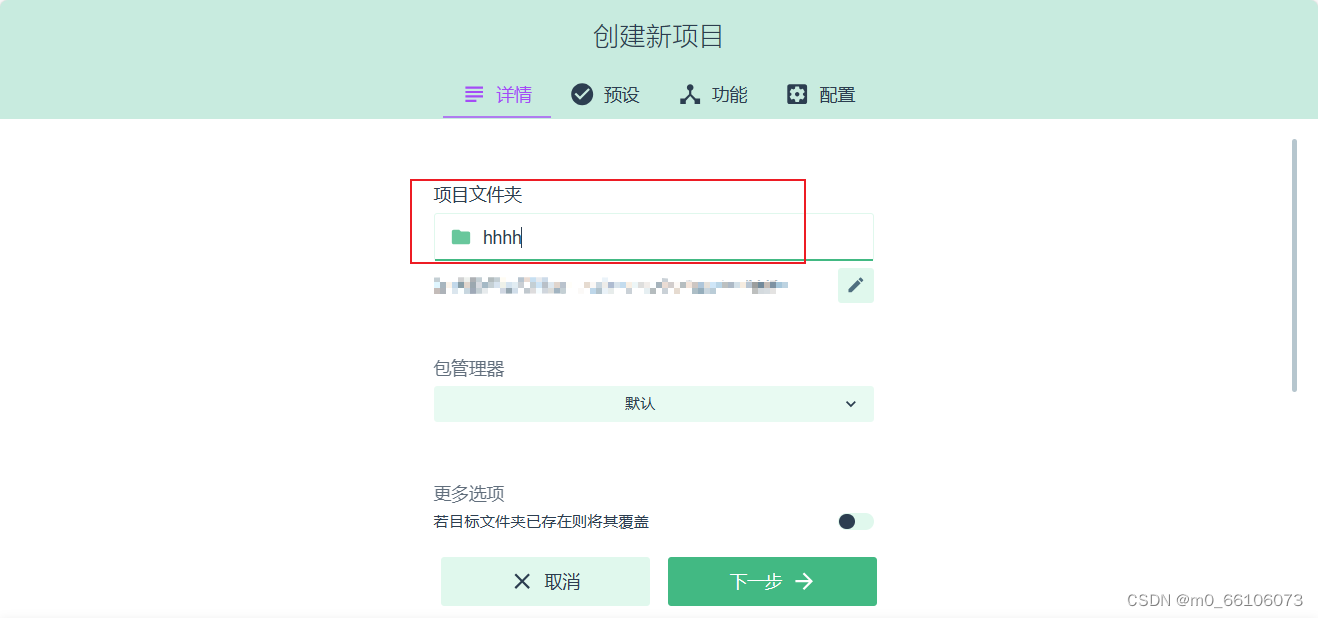
- 然后自动跳转网页,点击创建,在此创建新项目

- 输入项目的名称,点击下一步

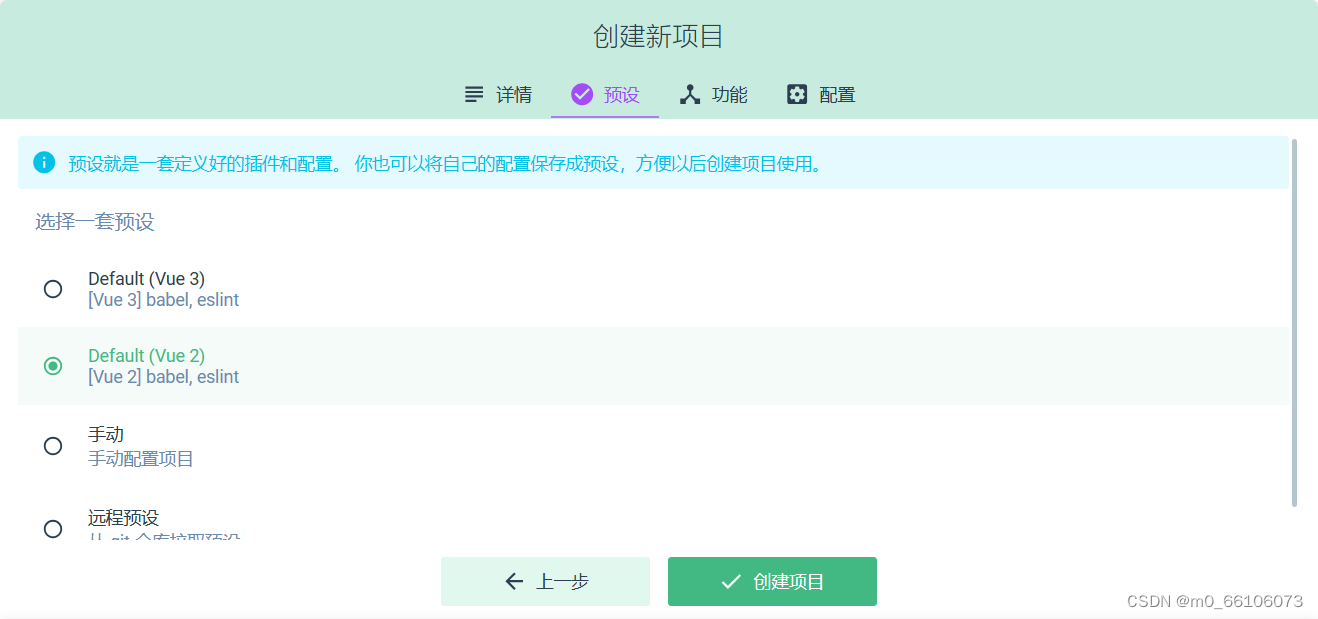
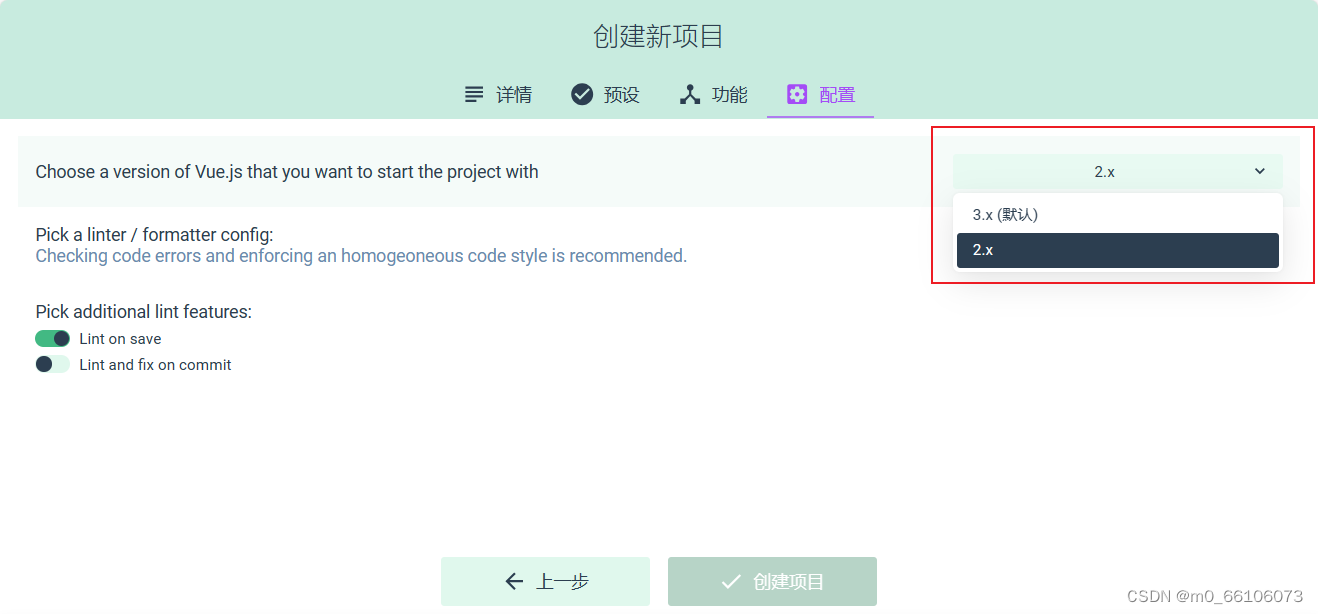
- 可以在这里选择 Vue2 直接创建项目,也可以选择手动配置项目

- 若是手动配置项目,则改 3.x 为 2.x,点击创建项目,这样就好啦

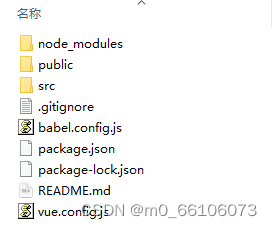
- 在文件中就可以查看我们的 Vue 2 项目了

- 打开我们的 Vue 2 项目,输入 npm run serve 启动项目






















 1405
1405











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








