一、安装
在终端输入如下面命令,下载三个包在 devDependencies 里
pnpm i -D @iconify/json unocss sass二、配置
在 vite.config.ts 文件中配置
import {presetUno,presetIcons} from 'unocss'
import unocss from 'unocss/vite'
export default defineConfig({
plugins: [vue(),unocss({
presets:[presetUno(),presetIcons()]
})],
})在 main.ts 文件中引入
import 'uno.css'三、使用
在需要用到 icon 图标的 vue 文件中新建 div ,class 中 "i-" 加上图标的标签即可显示
<div class="i-uil:laughing text-red-600 text-7xl mx-auto"></div>uil:laughing:图标标签
text-red-600:图标的颜色编号
text-7xl:图标大小
mx-axto:居中显示图标
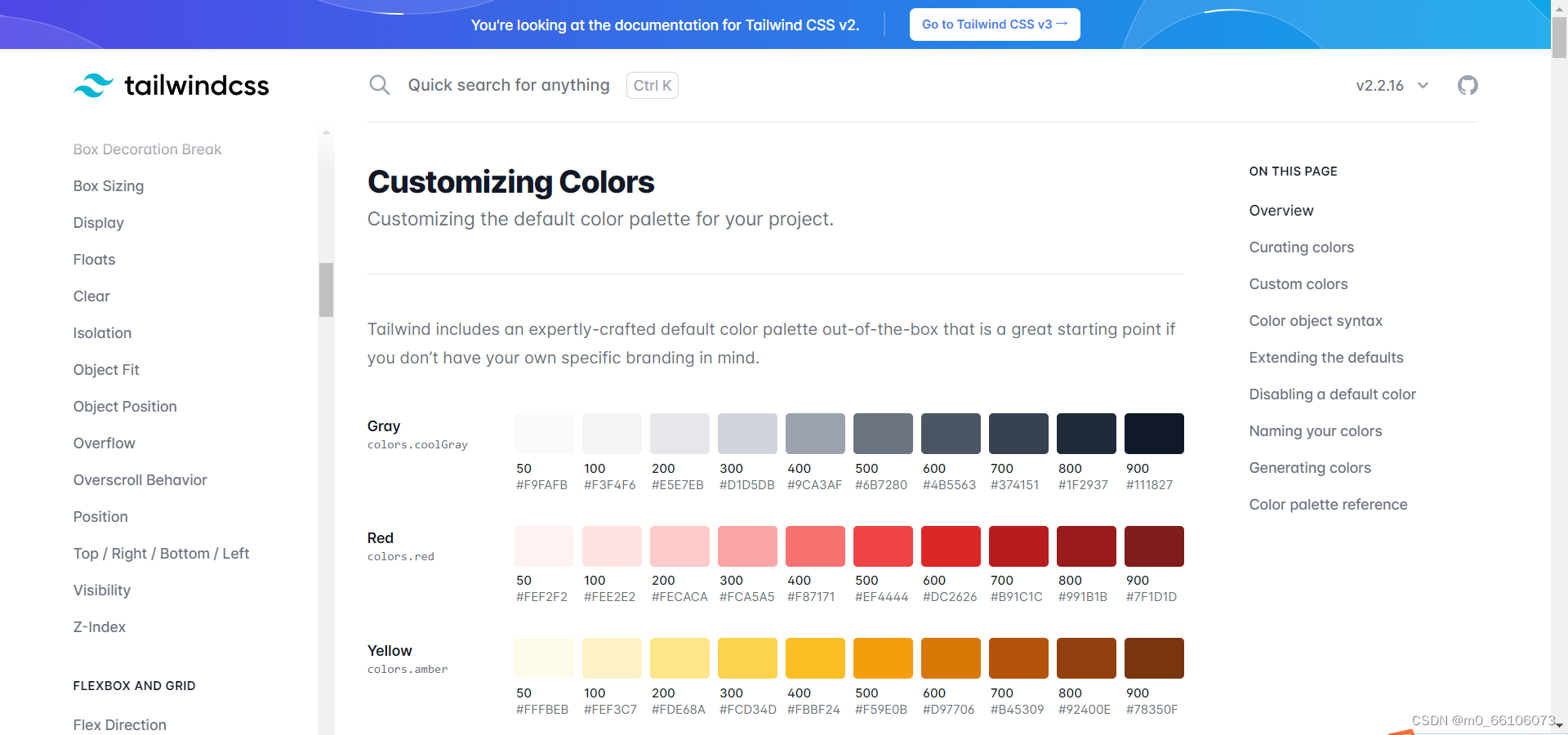
上面的方法是直接在 tailwindcss 中选择颜色,还有一种设置图标颜色的写法如下:
<div class="i-uil:laughing text-[#9ca3af] text-7xl mx-auto"></div>























 3084
3084











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








