js this指向
this 永远指向一个对象
this 的指向完全取决于函数调用的位置

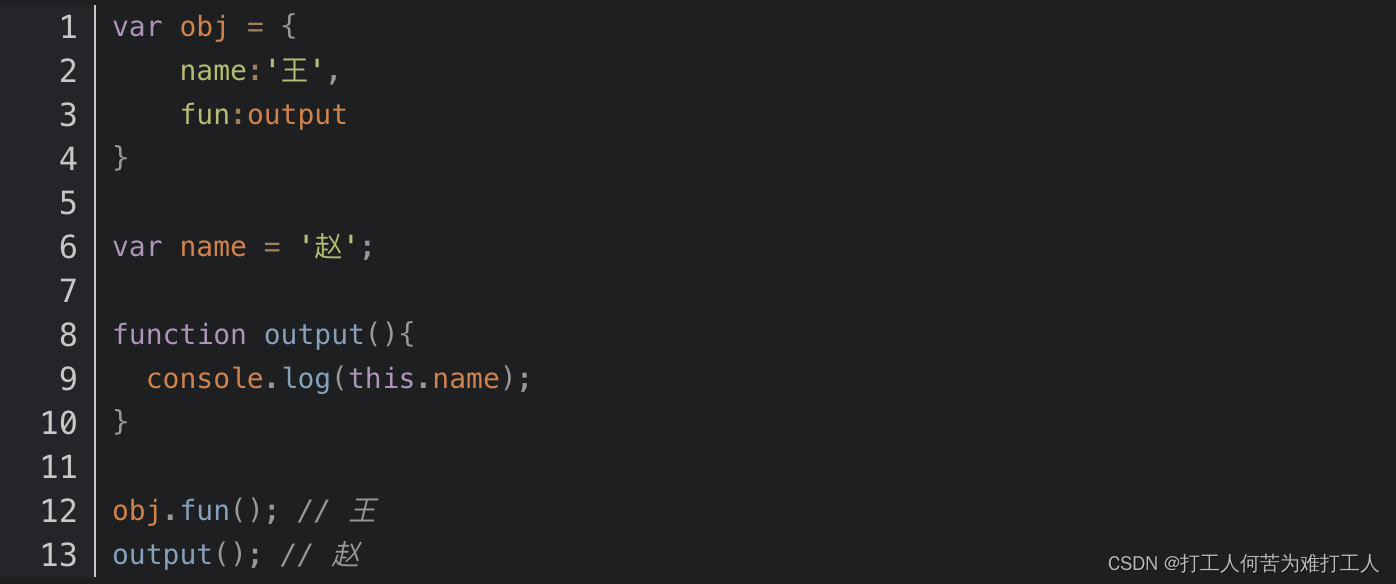
fun 函数被调用了两次,两次结果都不一样;
obj.fun()的调用中,因为运行环境在obj对象内,因此函数中的this指向对象obj,
而在全局作用域下调用 fun() ,函数中的 this 就会指向全局作用域对象window;
上面的代码中,obj 对象有两个属性,但是属性的值类型是不同的,在内存中的表现形式也是不同的;
obj.fun 是引用类型指向的是output,output()是直接调用。因为函数在js中既可以当做值传递和返回,也可当做对象和构造函数,所有函数在运行时需要确定其当前的运行环境,this就出生了,所以,this会根据运行环境的改变而改变,同时,函数中的this也只能在运行时才能最终确定运行环境;
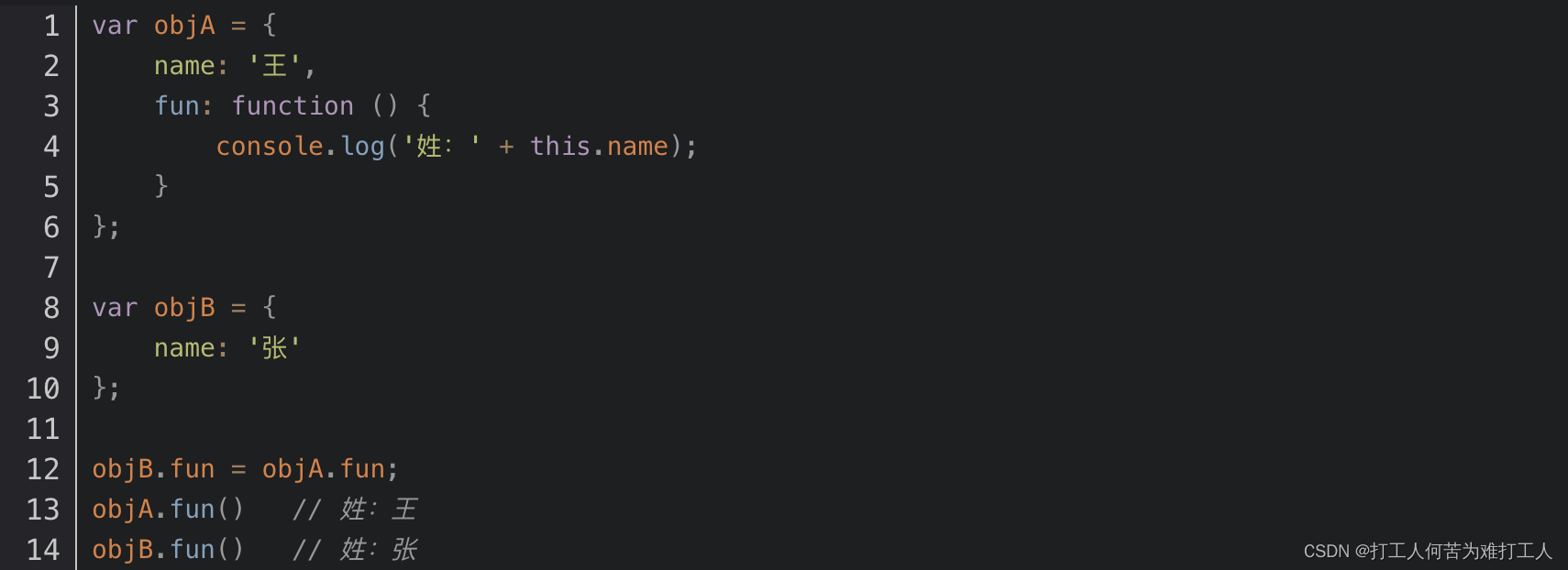
再比如:

objA.fun属性被赋给objB.fun,也就是objA 对象将匿名函数的 地址 赋值给objB对象;
那么在调用时,函数分别根据运行环境的不同,指向对象objA和objB
更深一级的嵌套
function foo() {
console.log(this.a);
}
var objB = {
a: 2,
fn: foo
};
var objA = {
a: 1,
o1: objB
};
objA.o1.fn(); // 2
objA对象的o1属性值是obj B对象的地址,而objB对象的fn属性的值是函数foo的地址;
函数foo的调用环境是在objB中的,因此this指向对象objB;
箭头函数中的this
箭头函数它的 this 不会被改变,所以只要当前函数是箭头函数,那么就不用再看其他规则了。箭头函数的 this 是在创建它时外层 this 的指向。这里的重点有两个:
- 创建箭头函数时,就已经确定了它的 this 指向。
- 箭头函数内的 this 指向外层的 this。所以要知道箭头函数的 this 就得先知道外层 this 的指向























 1949
1949











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










