
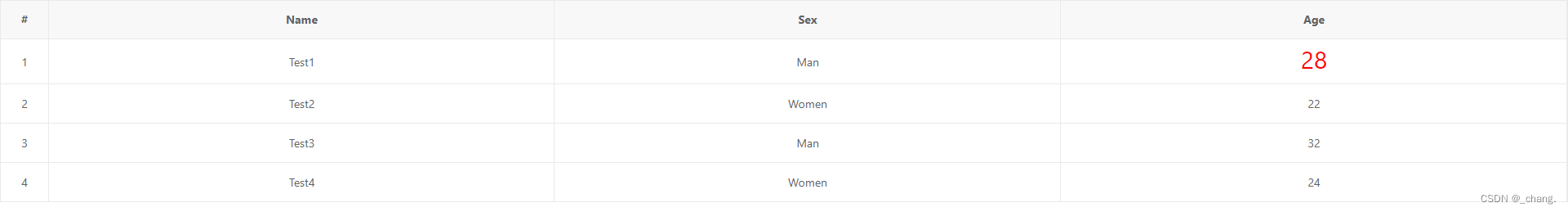
上面展示的是页面效果,下面是具体的代码操作,可以新建一个vue文件看看这个效果能不能实现
<template>
<div>
<template>
<div>
<vxe-table
:align="allAlign='center'"
:data="tableData"
border
:cell-class-name="tableCell"//使用cell-class-name属性
>
<vxe-column type="seq" width="60"></vxe-column>
<vxe-column field="name" title="Name"></vxe-column>
<vxe-column field="sex" title="Sex"></vxe-column>
<vxe-column field="age" title="Age"></vxe-column>
</vxe-table>
</div>
</template>
</div>
</template>
<script>
export default {
data () {
return {
allAlign: null,
tableData: [
{ id: 10001, name: 'Test1', role: 'Develop', sex: 'Man', age: 28, address: 'test abc' },
{ id: 10002, name: 'Test2', role: 'Test', sex: 'Women', age: 22, address: 'Guangzhou' },
{ id: 10003, name: 'Test3', role: 'PM', sex: 'Man', age: 32, address: 'Shanghai' },
{ id: 10004, name: 'Test4', role: 'Designer', sex: 'Women', age: 24, address: 'Shanghai' }
]
}
},
methods:{
tableCell({row,columnIndex}){//对应此属性找到具体你要添加的对应单元格
if(row.age == 28 && columnIndex == 3){//类似这种形式
return "class-style"//然后给这个样式一个class名
}
},
}
}
</script>
<style scoped>
/* //然后给对应的单元格样式 */
>>>.vxe-table .vxe-body--row .vxe-body--column.class-style .vxe-cell .vxe-cell--label{
color: red;
font-size:30px;
}
</style>



















 4173
4173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








