基于C#+asp.net+sqlserver的计算机等级考试系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于C#+asp.net+sqlserver的计算机等级考试系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 随着计算机技术的发展及计算机的日益普及,基于B/S结构的考试系统与无纸化办公一样已成为大势所趋。论文详细论述了一个基于B/S结构的计算机等级考试系统的设计过程。软件采用ASP.NET 作开发平台,C#作编程语言,SQL Server 作数据库管理系统,实现了试题管理、试卷生成、在线考试、试卷评判、权限管理、在线报名及站内公告等功能。系统符合全国计算机等级考试的要求。
- 论文组织如下:首先阐述了该系统的开发背景、意义;其次介绍了相关的开发工具及技术基础;接着对系统的需求进行了分析,并提出了具体的设计方案和数据库模型;然后展现了整个系统的具体实现,包括数据库的设计和连接,各功能模块的实现;最后对该软件进行了严格的测试。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:9797个字35页
包含内容:整套源码+完整毕业论文
3、关键词:
B/S结构;计算机等级考试;考试系统4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
引 言
省略
基于上述考虑,用Browser/Web模式来设计考试系统比较合适,服务器端我们采用SQL Server数据库系统和.Net框架来构成考试的应用服务系统;客户端采用浏览器来完成考试全过程,同时可进行远程系统维护和管理。
利用网络和数据库技术,结合目前硬件价格普遍下跌与宽带网大力建设的有利优势,应用微软.NET技术,我开发了基于B/S模式的多用户在线考试模拟系统这一程序。它运用方便、操作简单,效率很高(同时,它要求计算机配置也很高,尤其是服务器端)。现阶段虽只实现了试卷的客观题部分,但已具有用户注册、用户个人信息修改、多用户同时在线考试、试卷生成、时间控制、自动判卷,试题录入、修改题库、用户管理、试卷管理、分数管理等重要功能,也就是说实现了真正的无纸化考试,满足任何授权的考生在规定时间内随地考试并迅速获得成绩,同时也大大减轻了教师出题、出题和判卷等繁重的工作量。
2 技术背景
该在线考试系统主要采用Visual C# 、SQL Server 数据库、JavaScript等技术和工具,整体设计遵循软件工程的方法,经过需求分析、总体设计、文档和代码的编制、模块测试和系统实现几个阶段。下面就对这几种技术和方法做一个概述。
2.1 B/S结构
B/S(Browser/Server)结构即浏览器和服务器结构。它是随着Internet技术的兴起,对C/S结构的一种变化或者改进的结构。在这种结构下,用户工作界面是通过WWW浏览器来实现,极少部分事务逻辑在前端(Browser)实现,但是主要事务逻辑在服务器端(Server)实现,形成所谓三层3-tier结构。这样就大大简化了客户端电脑载荷,减轻了系统维护与升级的成本和工作量,降低了用户的总体成本(TCO)。
以目前的技术看,局域网建立B/S结构的网络应用,并通过Internet / Intranet模式下数据库应用,相对易于把握、成本也是较低的。它是一次性到位的开发,能实现不同的人员,从不同的地点,以不同的接入方式(比如LAN, WAN, Internet/Intranet等)访问和操作共同的数据库;它能有效地保护数据平台和管理访问权限,服务器数据库也很安全。特别是在JAVA这样的跨平台语言出现之后,B/S架构管理软件更是方便、快捷、高效。
2.2 开发工具简介
2.2.1 Visual C# 简介
Visual Studio 是一套完整的开发工具集,用于生成 ASP.NET Web 应用程序、XML Web Services、桌面应用程序和移动应用程序。Visual Basic、Visual C++、Visual C# 和 Visual J# 全都使用相同的集成开发环境 (IDE),利用此 IDE 可以共享工具且有助于创建混合语言解决方案。另外,这些语言利用了 .NET Framework 的功能,通过此框架可使用简化 ASP Web 应用程序和 XML Web Services 开发的关键技术。
Microsoft Visual C# (读作 C sharp)是一种编程语言,它是为生成在 .NET Framework 上运行的多种应用程序而设计的。C# 简单、功能强大、类型安全,而且是面向对象的。C# 凭借它的许多创新,在保持 C 样式语言的表示形式和优美的同时,实现了应用程序的快速开发。
Visual Studio 支持 Visual C#,这是通过功能齐全的代码编辑器、项目模板、设计器、代码向导、功能强大且易于使用的调试器以及其他工具实现的。通过.NET Framework 类库,可以访问多种操作系统服务和其他有用的精心设计的类,这些类可显著加快开发周期。
2.2.2 SQL Sever 简介
SQL Server 是一个关系数据库管理系统,是Microsoft推出新一代数据管理与分析软件。SQL Server 是一个全面的、集成的、端到端的数据解决方案,它为企业中的用户提供了一个安全、可靠和高效的平台用于企业数据管理和商业智能应用。
SQL Server 是一个全面的、集成的、端到端的数据解决方案,它为企业中的用户提供了一个安全、可靠和高效的平台用于企业数据管理和商业智能应用。SQL Server 为IT专家和信息工作者带来了强大的、熟悉的工具,同时减少了在从移动设备到企业数据系统的多平台上创建、部署、管理及使用企业数据和分析应用程序的复杂度。 通过全面的功能集、和现有系统的集成性、以及对日常任务的自动化管理能力,SQL Server 为不同规模的企业提供了一个完整的数据解决方案。
SQL Server 数据平台包括如下工具:关系型数据库、复制服务、通知服务、集成服务、分析服务、报表服务、管理工具、开发工具。
SQL Server 数据平台为不同规模的组织提供了如下好处:充分利用数据资产、提高生产力、减少IT复杂度、更低的总体拥有成本 (TCO)。
3系统分析
3.1需求分析
3.1.1系统需要解决的主要问题
因为考试是有特定的对象的,所以考生在进入该系统前应该进行在线报名。报名时填写相应的个人信息(如身份证号、报考科目等),报名后到相关部门进行交费。由管理员进行审核后,考生进入考试系统,根据报名时选择的考试科目,参加相应的考试。鉴于计算机等级考试为全国性统一考试,考试时间有相应的规定。因此要对登录了考试系统进行参考的用户进行考试时间判断,避免在非考试时段参加考试。另外,系统还应该对考试时间进行控制,时间到了会要求考试者交卷。在考试过程中要防止考生作弊,要禁止避免某些按键(如ALT、F5等)的操作。考试者选择答案提交后,应该由计算机自动判卷,得到成绩先保存,在阅卷人审核后在考生信息页面显示出来。考试完毕后,系统关闭考试页面,回到考试前页面。
3.1.2系统应该具备的基本功能
1.试题管理:管理员利用账号和密码成功登录以后,进入管理页面,管理员可以通过系统做的手动添加试题页面自己手动添加试题,并对相关信息进行添加、修改以及删除。
2.试卷生成:事先设定好考试题目数量,考试日期,分数等信息。
3.在线考试:考生根据准考证号和密码成功登录后,进入考试界面。考生有开始考试,提交试卷,查询成绩权限。考生根据报名时选择的考试科目,在规定时间段内参加相应的考试,点击开始考试后,进行考试界面,并要防止考生刷新及点击右键等操作,对考试时间计时,考试时间到,系统强制提交试卷。
4.试卷评判:主、客观题目均事先由系统自动判断,主观题目阅卷人登陆后,可以根据情况手工判卷并做出相应的分数修改。
5.权限管理:管理员拥有除阅卷外的所有权限,管理员根据账号和密码成功登录后,可以对教师和考生的信息、公告、试题、试卷等进行管理。
6.在线报名:考生通过在线报名页面,获取系统自动分配的准考证号,添加相应的考生信息(包括身份证、性别、考试级别以及相应的科目)完成报名。在相关部门交费后,由管理员审核成功后获取考试资格。
7.站内公告:发布计算机等级考试的相关信息,如考试要求、时间等。管理员通过登录进行相关的添加、修改和删除。
3.2可行性分析
3.2.1技术可行性分析
该考试系统的技术可行性,可以从硬件(包括外围设备)的性能要求、软件的性能要求(包括操作系统、程序设计、语言、软件包、数据库管理系统及各种软件工具)、能源及环境条件、辅助设备及备品配件条件几个方面去考虑。计算机硬件要求:
CPU:奔腾1.0GHz以上
内存:256MB以上
显示卡:显存16M及以上
硬盘:2GB以上剩余磁盘空间
驱动器:8倍速CD-ROM以上
高分辨率(1024*768)彩色显示器
软件要求:WINDOWS操作系统或XP操作系统,.Net 2005和Microsoft SQL Server2005
就目前使用的开发技术来说建议系统的功能目标应该能够达到;利用现有的技术在规定的期限内开发工作基本能够完成。
3.2.2 经济可行性分析
经济可行性分析主要是对开发项目的成本与效益做出评估,即分析新系统所带来的经济效益是否超过开发和维护网站所需要的费用。
用户在使用该系统后只需花一定资金购买一部分计算机与软件就能实现。
3.2.3 社会因素方面的可行性分析
本系统仅用于全国计算机等级考试,无法律和政策方面的限制。
4总体设计
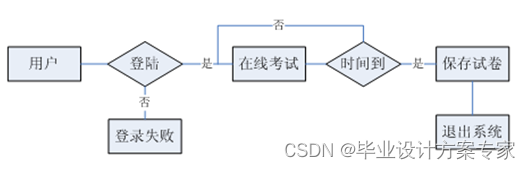
4.1 基本设计思想及流程图
基本设计思想:在用户认证之后,系统根据考生的资料随机的从试题库中选取试卷,在考生做完试卷且交卷之后,将会自动在服务器端保存考的答案。要求能保证考生顺利的作答以及考试的保密和安全性。

图1 操作流程图
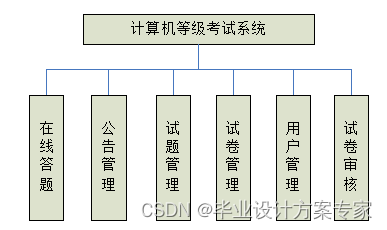
4.2 系统功能结构图
根据需求分析,在线考试系统的结构图如下:

图2 系统功能结构图
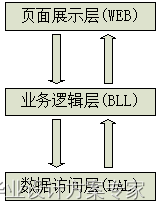
4.3 系统架构
本系统采用ASP.NET应用程序典型的三层架构模式,其结构如图1所示

图3 三层架构模式结构图
各层功能介绍:
数据访问层:系统最低层,提供数据库操作的接口和存储本系统所有数据;
业务逻辑层:处于页面展示层与数据访问层之间,与数据库直接关联,同时又为页面展示层服务。实现业务的具体逻辑,如考生报名、登录参考、试卷试题管理等;
页面展示层:系统最外层,将业务功能在浏览器上显示出来,用户通过界面对系统进行操作。
4.3.1数据访问层
数据访问层完成所有与数据库交互的工作,本系统只包括一个类SQLHelper。这个类的功能是向数据库提交SQL语句,并返回相应的操作结果。
配置数据库连接:在Web.config文件中指定数据库连接字符串配置信息,代码如下
<connectionStrings>
<add name="ExamDBConn" connectionString="Data Source=.;Initial Catalog=ExamDB;Persist Security Info=True;User ID=sa;Password=123" providerName="System.Data.SqlClient"/>
</connectionStrings>
SQLHelper类成员:
表1 SQLHelper类成员说明

4.3.2业务逻辑层
科目类—Category.cs
公告类—News.cs
试卷类—Paper.cs
试题类—Question.cs
分数类—Score.cs
用户类—User.cs
4.3.3页面显示层
公告管理模块—News*.aspx
用户管理模块—User*.aspx
试题管理模块—Question*.aspx
试卷管理模块—Paper*.aspx
试卷评分模块—Score*.aspx
页面首面—Default.aspx
考试页面—Exam.aspx
注册页面—Register.aspx
公告信息页面—NewsInfo.aspx
4.4数据库的设计
4.4.1 创建数据库
首先在SQL Server 2005的管理器中创建一个名为ExamDB的数据库。
4.4.2 创建表
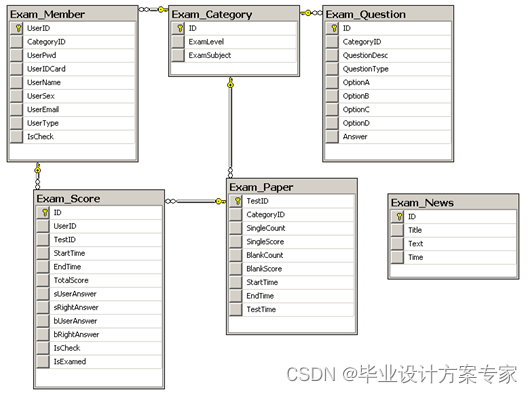
数据库ExamDB包含以下6个表:考试科目表(Exam_Category)、用户信息表(Exam_Member)、站内公告表(Exam_News)、试卷信息表(Exam_Paper)、试题信息表(Exam_Question)、分数信息表(Exam_Score)。下面分别介绍这些表的结构。


4.4.3关系设计

图4 数据库关系设计图
4.5数据访问接口及通用组件
实现对数据访问的一些辅助和包装及某些通用功能,包括三个类。
4.5.1 获取安全数据(GetSafeData)
包含一系列从DataRow对象中,安全获取数据的静态方法。
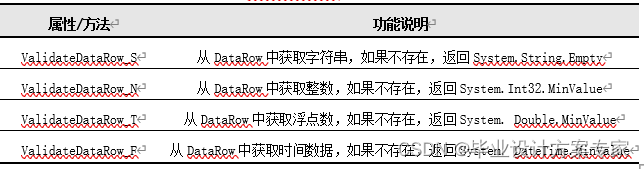
表8 GetSafeData类成员说明

4.5.2 构造SQL语句(SQLString)
GetQuotedString:将字符串加上SQL语句中常用的单引号“’”;
GetConditionClause:构造SQL语句中的条件子句,这个方法接收一个哈希表参数,利用哈希表中的每一项都是一个DictionaryEntry对象的<key, value>对特征,构造SQL语句中的条件子句。
4.5.3 字符串加密(Security)
对一字符串进行MD5加密操作,保证数据的安全。
5网站后台主要功能模块
5.1 用户登录模块设计
5.1.1前台页面设计

图5 管理员/阅卷人登录模块
管理员/阅卷人输入账号及密码,系统查询数据库,自动配对用户类型,进入相应的管理页面。如果出现错误,系统会弹出相应的提示信息。
5.1.2后台功能代码
单击登录按钮事件:
protected void btnOK_Click(object sender, EventArgs e)
{
string UserName = txtName.Text;
string UserPwd = Security.Encrypt(txtPwd.Text);
User user = new User();
user.LoadNameData(UserName);
if (user.Exist) //如果用户存在
{
if (user.UserPwd == UserPwd) //如果密码,转入留言列表页面
{
Session.Add("UserID", user.UserID);
Session.Add("UserIDCard", user.UserIDCard);
Session.Add("UserName", user.UserName);
if (user.UserType == 3)
{
Session["IsAdmin"] = "Admin";
Response.Redirect("Admin/AdminInfo.aspx");
}
else
{
Session["IsAdmin"] = "Teacher";
Response.Redirect("Teacher/Default.aspx");
}
}
else //如果密码错误,给出提示,光标停留在密码框中
{
Response.Write("<Script Language=JavaScript>alert(\"密码错误,请重新输入密码!\")</Script>");
txtPwd.Focus();
}
}
else //如果用户不存在
{
Response.Write("<Script Language=JavaScript>alert(\"对不起,用户不存在!\")</Script>");
}
}
5.2 后台管理页面设计
管理页面只允许具有管理员权限的人员访问,因此在每个管理页面都有相关的权限判断,以保证系统的安全使用。
if (Session["IsAdmin"] == null)
{
Response.Write("<Script Language=JavaScript>alert('管理员未登录,非法请求!');</Script>");
Response.Write("<Script Language=JavaScript>window.location.href='../AdminLogin.aspx';</Script>");
}
5.2.1人员管理页面设计

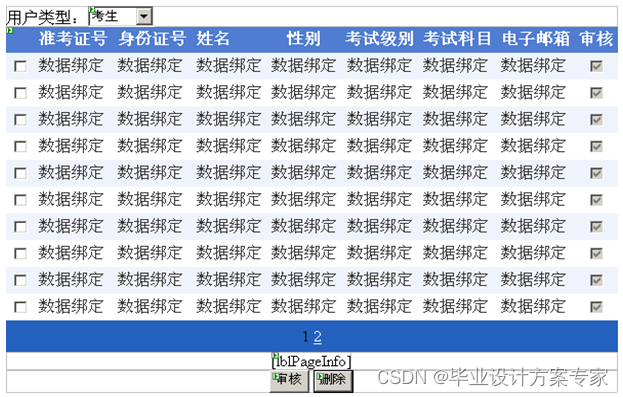
图6 人员管理
此页面用于管理所有用户,包括考生、阅卷人和管理员。通过用户类型下拉框选择相应类型的用户,在GridView中会显示出用户详细的信息。当考生报名成功后,前来交费时,管理员可以通过审核方式来确认考生的参考资格。管理员也可以删除一些无效用户。
审核事件代码:
foreach (string UserID in selectedUsers)
{
Hashtable ht = new Hashtable();
ht.Add("IsCheck", 1);
(new User()).Check(ht, UserID);
}
Response.Write("<Script Language=JavaScript>alert('审核考生成功!');</Script>");
Query();
删除事件代码:
foreach (string UserID in selectedUsers)
{
User.Delete(UserID);
}
Query();
5.2.2试题管理页面设计

图7 试题管理
此页面用于管理所有试题信息。通过考试科目下拉框选择相应的科目,在GridView中会显示出试题的详细信息,包括题干、备选答案和正确答案。管理员可以对试题进行编辑、删除操作。
操作实现代码:
protected void gvQuestion_RowCommand(object sender, GridViewCommandEventArgs e)
{
int index = Convert.ToInt32(e.CommandArgument); //待处理的行下标
int questionId = -1;
switch (e.CommandName)
{
//修改
case "Edit":
questionId = Convert.ToInt32(gvQuestion.Rows[index].Cells[0].Text);
Response.Redirect("QuestionAddEdit.aspx?id=" + questionId);
break;
//删除
case "Delete":
questionId = Convert.ToInt32(gvQuestion.Rows[index].Cells[0].Text);
Question question = new Question();
question.GetSingleQuestion(questionId);
question.Delete();
Response.Write("<Script Language=JavaScript>alert('删除成功!');</Script>");
gvBind();
break;
default:
break;
}
}
5.2.3公告管理页面设计

图8 公告管理
此页面用于管理网站公告信息。通过GridView显示出公告的详细信息,包括编号、标题和时间。管理员可以通过详细信息查看公告内容,也可以对公告进行编辑、删除操作。
GridView数据绑定:
private void InitData()
{
News news = new News();
DataSet ds = news.GetNews();
gvNewsList.DataSource = ds;
gvNewsList.DataBind();
}
操作代码:
protected void gvNewsList_RowCommand(object sender, GridViewCommandEventArgs e)
{
int index = Convert.ToInt32(e.CommandArgument); //待处理的行下标
int newsId = -1;
switch (e.CommandName)
{
//修改
case "Edit":
newsId = Convert.ToInt32(gvNewsList.Rows[index].Cells[0].Text);
Response.Redirect("NewsAddEdit.aspx?id=" + newsId);
break;
//删除
case "Delete":
newsId = Convert.ToInt32(gvNewsList.Rows[index].Cells[0].Text);
News news = new News();
news.GetSingleNews(newsId);
news.Delete();
Response.Write("<Script Language=JavaScript>alert('删除成功!');</Script>");
InitData();
break;
default:
break;
}
}
5.2.4密码管理页面设计

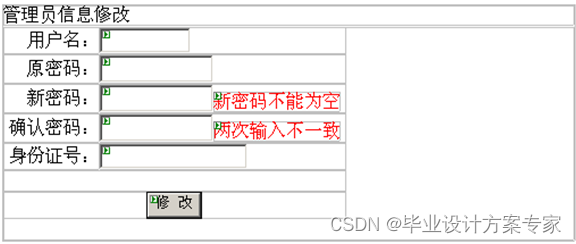
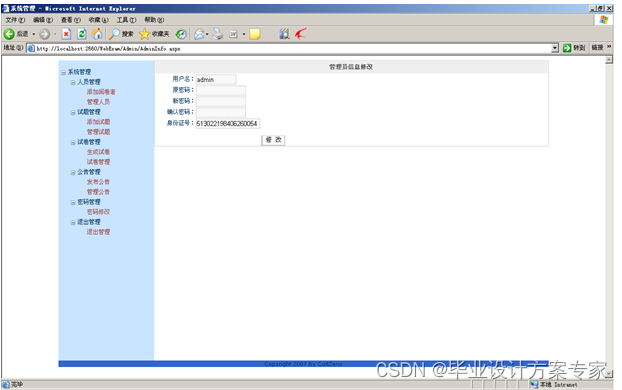
图9 管理员密码修改
此页面用于管理员信息修改。当管理员名及原密码均正确时,可以对管理员的相关信息进行修改操作。否则将无法修改相关信息。
修改事件代码:
if ( UserOldPwd == user.UserPwd )
{
Hashtable ht = new Hashtable();
ht.Add("UserPwd", SqlStringConstructor.GetQuotedString(UserPwd));
ht.Add("UserIDCard", SqlStringConstructor.GetQuotedString(txtIDCard.Text));
user.Update(ht);
Response.Write("<Script Language=JavaScript>alert(\"更新数据成功,请重新登录!\")</Script>");
Session.Abandon();
Response.Write("<Script Language=JavaScript>window.location.href='../AdminLogin.aspx';</Script>");
}
else
{
Response.Write("<Script Language=JavaScript>alert(\"原密码错误!\")</Script>");
}
5.2.5试卷成绩信息管理页面设计

图10 试卷成绩信息
此页面用于管理考生考试信息。在GridView中显示出了所有考生的考试信息,包括考试科目、总成绩和是否通过阅卷人审核。阅卷人可以查看考试的详细信息,并进行进一步地操作,如图11所示。
单击审核事件:
foreach ( string ID in selectedIDs )
{
Hashtable ht = new Hashtable();
ht.Add("IsCheck", 1);
(new Score()).Check(ht, ID);
}
Response.Write("<Script Language=JavaScript>alert('审核试卷成功!');</Script>");
Query();

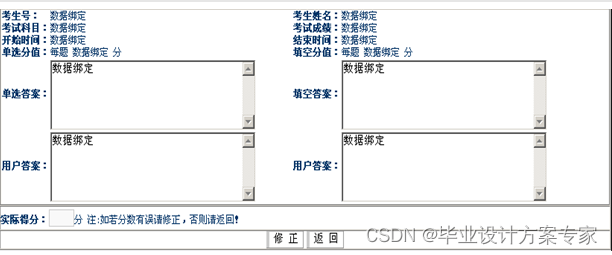
图11 试卷成绩信息修正
此页面用于显示考试的详细信息。阅卷人可以查看到考生考试的具体信息,包括考试时间、成绩以及每一道题的答案。阅卷人可以根据考生的答题情况,对考生分数进行相应的修改。
单击修正事件:
protected void btnModify_Click(object sender, EventArgs e)
{
if (txtModifyScore.Text != "")
{
Score score = new Score();
score.ID = Convert.ToInt32(Request.QueryString["id"]);
Hashtable ht = new Hashtable();
ht.Add("TotalScore", SqlStringConstructor.GetQuotedString(txtModifyScore.Text));
ht.Add("IsCheck", 1);
score.Update(ht);
Response.Write("<Script Language=JavaScript>试卷得分修改成功!</Script>");
}
else
{
Response.Write("<Script Language=JavaScript>alert('请输入实际得分!');</Script>");
}
}
6网站前台主要功能模块
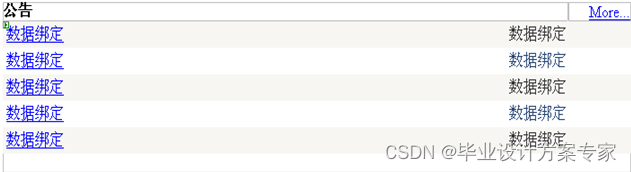
6.1网站公告页面设计

图12 网站公告模块
数据绑定:
private void BindNewsData()
{
///定义获取数据的类
News news = new News();
DataSet ds = news.GetTop10News();
///设定控件的数据源
gvNews.DataSource = ds;
///绑定控件的数据
gvNews.DataBind();
}
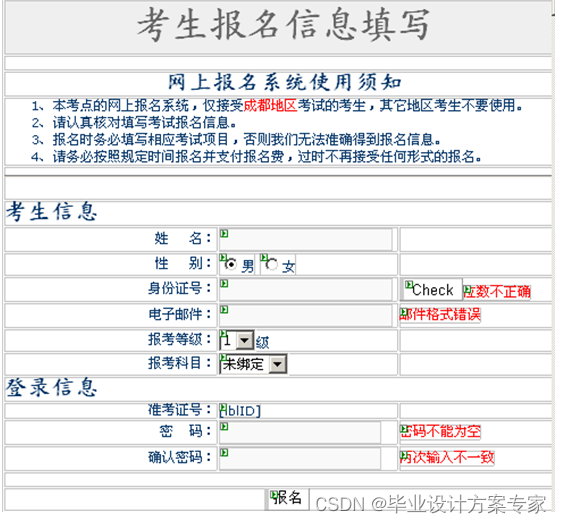
6.2考生在线报名页面设计

图13 网上报名
此页面用于考生在线注册。进入页面后,系统会自动生成准考证号。考生可以Check自己的身份证是否已经报名,以免重复报名。如果此考生已经报名,或其它信息填写错误,系统会给出相应的提示信息。
单击报名按钮事件
protected void btnReg_Click(object sender, EventArgs e)
{
string userIDCard = txtIDCard.Text;
string userPwd = Security.Encrypt(txtPwd.Text);
if ( !(new User()).HasUser(userIDCard) )
{
Hashtable ht = new Hashtable();
ht.Add("UserID", SqlStringConstructor.GetQuotedString(lblID.Text));
ht.Add("UserIDCard", SqlStringConstructor.GetQuotedString(txtIDCard.Text));
ht.Add("UserName", SqlStringConstructor.GetQuotedString(txtName.Text));
ht.Add("UserPwd", SqlStringConstructor.GetQuotedString(userPwd));
ht.Add("CategoryID", SqlStringConstructor.GetQuotedString(ddlSubject.SelectedValue.ToString()));
ht.Add("UserEmail", SqlStringConstructor.GetQuotedString(txtEmail.Text));
if ( rbMale.Checked )
ht.Add("UserSex", SqlStringConstructor.GetQuotedString(rbMale.Text));
else
ht.Add("UserSex", SqlStringConstructor.GetQuotedString(rbFemale.Text));
User user = new User();
user.Add(ht);
Session.Add("user_id", user.UserID);
Response.Write("<Script Language=JavaScript>alert(\"报名成功!请到相关部门交费完成报名\")</Script>");
Response.Write("<Script Language=JavaScript>window.close()</Script>");
}
else
{
Response.Write("<Script Language=JavaScript>alert(\"同一身份证只能报考一科!\")</Script>");
txtIDCard.Text = "";
}
}
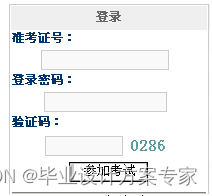
6.3考生登录页面设计

图14 考生登录
此页面用于考生考试登录。考生填写正确的准考证号、密码及验证码后,会进入考试页面。如果输入验证码不正确,或其它信息填写错误,系统会给出相应的提示信息。
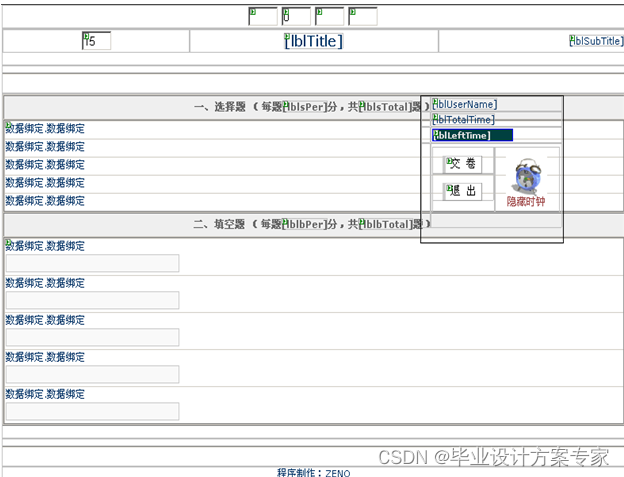
6.4 考生在线考试页面设计

图15 在线考试
此页面为考生参考主页面。为了方便考生掌握考试时间,页面上有计时器。考试时间一到,系统会自动提交试卷并保存相关答题信息,防止考生超时答卷。为了避免考生作弊,系统还禁用了相关按键,如F5、Alt、Ctrl + C等,以保证考试的公平公正。
考试计时代码(JavaScript):
<script language="JavaScript" type="text/javascript"> //计时函数
<!--
var timeminute;
var timesecond;
var timerID = null;
var timerRunning = false;
var thisPassTime=0;
function initTimer()
{
timeminute = document.all("hidLeftMinutes").value.valueOf();
timesecond = document.all("hidLeftSeconds").value.valueOf();
if(timeminute == -100) document.all("lblLeftTime").style.display = "none";
timerID = null;
timerRunning = false;
startClock();
}
……
function startClock()
{
stopClock();
showTime();
}
……
function CloseMe()
{
window.confirm("你确定要放弃本次考试?");
try
{
parent.opener.RefreshForm();
}
catch(e){}
parent.close();
}
-->
</script>
防考试作弊代码(JScript):
function document_onkeydown() {
try{
//禁止alt
if(event.altKey==true)
{
ShowMessageBox("不可以用特殊功能键!");
event.altKey=false;
event.returnValue = false;
event.keyCode = 0;
this.focus();
return;
}
……
//文本区
if(event.altKey && event.keyCode == 115)
{
event.shift=-1;
event.keyCode = 0;
event.returnValue = false;
//event=null;
//alert("不可以在考试中关闭窗口!");
ShowMessageBox("不可以在考试中关闭窗口!");
this.focus();
return;
}
……
}
catch(e){}
}
//-->
</script>
单击交卷事件代码
foreach (DataGridItem dg in dgSingle.Items)
{
RadioButtonList rblTemp = (RadioButtonList)dg.FindControl("rblAnswer");
Label lblTemp = (Label)dg.FindControl("lblAnswer");
lblTemp.Visible = false;
singleUAnswer += rblTemp.SelectedValue.ToString() + "|";
singleRAnswer += lblTemp.Text + "|";
if ( CompareValidator.Equals( rblTemp.SelectedValue, lblTemp.Text ) == true)
{
TotalScore += Int32.Parse(lblsPer.Text);
}
}
……
Hashtable ht = new Hashtable();
ht.Add("TestID", Int32.Parse(Session["testID"].ToString()));
……
ht.Add("IsExamed", 1);
Score score = new Score();
score.ID = Convert.ToInt32(Session["ID"].ToString());
score.Update(ht);
Response.Write("<Script Language=JavaScript>alert('试卷保存成功,请等待老师审核!');</Script>");
7 系统测试
7.1 测试环境
7.1.1 硬件环境
普通计算机配置。
7.1.2 软件环境
系统软件:Windows XP SP2。
工具软件:Visual Studio 2005、SQL Server 2005。
7.2 主要模块测试
经过上面各节的工作后,基本上完成了一个计算机等级考试系统的开发。
7.2.1 登录模块测试
运行系统后出现系统登录界面,如图16所示

图16 系统登录界面
输入准考证号和登录密码,单击“参加考试”按钮,当身份验证成功后进入考生主界面,如图17所示:

图17 考生主界面
如身份验证失败,则出现如图18所示的提示信息框。

图18 提示信息框
7.2.2 考生考试模块测试
考生登录后,点击开始考试,出现如图19所示:

图19 答题界面
考生答完题后点击交卷完成考试。
7.2.3 管理员/阅卷员模块测试
管理员成功登录后,出现如图20所示界面:

图20 管理员登录成功界面
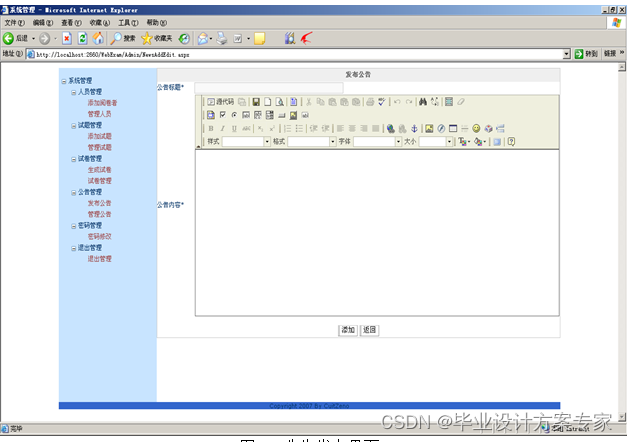
点击发布公告,进入如图21所示界面,进行公告发布

图21 公告发布界面
由于篇幅所限,这里仅对发布公告功能进行了演示,其他功能模块的实现请通过系统操作查看。
结 论
省略
参考文献
[1] 张树亮,李超编著.ASP.NET 2.0+SQL Server 网络应用系统开发案例精解[M].北京:清华大学出版社,2006。
[2] 李玉林,王岩.ASP.NET 2.0网络编程从入门到精通[M].北京:清华大学出版社,2006。
[3] 王石等编著.精通Visual C# 2005–语言基础、数据库系统开发、Web开发[M].北京:人民邮电出版社,2007。
[4] 奚江华.圣殿祭司的ASP.NET 2.0开发详解–使用C#[M].北京:电子工业出版社,2006。
[5] 陈冠军.精通ASP.NET 2.0企业级项目开发[M].北京:人民邮电出版社,2007。
[6] 江卫星.计算机网络环境下远程教育在线考试系统的研究[J].电脑知识与技术(学术交流),2006。
[7] 李超.CSS网站布局实录–基于Web标准的网站设计指南[M].北京:北京希望电子出版社,2006。
致 谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于C#+asp.net+sqlserver的计算机等级考试系统设计与实现(源码+文档)_C#_asp.net_考试系统.zip |























 92
92











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










