基于asp+access的工资管理系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+access的工资管理系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 企业的工资管理是公司管理的一个重要内容。随着企业人员数量增加,企业的工资管理工作也变得越来越复杂。工资管理既涉及到企业劳动人事的管理,同时也是企业财务管理的重要组成部分。工资管理需要和人事管理相联系,同时连接工时考勤和医疗保险等等,来生成企业每个职工的基本工资、津贴、医疗保险、保险费、实际发放工资等。资金是企业生存的主要元素,资金的流动影响到企业的整体运作,企业员工的工资是企业资金管理的一个重要的组成部分。企业工资管理系统是典型的信息管理系统(MIS),本系统采用ASP开发,后台数据库采用Access数据库。工资管理系统能提高了工作效率,节省了人力和物力,最终满足企业财务管理、员工工资发放的需要,同时也成为现代化企业管理的标志。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:6992个字26页
包含内容:整套源码+完整毕业论文
3、关键词:
工资管理;信息管理; ASP;Access4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
1 引言
1.1 课题背景
随着计算机技术的飞速发展,计算机在企业管理中应用的普及,利用计算机实现工资的数据库管理势在必行。人员方面:可随时通过工资管理员根据本人需要查阅工资情况,每月可以领取相应的工资报表,以进行检查和核实。财务人员方面:实现工资数据输入、查询、修改和打印的计算机化管理,减轻工作量,使工资管理更加的规范化。单位方面:实现财务管理系统的统一,开发完本系统后,可使财务管理更具有统一性,提高管理效率,增强单位凝聚力。
1.2 国内外研究现状
省略
1.3 本课题研究的意义
计算机的应用和普及,使我们可以应用计算机来进行管理,这样,面对大量的管理信息,我们不必再需要人为地管理,我们开发出工资管理软件就可以很轻松的进行管理。工资管理系统是一个协助各单位科学、全面、高效地进行工资管理的系统,在任何一个单位,工资管理是一件非常重要的财务工作,开发工资管理系统是一个通用的管理系统,它是办公自动化系统的基础,是应用计算机进行管理的一种方法。
2 关键技术介绍
系统采用前台使用ASP技术,后台使用ACCESS数据库平台,下面分别介绍一下最好不要在客户端使用VBSCRIPT。而在服务器端,则无需考虑浏览器的支持问题。Netscape浏览器也可以正常显示ASP页面。
2.1 ASP技术
ASP使用了微软的ActiveX技术。ActiveX(COM)技术是现在Microsoft软件的重要基础。它采用封装对象,程序调用对象的技术,简化编程,加强程序间合作。ASP本身封装了一些基本组件和常用组件,有很多公司也开发了很多实用组件。只要你可以在服务器上安装这些组件,通过访问组件,你就可以快速、简易地建立自己的WEB应用。
ASP运行在服务器端。这样就不必担心浏览器是否支持ASP所使用的编程语言。ASP的编程语言可以是VBSCRIPT和JSCRIPT。VBSCRIPT是VB的一个简集,会VB的人可以很方便的快速上手。然而Netscape浏览器不支持客户端的VBSCRIPT,所以时,看到的是ASP生成的HTML代码,而不是ASP程序代码。这样就可以防止别人抄袭程序。
2.2 ACCESS
Access 是微软公司推出的基于Windows的桌面关系数据库管理系统(RDBMS),是Office系列应用软件之一。它提供了表、查询、窗体、报表、页、宏、模块7种用来建立数据库系统的对象;提供了多种向导、生成器、模板,把数据存储、数据查询、界面设计、报表生成等操作规范化;为建立功能完善的数据库管理系统提供了方便,也使得普通用户不必编写代码,就可以完成大部分数据管理的任务。
2.3 IIS简介
IIS是Internet信息服务(Internet Information Server)的缩写,它是一种Web服务,主要包括WWW服务器、FTP服务器等,使得在Intranet(局域网)或Internet(因特网)上发布信息成了一件很容易的事。WWW服务提供维护网站和网页,并回复基于浏览器的请求。有了WWW服务和它内置的功能,通过Internet信息服务器可以创建各种各样的Internet应用程序,加上其内置的对数据库连接的支持,IIS的功能就更强大了。SQL数据库信息或其他任何符合ODBC的数据库信息都能在Internet/Intranet上灵活应用。
3 系统设计分析
3.1 应用需求分析
本系统模块设计目标是采用后台工资信息录入,前台动态页面显示的形式,适应网站大规模浏览量要求,形成一个系统化、自动化、高效率的工资管理系统。本系统充分考虑了系统的可扩展性和商业性,利用ASP基本知识以及Acess的基本操作,使它具有良好的稳定性并宜于维护。
本系统拥有两个操作用户角色,即员工和管理员。
员工通过输入自己的身份证号和密码登录系统,然后再次输入自己的身份证号以及需要查询的月份便可对自己每个月的工资具体情况有个精确的了解。
同时管理员也能够及时的对员工的工资进行修改、添加、删除等,这样就极大提高了工作效率,节省了人力和物力,最终满足企业财务管理、员工工资查询的需要。
3.2系统功能模块划分
开发这个系统的目的就是帮助企业的财务主管部门提高工作效率,实现企业工资信息管理的系统化、规范化和自动化。能够和认识管理系统、考勤管理系统相结合,真正实现企业高效、科学、现代化的员工管理。系统最终划分为以下四个模块:
(1) 员工登录模块:用于员工登录,通过员工输入身份证号以及密码判断员工身份的有效性,有效的员工根据其角色定向分别选择进入管理界面还是查询界面,无效员工定向到登录失败页面。
(2) 员工注册模块:用于记录员工的资料(姓名、密码、性别、年龄等)。当员工注册后才能登录系统。而注册时必须使用自己的身份证号来注册,体现起唯一性。
(3) 员工查询模块:用于员工通过输入身份证号和月份查询自己每月的具体工资情况(包括岗位工资、技能工资、加班费等)。
(4) 管理员模块:当管理员成功登录后,可通过模糊查询或精确查询对每个员工的工资情况有具体的了解,同时可以删除、修改、添加员工的工资情况,最后管理员能够随时修改自己的密码和帐号,因为管理员是唯一的。
3.3 系统数据库设计
数据库是信息管理系统的后台,存储着所有的信息,在信息管理系统中有着很重要的地位。数据库设计的好与坏,直接影响到这个系统的运行效率。良好的数据库设计,可以提高数据信息的存储效率,确保数据信息的完整性和一致性。
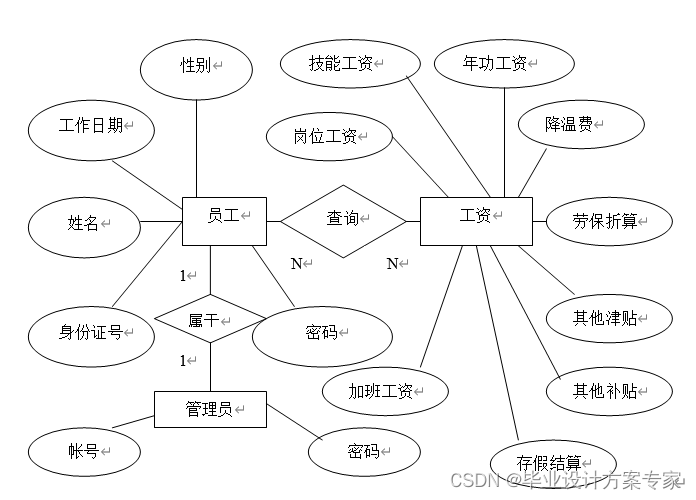
针对企业工资信息管理系统的需求,通过对员工工资计算过程的内容分析,系统E-R图如下:

图2-1 E-R图
数据库表结构设计如下:
(1) 基本工资信息表:管理员在后台编辑时填写的工资信息都将存储在数据库CX表中。表中ID用来唯一标识添加工资信息,每添加一个员工的工资信息,其值自动加一;照表中顺序从上到下依次是:月份、备注、身份证号码、姓名、岗位工资、技能工资、年功工资、降温费、劳保折算、其他津贴、其他补贴、存假结算、加班工资、公积金、储蓄金、养老金、医疗金、应发工资总额和实发工资总额。
具体的表如下:


(2) 用户登陆信息表:员工在前台注册时填写的信息都将存储在数据库MAIN表中。表中ID用来唯一标识注册用户,每注册一个用户,其值自动加一;照表中顺序从上到下依次是:身份证、密码、密码提示问题、密码提示答案、性别、年龄。
具体的表如下:
表2-2 用户资料MAIN表

(3) 管理员信息:管理员的信息都将存储在数据库REG表中。表中ID用来唯一标识注册管理员,每注册一个管理员,其值自动加一;照表中顺序从上到下依次是:管理员名和密码。
具体的表如下:
表2-3 管理员信息

4 系统实现
4.1登录与注册模块的实现

图3-1 登录模块流程图
登录模块是用来判断用户是否是本企业的员工,当成功登录后进入主界面,可以选择修改自己的资料或者进入自主查询。而注册模块主要是对用户的资料进行记录。
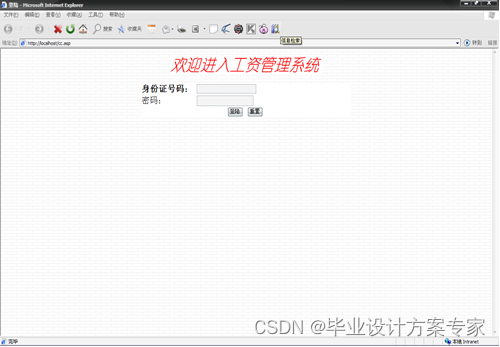
界面的实现由Cc.asp页面体现,主要是由一些文本框以及提交、重置按纽组成。员工在该页面填写的身份证号和密码来登录系统。利用DreamwearMX自动生成的代码来首先判断身份证号、密码是否为空,如果任意一项为空,点击提交便会弹出警告窗口。如果不为空就先检查用户输入的身份证号和密码是否与数据库中的MAIN表的对应项匹配,如果匹配就转到Ccsuccess.asp页面,反之转到Ccfailure.asp页面。
登录的代码如下:
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_validateForm() { //v4.0
var i,p,q,nm,test,num,min,max,errors='',args=MM_validateForm.arguments;
for (i=0; i<(args.length-2); i+=3) { test=args[i+2]; val=MM_findObj(args[i]);
if (val) { nm=val.name; if ((val=val.value)!="") {
if (test.indexOf('isEmail')!=-1) { p=val.indexOf('@');
if (p<1 || p==(val.length-1)) errors+='- '+nm+' must contain an e-mail address.\n';
} else if (test!='R') { num = parseFloat(val);
if (isNaN(val)) errors+='- '+nm+' must contain a number.\n';
if (test.indexOf('inRange') != -1) { p=test.indexOf(':');
min=test.substring(8,p); max=test.substring(p+1);
if (num<min || max<num) errors+='- '+nm+' must contain a number between '+min+' and '+max+'.\n';
} } } else if (test.charAt(0) == 'R') errors += '- '+nm+' is required.\n'; }
} if (errors) alert('The following error(s) occurred:\n'+errors);
document.MM_returnValue = (errors == '');
}

图3-2 登录界面
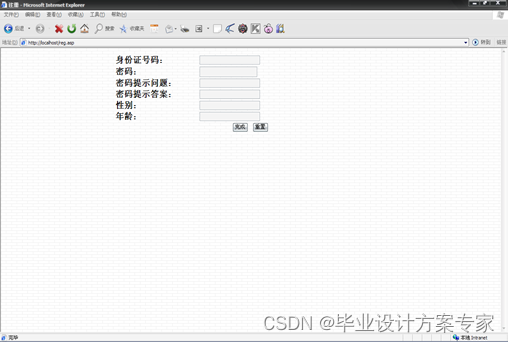
注册界面的实现是由Reg.asp 页面体现,主要由一些文本框以及完成和重置按纽组成。其是通过对数据库中的MAIN表进行查询和插入等操作来实现的。当所有项都符合条件时,转到Regsuccess.asp页面,而由于身份证号重复注册失败时则转到Regfailure.asp页面。Regfailure.asp页面可选择重新注册,而进入Regsuccess.asp页面则可返回登录界面进行登录。

图3-3 注册界面
4.2“用户查询”模块的实现
该模块主要是用户通过自己的身份证号,选择需要查询的工资月份,对自己的工资进行查询。而如果用户是管理员,则可以点击左下角的“进入管理页面”到管理员的界面进行相关操作。

图3-4 用户查询模块流程图
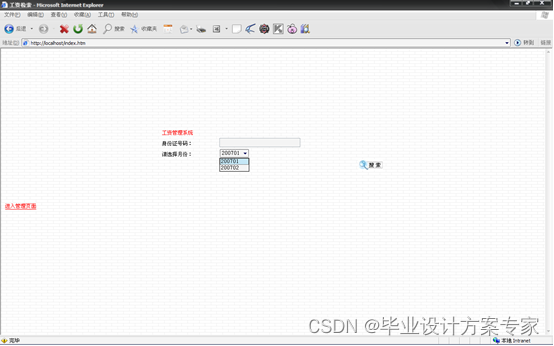
用户查询页面为Index.asp,其中界面包括一些基本的文本框、按纽和菜单。在文本框中输入身份证号,而这个身份证号并不限制只能是员工本人的,只要知道其他员工的身份证号一样可以进行查询。而月份菜单是个静态的,需要管理员自己手动加入新月份。当身份证号输入完成,同时选择了月份后,点击“搜索”按纽后,将会检查输入的身份证号和月份是否与数据库中的表CX的对应项相符合,如果符合就会显示出该员工这个月的工资具体情况,反之出错。

图3-5 查询界面
员工对自己的工资查询后的结果代码如下:
<%
ic=request.form("ic")
ym=request.form("ym")
exec="select * from cx where ic='"+ic+"' and ym="+ym
set rs=server.createobject("adodb.recordset")
rs.open exec,conn,1,1
%>
<td class="xl25" width="15" x:num height="42"><font size="2"><%=rs("a")%></font></td>//从记录集得到岗位工资
<td class="xl25" width="15" x:num height="42"><font size="2"><%=rs("b")%></font></td>//从记录集得到技能工资
<td class="xl25" width="15" x:num height="42"><font size="2"><%=rs("c")%></font></td>//从记录集得到年功工资
<td class="xl25" width="15" x:num="0" height="42"><font size="2"><%=rs("d")%></font></td>//从记录集得到降温费
<td class="xl25" width="15" x:num="0" height="42"><font size="2"><%=rs("e")%></font></td>//从记录集得到劳保折算
<td class="xl25" width="15" x:num="0" height="42"><font size="2"><%=rs("f")%></font></td>//从记录集得到其他津贴
<td class="xl25" width="15" x:num height="42"><font size="2"><%=rs("g")%></font></td>//从记录集得到其他补贴
<td class="xl25" width="15" x:num="0" height="42"><font size="2"><%=rs("h")%></font></td>//从记录集得到存假结算
<td class="xl25" width="15" x:num="0" height="42"><font size="2"><%=rs("i")%></font></td>//从记录集得到加班工资</tr>
<tr height="33" style="mso-height-source:userset;height:24.95pt">
<td class="xl25" width="130" style="border-left-style: none; border-left-width: medium; border-top-style: none; border-top-width: medium" x:num height="42"><font size="2"><%=rs("k")%></font></td>//从记录集得到公积金
<td class="xl25" width="130" style="border-left-style: none; border-left-width: medium; border-top-style: none; border-top-width: medium" x:num height="42"><font size="2"><%=rs("l")%></font></td>//从记录集得到储蓄金
<td class="xl26" width="130" style="border-left-style: none; border-left-width: medium; border-top-style: none; border-top-width: medium" x:num height="42"><font size="2"><%=rs("m")%></font></td>//从记录集得到养老金
<td class="xl26" width="131" style="border-left-style: none; border-left-width: medium; border-top-style: none; border-top-width: medium" x:num="0" height="42"><font size="2"><%=rs("n")%> </font></td>//从记录集得到医疗金</tr>
<tr height="33" style="mso-height-source:userset;height:24.95pt">
<td class="xl24" width="173" height="14" align="center"><font size="2"><%=rs("j")%></font></td>//从记录集得到应发工资总额
<td class="xl24" width="182" height="14" align="center"><font size="2"><%=rs("o")%></font></td>//从记录集得到实发工资总额</tr>
<p><font size="2">备注说明:<%=rs("others")%></font></p>//从记录集得到备注说明

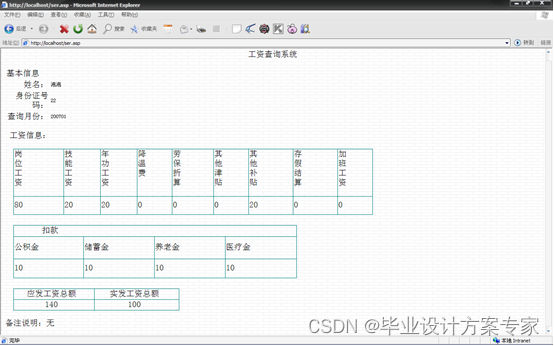
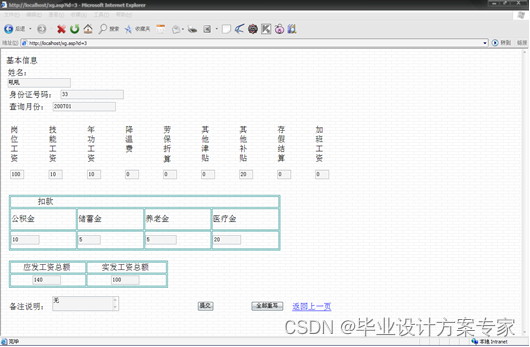
图3-6 查询成功界面
4.3 “管理员模块”的实现
管理员模块主要是通过管理员输入帐号和密码进行登录,而为了防止他人盗取资料或者修改资料,这个管理员是唯一的。当管理员登录成功后,便可以对员工的资料进行修改,添加以及删除。管理员登录界面的实现由Login.asp来体现。它由两个文本框以及提交和重置按纽组成。管理员在该页面填写的用户名和密码等信息将提交给Cklogin.asp页面进行处理。该页面首先判断用户名和密码是否为空,如果任一项为空则跳转到error.asp页面,提示用户输入完整信息。如果都不为空则会检查用户名和密码是否与数据库中reg表的对应的项相匹配,如果匹配则进入Login ok.asp,反之跳转error.asp页面。
管理员界面的实现是通过Login ok.asp来体现的。它是由一些文本框、表格、图以及修改、删除、提交按纽组成。表格中都是调用数据库CX表中的每个员工的工资信息中的姓名、身份证号、实发工资总额、月份以及备注。当点击修改按纽时,就会进入xg.asp页面对员工数据进行修改,当修改完成时,会通过xgg.asp来写入数据库CX表的相应项。而当点击删除按纽时,会出现个小窗口提示是否确定删除,防止误删。

图3-7 管理员模块流程图

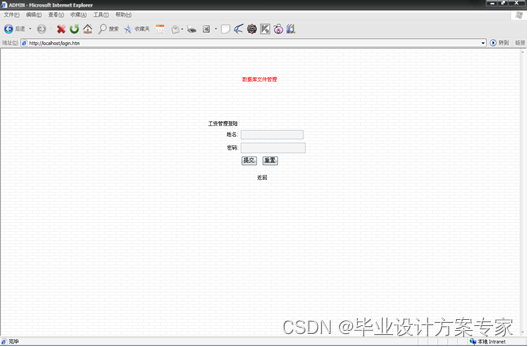
图3-8 管理员登录界面
4.3.1 查询用户信息
在模糊查询中输入姓或名中的任意一个字,可以查询到所有包括这个字的所有人资料。
其代码如下:
function check(form)
{
if(form.name.value==""||form.course.value=="")
{
alert("请填写关键字!");
form.name.focus();
return false;
}
else
return true;
}
</script>

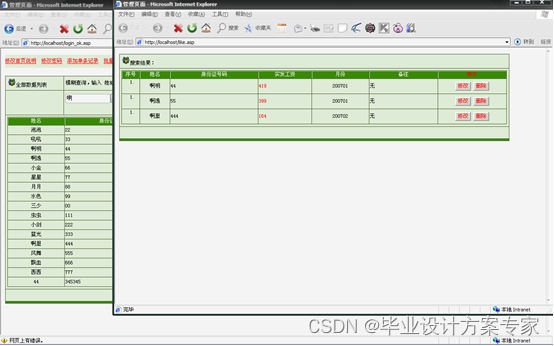
图3-9模糊查询
在“按姓名查询”里输入姓名和需查询的月份,然后通过打开数据库CX表找出对应的员工信息,然后在ser2.asp中显示出来,这样就查询到该员工的具体工资信息。如果没有对应的的员工信息则会出现“数据库没有这个月的工资信息”的小窗口。

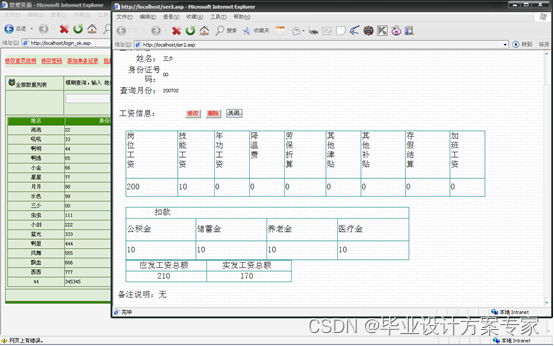
图3-10 按姓名查询
4.3.2 修改管理员信息
管理员可以对自己的密码进行修改。
修改管理员信息的页面为Pwd.asp,页面是由文本框、提交和重置按纽组成。文本框中的信息提交给Pwd.asp页面,该页面再利用Pwdchange.asp对信息进行处理。首先打开数据库,然后将修改的信息录入表Reg中的对应项且覆盖原记录,然后关闭数据库,这样修改密码就成功了。
其代码如下:
<%
exec="select * from reg where id=1"
set rs=server.createobject("adodb.recordset")
rs.open exec,conn,1,3
rs("name")=request.form("name")
rs("password")=request.form("password")
rs.update
rs.close
set rs=nothing
conn.close
set conn=nothing
response.write("<script language=JavaScript>{window.alert('修改成功,页面关闭');window.close();}</script>")
%>

图3-11 管理员修改密码
4.3.3 添加用户信息
管理员可以添加新来员工的基本信息。
界面的实现是由insert.asp体现,主要是由一些文本框、文件域、表格以及提交、全部重写按纽组成。当管理员在对应的文本框及文件域输入信息点击提交时,会通过Post.asp来将信息录入数据库中CX表中,并接到上一个员工信息的ID编号,把对应的项的值记录进CX表里的对应项,这样就添加成功一个员工的工资信息。
代码如下:
UserId=trim(request("xId"))
set rsUser=server.createobject("adodb.recordset")
sqltext="select * from cx where Name='"&xId&"'"
rsUser.open sqltext,conn,3,3
rsUser.addnew
rsUser("Name")=Request("Name")
rsUser("ic")=Request("ic")
rsUser("ym")=Request("ym")
rsUser("a")=Request("a")
rsUser("b")=Request("b")
rsUser("c")=Request("c")
rsUser("d")=Request("d")
rsUser("e")=Request("e")
rsUser("f")=Request("f")
rsUser("g")=Request("g")
rsUser("h")=Request("h")
rsUser("i")=Request("i")
rsUser("j")=Request("j")
rsUser("k")=Request("k")
rsUser("l")=Request("l")
rsUser("m")=Request("m")
rsUser("n")=Request("n")
rsUser("o")=Request("o")
rsUser("others")=Request("others")
rsUser.update
rsUser.close
conn.close
response.write "<script language=JavaScript>{window.alert('添加成功,点击返回继续添加!');window.location.href='insert.asp'}</script>"
response.end

图3-12 对员工信息的添加
4.3.4 删除用户信息
管理员在添加员工信息的同时也可以删除及批量删除员工的信息,在删除时,系统会提示是否确定要删除,一但删除不可恢复。
界面的实现由List.asp来实现,主要是由一些单选框、表格以及删除按纽组成。而批量删除是通过FOR循环套IF判断语句来实现的。首先定义个变量“temp”为空,当数据库里没有信息时,点击删除便会弹出“没有工资信息”窗口。反之开始循环判断,假如某个单选框被选中,那么变量“temp”就等于这被选中的工资信息里面的“value”的值,如没被选中则继续对下个进行判断。当下个如果被选中,那么temp的值则会等于前一个选中的“value”和当前被选中的“value”,他们之间用“,”隔开。如此反复进行,直到所有的单选框被判断完后,再根据的“temp”值中的每个“value”找出相对应的员工信息进行删除,这样就实现了批量删除。而在批量删除的同时,管理员也可选择修改员工的工资情况。

图3-13 删除员工信息
4.3.5 修改员工信息
管理员能够对员工的各项工资进行修改。
其页面为Xg.asp,页面有一些文本框、表格和提交、全部重写按纽组成。员工工资信息通过查找数据库中的CX表调出显示在相应的文本框中,管理员直接在文本框中修改数据,修改完成后点击提交按纽,然后所有的信息将由Xgg.asp把数据录入数据库,并将新信息对应该拥护的ID写入CX表里的相应项且覆盖掉旧信息。
其代码如下:
<input name="name" type="text" size="20" value="<%=rs("name")%>">//修改姓名
<input name="ic" type="text" id="ic0" size="20" value="<%=rs("ic")%>">//修改ID
<input name="ym" type="text" id="ic" size="20" value="<%=rs("ym")%>">//修改年份
<input name="a" type="text" id="a" size="3" value="<%=rs("a")%>">//修改岗位工资
<input name="b" type="text" id="b" size="3" value="<%=rs("b")%>">//修改技能工资
<input name="c" type="text" id="c" size="3" value="<%=rs("c")%>">//修改年功工资
<input name="d" type="text" id="d" size="3" value="<%=rs("d")%>">//修改降温费
<input name="e" type="text" id="e" size="3" value="<%=rs("e")%>">//修改劳保折算
<input name="f" type="text" id="f" size="3" value="<%=rs("f")%>">//修改其他津贴
<input name="g" type="text" id="g" size="3" value="<%=rs("g")%>">//修改其他补贴
<input name="h" type="text" id="h" size="3" value="<%=rs("h")%>">//修改存假结算
<input name="i" type="text" id="i" size="3" value="<%=rs("i")%>">//修改加班工资
<input name="k" type="text" id="k" size="8" value="<%=rs("k")%>">//修改公积金
<input name="l" type="text" id="l" size="6" value="<%=rs("l")%>">//修改储蓄金
<input name="m" type="text" id="m" size="9" value="<%=rs("m")%>">//修改养老金
<input name="n" type="text" id="n" size="8" value="<%=rs("n")%>">//修改医疗金
<input name="j" type="text" id="j" size="8" value="<%=rs("a")+rs("b")+rs("c")+rs("d")+rs("e")+rs("f")+rs("g")+rs("h")+rs("i")%>">//通过计算修改应发工资
<input name="o" type="text" id="o" size="8" value="<%=rs("a")+rs("b")+rs("c")+rs("d")+rs("e")+rs("f")+rs("g")+rs("h")+rs("i")-rs("k")-rs("l")-rs("m")-rs("n")%>">//通过计算修改实发工资

图3-14 修改员工信息
结 论
本系统在经过多次运行,其所有的功能都能得到实现。其流程符合企业内部工资管理的要求,查询全面,对任何情况或字段都可以查询,从而对管理进行监督。但由于时间的原因,本系统网络功能欠缺。本系统不能实现网络连接,资源共享,没有良好的用户权限和密码限制以防止人为的破坏与盗窃数据资源。
在将来预计使本系统网络化,能够支持网络数据传输,数据共享;数据远程访问能自动采取一定的加锁策略;远程报表处理,同时提高系统的安全性。
参考文献
[1] 陈俊荣,陈惠贞.ASP与网络数据库技术[M].北京:中国铁道出版社,2005。
[2] 王克杰.网页制作利器Dreamweaver MX完全实战[M]. 北京:中国宇航出版社,2003。
[3] 顼宇峰, 马军.ASP网络编程从入门到精通[M]. 北京: 清华大学出版社,2006。
[4] 龙马工作室.ASP+ACCESS网站开发实例精讲[M]. 北京:人民邮电出版社,2007。
[5] 郭瑞军,李杰, 初晓璐.ASP数据库开发实例精粹[M]. 北京:电子工业出版社,2005。
[6] 孙素华.DREAMWEAVER 8 &ASP动态网页设计从入门到精通[M]. 北京:中国青年出版社,2007。
[7] 戴一波.DREAMWEAVER 8+ASP动态网站开发从基础到实践[M]. 北京:电子工业出版社,2006。
致 谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+access的工资管理系统设计与实现(源码+文档)_asp_BS架构_工资管理系统.zip |






















 2359
2359











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










