基于asp+access的公司门户网站设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+access的公司门户网站设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 着计算机科学的发展,数据库技术在Internet中的应用越来越广泛,为广大网络用户提供了更加周到和人性化的服务。本文讲解了一个公司的网站的建设,它基于数据关联规则的公司个性化页面及动态数据生成案例,在网页方面,综合考虑了页面色彩、页面的构架,充分的利用了图片、文字、图层、表格等元素。网站内容明确,层次清楚,达到了预期的功能。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:6734个字34页
包含内容:整套源码+完整毕业论文
3、关键词:
网站 动态 ASP 数据库 ACCESS4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
网站需求分析
1.1.建站目的
省略
近年来,随着网络用户要求的不断提高及计算机科学的迅速发展,特别是数据库技术在Internet中的广泛应用,Web站点向用户提供的服务将越来越丰富,越来越人性化。因此网站建设在Internet应用上的地位显而易见,它已成为政府、企事业单位信息化建设中的重要组成部分,从而倍受人们的重视。提高公司知名度,扩大公司规模,***公司的领导决定建立自己的公司网站。
1.2.网站实现功能
本网站给客户提供一个了解公司的平台,客户可以与公司及时地交换意见,产生互动,公司也可以及时对网站进行更新维护。
前台客户系统功能:
(1) 用户可以浏览公司的一些基本的信息。
(2) 用户可以浏览公司的新闻。
(3) 用户可以查看公司的联系方式。
(4) 用户可以浏览留言板的帖子。
(5) 用户可以随时发表自己的言论。
后台管理系统功能:
(1) 增加、修改、删除公司的新闻。
(2) 修改、删除留言板帖子。
(3) 浏览、删除最新产品信息。
2.网站开发
2.1.开发工具的选择
2.1.1.网站整体设计工具的选择
Macromedia® Dreamweaver® MX 是 建立 Web 站点和应用程序的专业工具。 它将可视布局工具、应用程序开发功能和代码编辑支持组合为一个功能强大的工具,使每个级别的开发人员和设计人员都可利用它快速创建界面吸引人并且基于标准的站点和应用程序。 开发人员可以将其选择的服务器技术与 Dreamweaver 配合使用,建立将用户连接到数据库、Web 服务和旧式系统的强大 Internet 应用程序。
2.1.2.网站图片处理工具的选择
Macromedia® Fireworks® MX 是用于设计、优化和集成 Web 图形的完备解决方案。经由专业化的控制、更为快捷的性能以及完美的集成,自如地掌控图形开发。
2.1.3.网站动画效果工具的选择
Macromedia® Flash MX 用于开发丰富多彩的 Internet 内容和应用程序的解决方案。不管是设计动画还是构建数据驱动的应用程序,Flash MX 2004 产品都提供了必需的工具。
2.2.开发环境的选择
2.2.1.后台开发环境
1.随着Internet的普及和深入,传统的静态网页已经不能满足人们日益增长的获取信息的需求,在这种情况下,能够实现交互式的动态网页技术应运而生。目前实现动态网页的技术主要有ASP、JSP、PHP。作者选择了比较方便的ASP技术。
2.ASP简介
1)ASP简述
•ASP(Microsoft Active Server Pages)是微软开发的一套服务端脚本环境。ASP是用服务器端脚本、对象和组件扩展了的标准HTML页。也就是说,ASP是一个基于组件的动态Web技术,是在服务器上运行ActiveX脚本和ActiveX组件的服务器端的脚本环境。利用ASP可以轻松地结合HTML Web页面、脚本(Script)程序和ActiveX组件建立或执行动态交互Web服务器应用程序。
ASP属于ActiveX技术中的服务器端技术。它本身并不是一种脚本语言,它只是提供了一种使镶嵌在HTML页面中的脚本程序得以运行的环境。ASP使用了Microsoft的ActiveX技术。ActiveX技术是现在Microsoft软件的重要基础。它采用封装对象,程序调用对象的技术,简化编程,加强程序间合作。ASP本身封装了一些基本组件和常用组件。
ASP也有它的语法和规则。ASP是一种IIS专用技术,它是用来增强基于Web的应用程序服务的功能和可靠性的,ASP是Internet Information Server的一部分,它使Web开发人员能直接将基于脚本的应用程序嵌入到HTML页面。
ASP程序其实是以扩展名为.asp的纯文本形式存在于Web服务器上的,你可以用任何文本编辑器打开它。ASP程序中可以包含纯文本、HTML标记以及脚本命令。你只需将.asp程序放在Web服务器的虚拟目录下(该目录必须要有可执行权限),就可以通过WWW方式访问ASP程序了。
从软件的技术层面看,ASP有如下的特点:
⑴ 无须编译;
⑵ 使用常规文本编辑器(如Windows下的记事本),即可进行*.asp页面的设计;
⑶ 独立于浏览器;
⑷ 面向对象;
⑸ 与任何ActiveX scripting语言兼容;
⑹ 源程序码不会外漏。
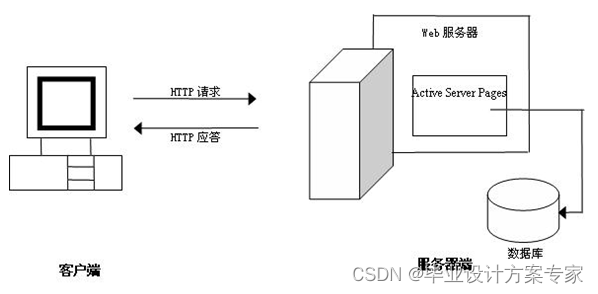
2) ASP的体系结构
见图2.1。
3) ASP调试环境的安装和配置
(1)Windows 9X+PWS的安装和配置
调试ASP程序,必须有一个能够解释ASP的服务器环境。在Windows 9X中,可以通过安装微软的PWS(Personal Web Server)来达到目的。

图2.1 ASP的体系结构
2.2.2.数据库开发环境
数据库系统的发展经历了层次模型数据库、网状模型数据库和关系数据库3个大的发展阶段。现在大量使用的是关系模型数据库。目前数据库的发展方向是面向对象的数据库系统。随着计算机网络的迅速发展,也大量的使用了基于客户/服务器分布计算模型下的数据库系统。数据库根据结构可以分为文件型数据库和C/S型数据库。
Access数据库是一个文件型数据库管理系统,由单个或多个文件组成,是Office 办公套件中一个极为重要的组成部分。后来微软公司通过大量的改进,将Access的新版本功能变的更加强大。不管是处理公司的客户定单数据;管理自己的个人通讯录;还是大量科研数据的记录和处理,人们都可以利用它来解决大量数据的管理工作。它之所以被集成到Office中而不是Visual Studio中,是因为它与其他的数据库管理系统(如Visual FoxPro)相比更加简单易学,一个普通的计算机用户即可掌握并使用它。而且最重要的一点是,Access的功能足够强大,足以应付一般的数据管理及处理需要,当然,配上合适的数据访问手段,它也能多用户,多线程的访问。它对于访问量及数据量不是太大的系统,尤其是桌面数据库系统的开发很具优势,而且从它升级到SQL Server(微软的另一专业数据库产品)比较容易。本系统软件是基于Access 开发的。
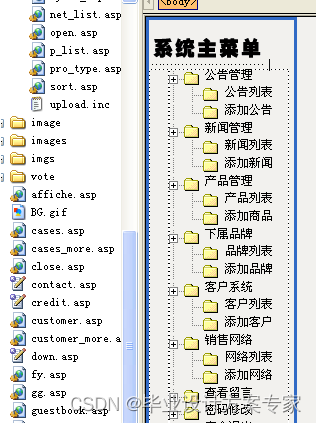
2.3.网站总体设计
2.3.1.网站层次概况图
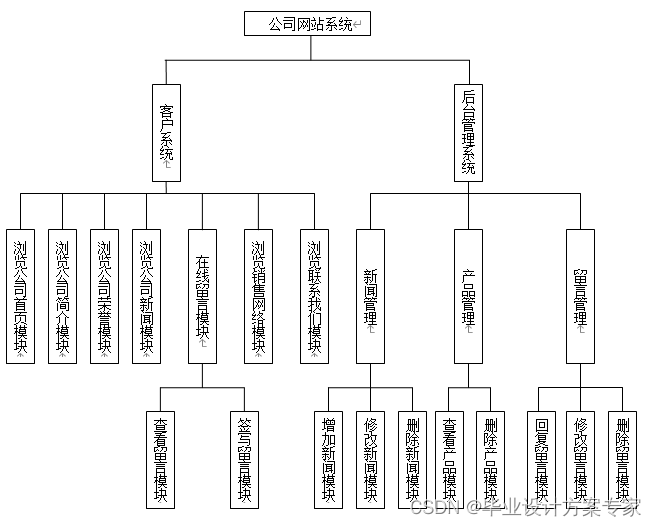
公司网站系统分为两个子系统:客户系统和后台系统,其功能如图-1所示。

图—1企业网站系统功能模块划分图
2.3.2.系统模块设计
1、用户模块
(1) 浏览模块。包括浏览公司首页、公司简介、资格认证、公司新闻、留言板等内容。
(2) 发表留言。为用户提供发表留言的功能。
(3) 浏览新闻。为用户提供浏览信息新闻的功能。
2、管理模块
(1) 管理员登录。管理员要进行管理操作,必须先进行登录。
(2) 新闻管理。对新闻进行增加、删除、修改操作。
(3) 留言管理。对留言进行删除、修改操作。
(4) 产品管理。对产品进行查看、删除操作。
2.3.3.数据库设计
根据系统功能设计的要求以及功能模块的划分,对于系统用户信息数据库,可以列出以下数据项和数据结构。
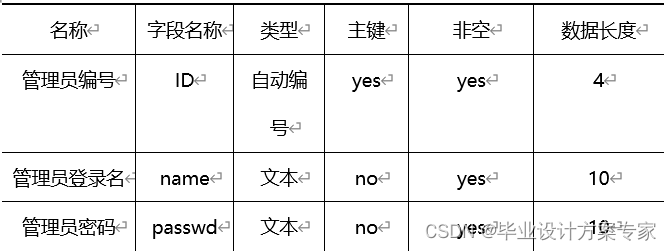
(1).名称:管理员数据表
标识:admin.
如表1所示,管理员数据表包括id 、name和passwd3个字段。
表1

(2).名称:新闻发布数据表
标识:news
如表2所示,新闻数据包括id、title、cont和time 4个字段。
表2

(3).名称:留言板数据表
标识:bbs
如表3所示,留言板数据包括id、name、cont、tell、email、time、recont和homepage 8 个字段。
表3

(4).名称:报名数据表
标识:baoming
如表4所示,报名数据表包括id、name、zhuanye、add、tell和yixiang6个字段。
表4

2.4.详细设计
2.4.1.网站整体设计

图—2网站整体框架
2.4.2.新闻发布系统设计
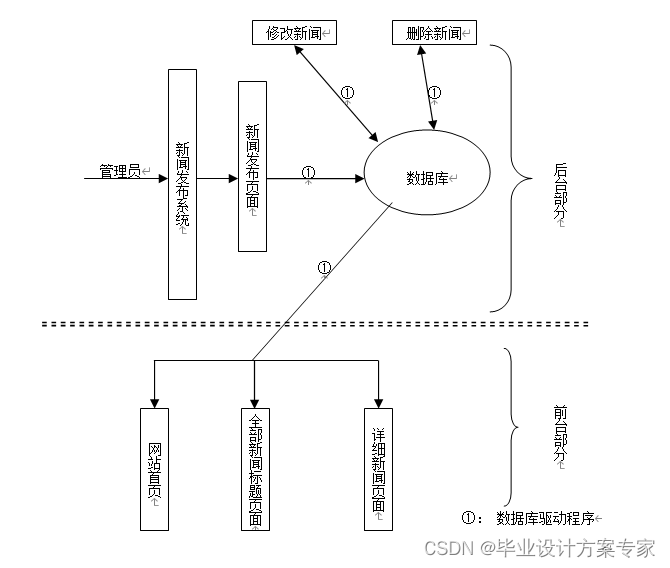
1、 新闻发布系统流程图

图—3新闻发布系统数据流程图
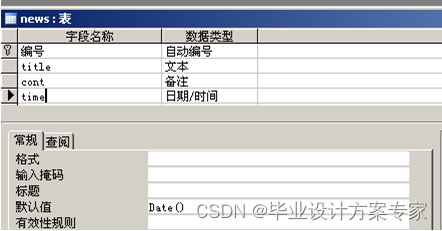
2、news表设计

图—4new表设计图
(1)cont 设计成备注类型的这样最多可以容纳65535个字符。
(2)time默认值要设成date(),如图:

图—5设置字段 time
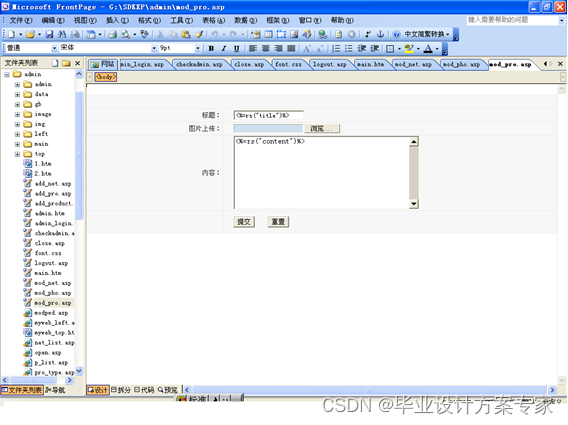
3、 后台新闻页面设计
(1)addnews.asp

图—6新闻发布页面
①此页面用来添加新闻,当管理员登录后,点击导航栏中的发布新闻,就可以显示本页。这里用到了超链接和框架: 发布新闻;<a.是超链接标签,target=mainframe表示所链接的网页在框架中显示。
②当管理员添加完新闻后,单击确定,通过数据库驱动程序新闻就添加到数据库中,并在显示页面中显示。
(2) editnews.asp

图—7编辑新闻页面
本页是用来确定对哪条新闻进行哪种操作。首先读取所有新闻,然后根据需要向删除(modify.asp)或修改(dellnews.asp)页面传递需要编辑的新闻的编号。
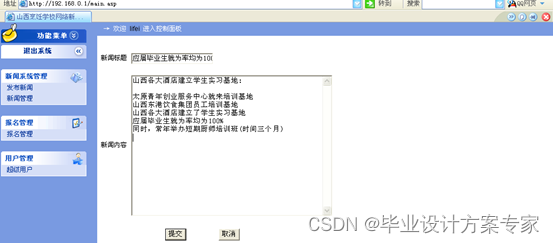
(3)modify.asp

图—8修改新闻页面
通过editnews.asp传递来的新闻编号,显示需要修改的新闻内容。管理员可以对新闻标题和内容进行修改。
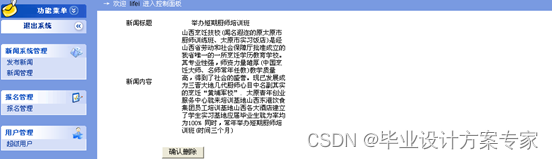
(4) dellnews.asp

图—9删除新闻页面
通过editnews.asp传递来的新闻编号,显示需要删除的新闻内容。单击确定实现新闻的删除。
4、显示页面设计
(1) index.asp
①为了保证首页的风格,新闻在首页的显示条目为8条,并且是以时间到续方式来读取的:“SELECT * FROM news ORDER BY 编号 DESC”
②单击新闻进入详细新闻界面:
<A HREF="news/viewnews.asp?<%= Server.HTMLEncode(MM_keepNone) & MM_joinChar(MM_keepNone) & "编号=" & Recordset1.Fields.Item("编号").Value %>"><%=(Recordset1.Fields.Item("title").Value)%></A>
③向viewnews.asp页面传递新闻编号。
(2)allnews.asp
①显示公司的全部新闻标题
②用到了分页功能,根据页面的布局设置每页为18条
③向viewnews.asp页面传递新闻编号。
(3)viewnews.asp

图—10详细新闻显示页面
接收来自index和allnews页面传递来的新闻编号,显示具体新闻的详细内容。
2.4.3.在线报名系统设计
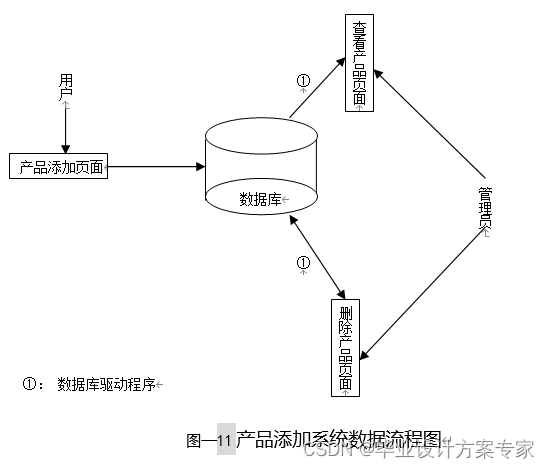
1、 报名系统数据流程图

图—11产品添加系统数据流程图
2、 报名系统表设计

图—14在线报名系统数据表
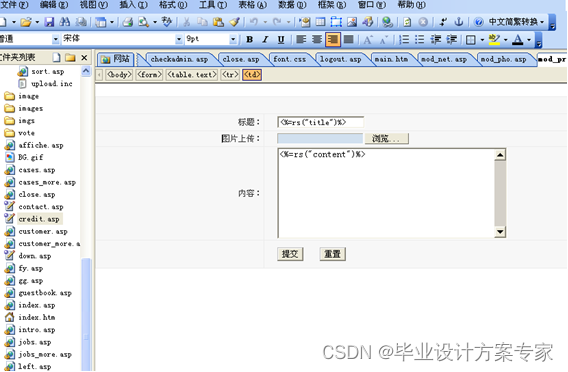
3、 产品添加系统前台页面(zxjs.asp)

图—15产品添加页面
想通过网站报名的用户用此页面来填写自己的基本资料,填写好的数据将写入数据库。并在后页面(jieguo.asp)中显示供管理员来查看。。
4、 产品添加系统后台管理页面
(1)查看产品页面(jieguo.asp)

图—16前台查看页面
① 分页显示报名者的记录
② 向jieguodell.asp页面传递要删除的报名记录的编号
(2)删除报名页面

图—17后台删除页面
显示通过jieguo.asp传递来的报名编号的报名者的资料,可以对这条记录进行删除。
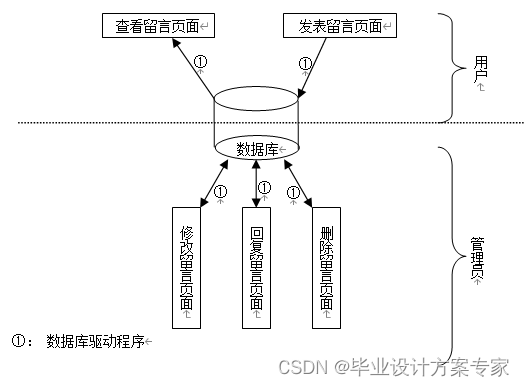
2.4.4.在线留言系统设计
1、 留言系统数据流程图

2、留言系统数据表设计

图—19留言系统数据表
3、显示留言页面(chat/index.asp)

图—20留言系统留言显示页面
①分页显示用户的留言
②链接其它页面
此页面是用户用来发表留言的,在用户填写好留言后,数据将会写入数据库,并在chat/index.asp中显示。
5、留言管理页面
(1) 回复留言页面
管理员可以用此页面对客户提出的问题进行回复。
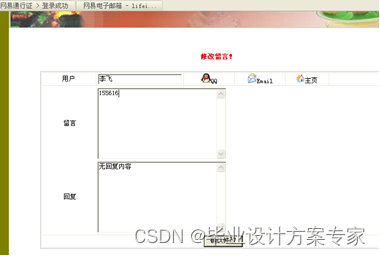
(2) 修改留言页面(edit.asp)

图—23留言系统修改留言页面
①修改编号为由index.asp(管理员)传递来的新闻
②管理员可以通过此页面对留言中存在的一些基本的错误进行修改。
(3)删除留言(del.asp)
①删除编号为由index.asp(管理员)传递来的新闻。
②删除过时留言或恶意留言内容。
2.4.5.网页关键代码:
1、数据库连接
使用ODBC驱动程序对数据库创建连接
<%
Dim MM_xxnew_STRING
MM_xxnew_STRING = "Driver={Microsoft Access Driver (*.mdb)};DBQ="&server.mappath("db/xxnews.mdb")
%>
2、登录检验代码:
管理员登录后建立session变量
Session(“admin”)=username
权限的合法验证
<%
Function checkPermission()
If Session("admin")<>"" then
checkPermission=TRUE
Else
checkPermission=FALSE
End if
End Function
tmpadmin=checkPermission()
If tmpadmin<>TRUE then
response.redirect "login.asp? "/如果不能通过验证,转到页面longin.asp
End if
%>
3、创建记录集代码:
<%
Dim Recordset1
Dim Recordset1_numRows
Set Recordset1 = Server.CreateObject("ADODB.Recordset")
Recordset1.ActiveConnection = MM_xxnew_STRING
Recordset1.Source = "SELECT * FROM news ORDER BY id DESC"
Recordset1.CursorType = 0
Recordset1.CursorLocation = 2
Recordset1.LockType = 1
Recordset1.Open()
Recordset1_numRows = 0
%>
添加代码:
Recordset1.addnew
Recordset1 ("title")=title
Recordset1 ("content")=content
Recordset1.update
更新代码:
sql="update from Vote where ID="传递来的参数""
conn.Execute sql
删除代码:
sql="delete from Vote where ID="传递来的参数""
conn.Execute sql
4、关闭记录集
<%
Recordset1.Close()
Set Recordset1 = Nothing
%>
5、分页显示代码:
<%
Dim Repeat1__numRows
Dim Repeat1__index
Repeat1__numRows = 3
Repeat1__index = 0
Recordset1_numRows = Recordset1_numRows + Repeat1__numRows
%>
<% If Recordset1.EOF And Recordset1.BOF Then %>
<div align="center">暂时没有提交信息!</div>
<% End If %>
<% While ((Repeat1__numRows <> 0) AND (NOT Recordset1.EOF)) %>
<% If Not Recordset1.EOF Or Not Recordset1.BOF Then %>
要显示的内容部分………
<% End If%>
<%
Repeat1__index=Repeat1__index+1
Repeat1__numRows=Repeat1__numRows-1
Recordset1.MoveNext()
Wend
%>
<p>
目前共有<%=Recordset1.RecordCount%>条记录
从第<%=(Recordset1_first)%>条到第<%=(Recordset1_last)%>条
</p>
<p>
<A HREF="<%=MM_moveFirst%>">第一页</A>
<A HREF="<%=MM_movePrev%>">前一页</A>
<A HREF="<%=MM_moveNext%>">后一页</A>
<A HREF="<%=MM_moveLast%>">最后一页</A>
</p>
6、包含文件代码:
通过包含文件可以方便的对网页进行管理操作:
<!--#include file="文件路径" -->
7、空格输出问题的解决
在中加入代码:
<SCRIPT RUNAT=SERVER LANGUAGE=VBSCRIPT>
function DoWhiteSpace(str)
DoWhiteSpace = Replace((Replace(str, vbCrlf, "<br>")), chr(32)&chr(32)," ")
End Function
</SCRIPT>
然后在要输出的地方加入代码:
<%=DoWhiteSpace(Server.HTMLEncode(要输出的变量)%>
8、转到详细页面:
<%
Dim MM_paramNam,MM_keepNone,MM_keepURL,MM_keepFormMM_keepBoth,MM_removeList,MM_item ,MM_nextItem
MM_removeList = "&index="
If (MM_paramName <> "") Then
MM_removeList = MM_removeList & "&" & MM_paramName & "="
End If
MM_keepURL=""
MM_keepForm=""
MM_keepBoth=""
MM_keepNone=""
For Each MM_item In Request.QueryString
MM_nextItem = "&" & MM_item & "="
If (InStr(1,MM_removeList,MM_nextItem,1) = 0) Then
MM_keepURL = MM_keepURL & MM_nextItem & Server.URLencode(Request.QueryString(MM_item))
End If
Next
For Each MM_item In Request.Form
MM_nextItem = "&" & MM_item & "="
If (InStr(1,MM_removeList,MM_nextItem,1) = 0) Then
MM_keepForm = MM_keepForm & MM_nextItem & Server.URLencode(Request.Form(MM_item))
End If
Next
MM_keepBoth = MM_keepURL & MM_keepForm
If (MM_keepBoth <> "") Then
MM_keepBoth = Right(MM_keepBoth, Len(MM_keepBoth) - 1)
End If
If (MM_keepURL <> "") Then
MM_keepURL = Right(MM_keepURL, Len(MM_keepURL) - 1)
End If
If (MM_keepForm <> "") Then
MM_keepForm = Right(MM_keepForm, Len(MM_keepForm) - 1)
End If
Function MM_joinChar(firstItem)
If (firstItem <> "") Then
MM_joinChar = "&"
Else
MM_joinChar = ""
End If
End Function
%>
<A HREF="页面路径?<%= Server.HTMLEncode(MM_keepNone) & MM_joinChar(MM_keepNone) & "id=" & Recordset1.Fields.Item("id").Value %>">转到详细页面的链接</A>
9、滚动字幕实现
<SCRIPT language=JavaScript>
<!--
var index = 13
text = new Array(13);
text[0] =''
text[1] ='文本内容 '
text[2] ='文本内容'
.
.
.
text[13] ='文本内容'
document.write("<marquee scrollAmount='1' scrollDelay= '6' direction='up' width='158' height='168' οnmοuseοver=this.stop() οnmοuseοut=this.start()>");
for (i=0;i<index;i++){
document.write (text[i] + "<br>");
}
document.write ("</marquee>")
10、CSS样式控制:
<link rel="stylesheet" href=" css文件路径" type=text/css>
A:link{TEXT-DECORATION:none ;Color:#000000}
A:active{TEXT-DECORATION:none ;}
A:visited{TEXT-DECORATION:none ;}
A:hover{Color:#4455aa}
td{font-size:9pt}
.jianju {
letter-spacing: 2px;
line-height: 200%;
}
3.结论和建议
作者在网站的设计过程中首先做了一个整体的规划,在网页中充分利用了表格来设计网页,考虑了网页适应不同浏览器、不同分辨率的情况,注重了色彩的搭配问题,设置了方便浏览者在不同页面切换的链接。在网站开发过程中Dreamweaver强大的ASP功能在建设网站中非常明显的体现出来,它可以快速建立具有交互功能的网站。
省略
参考文献
- 北京计算机教育培训中心编著:《网页设计三剑客》,清华大学出版社2001年版
- 余杨编著:《Javascript 网页开发技术》,西安电子科技大学出版社2001年版
- 石志国编著:《ASP精解案例教程》,北方交大出版社2003年版
- 杨开学编著:《ASP网络应用系统实用开发技术》,人民邮电出版社2002版
- 胡志动编著:《DreamweaverMX2004 ASP动态网页编程完全自学手册》,人民邮电出版社2003版
- 郑阿奇主编《SQL SERVER 实用教程》,电子工业出版社2004年版
- 刘启芬编著《ASP专业教程》,电子工业出版社2003版
- 胡标编著《ASP网络编程技术与实例》,人民邮电出版社2004版
- 贾志铭 龚毅 李鑫 编著:《Fireworks 网页设计》,清华大学出版社2004年版
- 腾龙视觉设计工作室 编著《photoshop cs 灵感创作艺术》,机械工业出版社2004年版
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+access的公司门户网站设计与实现(源码+文档)_asp_BS架构_公司门户网站.zip |























 923
923











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










