基于asp+access的校园网上购物平台设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+access的校园网上购物平台设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 运用ASP技术结合了Access数据库原理,基于B/S模式我们开发了一个网上购物系统。在我们的系统中,顾客可以很方便的注册成为会员,对商品进行浏览检索,查看商品的详细资料,然后根据各人的喜好购买心仪的商品。系统会自动为顾客生成订单,按照顾客所填写的信息提交订单并发货。系统管理员则可以对现有的商品进行添加和编辑,审查已注册的用户并对提交的订单进行处理。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:12844个字36页
包含内容:整套源码+完整毕业论文
3、关键词:
B/S模式;ASP;电子商务;Access4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
第1章 序 言
1.1电子商务简介
B2C(Business to Customer) 电子商务是以Internet 为主要手段,由商家或企业通过网站向消费者提供商品和服务的一种商务模式。目前,在Internet 上遍布了各种类型的B2C 网站,提供从鲜花、书藉到计算机、汽车等各种消费品和服务。由于各种因素的制约,目前以及未来比较长的一段时间内,这种模式的电子商务还只能占比较小的比重。但是,从长远来看,企业对消费者的电子商务将取得快速发展,并将最终在电子商务领域占据重要地位。
1.2电子商务分类
B2C 电子商务可分为无形商品和服务的电子商务模式以及有形商品和服务的电子商务模式。前者可以完整地通过网络进行,而后者则不能完全在网上实现,要借助传统手段的配合才能完成。
1.2.1无形商品和服务的电子商务模式:
计算机网络本身具有信息传输和信息处理功能,无形商品和服务(如电子信息、计算机软件、数字化视听娱乐产品等) 一般可以通过网络直接提供给消费者。无形商品和服务的电子商务模式主要有网上订购模式、广告支持模式和网上赠予模式。
a. 网上订阅模式。消费者通过网络订阅企业提供的无形商品和服务,并在网上直接浏览或消费。这种模式主要被一些商业在线企业用来销售报刊杂志、有线电视节目等。网上订阅模式主要有以下几种:
在线出版(Online Publications) 。出版商通过Internet 向消费者提供除传统印刷出版物之外的电子刊物。在线出版一般不提供Internet 的接入服务,只在网上发布电子刊物,消费者通过订阅可下载有关的刊物。这种模式并不是一种理想的信息销售模式。在当今信息大爆炸的时代,普通用户获取信息的渠道很多,因而对本来已很廉价的收费信息服务敬而远之。因此,有些在线出版商采用免费赠送和收费订阅相结合的双轨制,从而吸引了一定数量的消费者,并保持了一定的营业收入。
在线服务(Online Services) 。在线服务商通过每月收取固定的费用而向消费者提供各种形式的在线信息服务。在线服务商一般都有自己特定的客户群体。如美国在线(AOL) 的主要客户群体是家庭用户,而微软网络(Microsoft Network)的主要客户群体是Windows 的使用者,订阅者每月支付固定的费用,从而享受多种信息服务。在线服务一般是针对一定的社会群体提供的,以培养消费者的忠诚度。在美国,几乎每台出售的电脑都预装了免费试用软件。在线服务商的强大营销攻势,使他们的用户数量稳步上升。
在线娱乐(Online Entertainment) 。在线娱乐商通过网站向消费者提供在线游戏,并收取一定的订阅费,这是无形商品和服务在线销售中令人关注的一个领域,也取得了一定的成功。当前,网络游戏已成为网络会战的焦点之一,Microsoft 、Excite、Infoseek 等纷纷在网络游戏方面强势出击。事实上,网络经营者们已将眼光放得更远,通过一些免费或价格低廉的网上娱乐换取消费者的访问率和忠诚度。
b. 广告支持模式。在线服务商免费向消费者提供在线信息服务,其营业收入完全靠网站上的广告来获得。这种模式虽然不直接向消费者收费,但却是目前最成功的电子商务模式之一。Yahoo 等在线搜索服务网站就是依靠广告收入来维持经营活动的。对于上网者来说,信息搜索是其在Internet的信息海洋中寻找所需信息最基础的服务。因此,企业也最愿意在信息搜索网站上设置广告,通过点击广告可直接到达该企业的网站。采用广告支持模式的在线服务商能否成功的关键是其网页能否吸引大量的广告,能否吸引广大消费者的注意。
c. 网上赠予模式。这种模式经常被软件公司用来赠送软件产品,以扩大其知名度和市场份额。一些软件公司将测试版软件通过Internet 向用户免费发送,用户自行下载试用,也可以将意见或建议反馈给软件公司。用户对测试软件试用一段时间后,如果满意,则有可能购买正式版本的软件。采用这种模式,软件公司不仅可以降低成本,还可以扩大测试群体,改善测试效果,提高市场占有率。美国的网景公司(Netscape)在其浏览器最初推广阶段采用的就是这种方法,从而使其浏览器软件迅速占领市场,效果十分明显。
1.2.2有形商品和服务的电子商务模式:
有形商品是指传统的实物商品,采用这种模式,有形商品和服务的查询、订购、付款等活动在网上进行,但最终的交付不能通过网络实现,还是用传统的方法完成。这种电子商务模式也叫在线销售。目前,企业实现在线销售主要有两种方式:一种是在网上开设独立的虚拟商店;另一种是参与并成为网上购物中心的一部分。有形商品和服务的在线销售使企业扩大了销售渠道,增加了市场机会。与传统的店铺销售相比,即使企业的规模很小,网上销售也可将业务伸展到世界的各个角落。网上商店不需要象一般的实物商店那样保持很多的库存,如果是纯粹的虚拟商店,则可以直接向厂家或批发商订货,省去了商品存储的阶段,从而大大节省了库存成本。
1.3电子商务的特性:
1、普遍性:电子商务作为一种新型的交易方式,将生产企业、流通企业以及消费者和政府带入了一个网络经济、数字化生存的新天地。
2、方便性;在电子商务环境中,人们不再受地域的限制,客户能以非常简捷的方式完成过去较为繁杂的商务活动,如通过网络银行能够全天侯地存取资金帐户、查询信息等,同时使得企业对客户的服务质量可以大大提高。
3、整体性:电子商务能够规范事务处理的工作流程,将人工操作和电子信息处理集成为一个不可分割的整体,这样不仅能提高人力和物力的利用,也可以提高系统运行的严密性。
4、安全性:在电子商务中,安全性是一个至关重要的核心问题,它要求网络能提供一种端到端的安全解决方案,如加密机制、签名机制、安全管理、存取控制、防火墙、防病毒保护等等,这与传统的商务活动有着很大的不同。
5、协调性:商务活动本身是一种协调过程,它需要客户与公司内部、生产商、批发商、零售商间的协调,在电子商务环境中,它更要求银行、配送中心、通讯部门、技术服务等多个部门的通力协作,往往电子商务的全过程是一气呵成的。
1.6 B2C电子商务路在前方:
省略
1.7 中国B2C电子商务历史:
省略
第2章 系统规划与系统分析
系统分析是平台开发的一个不可缺少的环节,为了能够使本系统更好、更完善地被设计出来,就必须先进行调查研究。在系统调查的基础上,对新系统的功能进行细致的分析,从而才能够开发出完整的系统设计。
2.1网站的设计目标
本平台利用现在比较广泛的ASP + access数据库的架构实现的,进行系统分析,为将来进一步的实施打下一个坚实的技术基础。本平台将投入到实际的试运行之中,进行测试,如果测试满意的话,将进行平台的完善开发,从而实现信息化,规范化,系统化,网络化的平台,具有较好的适应性和推广性。
此系统分为前台管理和后台管理。前台管理是友好的操作界面,供用户浏览、查询使用。包括:浏览商品、查询商品、用户维护、用户注册等功能;后台管理是提供给管理员的,其中包括:商品管理、用户管理、新闻管理等。使管理员从繁琐的手工操作中解脱出来,并提高了办公效率。
2.2网站的可行性分析
省略
2.3网站的深入调查
经过以上的初步调查和研究,并且确定了该平台的可行性,并决定开发本平台,为了能够对现行的平台内容进行充分了解,使所要开发的平台更具有实用性和适应性,通过两个月的实习调查和指导老师的耐心介绍,设计出该平台功能如下:
1.能够完成用户基本信息录入的注册和用户基本信息的个人前台与后台管理。
2.能够完成管理员对网站的商品资料(添加大类、添加小类、商品添加、商品审查)、会员管理、操作管理的功能。
3.能过电子商品的名称,电子商品的分类进行搜索。
经过前一阶段的调查与研究分析,我已确定了该平台设计的主要功能,对每个功能模块也作了具体描述,下面就来具体分析该平台的设计特点与具体思想。
2.4网站设计的特点
我所设计和开发的网上购物平台是经过很长时间的调查和分析才开始具体实施的,它的主要特点是改变了以往的购物只能过现实的商场才能达到的结果,采用Wed技术,借助于Internet互联网广泛应用技术,达到资源共享,提高以往买书的局限性,缩短人们的时间和提高工作效率,具有较好的交互性,从而实现信息化,规范化,系统化,网络化的平台,使整个购物活动过程简单、方便、易行。
2.5系统设计的总体规则
无论哪个网站都要有它自己的设计规则。该平台也一样,它的主要设计规则有:
简单性:在实现平台的功能的同时,尽量让平台操作简单易懂,这对于一个网站来说是非常重要的。
针对性:该平台设计是网上购物系统及后台管理的定向开发设计,所以具有专业突出和很强的针对性。
实用性:该平台能完成电子商品展示和管理员管理的基本信息,具有良好的实用
2.6 平台功能模块的设计
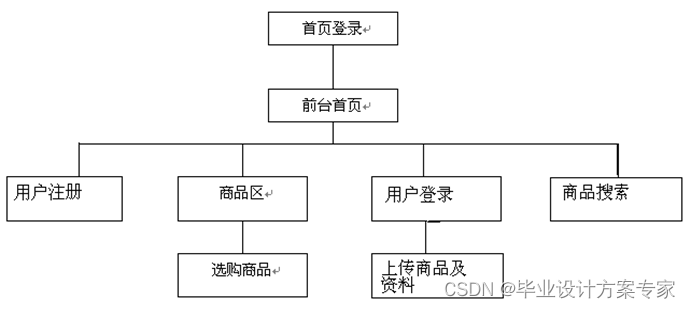
在平台功能的分析基础上,得到本平台的功能模块图如下:网上购物系统平台主要包括四大功能模块,用户管理、网站布局、管理员管理、搜索等功能模块。其中用户管理模块,主要包括用户注册、用户修改、用户删除等功能;管理员管理主要包括会员管理、商品管理、参数设置等
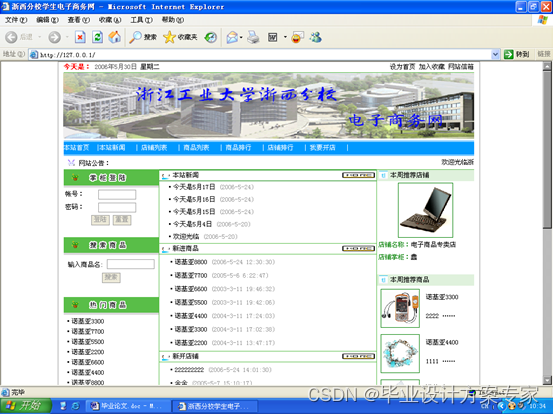
下面是“浙西分校电子商务网”的流程图:
- 系统前台功能模块图

图2.1
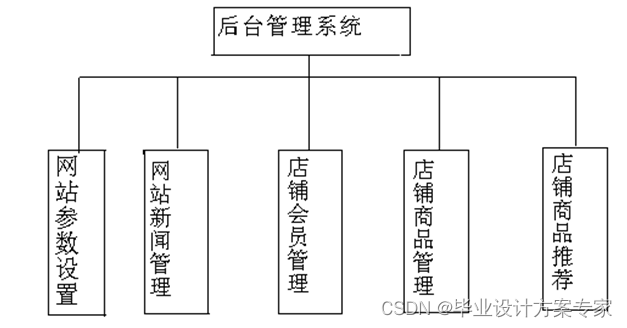
- 后台功能模块图

图2.2
2.7 使用工具
本设计利用现在比较广泛的ASP + access数据库的架构实现的。是B/S结构。以Internet和Intranet作为平台Server/Browser结构的应用程序,由于具有操作系统独立性,维护的简单性,用户界面一致性等特点,正越来越受到广大程序员和用户的欢迎。
其次使用的是Windows 自带的Internet服务管理器,IIS(Internet Information Server)作为当今流行的Web服务器之一,提供了强大的Internet和Intranet服务功能,使用它可以轻松的发布站点,在课题制作过程中可以随时进行调试,浏览自己的页面。
另外建数据库是用的Access。由于本课题较小使用的数据量不大,所以采用它,但它的安全性不好。而AQL Server的安全性较好,但它适合于有大量数据存储的应用软件。
ASP的全称是:Active Server Pages,是在服务器端脚本编译环境,使用它可以创建和运行动态、交互的Web服务器应用程序。ASP对服务器端要求安装独立的ASP软件,对客户端没有特别的要求,只要有一个浏览器就行。 HTML文件中, 用任意一个文本编辑器就 可以编写一个完整的ASP页面。所谓ASP,就是在HTML文件中引入了两个扩展的成对的HTML标记<%和%>,同时文件的扩展名改为 .asp。 在IIS接到用户对.asp文件的请求时,首先执行括在<%和%> 标记间的VBScript语句,然后将执行的结果和其他的HTML语句一起返回客户端,这样客户看到的仍然是标准的HTML语句,不会看到开发者的编程逻辑,这与客户端的JavaScript是完全不同的,JavaScript没有办法阻止用户看到源码。ASP可以与HTML页、脚本命令和ActiveX组件组合创建交互的Web页和基于Web的功能强大的应用程序。ASP应用程序很容易开发和修改。
以下罗列了 Active Server Pages 所独具的一些特点:
1. 使用 VBScript ,JScript 等简单易用的脚本语言,结合 HTML 代码,即可快速地完成网站的应用程序的编写。
2. 无须编译,容易编写,调试方便可在服务器端直接执行。
3. 使用普通的文本编辑器,如 Windows 的记事本,或在FRONTPAGE等流行软件中都可进行编辑设计。
4. 与浏览器无关 (Browser Independence)。用户端只要使用可执行HTML 码的浏览器,即可浏览ASP网页的内容。ASP所使用的脚本语言 (VBScript、 Jscript) 均在 WEB 服务器端执行,用户端的浏览器不要求能够执行这些脚本语言。
5. ASP 能与任何ActiveX scripting 语言相容。除了可使用 VBScript 或 JScript 语言来设计外,还通过 plug-in 的方式,使用由第三方所提供的其他脚本语言,如:REXX 、Perl 、Tcl 等。脚本引擎是处理脚本程序的 COM(Component Object Model) 物件。
6.Active Server Pages 的源程序,不会被传到客户浏览器,因而可以避免所写的源程序被他人直接剽窃,提高了程序的安全性。
7. 可使用服务器端的脚本来控制产生客户端的脚本。
8.ActiveX Server Components(ActiveX 服务器元件 ) 具有无限可扩充性。可以使用 Visual Basic 、 Java 、 Visual C++ 、 COBOL 等编程语言来编写你所需要的 ActiveX Server Component 。
由此可见,将ASP技术用于教育任务繁重的教师建设网站是最适合的
2.8价值
通过实例的设计,对电子商务有个更加深刻的认识。未来10年内,全世界有1/3的贸易活动是通过网络进行的。电子商务的发展对中国在全球的经济地位有着举足轻重的作用。
作为一个计算机专业的学生,面对中国目前的问题,无论是计算机整个行业,还是就电子商务这一块,应当作出自己的努力。通过这个实例的制作,了解一般网上商店的制作运行过程。以及通过学习简单的编程,了解一般应用软件的开发过程。通过运用所学知识,和在实践中自学,达到运用所学知识解决实际问题的目的。
第3章 数据库系统及设计
3.1 Microsoft Access简介
在本次设计中我们使用的数据库是Microsoft Access。Microsoft Access是一种关系式数据库,关系式数据库由一系列表组成,表又由一系列行和列组成,每一行是一个记录,每一列是一个字段,每个字段有一个字段名,字段名在一个表中不能重复。表与表之间可以建立关系(或称关联,连接),以便查询相关联的信息。Access数据库以文件形式保存,文件的扩展名是MDB。
Access 数据库由六种对象组成,它们是表、查询、窗体、报表、宏和模块。
表(Table) ——表是数据库的基本对象,是创建其他5种对象的基础。表由记录组成,记录由字段组成,表用来存贮数据库的数据,故又称数据表。
查询(Query)——查询可以按索引快速查找到需要的记录,按要求筛选记录并能连接若干个表的字段组成新表。
窗体(Form)——窗体提供了一种方便的浏览、输入及更改数据的窗口。还可以创建子窗体显示相关联的表的内容。窗体也称表单。
报表(Report)——报表的功能是将数据库中的数据分类汇总,然后打印出来,以便分析。
宏(Macro)——宏相当于DOS中的批处理,用来自动执行一系列操作。Access列出了一些常用的操作供用户选择,使用起来十分方便。
模块(Module)——模块的功能与宏类似,但它定义的操作比宏更精细和复杂,用户可以根据自己的需要编写程序。模块使用Visual Basic编程。
与Access 以前的版本比较,Access 新增了许多功能,字段类型增加了OLE对象和超级链接,特别是与Internet的融合,在数据库中可以直接链接到指定的Web页面或网络文件,也可以把Web页面上的表格导入到数据库。Access 可以方便地利用各种数据源,包括dBASE, FoxBase,FoxPro,Excel,Word 等。Access 增加了数据库访问的安全机制,可对表一级设置访问许可权。Access 还可以方便地利用FoxPro数据库、Excel电子表格的数据,还可以和Word混合使用,打印通用信函或信封。
3.2网站数据库分析
在信息世界中,信息从客观事物出发流经数据库,通过决策机构最后又回到客观世界,信息的这一循环经历了三个领域:信息世界,数据世界,现实世界。现实世界的事物反映到人的头脑中,人的大脑对它有个认识过程,经过分析(选择、命名、分类等)进入信息世界。这些信息再进一步加工、编码,然后进入数据世界,而软件系统的开发工作需要考虑这两个方面的问题,也就是要考虑系统开发所需要的数据,以及如何对这些数据进行操作。这两个问题贯穿了整个软件系统的开发过程,这也就是数据库的设计问题,软件设计的一个核心。
网上购物系统的主要对象是用户,所以必需建立用户表,包括用户的基本信息情况;用户的主要活动是对商品的购买,所以必需建立商品信息表;用户对商品的购买,选择所要的商品,首先得对商品进行搜索,所以我们把商品进行分类,进行大类和小类的划分,建立商品类别表和商品类别细分表;并且要便于管理员对网站进行管理。
3.3网站数据库设计
此数据库包含如下表:(共5张表格)
表3.1:admin_info

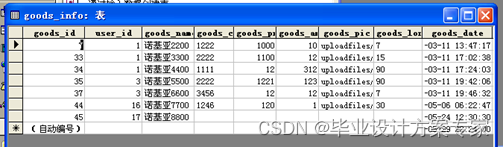
表3.2:goods_info

表3.3:news

表3.4:tj_info

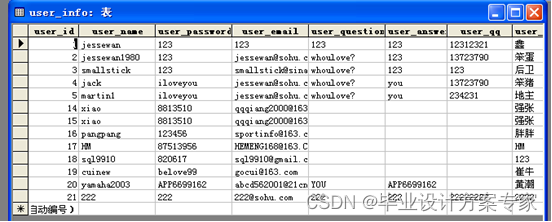
表3.5:user_info

第4章 网站设计与实现
4.1 前台的功能和实现
前台卖家经过身份验证如果是已经注册的用户可直接登陆到首页,如果是
注册的用户系统提示注册。
买家通过主页面进入商品区,选择进入一个商品区,然后查看商品,选择商品。并且有搜索商品,查看推荐商品的功能。

图4.1
4.2 后台的功能和实现
后台管理员可以对商品的类别进行添加,对商品进行添加维护,可以查看前台注册的用户的具体信息,通过管理数据库对留言进行维护。

图4.2
4.3本人所做的是店铺商品模块的设计

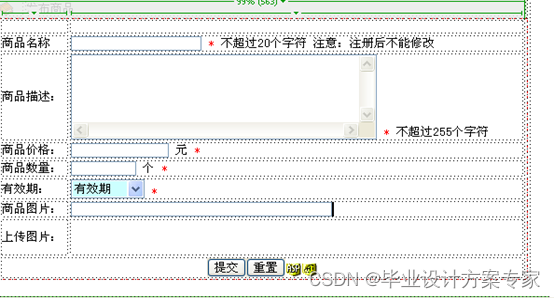
4.3.1店铺商品增加
图4.3 管理员登录界面
1.程序清单(goods_add)
<SCRIPT language=JavaScript>
function CheckInput() {
if (input.goodsname.value=='') {
alert("商品名称不能为空!");
input.goodsname.focus();
return false;}
if (input.goodscont ert("商品描述不能为空!");
input.goodscontent.focus();
return false;}
if(input.goodsprice.value==''){
alert("商品价格不能为空!");
input.goodsprice.focus();
return false; }
if(input.goodsamount.value==''){
alert("商品数量不能为空!");
input.goodsamount.focus();
return false; }
if(input.goodslong.value==''){
alert("有效期不能为空!");
input.goodslong.focus();
return false; }
return true; }
</SCRIPT>
<TABLE width=760 border=0 align=center cellSpacing=0 cellPadding=0 >
<TBODY>
<TR>
<td width=176 valign=top>
<TD align="center" vAlign=top>
<TABLE cellSpacing=0 cellPadding=0 width="570" border=0 class=page>
<TBODY>
<TR>
<TD bgColor=#E4F4E1 height=21> <TABLE width="100%" border=0>
<TBODY>
<TR>
<TD align=middle width=25>
<img border="0" src="images/news.gif" width="15" height="15"></TD>
<TD>发布商品</TD>
</TR>
</TBODY>
</TABLE></TD>
</TR>
<TR>
<TD align="center"> <form action="goods_save.asp" method="post" name="input" id="input" onsubmit=return(CheckInput())>
<table width="98%" border="0" align="center">
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td>商品名称</td>
<td><input name="goodsname" type="text" id="goodsname" size="20" maxlength="20">
<font color="#FF0000">*</font> 不超过20个字符 注意:注册后不能修改</td>
</tr>
<tr>
<td>商品描述:</td>
<td><textarea name="goodscontent" cols="45" rows="6" id="goodscontent"></textarea>
<font color="#FF0000">*</font> 不超过255个字符</td>
</tr>
<tr>
<td>商品价格:</td>
<td><input name="goodsprice" type="text" id="goodsprice" size="15" maxlength="15">
元 <font color="#FF0000">*</font></td>
</tr>
<tr>
<td>商品数量:</td>
<td><input name="goodsamount" type="text" id="goodsamount" size="10" maxlength="10">
个 <font color="#FF0000">*</font></td>
</tr>
<tr>
<td>有效期:</td>
<td><select name="goodslong" id="goodslong">
<option selected>有效期</option>
<option value="7">1个礼拜</option>
<option value="15">2个礼拜</option>
<option value="30">1个月</option>
<option value="90">3个月</option>
<option value="180">半年</option>
<option value="0">长期有效</option>
</select> <font color="#FF0000">*</font> </td>
</tr>
<tr>
<td>商品图片:</td>
<td><input name="goodspic" type="text" id="goodspic" size="40" maxlength="40">
</td>
</tr>
<tr>
<td>上传图片:</td>
<td height="40">
<iframe border="0" frameBorder="0" frameSpacing="0" height="21" marginHeight="0" marginWidth="0" noResize scrolling="no" width="100%" vspale="0" src="upfile.asp"></iframe></td>
</tr>
<tr align="center">
<td colspan="2"> <input type="submit" name="Submit" value="提交">
<input type="reset" name="Submit2" value="重置"> <%
Randomize '初始代随机数种子
num1=rnd() '产生随机数num1
num1=int(26*num1)+65 '修改num1的范围以使其是A-Z范围的Ascii码,以防表单名出错
session("antry")="test"&chr(num1) '产生随机字符串
%> <input name="temp" type="hidden" id="temp" value="<%=session("antry")%>">
</td>
</tr>
</table>
</form></TD>
</TR>
</TBODY>
</TABLE>
</TD>
</TR>
</TBODY>
4.3.2图片上传按钮

图4.4
1. 程序清单(goods_edit.asp)
<!--#include FILE="conn.asp"-->
<!--#include FILE="upload.inc"--><%
if session("user_id")="" then
response.write "<script language='javascript'>" & VbCRlf
response.write "alert('非法操作!');" & VbCrlf
response.write "history.go(-1);" & vbCrlf
response.write "</script>" & VbCRLF
else
if request("action")="upload" then
if session("goods_id")<>"" then
set rs = server.CreateObject ("Adodb.recordset")
sql = "select * from goods_info where goods_id="&session("goods_id")
rs.open sql,conn,1,3
if rs("goods_pic")<>"" then
tempfpath=rs("goods_pic")
FiLePaTh = Server.MapPath(tempfpath)
Set fso = CreateObject("Scripting.FileSystemObject")
fso.DeleteFile(FiLePaTh)
Set fso = nothing
rs.close
set rs = nothing
end if
session("goods_id")=""
end if
user_id="user_id_"&session("user_id")&"_"
nowtime=now()
sj=cstr(year(nowtime))+"-"+right("0"+cstr(month(nowtime)),2)+"-"+right("0"+cstr(day(nowtime)),2)
dim upload,file,formName,formPath,iCount
set upload=new upload_F
function MakedownName()
dim fname
fname = now()
fname = replace(fname,"-","")
fname = replace(fname," ","")
fname = replace(fname,":","")
fname = replace(fname,"PM","")
fname = replace(fname,"AM","")
fname = replace(fname,"上午","")
fname = replace(fname,"下午","")
fname = int(fname) + int((10-1+1)*Rnd + 1)
MakedownName=fname
end function
formPath="uploadfiles/"
iCount=0
for each formName in upload.file ''列出所有上传了的文件
set file=upload.file(formName) ''生成一个文件对象
if file.FileSize<100 then
response.write "上传发生错误,请先选择你要上传的文件! [ <a href=# onclick=history.go(-1)>重新上传</a> ]"
response.end
end if
if file.FileSize>51200 then
response.write "上传发生错误,文件大小超过了50K![ <a href=# onclick=history.go(-1)>重新上传</a> ]"
response.end
end if
fileExt=lcase(right(file.filename,4))
if fileEXT<>".gif" and fileEXT<>".jpg" and fileEXT<>".bmp" then
response.write "上传发生错误,文件格式不正确![ <a href=# οnclick=history.go(-1)>重新上传</a> ]"
response.end
end if
if file.FileSize>0 then ''如果 FileSize > 0 说明有文件数据
newname=user_id&MakedownName()&"."&mid(file.FileName,InStrRev(file.FileName, ".")+1)
file.SaveAs Server.mappath(formPath&newname) ''保存文件
iCount=iCount+1
else
response.write "未找到文件 <A HREF=javascript:history.back(1)>返回</A>"
end if
next
Response.Write("<SCRIPT>parent.input.goodspic.value+='uploadfiles/"&newname&"'</SCRIPT>")
else
%>
<style type="text/css"><!-- input { border: 1px solid;} -->
</style>
<form action="upfile.asp?action=upload" method="POST" enctype="multipart/form-data" name=myform>
<div align="left">
<table border="0" cellspacing="0" style="border-collapse: collapse" width="100%" bordercolorlight="#FFEEB3" cellpadding="0" bordercolordark="#FFEEB3">
<tr><td><input type="file" name="cimg" size="15" value="浏览">
<input type="submit" value="上传" name="B1" isshowprocessbar="True">
(gif或jpg格式,200K以下)</td> </tr>
</table>
</div>
</form>
<%
end if
end if%>
4.3.3店铺商品信息

图4.5
3.程序清单(goods_info.asp)
<TBODY> <TR>
<TD bgColor=#E4F4E1 height=21> <TABLE width="100%" border=0>
<TBODY> <TR> <TD align=middle width=25>
<img border="0" src="images/news.gif" width="15" height="15"></TD>
<TD><%=Conn.ExeCute("select goods_name from goods_info where goods_id="&Request("goods_id")&"")(0)%></TD>
<TD align="right"> 该商品已被浏览 <font color="#FF0000"><%=rs("goods_hits")%></font> 次</TD>
</TR>
</TBODY>
</TABLE></TD>
</TR><TR> <TD align="center">找不到该商品!</TD>
</TR>
</TBODY>
</TABLE>
<%else
conn.execute("update goods_info set goods_hits=goods_hits+1 where goods_id="&request("goods_id")&"")
%>
<TABLE cellSpacing=0 cellPadding=0 width="450" border=0 class=page>
<TBODY><TR> <TD bgColor=#E4F4E1 height=21> <TABLE width="100%" border=0>
<TBODY><TR><TD align=middle width=25> <img border="0" src="images/news.gif" width="15" height="15"></TD>
<TD><%=Conn.ExeCute("select goods_name from goods_info where goods_id="&Request("goods_id")&"")(0)%></TD>
<TD align="right"> 该商品已被浏览 <font color="#FF0000"><%=rs("goods_hits")%></font> 次</TD> </TR>
</TBODY>
</TABLE></TD>
</TR>
<TR> <TD align="center"> <table width="92%" border="0" cellpadding="4">
<tr><td><a href=<%=rs("goods_pic")%> target=_blank><IMG src="<%=rs("goods_pic")%>" width="80" height="100"
border=0 style="border: 1px solid #008000"></a></td>
<td><table width="100%" border="0">
<tr>
<td><font color="#009933">价格:</font><%=rs("goods_price")%>元</td>
<td><font color="#009933">数量:</font><%=rs("goods_amount")%>个</td>
<td><font color="#009933">有效期:</font><%=rs("goods_long")%>天</td>
</tr>
<tr>
<td colspan="3"><font color="#009933">上架时间:</font><%=rs("goods_date")%></td>
</tr>
<tr>
<td colspan="3"><font color="#009933">店铺名称:</font><%=Conn.ExeCute("select shop_name from user_info where user_id="&rs("user_id")&"")(0)%></td>
</tr>
<tr>
<td colspan="3"><font color="#009933">店铺掌柜:</font><%=Conn.ExeCute("select user_realname from user_info where user_id="&rs("user_id")&"")(0)%></td>
</tr>
<tr>
<td colspan="3"><font color="#009933">店铺地址:</font><%=Conn.ExeCute("select shop_address from user_info where user_id="&rs("user_id")&"")(0)%></td>
</tr>
<tr>
<td colspan="3"><font color="#009933">联系电话:</font><%=Conn.ExeCute("select shop_phone from user_info where user_id="&rs("user_id")&"")(0)%></td>
</tr>
<tr>
<td colspan="3"><font color="#009933">联系OICQ:</font><a target=blank href=http://wpa.qq.com/msgrd?V=1&Uin=<%=Conn.ExeCute("select user_qq from user_info where user_id="&rs("user_id")&"")(0)%>&Site=大学校园网络店铺&Menu=yes><%=Conn.ExeCute("select user_qq from user_info where user_id="&rs("user_id")&"")(0)%></a></td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="2"><img src="images/goods.gif" width="16" height="15">
<font color="#009933">商品描述:</font><%=left(rs("goods_content"),100)%></td>
</tr>
<tr align="right">
<td colspan="2">[<a href="shop_info.asp?user_id=<%=rs("user_id")%>"><font color="#FF0000">浏览该店铺的其它商品</font></a>]</td>
</tr>
</table>
<%end if%></TD>
</TR>
</TBODY>
</TABLE>
</TD>
</TR>
</TBODY>
4.3.4店铺商品列表

图4.6
4.程序清单(goods_list.asp)
<SCRIPT language=JavaScript>
function CheckInput(){
if(input.username.value==''){
alert("用户帐号不能为空!");
input.username.focus();
return false;}
if( input.password.value =="") {
alert("密码不能为空!")
input.password.focus();
return false;}
return true;}
</SCRIPT>
<SCRIPT LANGUAGE="JavaScript">
<!--
function GoPage() {window.location.href="?page_no="+ page.value;}-->
</SCRIPT>
<%dim strsql,rs
set rs=server.CreateObject("adodb.recordset")
strsql="select * from goods_info order by goods_id desc"
rs.open strsql,conn,1,1%>
<TABLE cellSpacing="1" width="570" cellpadding="0" border=0 bgcolor="#E4F4E1">
<TBODY><TR> <TD bgColor=#E4F4E1 align="left" height=21>
<img border="0" src="images/news.gif" width="15" height="15">
商品列表</TD> </TR>
<TR>
<TD > <table width="100%" border="0" cellpadding="2" cellSpacing=1>
<%
IF not rs.eof and not rs.bof then
dim page_size
dim page_no
dim page_total
page_size=20
if request.QueryString("page_no")="" then
page_no=1
else
page_no=cint(request.QueryString("page_no"))
end if
rs.pagesize=page_size
page_total=rs.pagecount
rs.absolutepage=page_no
dim I,J
I=0
J=page_size
do while not rs.eof and J>0
J=J-1
I=I+1%>
<tr><td height=18 bgcolor="#FFFFFF" > ·<a href="goods_info.asp?goods_id=<%=rs("goods_id")%>" target="_blank"><%=rs("goods_name")%></a></td>
<td align="right" bgcolor="#FFFFFF" ><font color="#999999">(<%=rs("goods_date")%>)</font></td>
</tr><%
Rs.MoveNext
Loop
End IF %>
</table>
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0" class="page">
<tr><td bgcolor="#E4F4E1"><div align="center">[本页是<%=int(page_no)%>/<%=int(page_total)%>] [<a href="?page_no=1">第一页</a>]
<%if int(page_no)>1 then%>
[<a href="?page_no=<%=cstr(int(page_no-1))%>">前一页</a>]
<%elseif int(page_no)<=1 then%>
[<a href="?page_no=1">前一页</a>]
<%end if%>
<%if int(page_no)<int(page_total) then%>
[<a href="?page_no=<%=cstr(int(page_no+1))%>">后一页</a>]
<%elseif int(page_no)>=int(page_total) then%>
[<a href="?page_no=<%=cstr(int(page_total))%>">后一页</a>]
<%end if%>
[<a href="?page_no=<%=page_total%>">最后一页</a>] 转到
<input name="page" type="text" value="<%=page_no%>" size="5">页
<input type="button" class=input name="Submit" value="转到" onclick="GoPage()"></div></td>
</tr>
</table></TD></TR>
</TBODY>
结 束 语
本次校园网上购物平台是经过我们组员很长时间的调查,研究,分析,和收集资料才开始具体实施的,它的主要特点是用户足不出户就能够快速便捷的上网搜索信息增加选择范围往,网上购物和多样化的网上信息服务,网上娱乐。网上购物采用Wed技术,借助于Internet互联网广泛应用技术,达到资源共享,缩短人们的时间和提高工作效率,具有较好的交互性,从而实现信息化,规范化,系统化,网络化的平台,使整个购物活动过程简单、方便、易行。
参 考 文 献
[1] 汪晓平,钟军.ASP网络开发技术[M].第二版.北京:人民邮政出版社,2003.
[2] 张一鸣,桂林,张家祥.个人网站组建实用教程[M].第一版.西安:电子科技大学出版社,2004.
[3] 龙马工作室.ASP+ SQL Server组建动态网站[M].第一版.北京:人民邮电出版社,2004.
[4] 蔡翠平,尚俊杰.网络程序设计—ASP[M].第一版.北京:清华大学出版社,2002.
[5] 白以恩.计算机网络基础及应用[M].哈尔滨:哈尔滨工业大学出版社,2000.
[6] 姚国章.中国企业电子商务发展战略[M].北京:北京大学出版社,2001.
[7] 郝阿朋,杨清编著.WEB 网页开发基础教程.北京:国防工业出版社,2001.
[8] 王永辉编著.网页制作真容易.上海:上海科学技术出版社,2002.
[9] 彭万波等编著.网页设计精彩实例.北京:电子工业出版社,2002.
[10] 任永功等编著.网站规划与网页设计.北京:电子工业出版社,2003.
致 谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+access的校园网上购物平台设计与实现(源码+文档)_asp_BS架构_网上购物平台.zip |























 3074
3074











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










