基于asp+sqlserver的人力资源管理系统设计与实现(毕业论文+程序源码)
大家好,今天给大家介绍基于asp+sqlserver的人力资源管理系统设计与实现,文章末尾附有本毕业设计的论文和源码下载地址哦。需要下载开题报告PPT模板及论文答辩PPT模板等的小伙伴,可以进入我的博客主页查看左侧最下面栏目中的自助下载方法哦
文章目录:
1、项目简介
- 通过应用人力资源管理系统能够集中对企业人事工作进行管理,不单单使得人力资源管理人员摆脱繁重的日常工作,更为重要的是能够根据员工个人能力对其岗位进行调动,充分发挥员工自身的能力,为企业的带来更大的经济利益。因此,快捷、准确、方便、高效的人力资源管理系统是企、事业单位的基本需求之一。
2、资源详情
项目难度:中等难度
适用场景:相关题目的毕业设计
配套论文字数:10546个字38页
包含内容:整套源码+完整毕业论文
3、关键词:
人事管理,人力资源,人力资源管理系统4、毕设简介
提示:以下为毕业论文的简略介绍,项目源码及完整毕业论文下载地址见文末。
1 系统分析
1.1 需求分析
通过调查,要求系统需要有以下功能;
由于操作人员的计算机知识普遍较差,要求系统良好的人机操作界面。
由于该系统的使用对象多,要求有较好的权限管理。
具有发布、接收企业公函、公共消息的功能。
对人力资源基础信息进行管理。
企业员工人事管理。
企业员工工作任务管理,部门、员工的工作任务的分配、管理。
对员工考勤情况进行管理,设置员工考勤时间。
提供个人工作管理平台,方便员工日常工作管理,日常信息传递。
个人信息的维护。
对企业员工培训的一系列相关信息内容进行管理。
企业招聘、应聘信息,招聘、应聘人员信息的全面管理。
员工薪酬信息的管理,包括薪酬信息的查询、登记、删除。
员工保险知识、基本介绍、政策法规等相关内容的管理。[1]
系统用户信息管理,用户权限设置。
系统退出。
1.2 可行性分析
经济性
人力资源管理是企业管理中的一个重要组成部分,涉及到企业管理的各个方面。人力资源管理水平的提高,能够带动企业各方面水平的提升。利用计算机对企业的人力资源进行管理,使人事管理人员从日常锁碎的管理工作中解脱出来,更好的协调企业人才,大大的提高了人才的利用率,使企业人才的能力得以更充分的发挥。
技术性
通过网站管理实现了企业信息(包括公函、消息、培训信息等)的发布、查看、接收等功能;通过网站对企业进行管理,使员工的考勤管理、薪酬管理更为科学化、系统化;通过网站管理,为企业个人提供了一个更为完善的工作平台。
2 总体设计
2.1 项目规划
人力资源管理系统是一个典型的数据库开发应用程序,由人事管理、个人管理、招聘管理、培训管理、保险广场、薪酬管理、系统管理等部分组成。
人事管理模块
该模块主要功能是管理人事管理的基础信息、工作任务、工作人员考勤信息、考勤时间设置。
个人管理模块
该模块的主要功能是管理个人工作任务、查看企业公函、消息等、修改个人密码,并提供个人信息检索功能。
招聘管理模块
该块主要功能是管理企业招聘信息、企业的应聘信息、企业人才库。
培训管理模块
该模块主要功能的培训计划、培训实施、培训材料等信息进行管理。
保险广场模块
该模块主要功能是管理保险基本常识信息、保险产品介绍信息、保险政策法规信息。
薪酬管理模块
该模块主要功能是管理员工薪酬信息。
系统设置模块
该模块主要功能是管理操作员信息、设置操作员操作权限
2.2 系统功能结构图
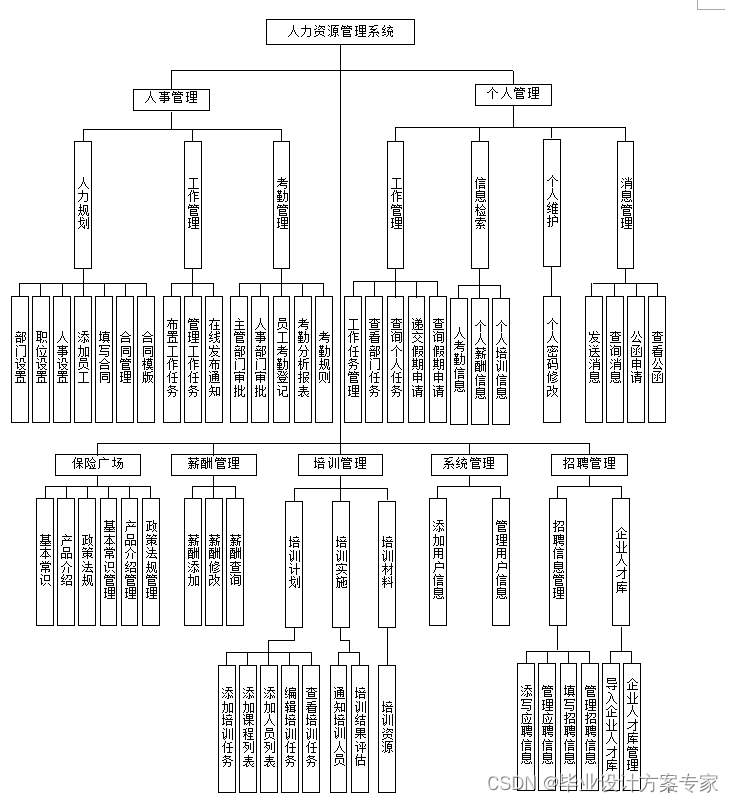
人力资源管理系统功能结构[4]如图2.1所示。

图2.1 人力资源管理系统功能结构图
3 系统设计
3.1 设计目标
本系统是针对中小型企业人力资源管理情进行设计的,主要实现如下目标:
对企业人力资源管理的基本信息进行管理。
管理企业的员工信息(即人事管理功能)。
实现企业工作任务的在线分配功能。
通过网站对员工考勤进行管理、并设置考勤时间。
实现为个人提供网工作平台的功能。
实现个人信息全面检索的功能。
实现个人在线递交假期申请的功能。
实现企业的招聘信息、应聘信息的管理功能。
企业人才库管理功能。
实现企业员工培训的一系列相关信息的管理等。
员式薪酬信息管理。
企业员工相关保险知识、政策法规等信息的管理。
实现员工间的信息的传递、企业信息(包括会议通知、培训通知、工作任务分配等)的发布、接收、查询等到功能。
系统用户信息的管理。
系统最大限度地实现了易安装性、易维护性和易操作性。
系统运行稳定、安全可靠。[5]
3.2 开发及运行环境
硬件平台:
CPU:P41。8GHz。
内存:256MB以上。
软件平台:
操作系统:Windows
数据库:SQL Server 2000。
浏览器:IE
Web服务器:IIS
分辨率:最佳效果1024×768像素。
3.3 逻辑结构设计
本系统数据库采用SQLServer 数据库,系统数据库名称为db_people。数据库db_ people中包含20张表。关于数据库中的数据表请见部分如下。
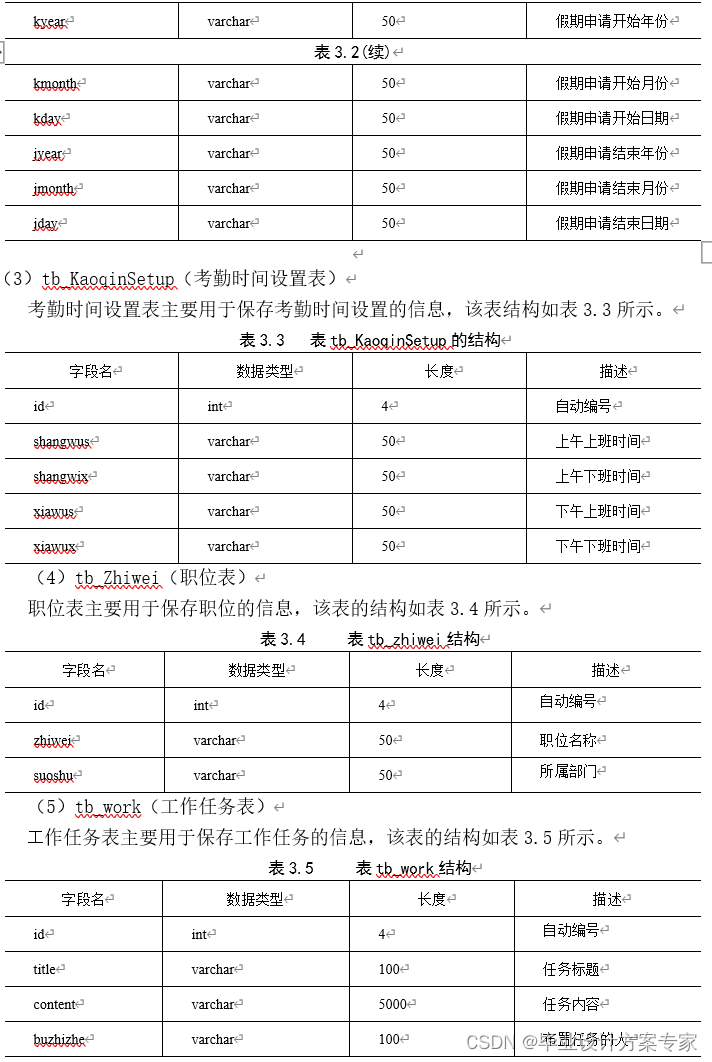
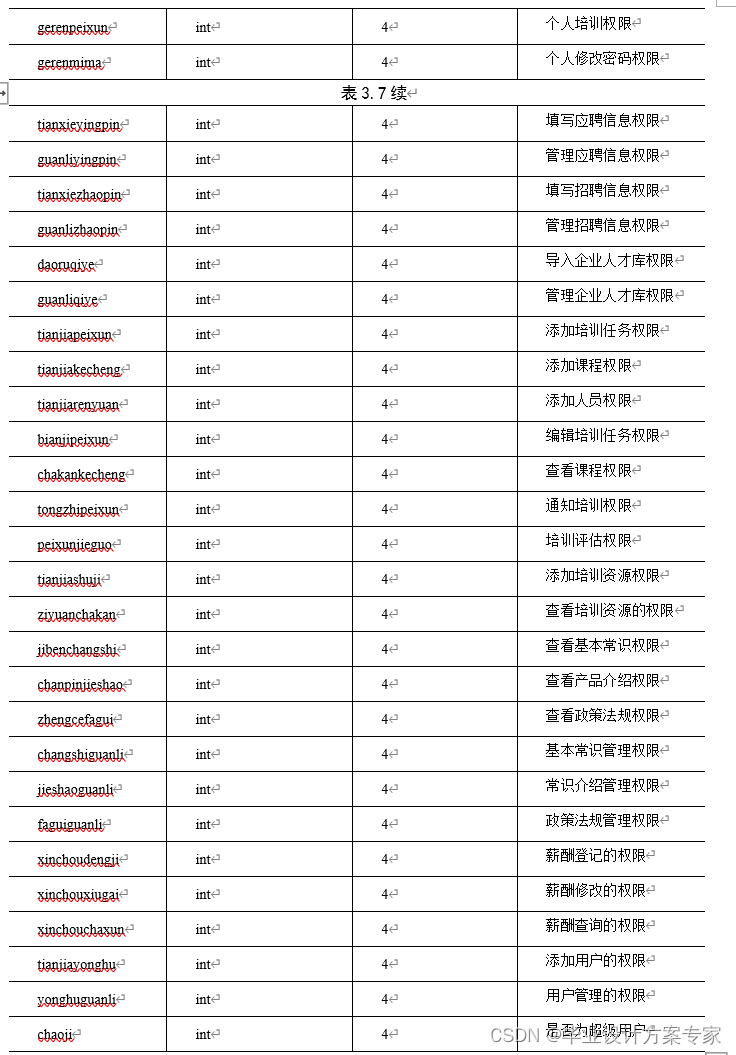
3.4 数据表[2]
(1)tb_Dept(部门表)
部门表主要用于保存部门信息,该表结构如表3.1所示。







4 网站总体架构
4.1模块功能介绍
网站首页主要包括以下功能模块:
人事管理:主要包括人力规划、工作管理和考勤管理3个部分。
个人管理:主要包括工作管理、消息管理、信息检索和个人维护4个部分。
招聘管理:主要包括招聘信息管理和企业人才库两个部分。
培训管理:主要包括培训计划、培训实施和培训材料3个部分。
保险管理:主要包括基本常识、产品介绍、政策法规、基本常识管理、产品介绍管理和政策法规管理6个部分。
薪酬管理:主要包括薪酬登记、薪酬修改个薪酬查询3个部分。
系统管理:主要包括添加用户和用户信息管理。[1][10]
4.2首页运行结果
网站首页的运行结果如图4.1所示。

图4.1 网站首页运行结果
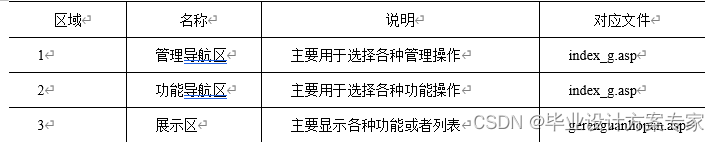
网站页面的各部分说明以列表形式给出,如表4.1所示。
表4.1 网站首页解析

4.3网站首页设计
网站首页主要由三大部分组成,一部分是管理导航区,二部分是功能导航区,三部分是展示区。其中展示区中除了显示主要显示各种功能或者列表,还显示当前的操作户和当前的日期,并且被装在一个包含文件里。[4]
5 用户登录模块
网站登录主要是用户通过登录进入管理页面进行合法的操作。网站登录模块主要用于验证用户是否是合法用户。网站登录页面由两部分组成,即用于收集登录信息的前台表单部分和用于验证的后台处理部分。[10]网站登录页面的设计效果如图4.2所示。

图4.2 网站登录页面
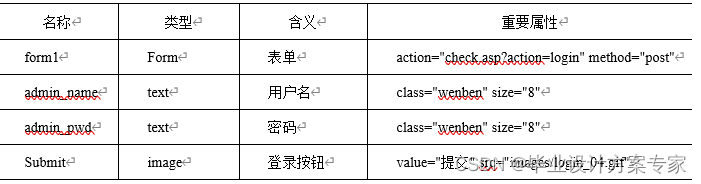
的设计效果网站登录页面中涉及的HTML表单如表4.2所示。
表4.2 网站登录页面中涉及的HTML表单元素

当单击【登录系统】按钮时,后台对用户的身份进行验证,主要是检索用户名和密码在数据库中是否存在。如果存在那么登录成功,进入操作页面,否则登录失败。
6 人事管理模块设计
人事管理模块主要包括人力规划、工作管理和考勤管理三大部分组成。[5]
6.1 人力规划
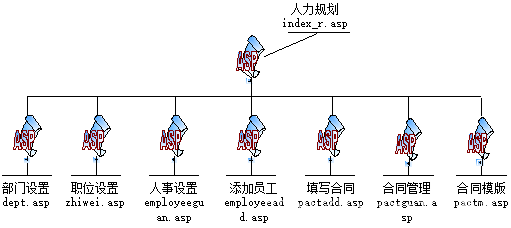
人力规划主要包括部门设置、职位设置、人事设置、添加员工、填写合同、合同管理和合同模版7部分组成。文本架构图如下:

图6.1 文本架构图
6.1.1部门设置
部门设置主要用于用户管理部门的名称,包括显示、添加、修改和删除部门信息4个部分。
部门显示
当用户在单击“部门设置”超链接时,页面在展示区会显示出部门名称,并且按级别进行排序[2][10]。
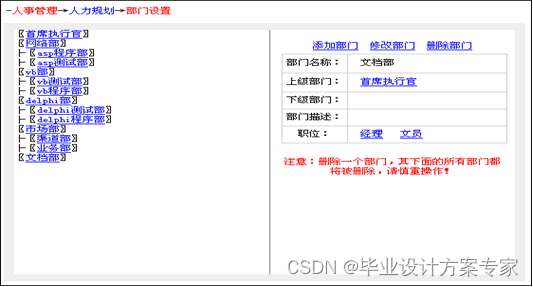
当用户在页面展示区内在单击部门名称的超链接时,会在右侧显示出其部门的详细信息。主要是根据传递的参数查找相应的记录并显示来实现的。部门显示页面的运行结果如图6.2所示。

图6.2部门显示页面的运行结果
部门添加
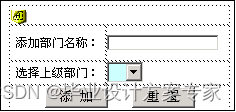
部门添加主要用于添加部门的名称。在添加部门名称时要先选择其上级部门,然后进行添加。其部门添加的设计效果如图6.3所示。

图6.3 部门添加页面设计效果
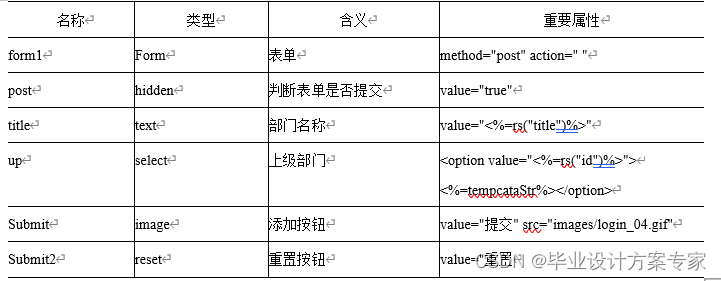
部门添加页面中涉及的HTML表单如表6.1所示。
表6.1 部门添加页面中涉及的HTML表单元素

部门修改
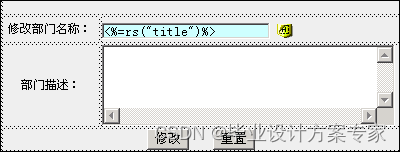
在部门详细信息显示页面(如图6.4所示),单击“修改部门”超链接,可以对部门的名称进行修改。其修改部门信息页面设计效果如图6.4所示。

图6.4修改部门信息页面设计效果
当用户单击【修改】按钮,会把用户修改的数据提交给本页进行数据处理。
部门删除
在部门详细信息显示页面(如图6所示),单击“删除部门”超链接,可以对部门的名称以及其部门下级的有部门及其相关信息删除。
6.1.2职位设置
职位设置主要是设置部门所包含的职位。包括职位信息的显示、添加、修改和删除。由于没有特殊的技术,下面只给大家介绍职位的显示,其他部分不做详细介绍。
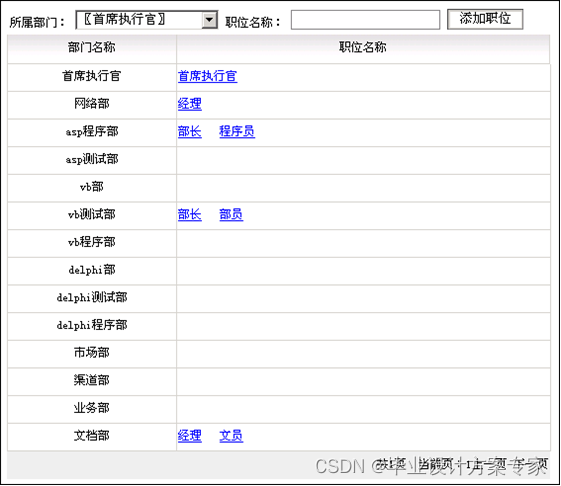
职位信息显示主要是显示部门所包含的职位的名称。职位显示页面的运行结果如图6.5所示。

图6.5职位显示页面的运行结果
6.1.3人事设置
人事设置主要是对人员职位的设置。主要包括员工职位的添加、员工职位信息显示、员工职位信息删除。,由于信息显示在前面章节中已经介绍过,在这里不再详细介绍,只介绍添加职位。
添加职位中的员工信息是从表中读取出来的。员式职位信息添加的设计效果如图6.6所示。

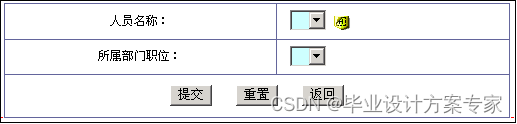
图6.6 添加员工职位页面的设计效果
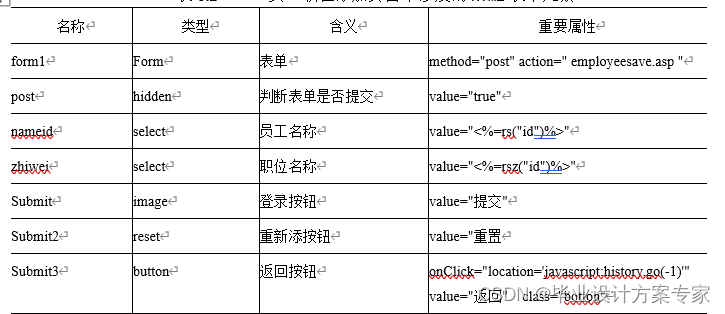
员工职位添加页面中涉及的HTML表单元素如表6.2所示。[6]
表6.2 员工职位添加页面中涉及的HTML表单元素

在单击【提交】按钮之后,用户添加的数据将被提交给数据处理页,本页将根据用户添加的数据进行相应的处理。
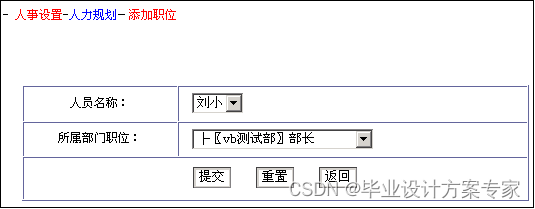
员工职位添加页面的运行结果如图6.7所示。

图6.7员工职位添加页面的运行结果
6.1.4添加员工
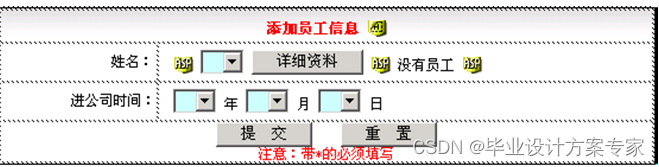
添加员工主要用于用户添加员工的详细信息。在功能导航区中单击“添加员工”按钮,在展示区中会显示员工信息添加页面。员工信息添加页面的设计效果如图6.8所示。

图6.8 员工信息添加页面的运行结果
在添加页面中单击【提交】按钮,用户添加的数据将被提交给本页,而数据处理页则将企业人才库表里的数据导入员工信息表里,
当单击【详细资料】按钮后,系统会弹出一个新窗口显示此人的详细信息,调用js自定义函数。
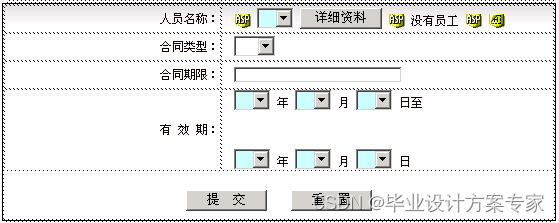
6.1.5填写合同
填写合同主要用于填写企业与员工之间劳动合同的类型、期限截止的信息。填写合同页面的设计效果如图6.9所示。

图6.9填写合同页面的设计效果
在添加页面中单击【提交】按钮,用户添加的数据将被提交给本页,本页将用户添加的数据进行相应的处理。
6.1.6合同管理
合同管理主要是对已填写的合同进行信息显示和修改。在数据库里通过一个字段来实现员工是否填写了合同,其默认值为0,表示为未填写合同,1表示为填写合同。[7]
6.1.7合同模版
合同模板是签写合同内容的模板。合同模板内容的显示和修改主要是根据传递的参数进行查找相应的记录。
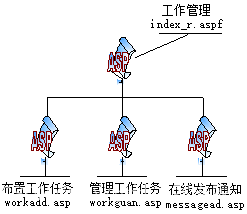
6.2 工作管理
工作管理主要包括布置工作任务、管理工作任务和在线发布通知3个部分。[3]

图6.10 文本架构图
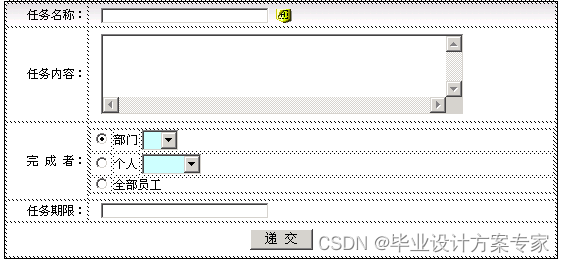
6.2.1布置工作任务
布置工作任务主要是把工作合理地分配到公司的某个部门或者某个员工。布置工作任务页面的设计效果如图6.11所示。

图6.11布置工作任务页面的设计效果
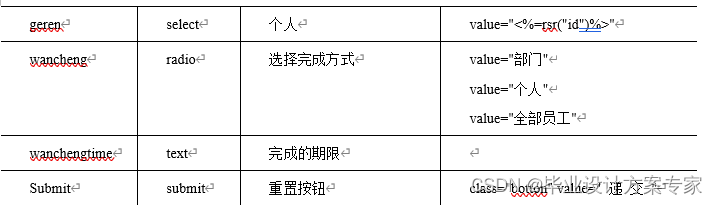
布置工作任务页面中涉及的HTML表单元素如表6.3所示。[9]


在布置工作任务页面中,用户填写完工作任务后,单击【递交】按钮,用户添加的数据将被提交给本页,本页将根据用户提交的表单信息对数据进行相应的处理。
6.2.2工作任务管理
工作任务管理主要是对布置的工作任务进入管理。在工作任务管理页面中,当单击任务名称时,可以显示任务的详细信息。
在需要显示工作任务完成者的时候,只要根据传递的参数查找相应的记录便可对其内容进入显示。
6.2.3在线发布通知
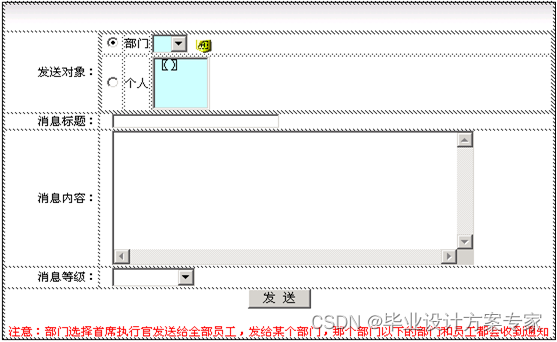
在线发布通知主要是向其他部门或者个人发布通知。[9]在线发布通知页面的设计效果如图6.12所示。

图6.12在线发布通知页面的设计效果
在线发布通知时,如果选择的接收对象为部门,那么所选部门的以及下级部门的员工全部都会收到通知。
在线发布通知页面中,单击【发送】按钮,用户添加的数据将被提交给本页,本页将根据用户提交的表单信息对数据进行相应的处理。
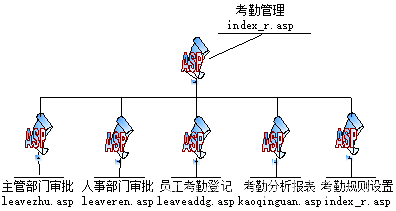
6.3考勤管理
考勤管理主要包括主管部门审批,员工考勤登记,考勤分析报表和考勤规则设置5个部分。其文本架构如下:

图6.13 文本架构图
6.3.1主管部门审批
主管部门审批主要是审批所在部门的员工递交的假期申请,在数据库理,通过一个字段来表示员工的假期申请是否被主管部门审批通过,其默认值为"否",表示为没有通过,表示为"是"表示已通过审核。
在主管部门审批页面中,在单击"通过"超级链接时,会弹出通过审批的提示信息。
6.3.2人事部门审批
人事部门审批是通过主管部门审批之后,再次由人事部门对申请信息进行审批,如果人事部门也审批通过,那么假期申请才可成功,在数据库里通过一个字段来表示员工的假期申请是否被人事部门审批通过,通过为"是"没有则为"否"。
6.3.3员工假期登记
员工假期登记主要的功能是当员工没有来亲自请假时,由特定工作人员代写一份假期申请。
6.3.4考勤分析报表
考勤分析报表是根据员工职位查询员工考勤信息.在功能导航区中,单击"考勤分析报表"超级链接,在展示区中会显示出公司的全部职位,再单击各超级链接,会得到显示职位的所有员工信息的页面.然后在员工信息页面中,单击员工的姓名,可以查看此员工的考勤信息.员工考勤页面运行结果如图所示。
6.3.5考勤规则设置
考勤规则设置主要是设置企业的上班下班时间。
6.4个人管理
个人管理主要包括工作管理,消息管理,信息检索和个人维护[3]4个部分。文本架构如下所示:

图6.14 文本架构图
6.4.1工作管理
工作管理主要包括工作任务管理,查看部门任务,查询个人任务,递交假期申请,查询假期申请。
工作任务管理主要显示工作任务和布置工作任务两部分。
查看部门任务主要是查看用户所在部门的工作任务,然后用户再向下分配工作任务。
查询个人任务是用来查看用户分配到个人任务的工作任务。
查询假期申请主要 查看申请的假期是否被批准。
6.4.2消息管理
消息管理主要包括发送消息,查询消息,公函申请和查看公函4个部分。
查看消息主要用于查看收到和已发送的信息.查看公函主要是查看收到的公函。
6.4.3信息检索
信息检索主要包括个人考勤信息 ,个人薪酬信息和个人培训信息。
个人薪酬信息主要用于查询个人的薪酬信息,个人培训信息主要是查看参加培训后,个人得到的评估结果。
6.4.4个人维护
个人维护主要是对个人密码进行修改.在个人维护页面中,修改完个人的登录密码后单击提交即可。
6.5招聘管理
6.5.1招聘信息管理
招聘信息管理主要包括添加应聘信息,管理应聘信息,添加招聘信息和管理招聘信息。[6]
管理应聘信息主要是对应聘信息进行管理.当用户在查询部分输入条件,并单击"搜索"按键后,用户添加的查询条件将被提交给本页,本页将根据用户提交的表单信息对数据库进行检索,并将结果集通过操作输出到浏览器中。
管理招聘信息主要是控制和管理招聘信息.招聘信息是可以控制的,当单击状态中的"关闭"超级链接时,招聘信息将会被打放.否则其他用户看不到招聘信息。
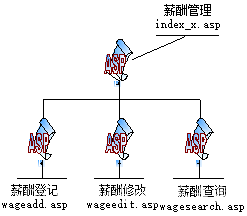
6.6薪酬管理
薪酬管理主要包括添加.薪酬修改薪酬查询3个部分。[8]文本架构如下:

图6.15 文本架构图
薪酬查询主要是查询个人的薪酬待遇信息。
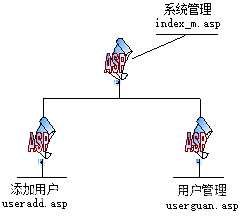
6.7系统管理
系统管理主要包括添加用户信息和管理用户信息两个部分。[9]其文本架构如下:

图6.16文本架构图
添加用户在添加用户页面,填写完用户信息后,单击"添加"按钮"即可,用户添加的数据将被提交给本页进行数据处理。其页面如图6.17所示

图6.17 添加用户
用户管理包括用户信息的显示,修改,删除和对用户权限的设置。
结论
信息时代的到来让人们尝到了"信息爆炸"的滋味,信息的大量涌入让企业在信息处理方面应接不暇,传统的人力资源管理,对人力资源的信息处理方法,早已不能满足企业对人力资源信息快速准确处理的要求.通过应用人力资源管理系统能够集中对企业人事工作进行管理。尽管本系统存在着很多不足,但其功能全面、易于日后程序更新、数据库管理容易、界面友好、操作方便、效率高、安全性好等优点是本管理系统所必需的。相信本人力资源管理系统是一套单位或公司必不可少的人力资源管理软件
参考文献
[1] 王群,李馥娟.ASP数据库系统开发完全手册[M].北京:人民邮电出版社,2006.3.39~44
[2] 宋昆,李严等 .SQL Server数据库开发实例解析[M].北京:科学出版社,2006.1~224
[3] 李严,于亚芳,王国辉 .ASP数据库开发实例解析[M].北京:电子工业出版社 ,2004.12.78~93
[4] 王国辉、牛强、李南南 ASP工程应用与项目实践[M].北京:电子工业出版社,2005.4.162~171
[5]王国辉,牛强,李南南,等.ASP 信息系统开发实例精选[M].北京:电子工业出版社, 2005.7.312~346
[6]宋坤,赵智勇,刘强,等.Delphi 信息系统开发实例精选[M].北京:电子工业出版社,2005.7.257~264
[7] 周桓,张雨,王国辉.ASP数据库开发关键技术与实例应用[M].北京:人民邮电出版社,2004.5.89~101
[8] 刘志铭,张振坤,冯文萃.PoweBuilder数据库开发关键技术与实例应用[M].北京:人民邮电出版社,2004.5.45~47
[9] 张巍,李小黎.ASP+SQL网络应用系统开发与实例[M].北京:人发邮电出版社,2004.3.134~140
[10] 孙明丽,邹天思.ASP数据库系统开发案例精选[M].北京:人民邮电出版社,2006.5.277~316
致 谢
省略
5、资源下载
本项目源码及完整论文如下,有需要的朋友可以点击进行下载。如果链接失效可点击下方卡片扫码自助下载。
| 序号 | 毕业设计全套资源(点击下载) |
|---|---|
| 本项目源码 | 基于asp+sqlserver的人力资源管理系统设计与实现(源码+文档)_asp_BS架构_人力资源管理系统.zip |























 582
582











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










