这是我参与更文挑战的第9天,活动详情查看: 更文挑战 
前言
之前两篇我们聊了滚动列表 ListView 和 GridView ,这篇我们来聊聊 Wrap ,看字面意思就是「包裹」,与列表型 Widget 区别在于他是可以根据子项 Widget 的大小来实现自动排列的,而且自身不支持滚动。
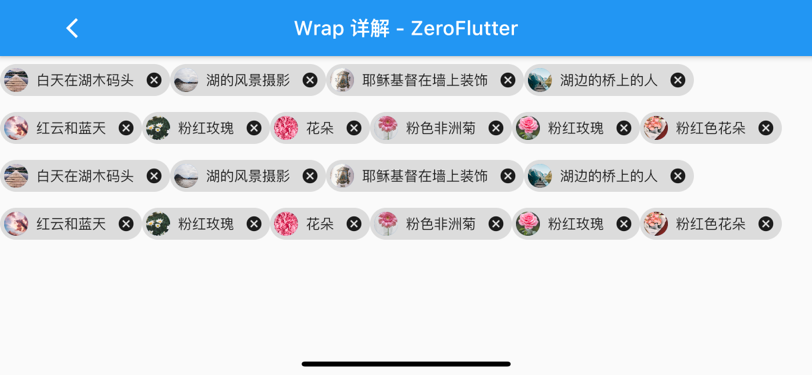
看看效果

使用方式
因为 Wrap 使用是比较简单的,难点在于各个参数的调配上,所以我们先看看基本的构建方法,然后聊聊各个属性的使用效果
// 简单的构建
Wrap(
children: List.generate(20, (index) => getItem(index)),
)
getItem 实现
/// 获取子项目
Widget getItem(int index) {
var item = listData[index % listTotal];
return Chip(
// 圆形头像
avatar: CircleAvatar(
backgrou








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1768
1768











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








