前言:为了强化基本功,不使用任何框架和样式预处理器制作一个包含csdn官网全部动画的小项目,但是为了避免过于死板,自己制作了一个 logo 和一个很有个性的登录页面(包含有趣的小熊图案和动画)。
技术栈:HTML+CSS+JavaScript
特点、注意点:轮播图、导航条下拉显示更多 list、头像图案大小变化显示登录与注册、搜索框样式的变化、广告关闭显示其他内容、注册页面的两个盒子动画处理。
适用对象:适合初学完 Javascript 制作简单动效,掌握基本布局和样式处理,难度不大但是代码量较大,适合练手巩固基础。
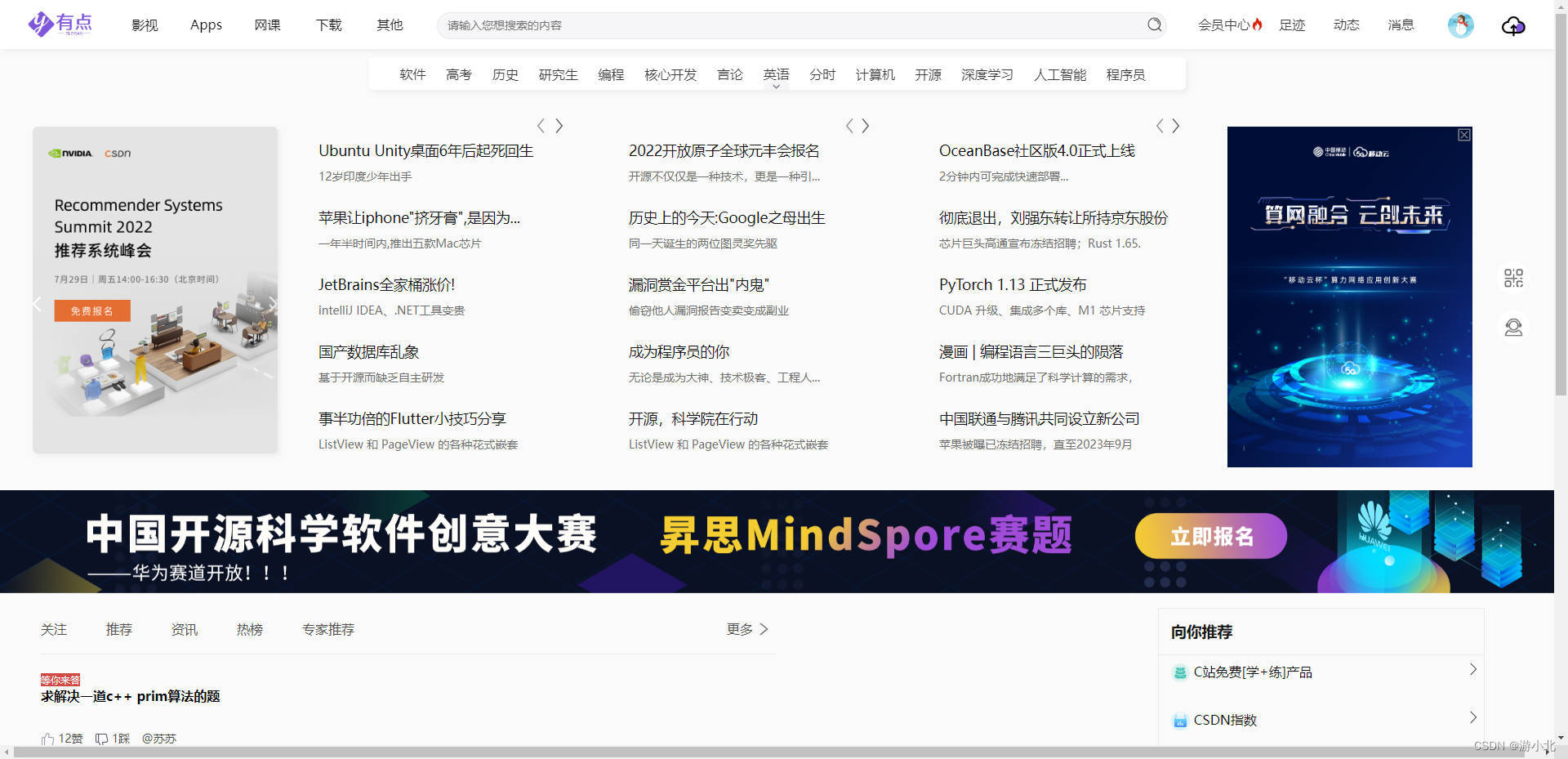
1. 仿制CSDN首页
1. 预览,基本复刻了 csdn首页的所有动效
视频预览地址:首页预览-哔哩哔哩


2. 基本代码:

此处只展示一个头部的代码:
<!-- 头部 -->
<header>
<!-- logo盒子 -->
<div class="header-logo-container">
<a href="index.html" id="logo-a">
<img src="images/logo.png" title="有点资源网首页" class="logo">
</a>
</div>
<!-- 内容导航 -->
<ul class="header-nav-main">
<a href="video.html" title="最新高清影视、电影" target="_blank" class="header-nav-main--list">影视</a>
<a href="Apps.html" title="xxxxxxx" target="_blank" class="header-nav-main--list">Apps</a>
<a href="internet.html" title="xxxxx" target="_blank" class="header-nav-main--list">网课</a>
<a href="download.html" title="快速磁链下载与神器" target="_blank" class="header-nav-main--list">下载</a>
<a href="" target="_self" class="header-nav-main--list">其他</a>
<div class="other">
<a href="" class="other-list">设计网课</a>
<a href="" class="other-list">图片素材</a>
<a href="" class="other-list">电子书网</a>
<a href="" class="other-list">英语学习</a>
</div>
<img src="images/close.png" class="close1">
</ul>
<!-- 搜索框 -->
<div class="header-search">
<input type="text" class="header-search-input" placeholder="请输入您想搜索的内容">
<!-- js注册事件 -->
<a href="#">
<img src="images/fangdajing.png" title="点击搜索精彩内容">
</a>
</div>
<!-- 用户快捷功能 -->
<div class="header-nav-user">
<a href="#" title="与其他会员在论坛里交流吧" class="header-nav-user-list">会员中心</a>
<a href="#" title="你到过的地方我都记得哦" class="header-nav-user-list">足迹</a>
<a href="#" title="最近发生了什么呢" class="header-nav-user-list">动态</a>
<a href="#" class="header-nav-user-list">消息</a>
</div>
<!-- 用户头像 -->
<div class="header-user">
<a href="login.html" class="header-user-a"><img class="header-user-image" src="images/user.jpg"></a>
<div class="user-box">
<a href=""><span class="user-name">用户名</span></a>
<a href="">
<li class="user-list">个人中心</li>
</a>
<a href="">
<li class="user-list">内容管理</li>
</a>
<a href="">
<li class="user-list">我的收藏</li>
</a>
<a href="">
<li class="user-list">我的订单</li>
</a>
<a href="">
<li class="user-list">我的认证</li>
</a>
<a href="">
<li class="user-list" id="last-child">退出登录</li>
</a>
</div>
</div>
<!-- 上传功能块 -->
<div class="header-upload">
<a href="" title="点击上传内容">
<img src="images/shangchuan.png" class="header-upload-icon">
</a>
</div>
</header>全部代码四百行就不展示了,需要的可私信我
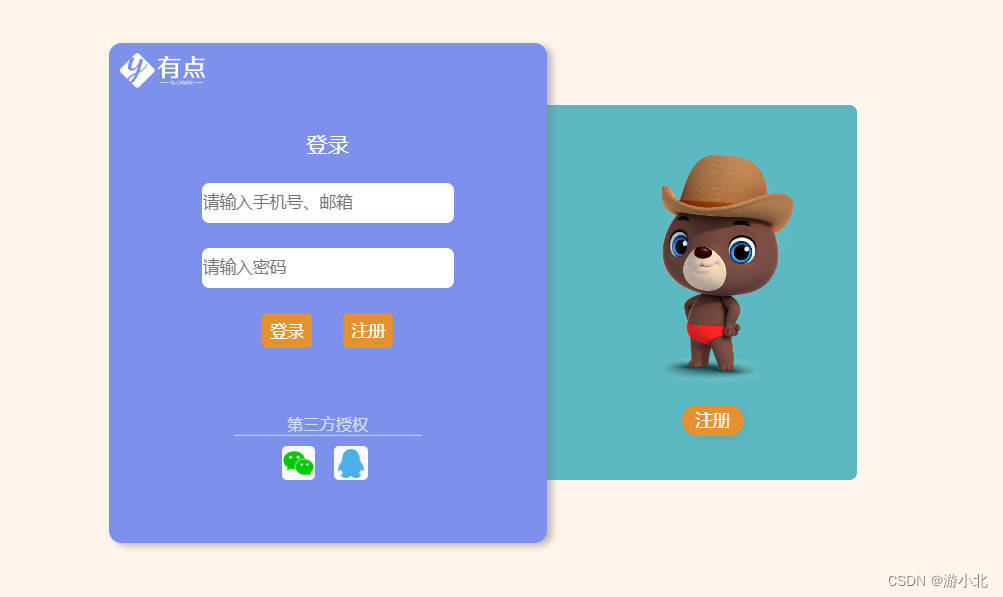
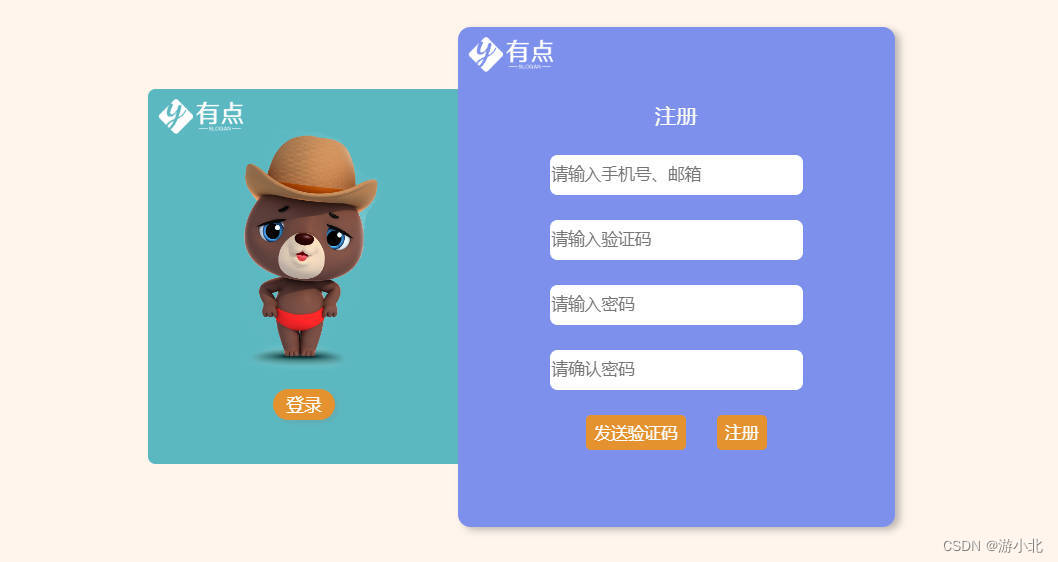
2.个性化登录注册页:
推荐视频预览:注册页动态效果-哔哩哔哩
1. 基本动画1:将鼠标移入右边小熊就会弹出注册盒子,同时登录盒子向左位移渐变消失,此事件点击左侧注册按钮也可以实现
2. 基本动画2:之后点击右边注册按钮登录页就会显示出来(默认是注册成功,跳转至登录页自行登录,此处不考虑验证的问题,只考虑动画的实现),然后注册盒子向右消失登录盒子随之进入。


2. 代码实现:
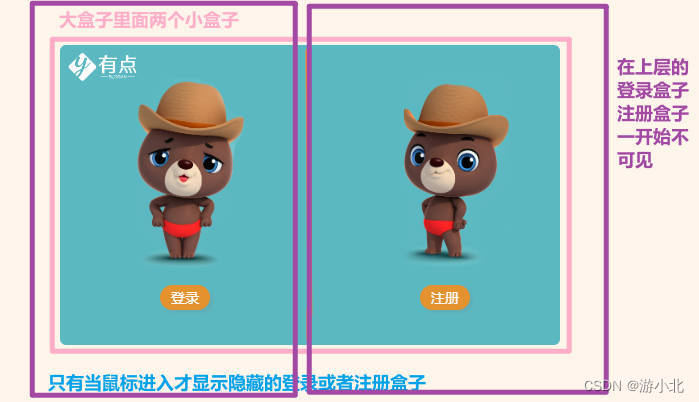
1. 整体布局如下:
1. 我们把后面的包含两只熊的大盒子固定在屏幕中心 ,使用 fixed 定位
2. 再将两个覆盖在上面的盒子使用 absolute 定位分别放置在大盒子两侧,设置好样式后使用透明度 opacity: 0 隐藏 。
3. 鼠标移入再控制定位的 right 和 left 改变,此处使用 js 鼠标移入移出事件 onmouseover、onmouseleave

2. 代码如下(HTML):

<body>
<!-- 固定盒子 -->
<main class="fixed-box">
<img src="images/logo-bai.png" class="logo" />
<div class="login-btn">
<div class="login-text">登录</div>
</div>
<div class="register-btn">
<div class="register-text">注册</div>
</div>
</main>
<!-- 登录页 -->
<div class="login-box">
<!-- logo -->
<img src="images/logo-bai.png" class="logo" />
<span>登录</span>
<!-- 输入框 -->
<input type="text" placeholder="请输入手机号、邮箱" />
<input type="password" placeholder="请输入密码" />
<!-- 登录注册按钮 -->
<a href="index.html"><button>登录</button></a>
<button class="register-text-btn1">注册</button>
<!-- 微信qq图片 -->
<span class="line">第三方授权</span>
<a href="">
<img src="images/weixin.png" class="wx" />
<img src="images/qq.png" class="qq" />
</a>
</div>
<!-- 注册页 -->
<div class="register-box">
<!-- logo -->
<img src="images/logo-bai.png" class="logo" />
<span>注册</span>
<!-- 输入框 -->
<input type="text" placeholder="请输入手机号、邮箱" />
<input type="text" placeholder="请输入验证码" />
<input type="password" placeholder="请输入密码" />
<input type="password" placeholder="请确认密码" />
<!-- 发送验证码、注册按钮 -->
<button class="fasong">发送验证码</button>
<button class="register-text-btn2">注册</button>
</div>
</body>






















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










