知识点:http 模块,请求头,响应头,响应体,fs 文件系统模块。
思路:根据请求的路径响应不同的数据
知识铺垫:
1. 请求
当浏览器接收到了一个 html 文件,里面有很多的css 文件和 link 标签,a 链接,当解析到此内容的时候,浏览器又会去请求一次数据,这里会涉及到路径拼接的的问题:
当执行以下代码
<a href="/login">去登陆</a>浏览器会去请求 (协议+域名+端口+此路径)这个路径
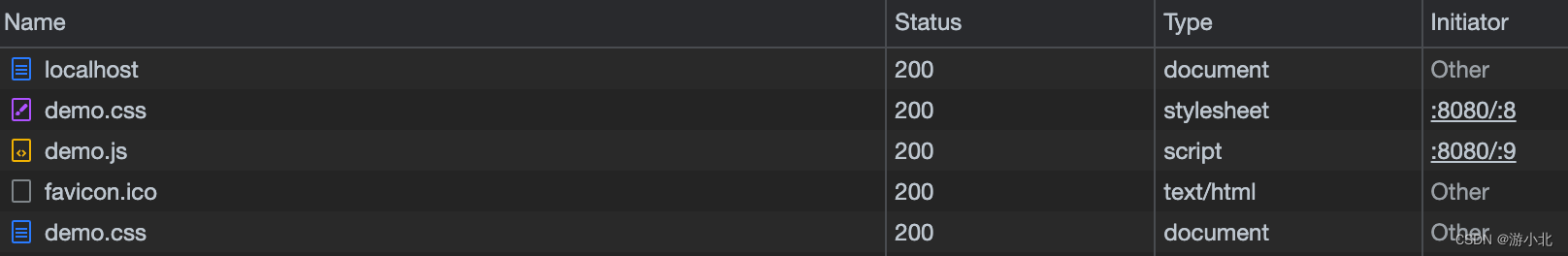
如图:

所以我们不能每次客户端请求都回应相同的内容,根据请求的 url 读取文件并响应,当请求的资源不存在时要返回一个 404 页面
代码如下:

// server.js
const http = require("http");
const fs = require("fs");
const app = http.createServer();
const path = __dirname; // 资源的根路径,方便资源的更新移动
/**
* 每次请求都回执行回调,根据请求的路径响应对应的资源,如果没有就响应 404 NOTFOUND 页面
*/
app.on("request", (request, response) => {
if (request.url === "/") {
fs.readFile(path + "/demo.html", (err, data) => {
if (err) {
console.log(err.message);
return;
}
// 不报错就返回html 文件
response.end(data);
});
} else if (request.url === "/demo.css") {
fs.readFile(path + "/demo.css", (err, data) => {
response.end(data); // 返回 css 文件
});
} else if (request.url === "/demo.js") {
fs.readFile(path + "/demo.js", (err, data) => {
if (err) {
console.log(err.message);
return;
}
response.end(data); // 返回 js 文件
});
} else {
response.setHeader("Content-type", "text/html;charset=utf-8"); // 解决乱码
response.end("404 NOTFOUND 页面"); // 返回404
}
});
app.listen("8080", () => {
console.log("服务开启");
});
2. 资源类型 (mime)
http 服务可设置响应头 Content-type,方法:response.setHeader()
| html | 'text/html' |
| css | 'text/css' |
| js | 'text/javascript' |
| jpg(图片) | 'image/jpeg' |
| mp4 | 'video/mp4' |
| mp3 | 'audio/mpeg' |
| json | 'application/json' |
| 未知类型(触发下载) | 'application/octet-stream' |
如何匹配:获取扩展名,通过拓展名匹配,没有匹配到使用 'application/octet-stream'
代码实例:
// 解决乱码
response.setHeader("Content-type", "text/html;charset=utf-8");
// 除了html 文件之外,乱码并不会影响用户体验
// 在html 中可以使用 <meta charset="UTF-8" /> 来设置编码// 导入path 模块
const path = require('path')
// 类型对象
const mimes = {
...
}
let ext = path.extname(filePath + request.url).slice('1')
// 通过后缀 获取类型
let type = mimes[ext]
// 匹配到
if(type) {
res.setHeader('Content-type',type)
} else {
// 没匹配到
res.setHeader('Content-type', 'application/octet-stream')
}





















 943
943











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










