一.字体族
字体相关的样式
color 用来设置字体颜色
font-size 字体的大小
和font-size相关的单位
em 相当于当前元素的一个font-size
rem 相对于根元素的一个font-size
font-family 字体族(字体的格式)
可选值:
serif衬线字体
sans-serif 非衬线字体
monospace 等宽字体
指定字体的类别,浏览器会自动使用该类别下的字体
font-family 可以同时指定多个字体,多个字体间使用,隔开字体生效时优先使用第一个,第一个无法使用则使用第二个 以此类推
图标字体(iconfont)
在网页中经常需要使用一些图标,可以通过图片来引入图标但是图片大小本身比较大,并且非常的不灵活
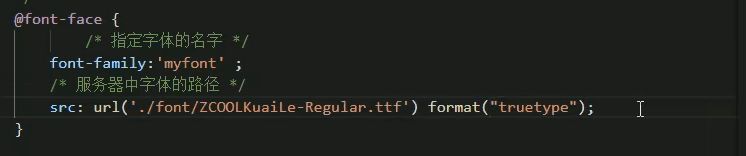
所以在使用图标时,我们还可以将图标直接设置为字体然后通过font-face的形式来对字体进行引入
这样我们就可以通过使用字体的形式来使用图标
fontawesome 使用步骤
1.下载 https://fontawesome.com/
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体
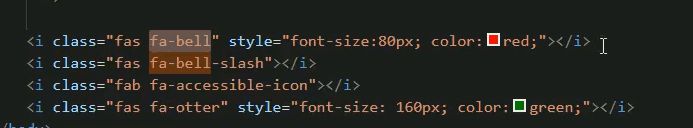
直接通过类名来使用图标字体
class="fas fa-bell"
class="fab fa-accessible-icon"

图标字体的其他使用方式

行高(line height)
1.行高指的是文字占有的实际高度
2. 可以通过line-height来设置行高
行高可以直接指定一个大小(px·em)
也可以直接为行高设置一个整数 如果是一个整数的话,行高将会是字体的指定的倍数
3.行高经常还用来设置文字的行间距
行间距= 行高 -字体大小
字体框
字体框就是字体存在的格子,设置font-size实际上就是在设置字体框的高度
行高会在字体框的上下平均分配
字体的简写属性

文本的样式
水平对齐
text-align 文本的水平对齐
可选值 left 左侧对齐
right 右侧对齐
center 居中对齐
justify 两端对齐
垂直对齐
vertical 垂直对齐
可选值 baseline 默认值 基线对齐
top 顶部对齐
bottom 底部对齐
middle 居中对齐
text-decoration 设置文本修饰
可选值 none 什么都没有
underline 下划线
line-through 删除线
overline 上划线
white-space 设置网页如何处理空白
可选值 normal 正常
nowrap 不换行
pre 保留空白
























 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








