第五篇:模块打包器(构建工具) webpack
构建:将程序员写完的源代码 加工生成浏览器可以 高效 稳定 运行的 兼容性较好的代码
开发中 .htm .css .js imgs .json其他需要用到的文件未加工之前均属于源代码
在webpack中 会将前端所有的资源文件 (js,json,css,img,less,html,..)都可以作为模块进行处理
它可以通过各模块的依赖关系进行分析 生成相对应的资源
关于配置 webpack.config.js (需要手动自己创建一个webpack.config.js文件)
五个大核心 + 1个开发模式需要用到的临时服务器(devServer)
五大核心:
1.入口 entry: webpaclk分析的文件入口 指定webpack使用那个模块作为构建依赖的开始
2.输出 output :指定wenpack在哪里输出文件 以及输出的文件如何命名 (打包之后的文件名)
3.模式 module: 指定开发中的模式 开发模式(development) 生产模式production
4.loader:处理那些非js文件 (webpack自身只能解析Javascript和json文件)
5.插件 plugins:执行范围更广的任务,从打包到优化都可以实现 比loader更广
开发模式:
开发中一般不需要考虑到浏览器兼容问题 一般使用最新版本浏览器浏览代码 讲究快速开发实现功能的模式
生产模式:
相对应的生产模式肯定是上线需要用到的完成的代码 肯定要考虑到兼容大部分浏览器所以就需要webpack来完成这一实现
loader:
帮助webpack处理非(js,json)文件模块 webpack默认只会解析 js json文件
它本身也是一个封装的函数 接收要处理的文件路径作为参数 返回转换的结果
一般以xxx-loader命名,xxx指的是处理文件的后缀名 比如处理 css 用的就是css-loader
plugins:处理loader不能处理的功能
安装:
全局安装
npm i webpack@4 webpack-cli@3 -g
局部安装
npm i webpack@4 webpack-cli@3 -D
两个都安装完之后我们就可以使用webpack了
使用:
第一步 配置文件:

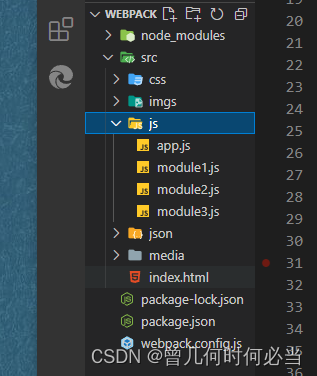
src:为文件的主目录 开发源代码(包括 html/css/js/json/imgs...)
node_modules 下载的依赖包文件
package.json :程序员使用的依赖包的信息
webpack.config.js : 使用webpack的配置文件
所谓打包 就是将源代码 加工生成 浏览器可以 高效 稳定 运行的 兼容性较好的代码
源代码中有许多许多的文件 我们怎么使用webpack能更好的加工它们 并将它们生成新的代码呢
在webpack配置文件webpack.config.js(由我们自己创建的一个文件)中 我们需要自己配置各种文件在加工的时候需要用到的依赖包 或者插件等等
配置文件:
const path = require('path');
module.exports = {
// 配置webpack入口文件的配置 此文件可以引入 js json css less
entry: './src/js/app.js',
// 工作模式为开发模式 上线模式(生产模式)为'production'
mode: 'development',
//mode:'production',
// 输出的配置
output: {
//输出文件的目录 加工之后我们希望输出文件的目录位置以及名字
path: path.resolve(__dirname, './build'),
//源文件app.js加工之后我们希望它的文件路径以及名字 基于上述主目录








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1075
1075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








