源码:https://zhuanlan.zhihu.com/p/631661325
这个系统包含两个文件,student_client(使用Vue2写的前端代码),student_server(Springboot写的后端代码)
student_client
1 安装axios
1)打开IDEA,在下方打开Terminal,写入npm install axios

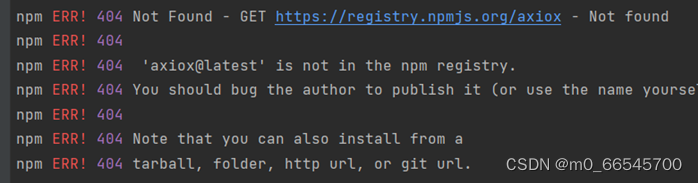
2)如果出现以下问题

3)则找到该系统下的student_client文件,在上方写入 cmd,然后回车打开窗口

4)在窗口中写入npm install axios

5)如果出现了 npm fund,则运行成功

2 安装vuex
在vue2中要使用vuex3,在vue3中要使用vuex4,如果想安装vuex3,则:
npm i vuex@3
1)在IDEA的Terminal中写入npm i vuex@3
如果出现npm fund,则成功


3 安装router
(同vuex一样)在vue2中要使用vue-router3,在vue3中要使用vue-router4,如果想安装vuex3,则:
npm i vue-router@3
1)在IDEA的Terminal中写入npm i vue-router@3
如果出现npm fund,则成功


4 安装elementUI
关于elementUI的详细描述:https://element.eleme.cn/#/zh-CN/component/installation
1)npm install element-ui -S
当然,如果出现npm fund则成功


5 运行
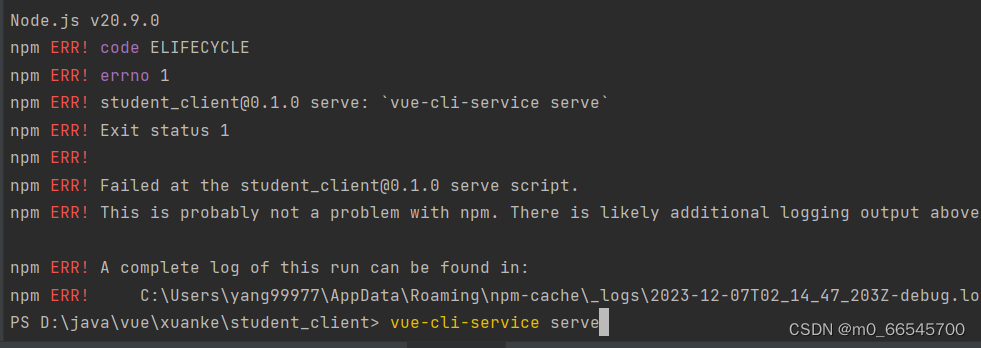
1)运行 npm run serve,但是出错
即使使用 vue-cli-service serve也还是出错
如果在新窗口中写入npm run serve仍然出问题



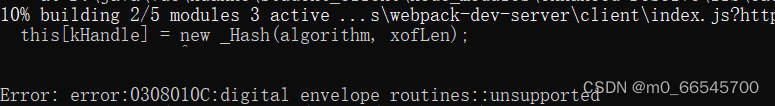
2)分析问题
Error: error:0308010C:digital envelope routines::unsupported
解决问题可以看:https://blog.csdn.net/qian____/article/details/130485011

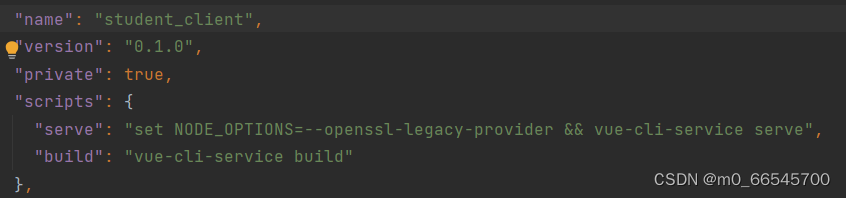
这里我在package.json中,对serve进行了修改
“serve”:“set NODE_OPTIONS=–openssl-legacy-provider && vue-cli-service serve”

3)再次运行:npm run serve,成功
student_server
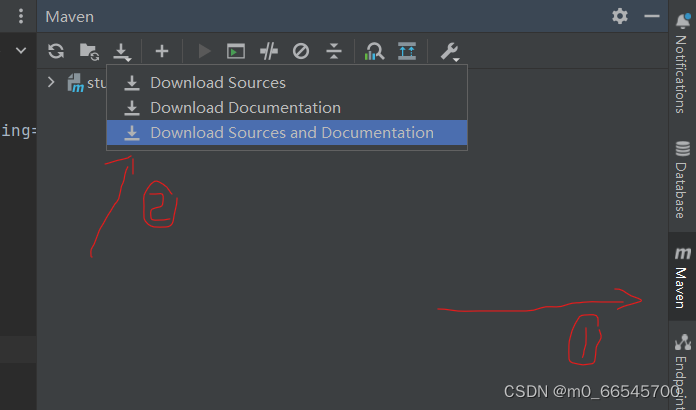
1 下载资源和文件

2 完成数据库操作
1)在sql文件夹在有 .sql文件,根据其中的代码新建数据库并且插入数据

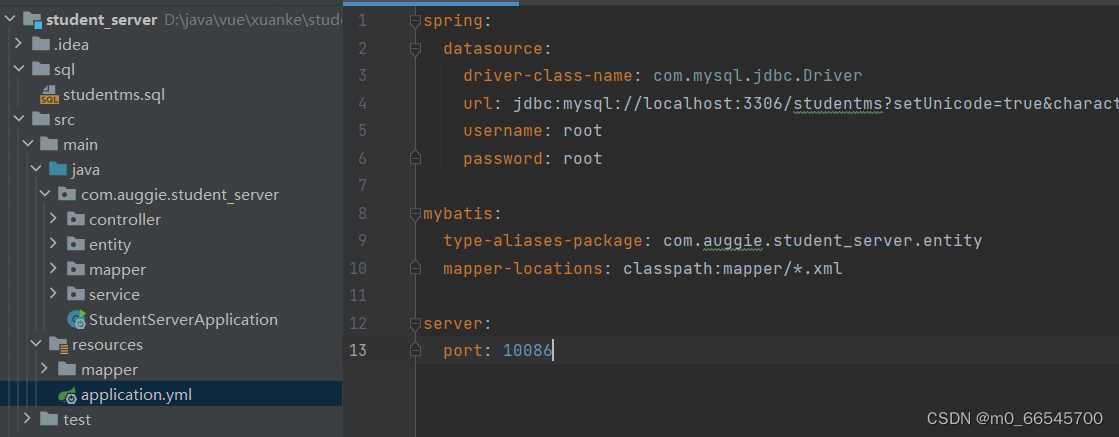
3 查看application.yaml中的内容
1)password要修改为自己的mysql密码
2)port查看是否被占用
如果端口被占用:https://blog.csdn.net/qq_47770103/article/details/115557918

4 运行
直接运行即可
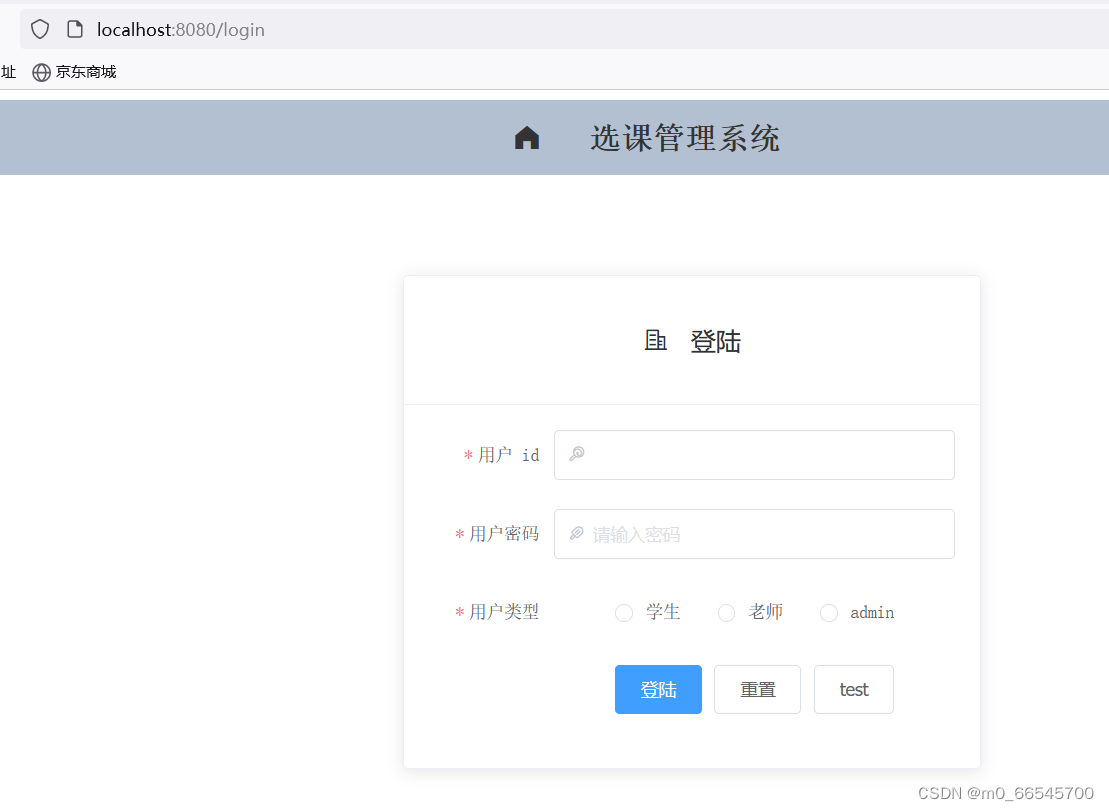
结果
浏览器中输入:localhost:8080/






















 263
263

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








