在自己做项目的过程常常会面临前后端全栈开发,这其中工作量是巨大的,我们可以尽可能的提高开发效率,减少一些琐碎的体力活,本文将学习如何在前端项目中整合
@umijs/openapi框架根据后端swagger接口文档快速生成前端请求代码。
一.前言
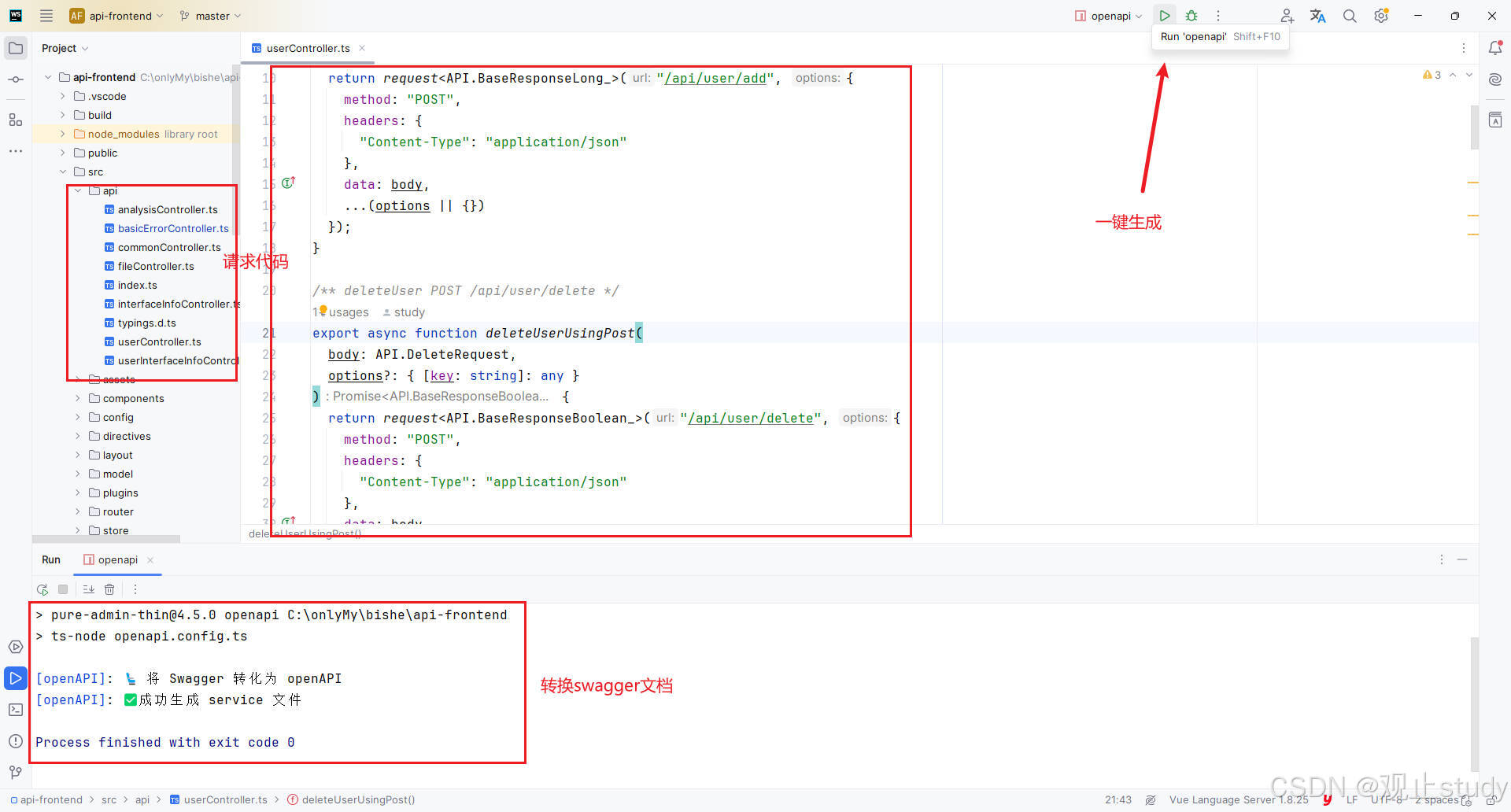
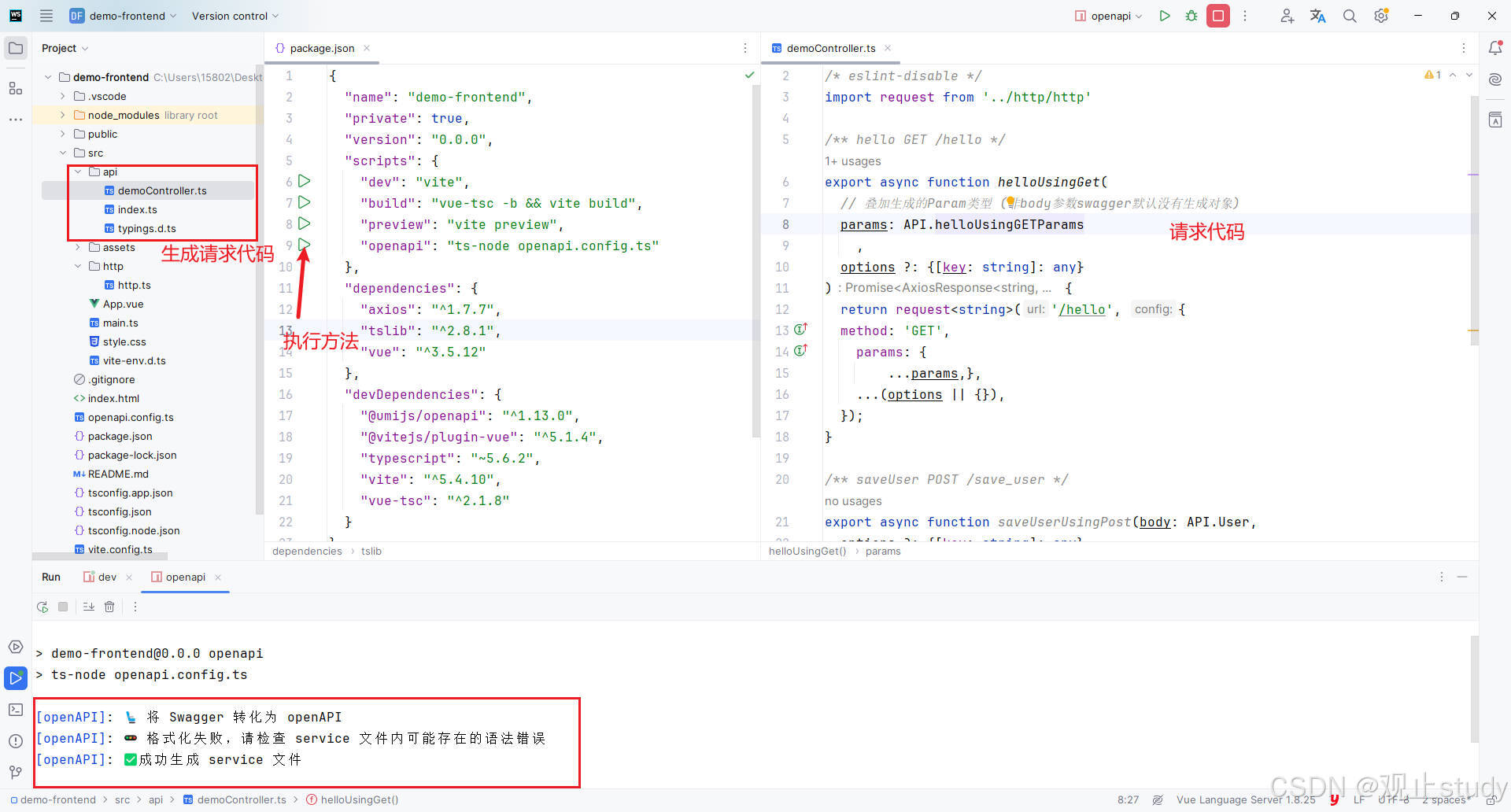
最终效果: 后端在编写或修改接口后,前端可以使用@umijs/openapi框架一键生成比较规范的最新TS请求代码,如下图:

演示示例说明:整合非常简单,本文演示Demo选择使用 Vite+Vue + Axios + TS + SpringBoot+swagger,其他技术栈组合操作相似。
框架说明:本文只演示最基本的用法,能满足绝大多数需求,更多配置请参考官方文档:https://www.npmjs.com/package/@umijs/openapi
二.示例实现
(1) 环境搭建
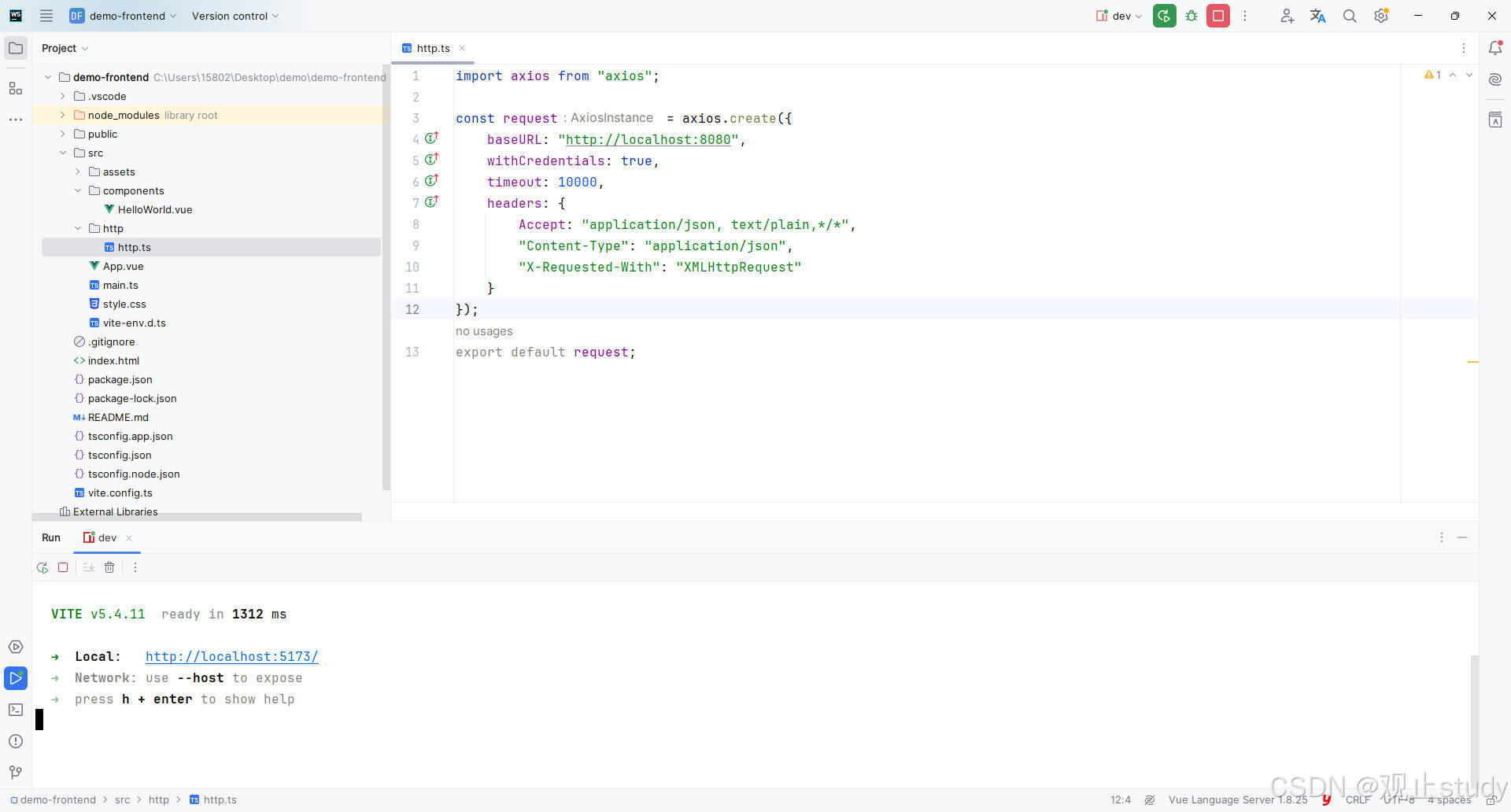
1)创建前端项目整合axios

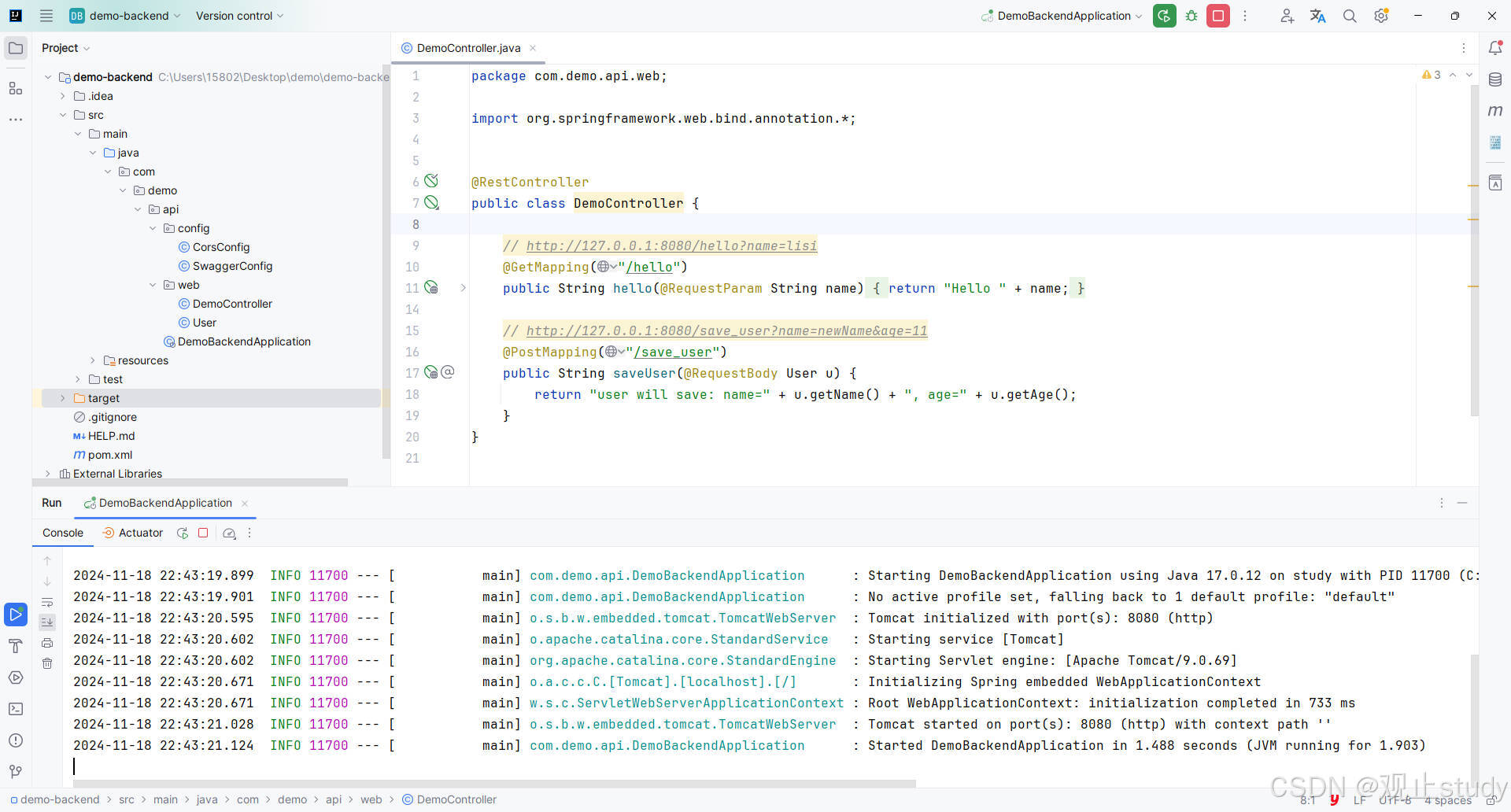
2)创建后端项目整合swagger接口文档

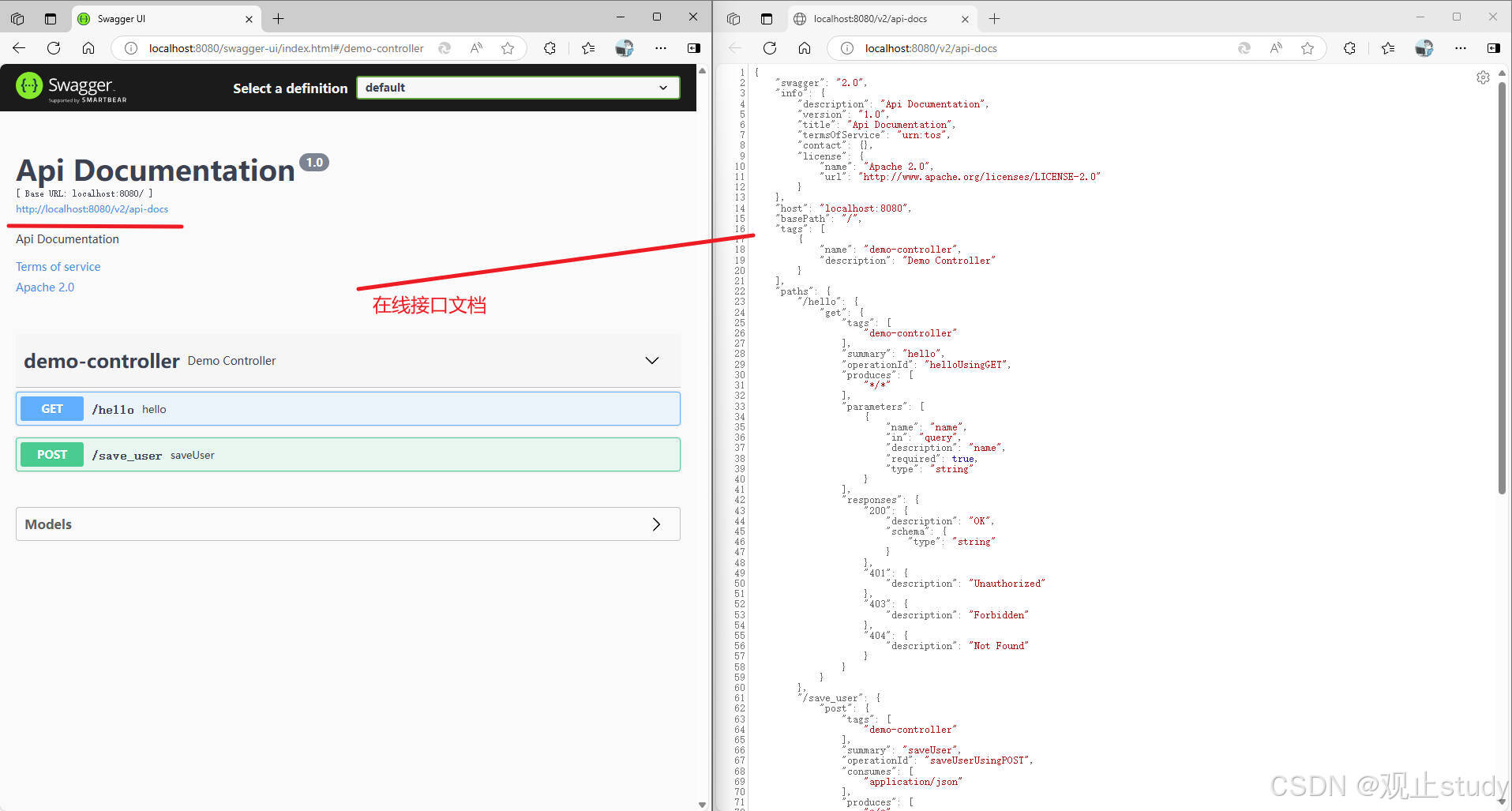
确保能获取到接口文档地址:

(2) 整合框架
1)在前端项目中执行如下命令安装依赖
npm i --save-dev @umijs/openapi
2)在项目根目录新建 openapi.config.ts 用于生成代码相关配置
const {generateService} = require("@umijs/openapi");
generateService({
requestLibPath: "import request from '../http/http'", // 整合axios导出的实例位置
schemaPath: "http://localhost:8080/v2/api-docs", // 后端swagger接口文档地址
serversPath: "./src" // 代码生成目录
});
3)在 package.json 的 script 中添加执行快捷命令
"openapi": "ts-node openapi.config.ts"
4)执行脚本,生成请求代码

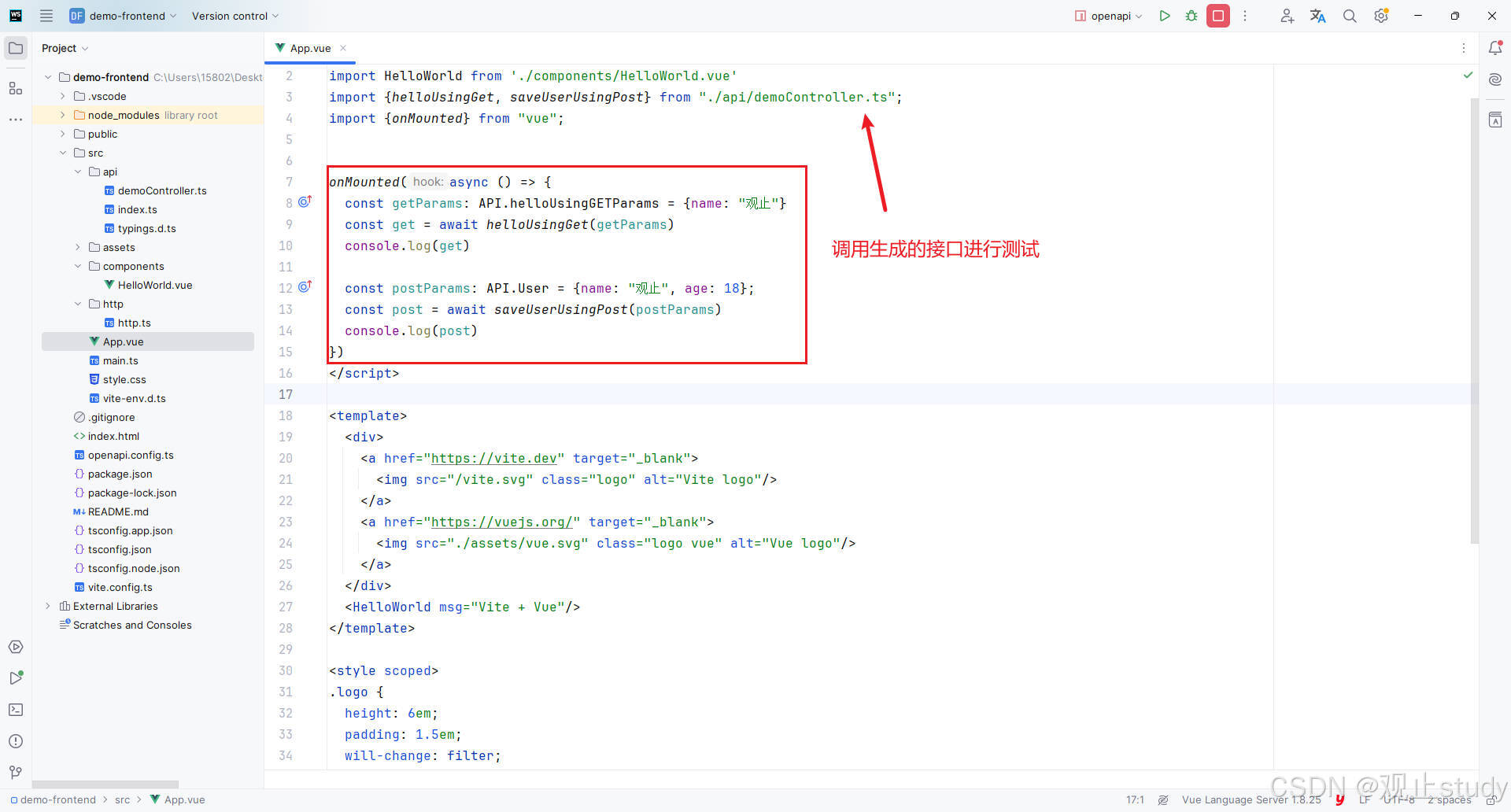
5)调用接口测试

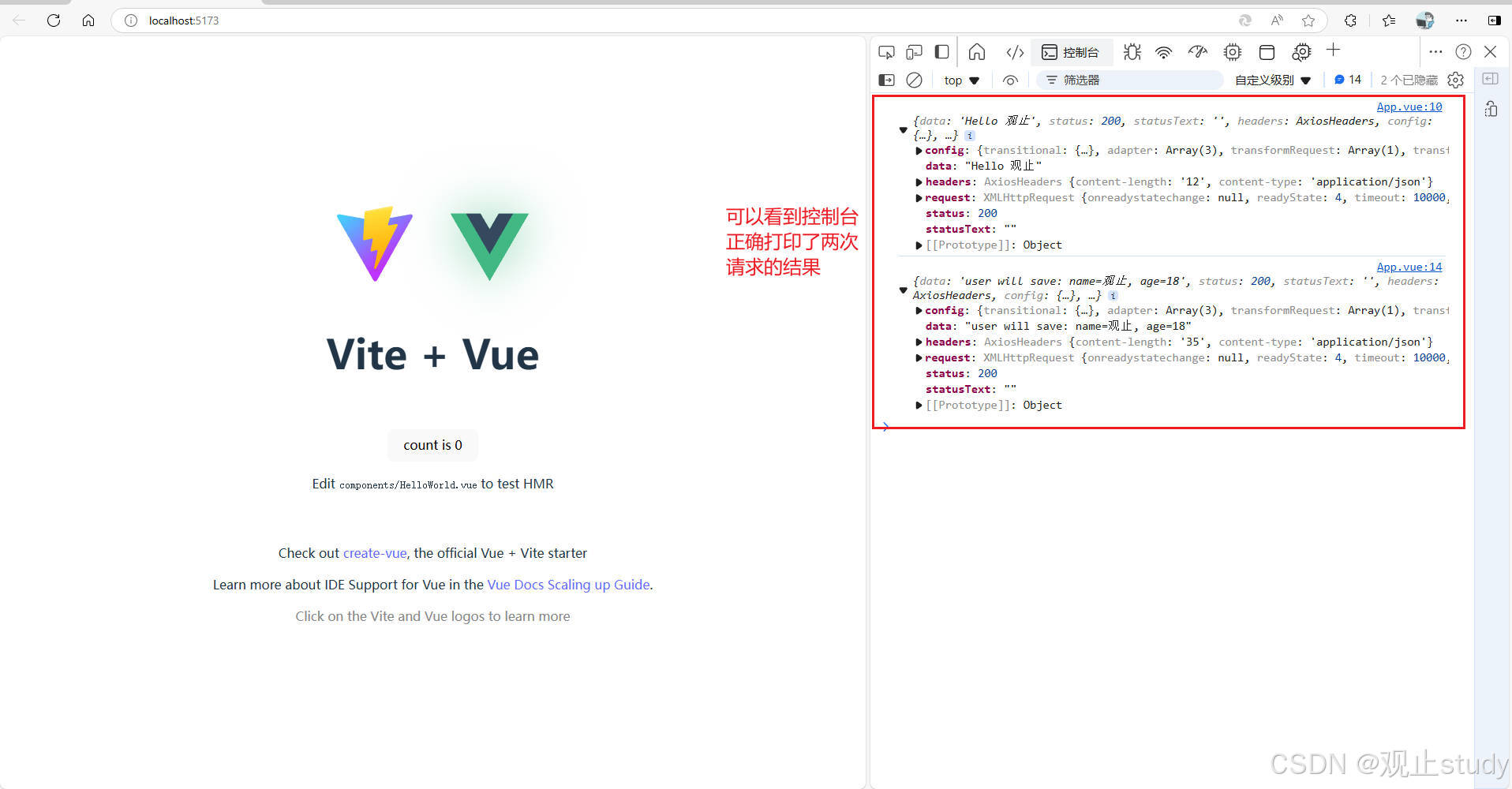
可以看到调用成功,控制台正确打印了两次请求的结果

如此我们便成功在项目中整合了@umijs/openapi框架,后续我们在开发前端项目时便无需过多关注前端请求代码的编写,只需要在后端编写或修改接口后重新执行生成脚本命令即可,在一定程度上提高了我们的开发效率。

























 1206
1206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










