文章目录
简单测试案例
启动jmeter.bat会打开一个GUI的界面,默认有一个测试计划。
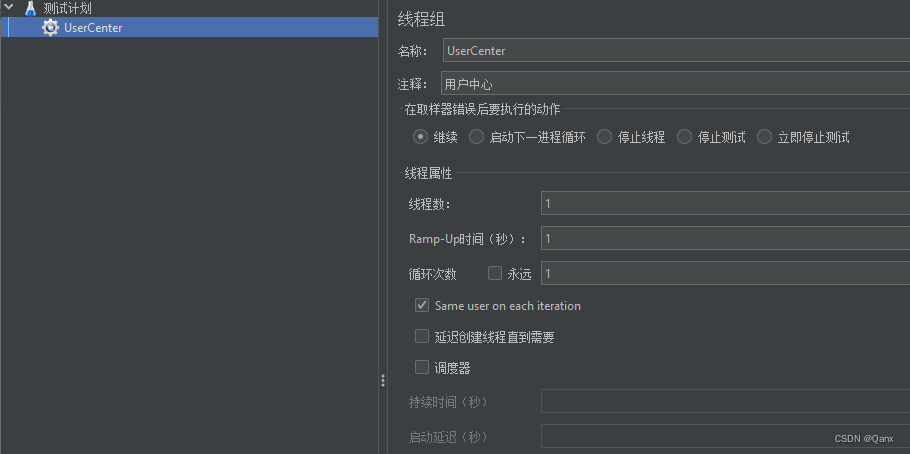
线程组
step1: 测试计划 > 添加 > 线程(用户) > 线程组

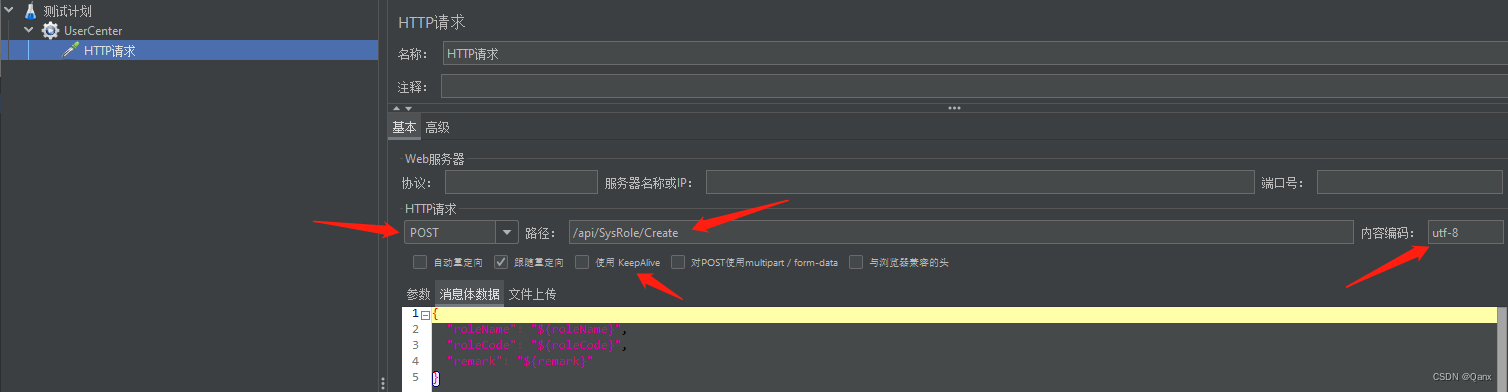
取样器——HTTP请求
step2:线程组 > 添加 > 取样器 > HTTP请求

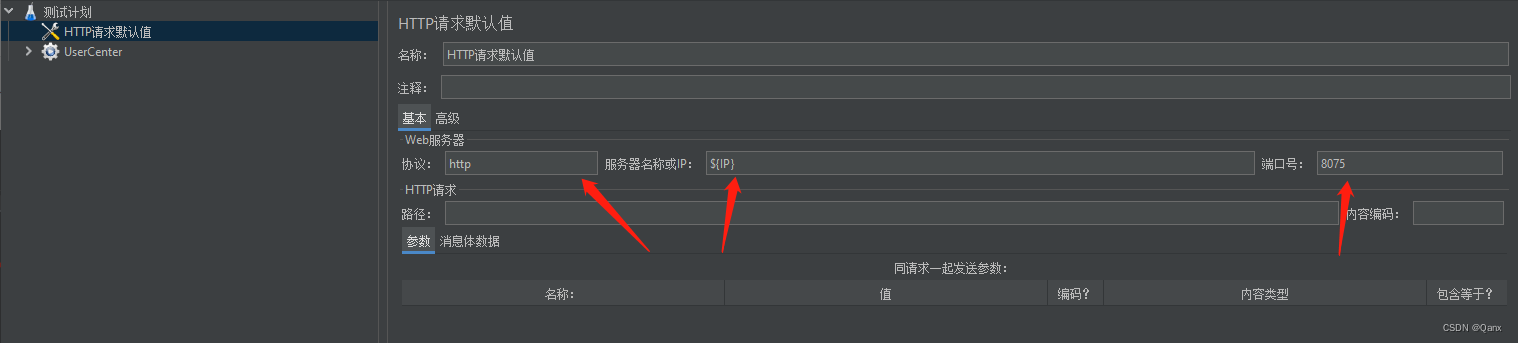
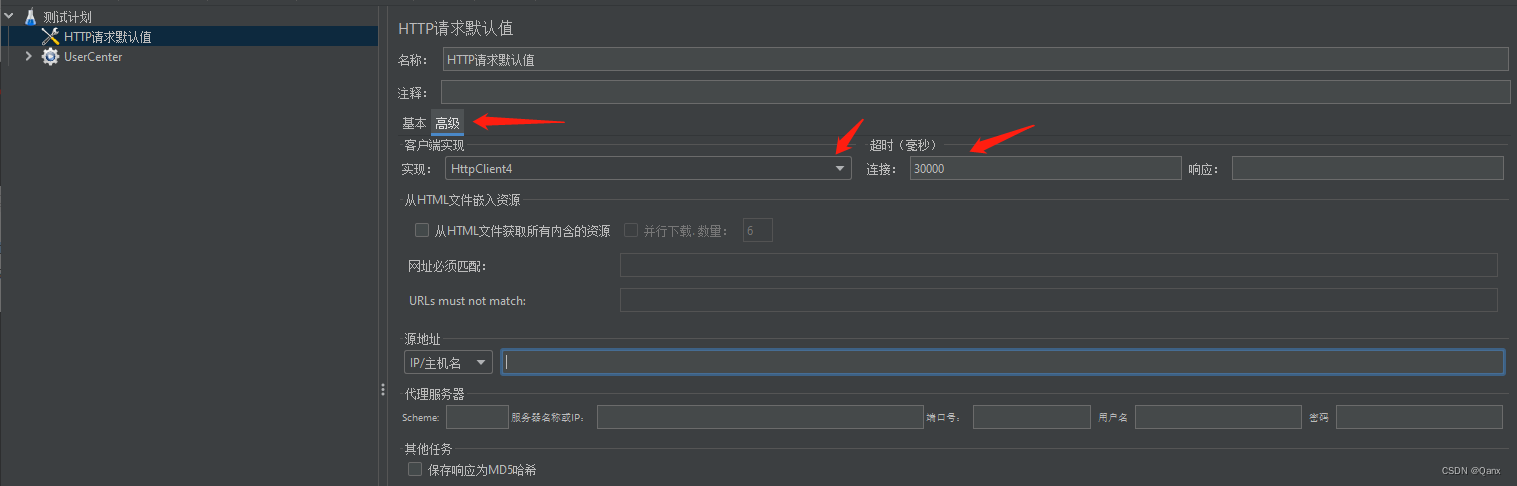
配置元件——HTTP请求默认值
step3:上一步看到并没有指定http协议、服务器、和端口号,别急:测试计划 > 添加 > 配置元件 > HTTP请求默认值(PS:页面可以添加到线程组下,通过树型结构很好确认有效范围)


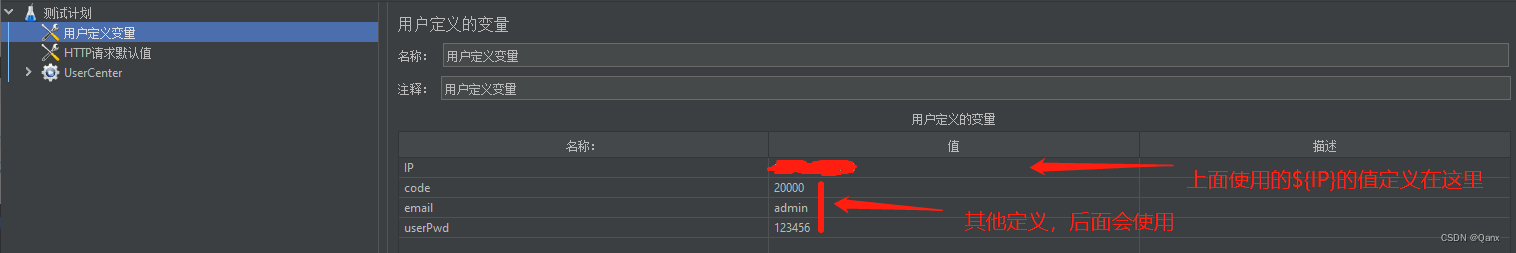
配置元件——用户定义变量
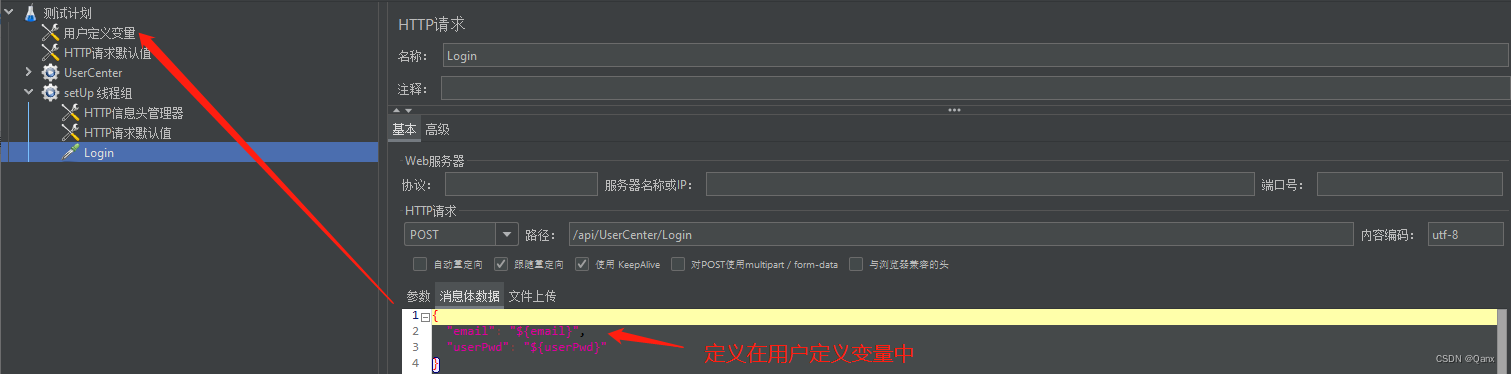
step4:有小伙伴可能有不了解${IP}的作用了,这类似一个参数占位符,通过这个占位符可以指定参数的值,而不用每个HTTP请求都单独设置了。测试计划 > 添加 > 配置元件 > 用户定义变量:

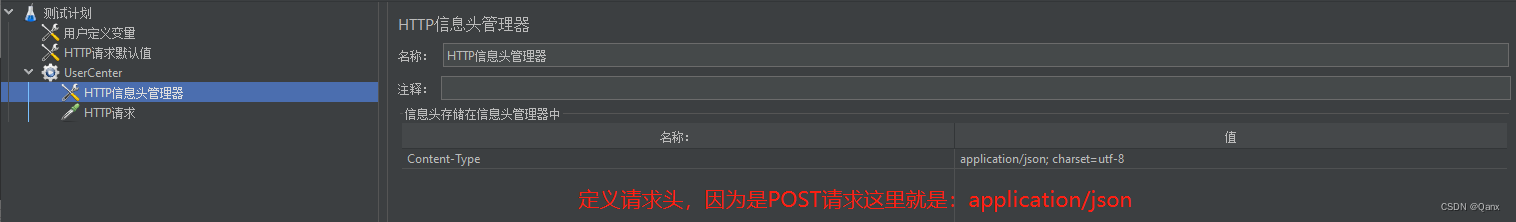
配置元件——HTTP信息头管理器
step5:线程组 > 添加 > 配置元件 > HTTP信息头管理器

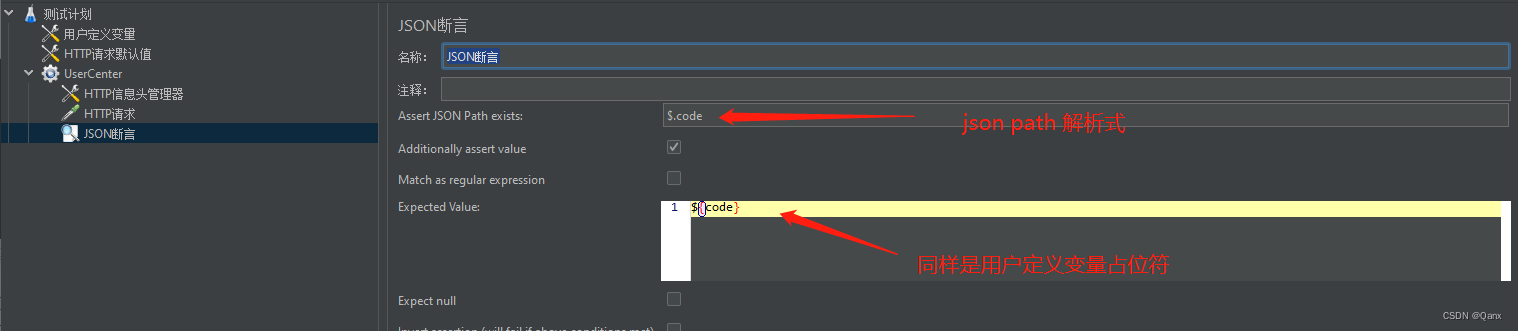
断言——JSON断言
step6:线程组 > 添加 > 断言 > JSON断言

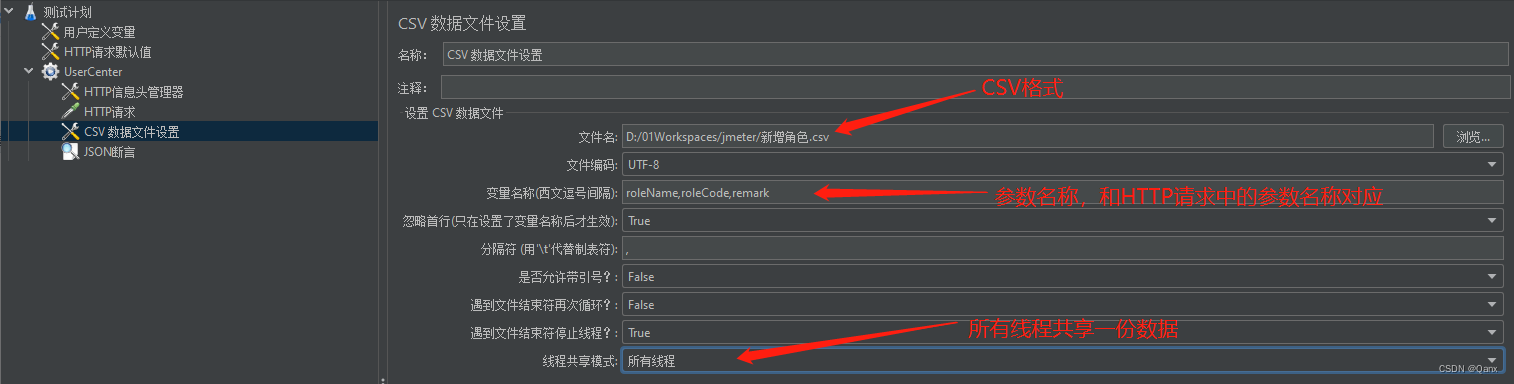
配置元件——CSV 数据文件设置
step7:线程组 > 添加 > 配置元件 > CSV 数据文件设置,需要批量数据操作的可以设置数据集。

这里变量名称和HTTP请求里面的请求体参数占位符名称要一致
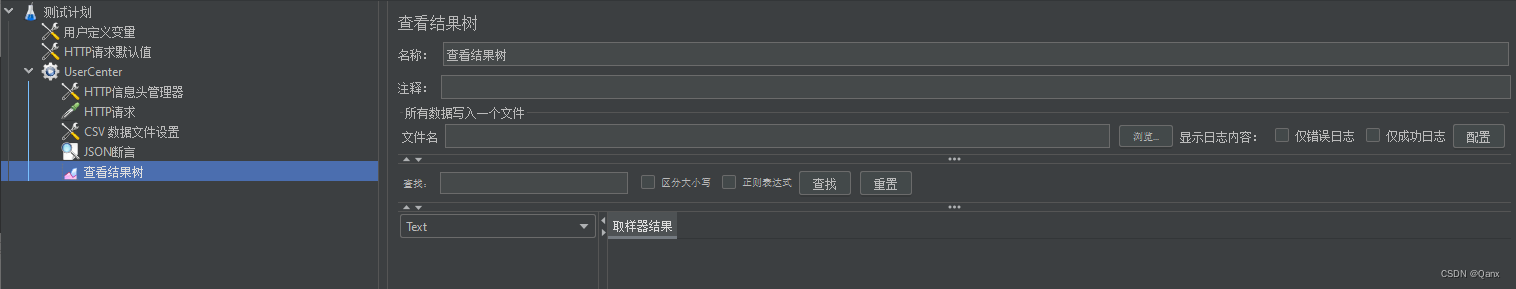
监听器——查看结果树
step8:线程组 > 添加 > 监听器 > 查看结果树

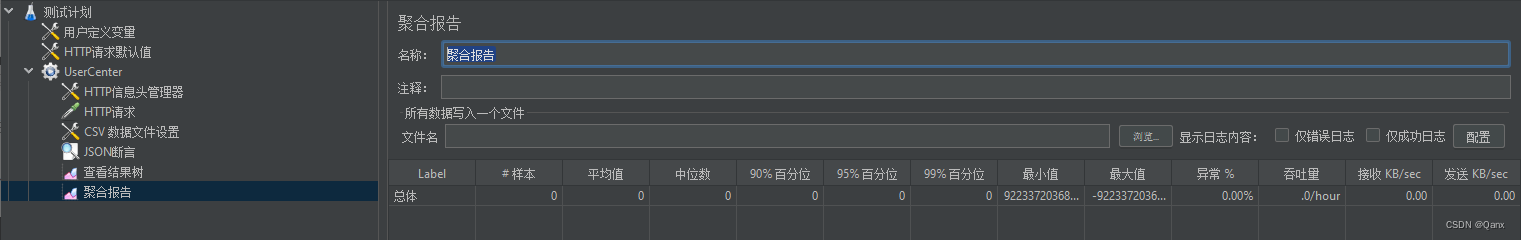
监听器——聚合报告
step9:线程组 > 添加 > 监听器 > 聚合报告

jmeter中的授权
到这里一个基本的接口配置就完成了,下面深化一下。通常情况下接口都有授权验证,那么在jmeter中如何授权呢?
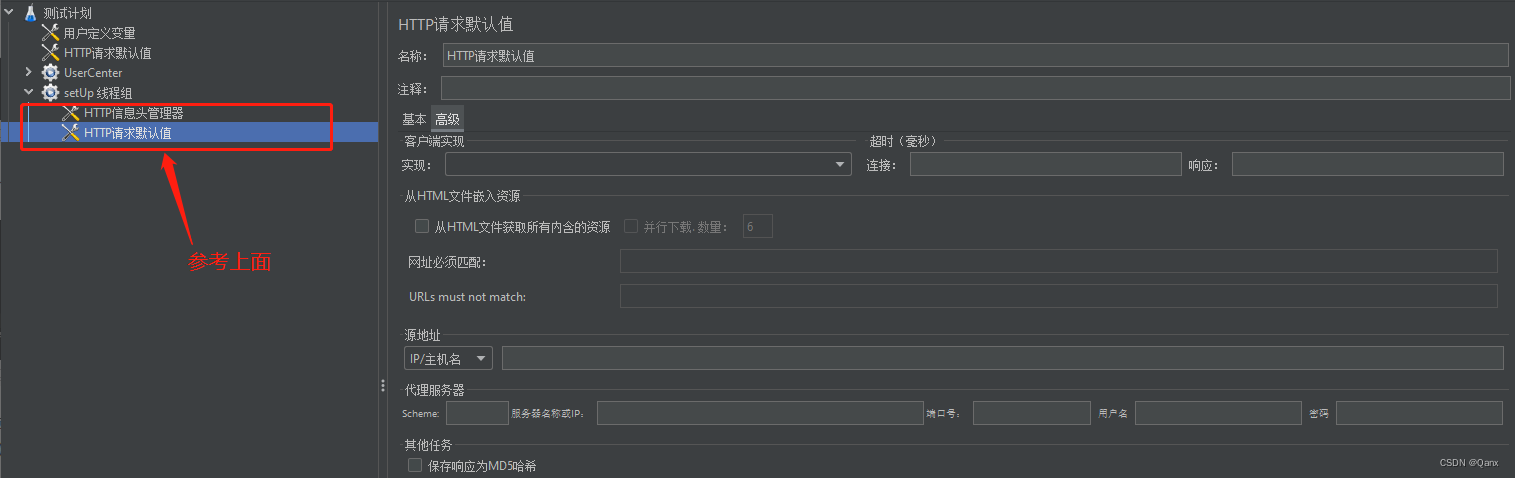
step10:测试计划 > 添加 > 线程(用户) > setUp 线程组


下面就是正式的如何获取授权码了。
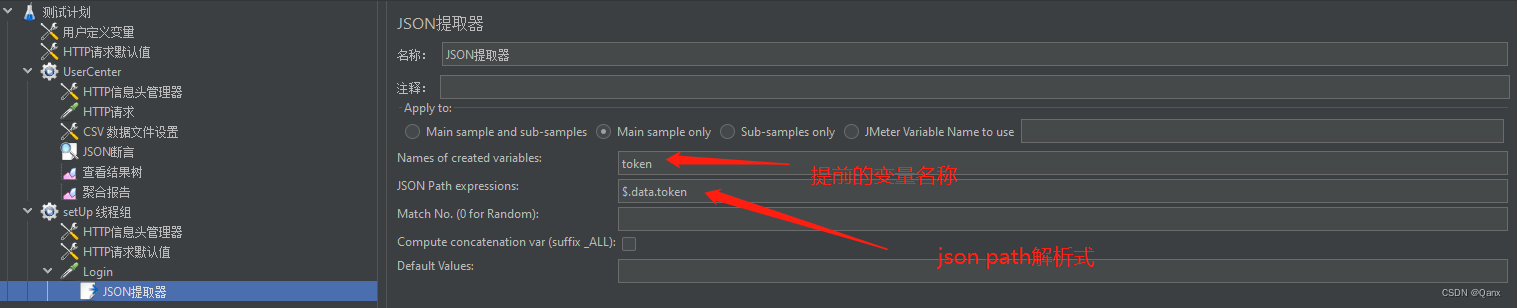
后置处理器——JSON提取器
step11:HTTP请求 > 添加 > 后置处理器 > JSON提取器

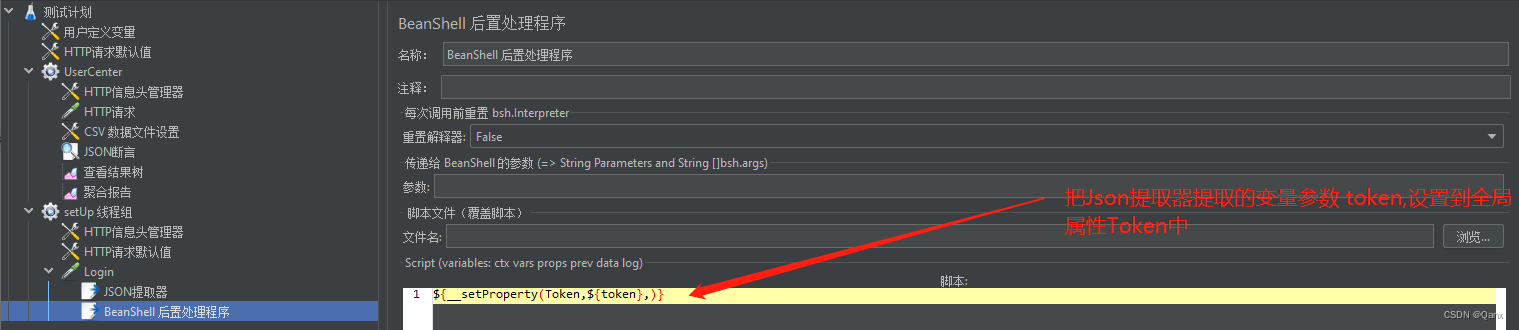
后置处理器——BeanShell 后置处理程序
step12:HTTP请求 > 添加 > 后置处理器 > BeanShell 后置处理程序

到这里 token 的获取就结束里,那么怎么使用呢?
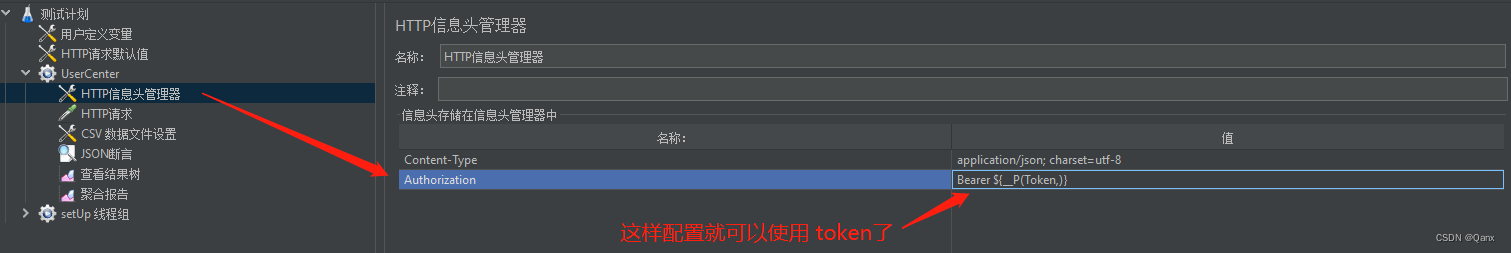
step13:回到上面的HTTP信息头管理器

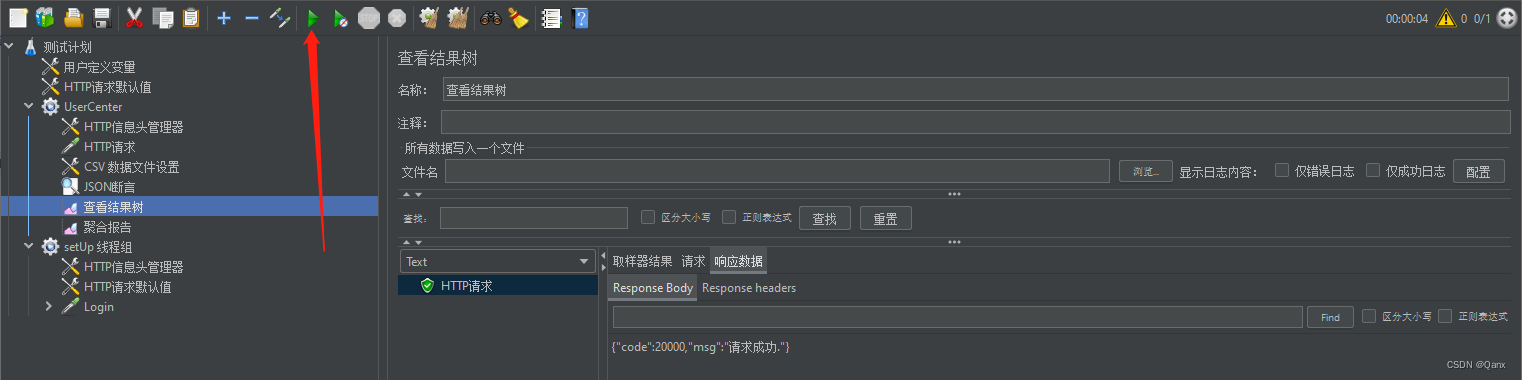
到这里就全部完成,请求一次:

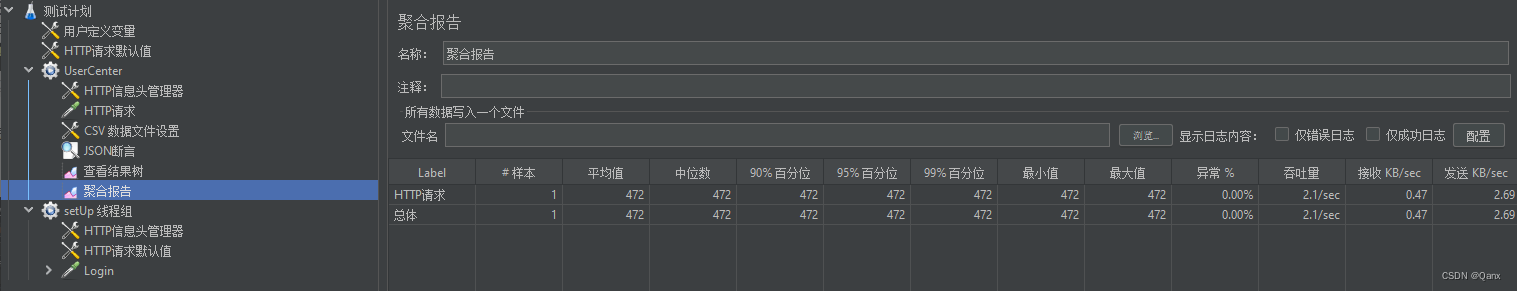
看到结果树断言正确,再看一下聚合报告:

命令行生成报告

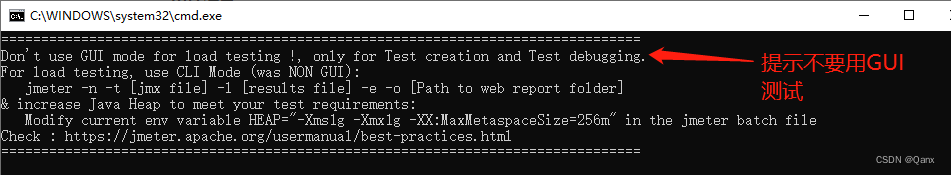
启动jmeter.bat会有这段提醒,下面看看如何使用命名生成 html 报告。
cmd 进入 jmeter bin目录:

输入:
jmeter -n -t D:\01Workspaces\jmeter\LeaveMessageWebApi.jmx -l LeaveMessage.jtl -e -o D:\01Workspaces\jmeter\WebReport
参数说明:
-n: 指的是通过非GUI模式执行jmeter
-t: 执行测试文件所在的位置
-l: 指定生成测试结果的保存文件,可以是jtl和txt文件格式
-e: 测试结束后,在生成测试报告
-o: 测试报告的存放位置
执行成功后会在指定报告位置生成 报告文件:

打开index.html就是我们的压力测试报告。






















 1819
1819











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










