1、项目介绍
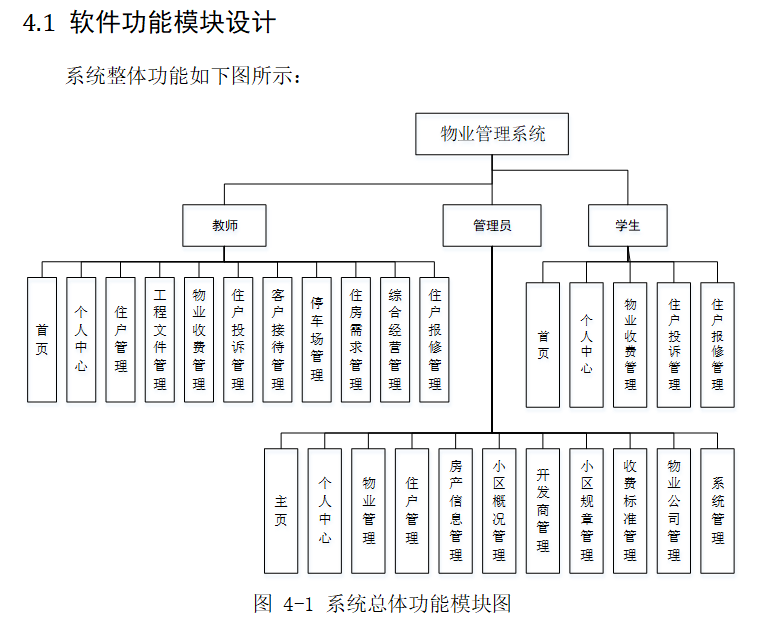
考虑到实际生活中在物业方面的需要以及对该系统认真的分析,将系统权限按管理员,物业和住户这三类涉及用户划分。
(a) 管理员;管理员使用本系统涉到的功能主要有:首页,个人中心,用户管理,员工管理,房屋类型管理,房源信息管理,房屋预约管理,订单信息管理,我的收藏管理,系统管理等功能。
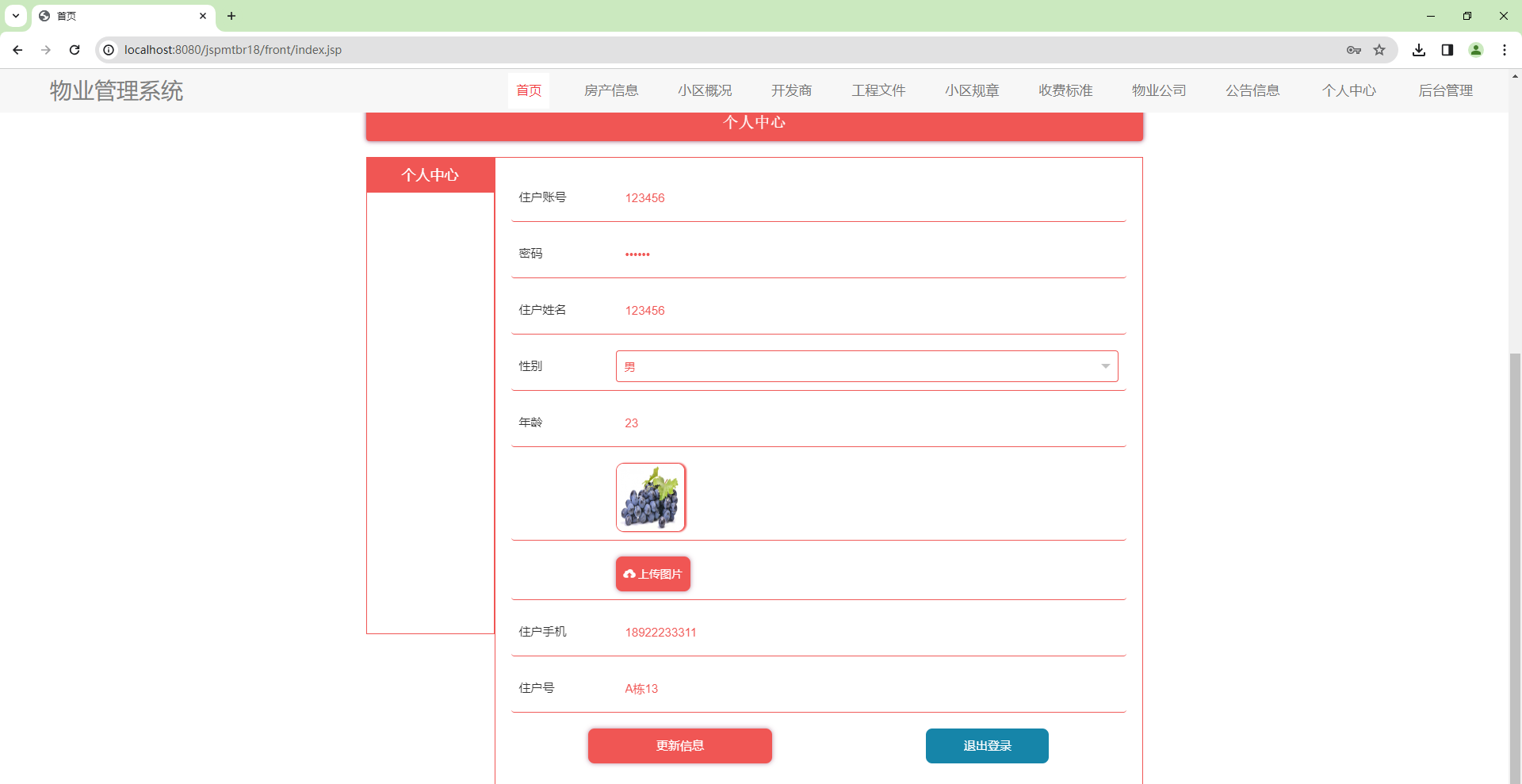
(b) 住户;住户使用本系统涉到的功能主要有:主页、个人中心、物业收费管理、住户投诉管理、住户报修管理等功能。
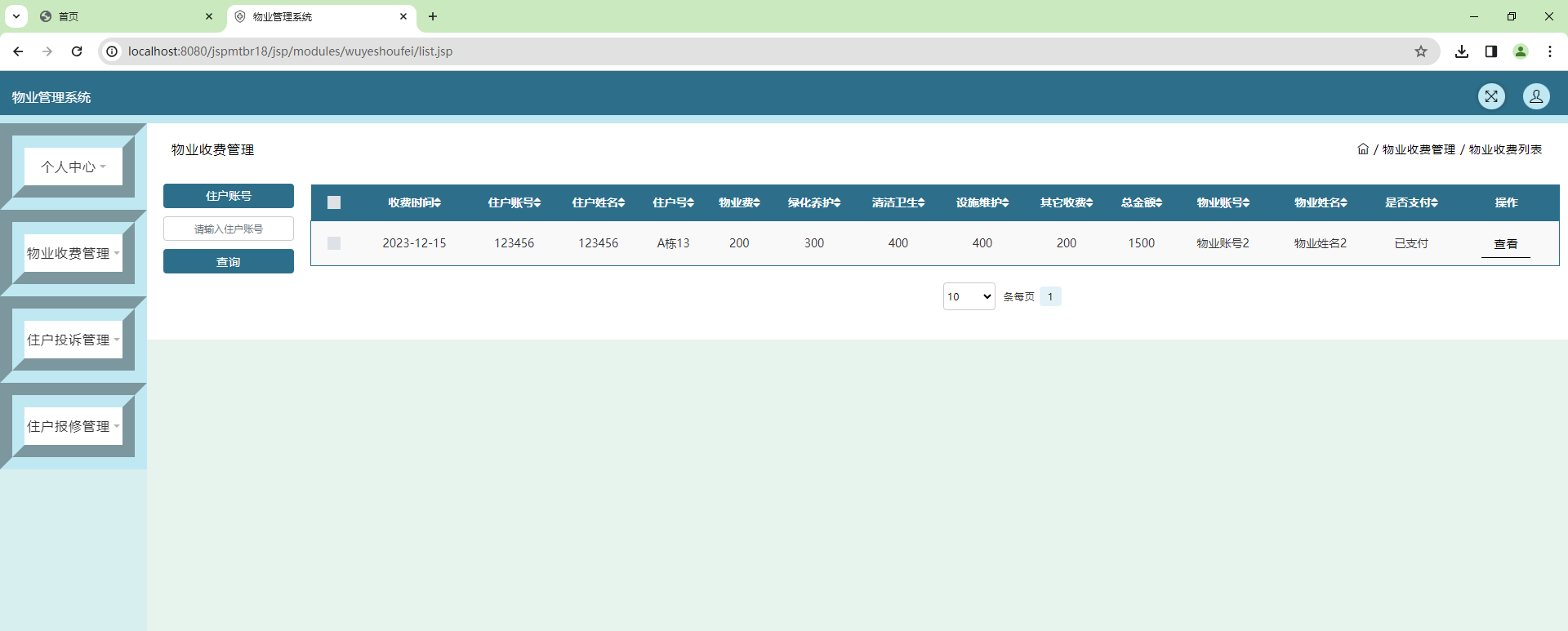
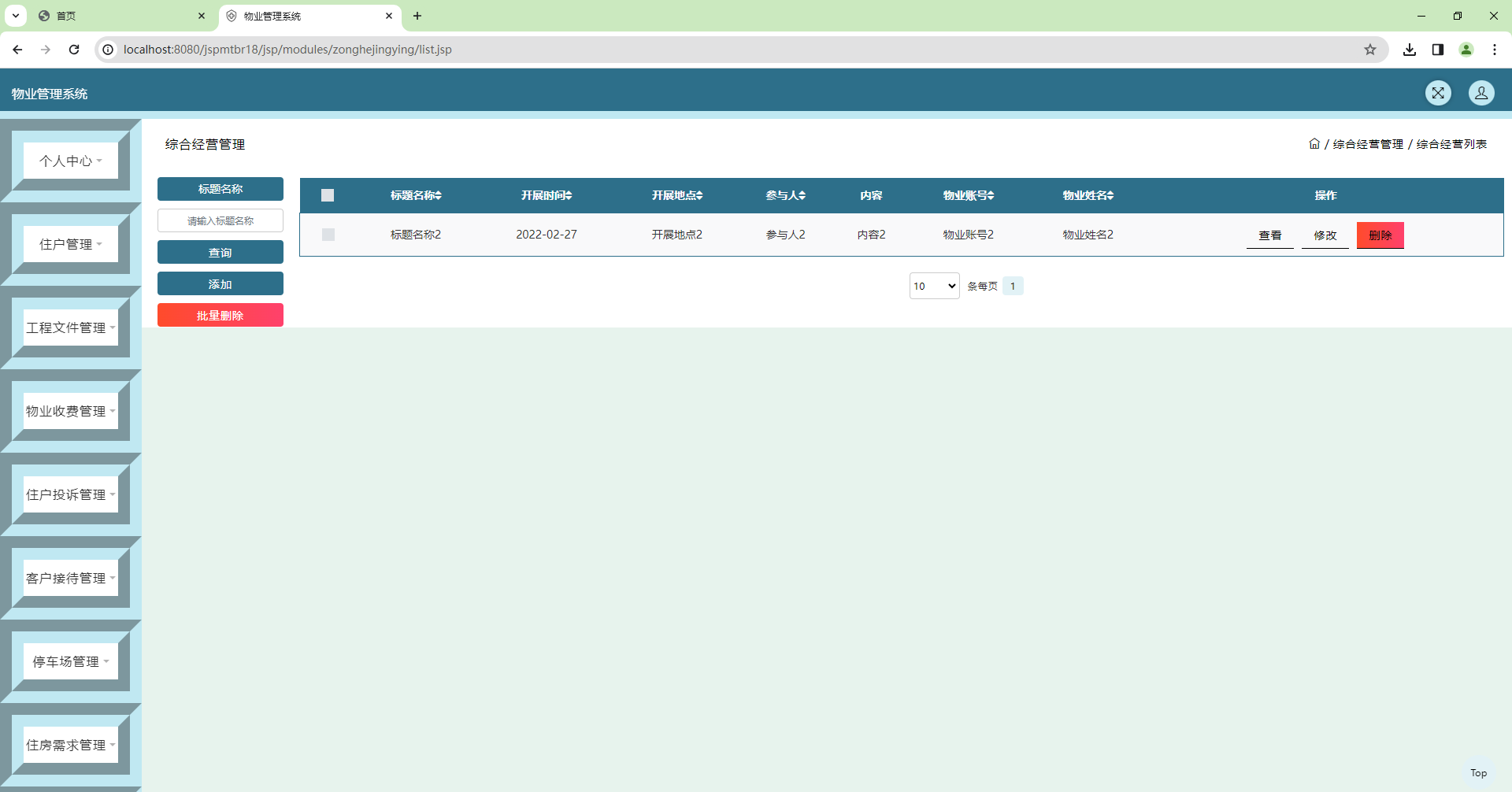
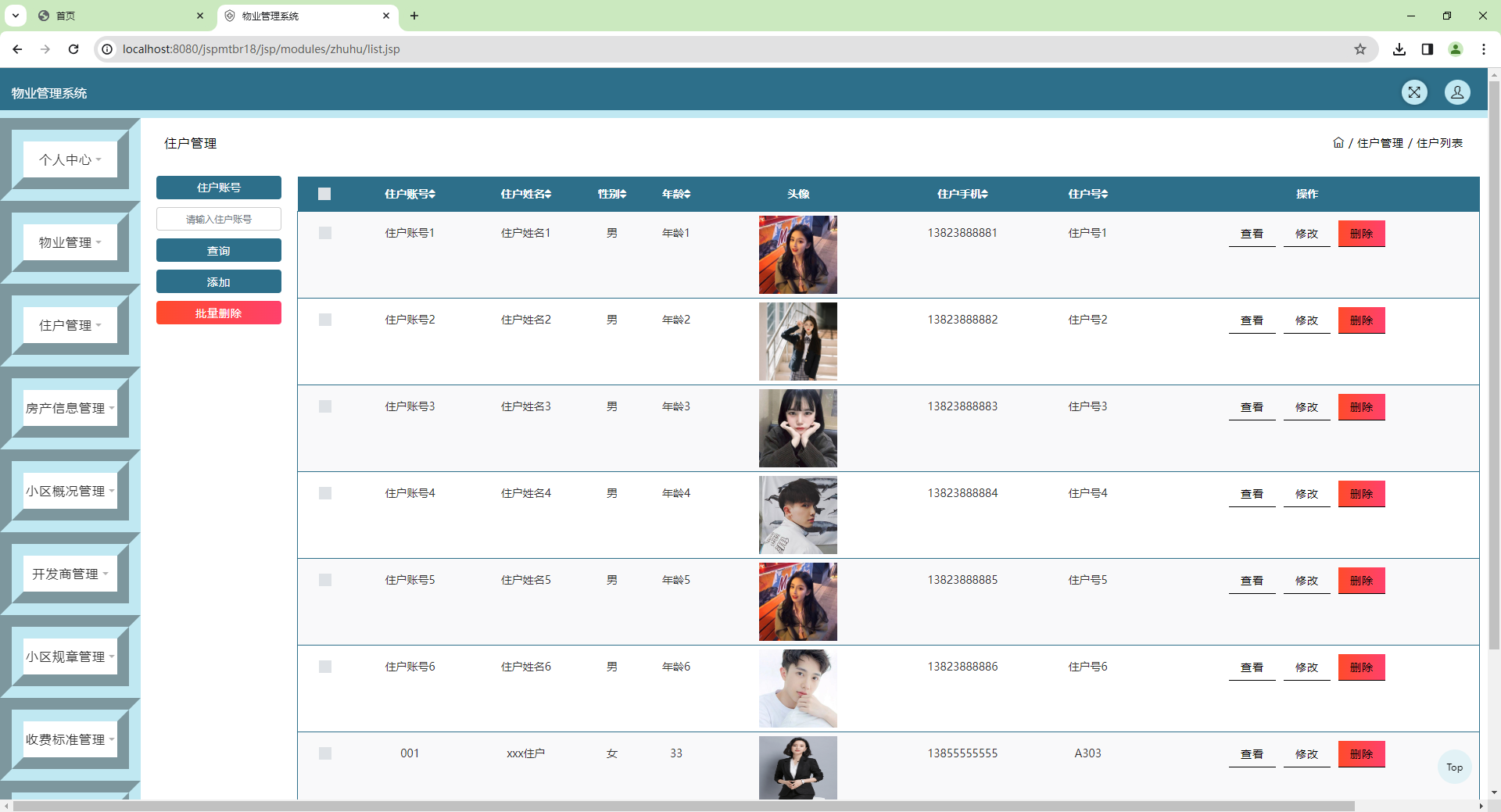
(c) 物业;物业使用本系统涉到的功能主要有:主页、个人中心、住户管理、工程文件管理、物业收费管理、住户投诉管理、客户接待管理、停车场管理、住房需求管理、综合经营管理、住户报修管理等功能。

2、技术框架
运行系统:windows
编程语言:java
系统架构:B/S
后端框框:SSM
前端框架:JSP+jQuery+Ajax+Vue
前后端分离:否
数据库:MySQL
Maven项目:是
数据库表数量:20
运行环境:JDK8+MySQL5.6+Tomcat8.5+IntelliJ IDEA
3、演示视频
基于SSM+JSP的物业管理系统
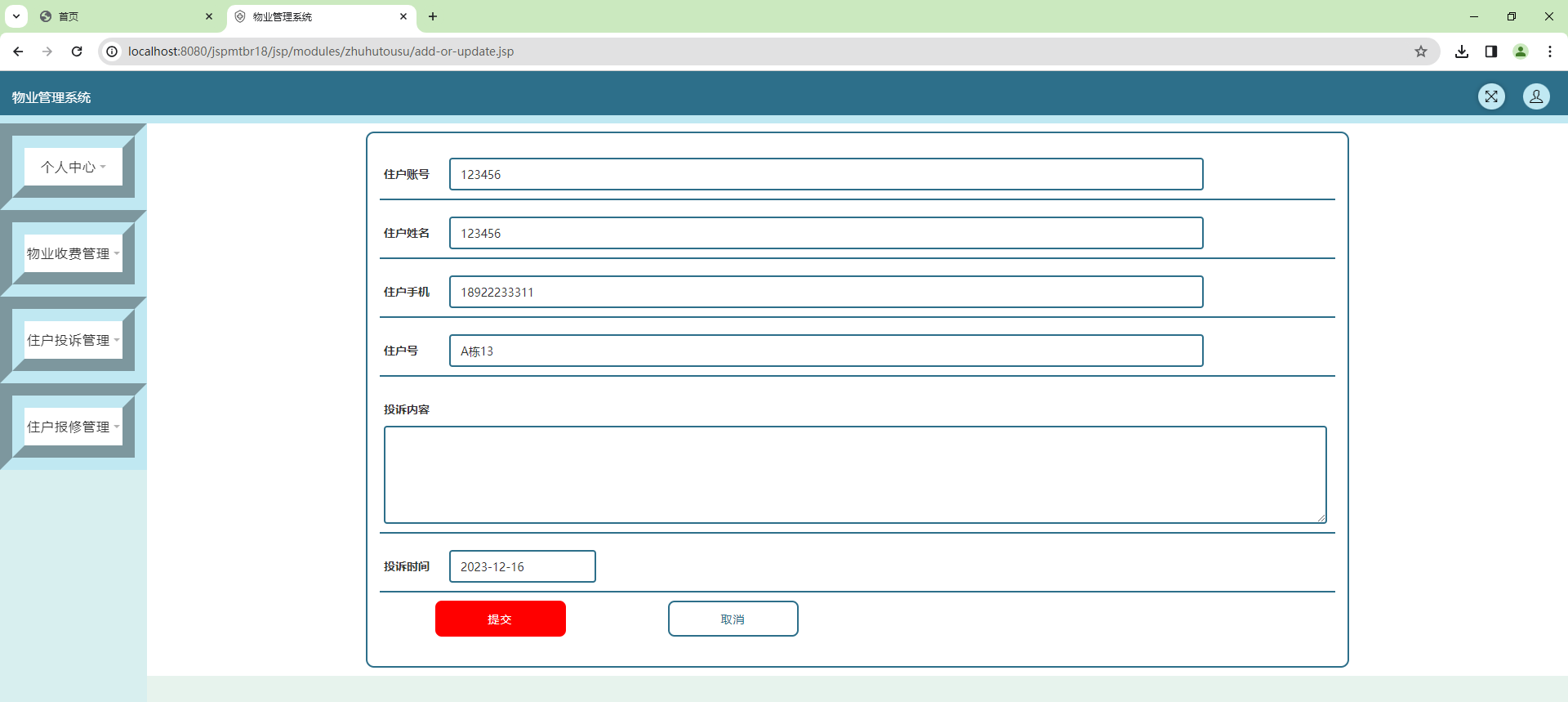
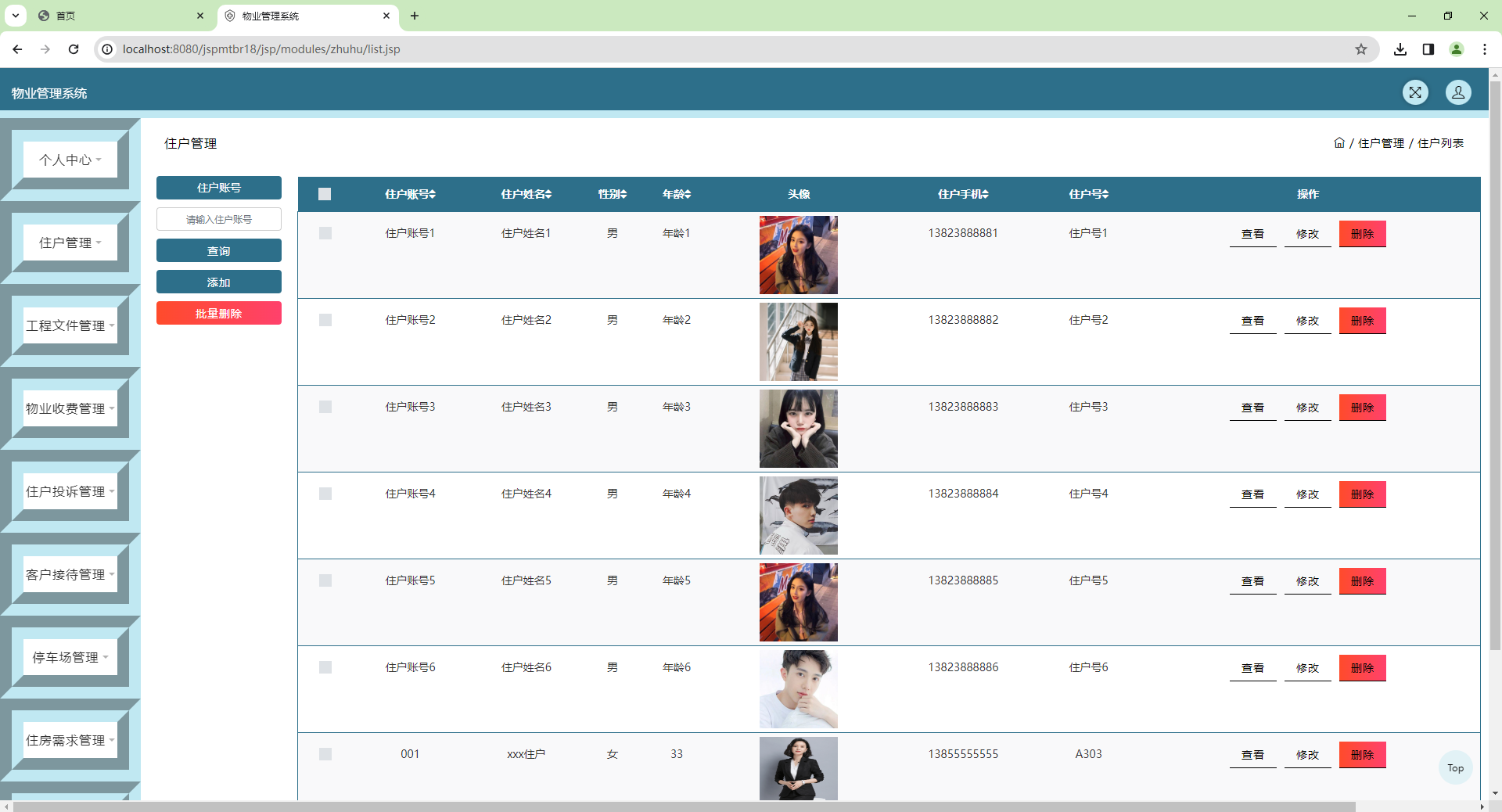
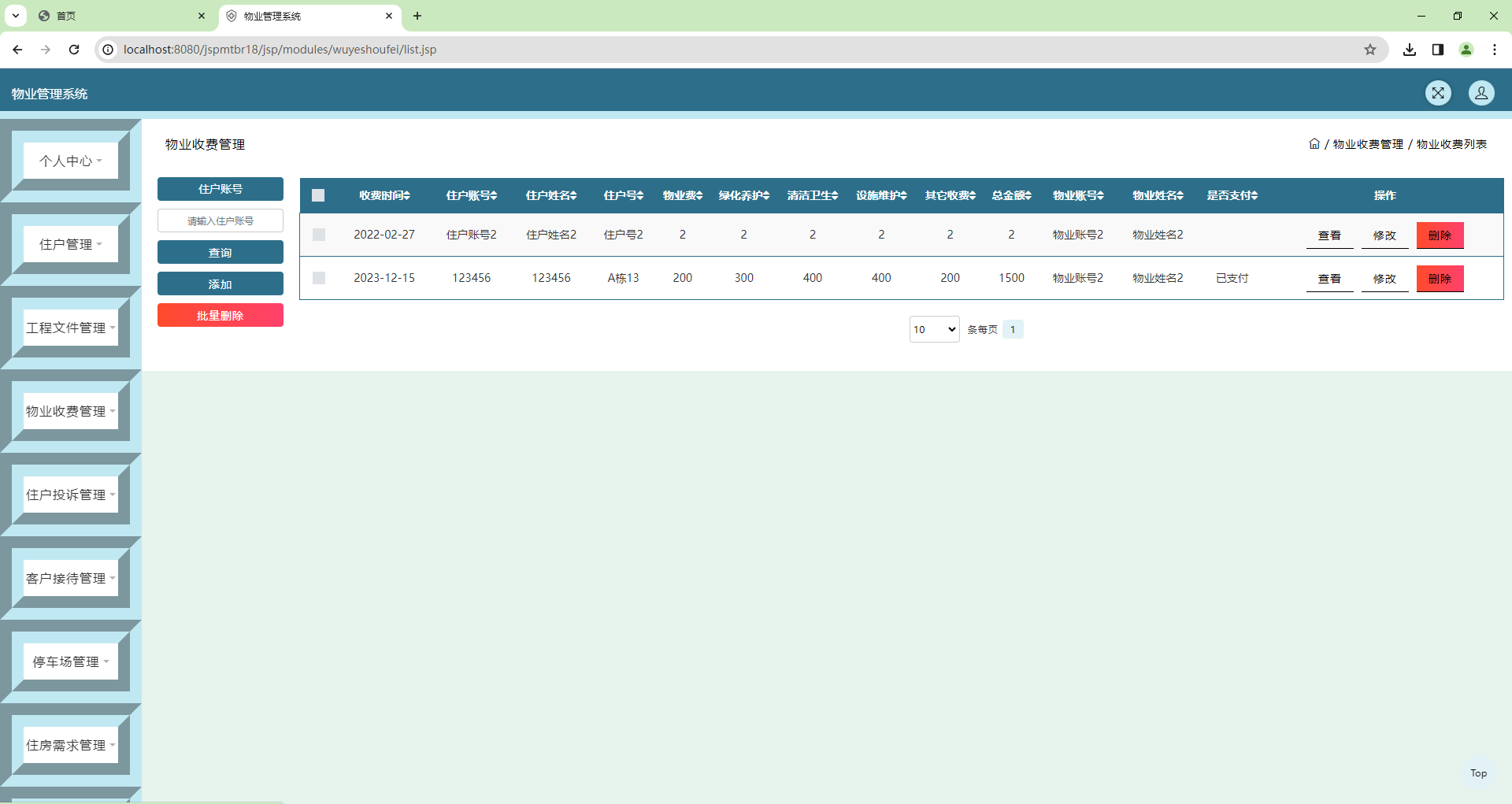
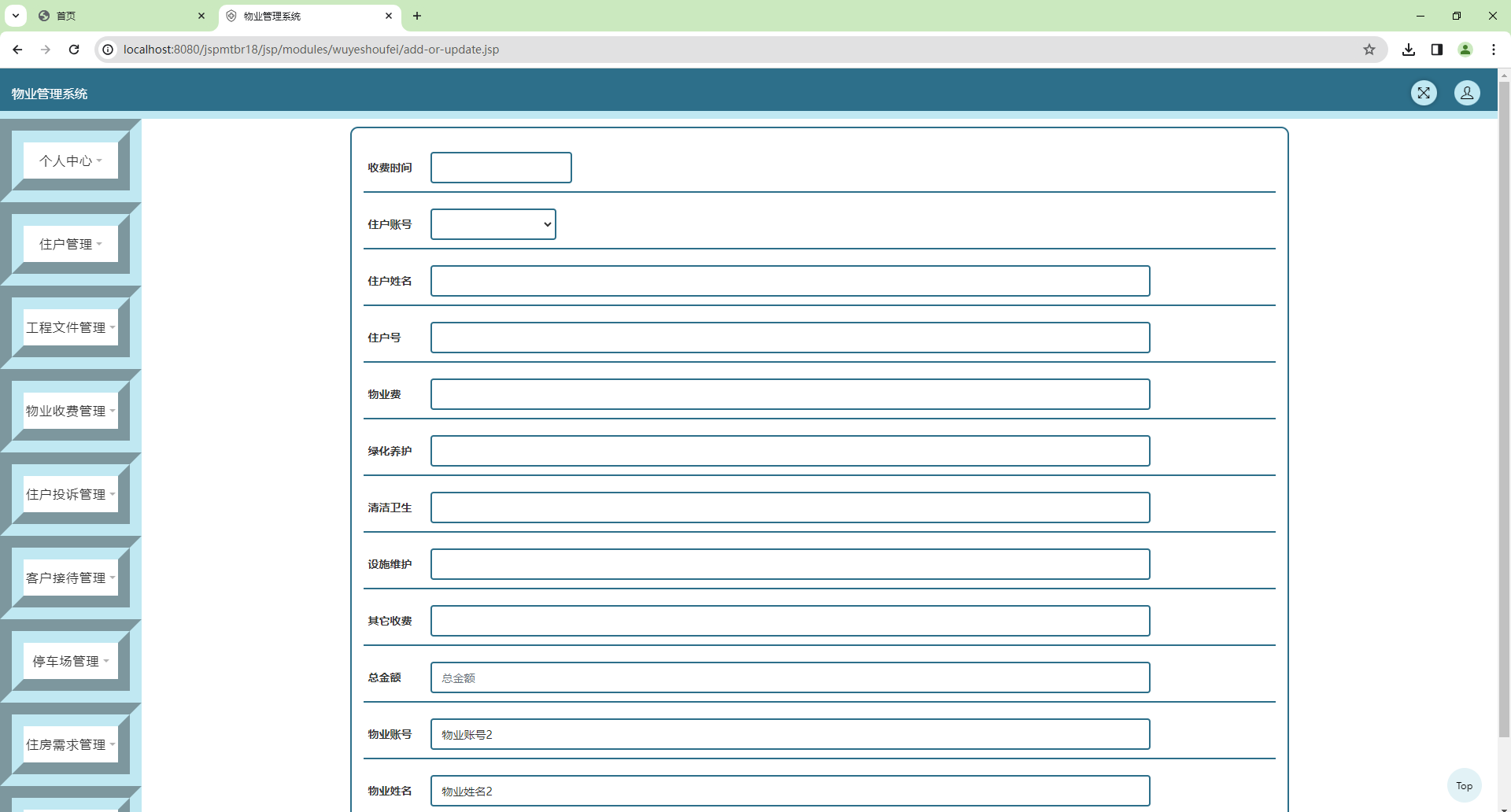
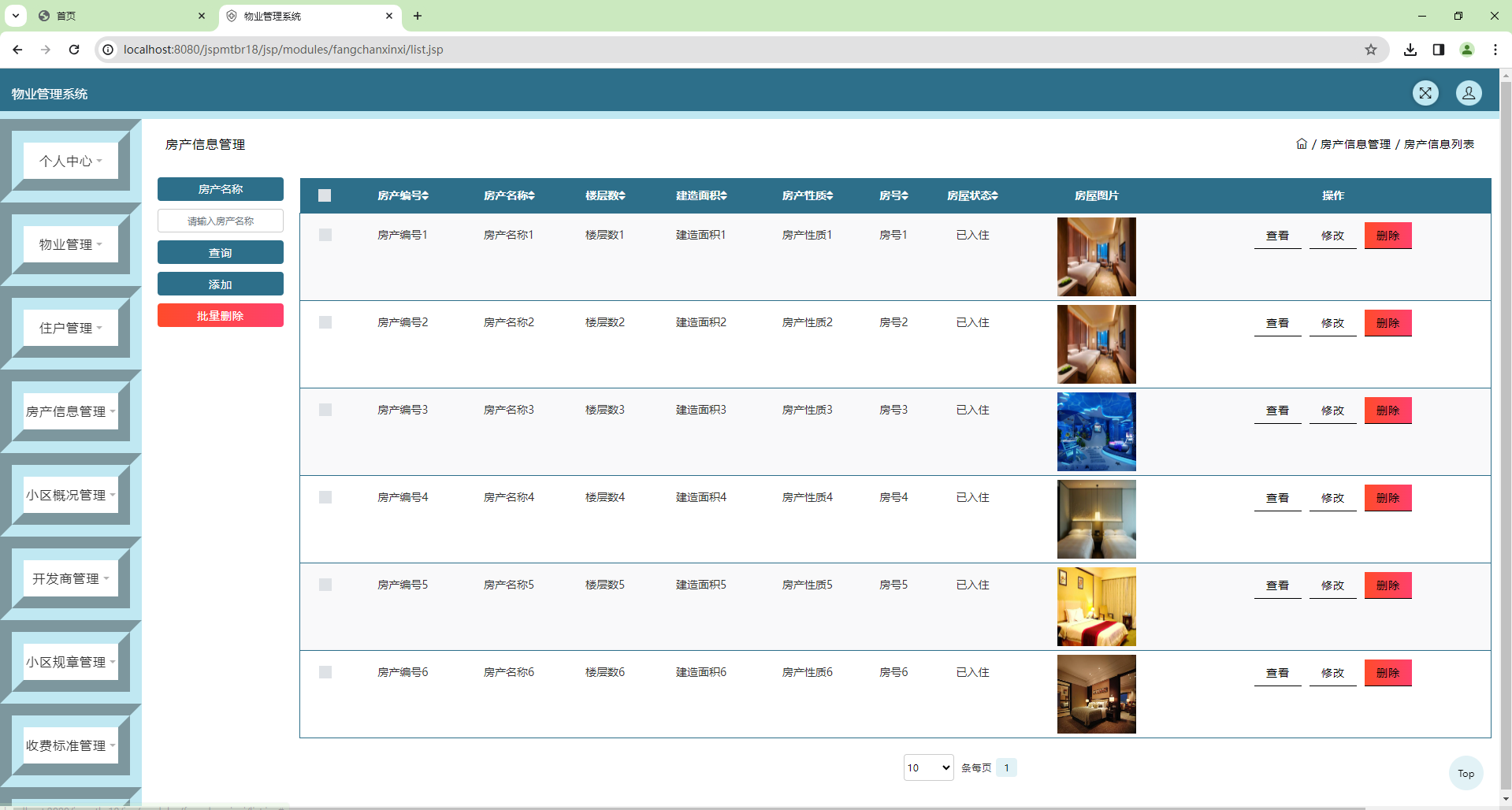
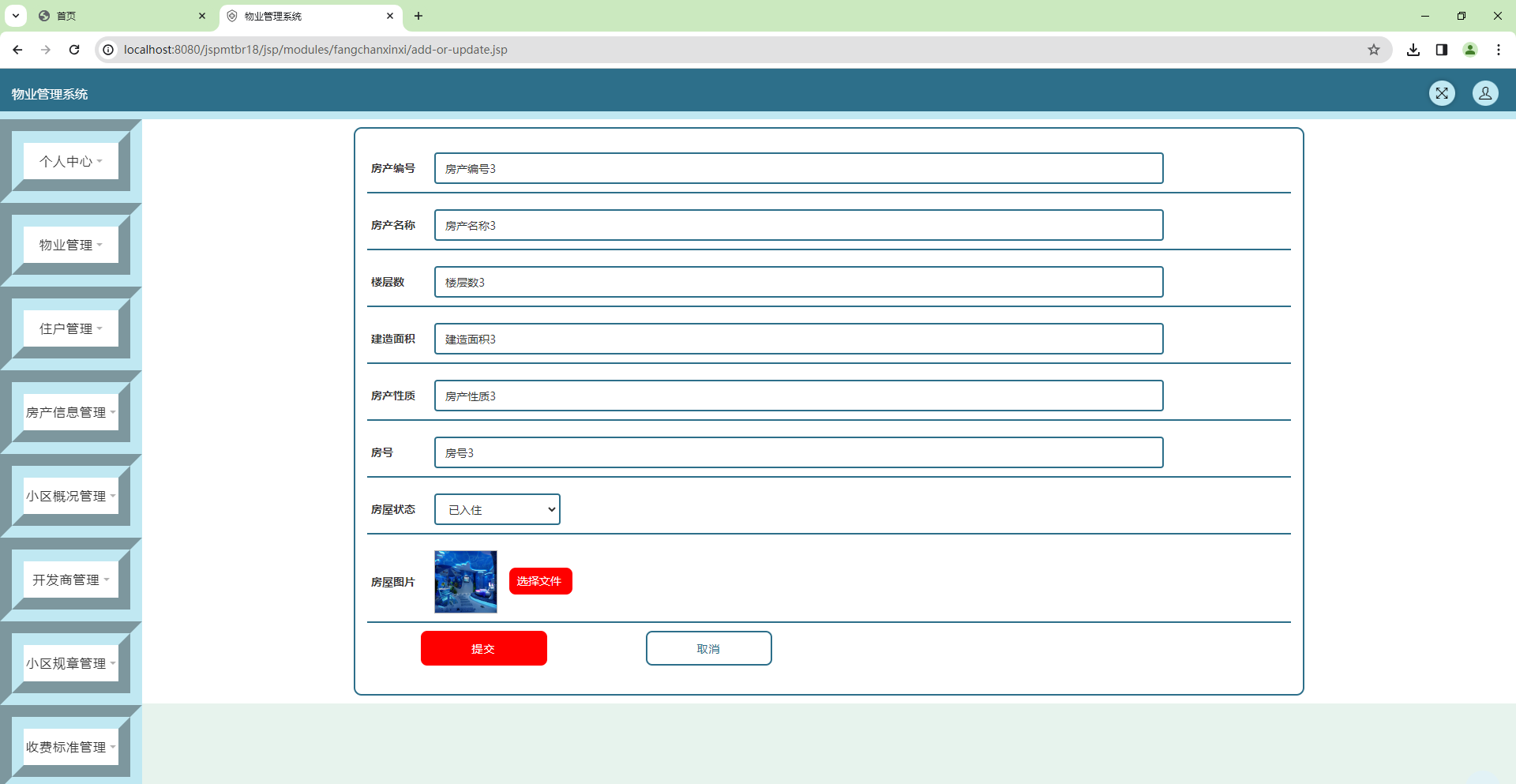
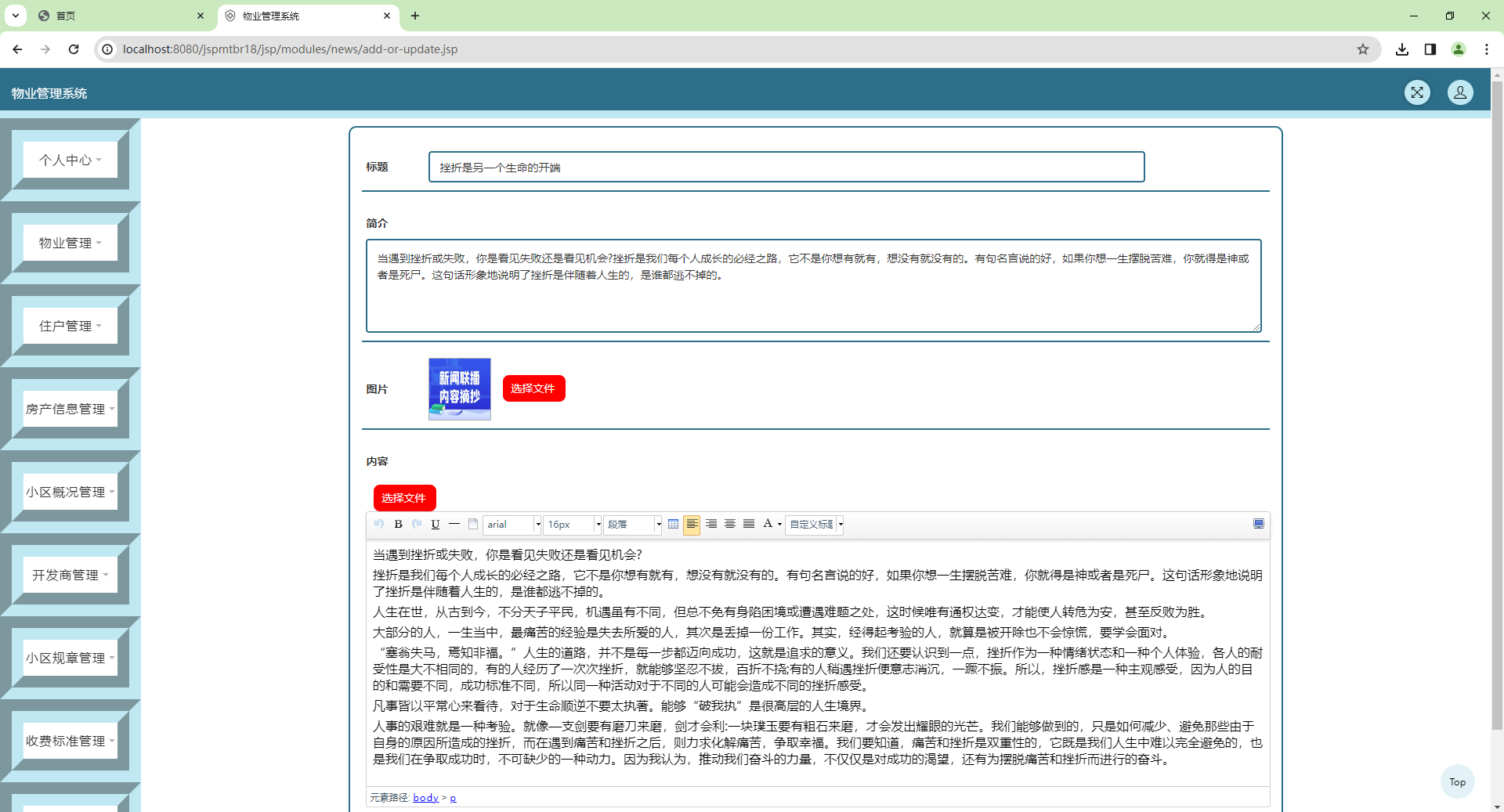
4、项目截图























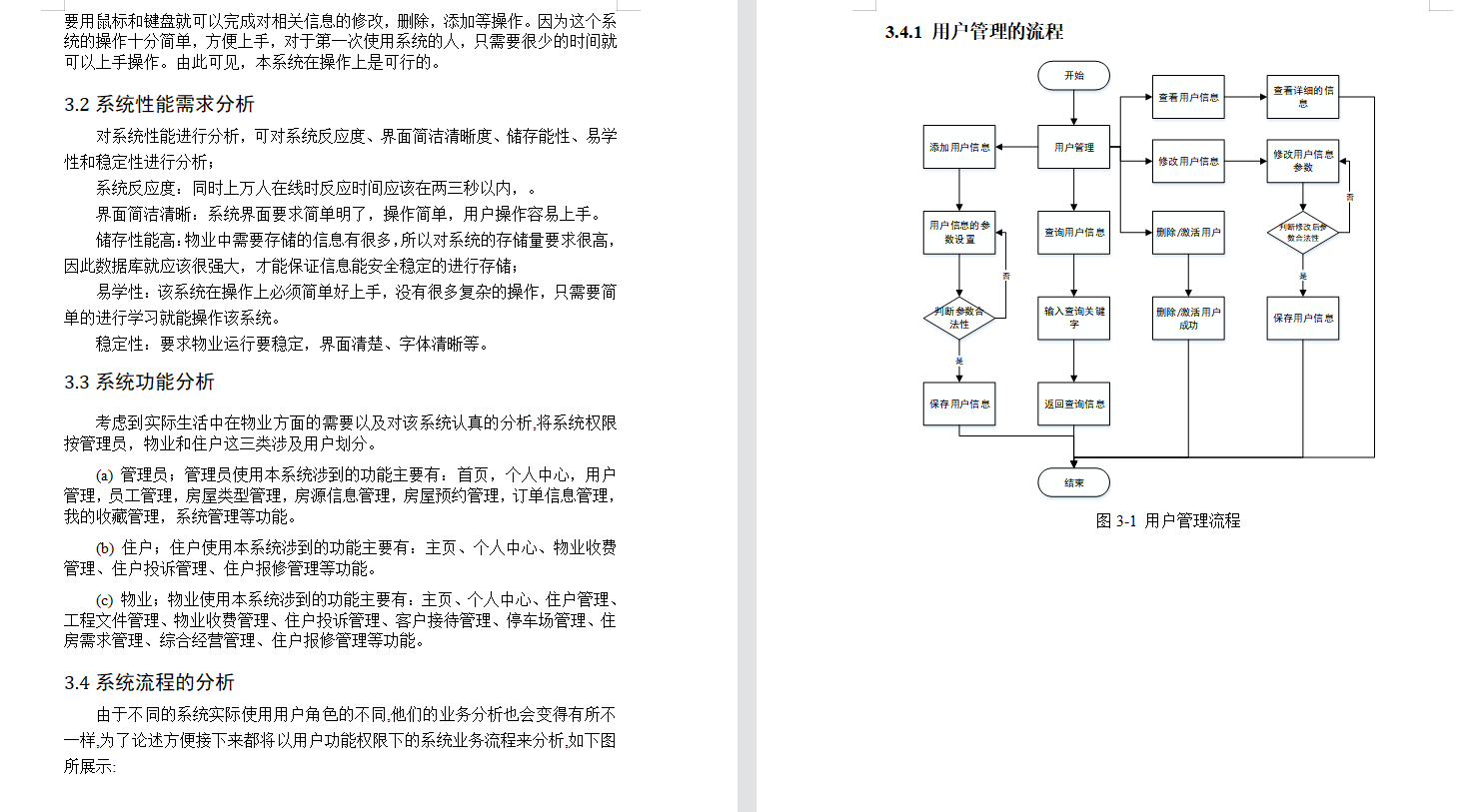
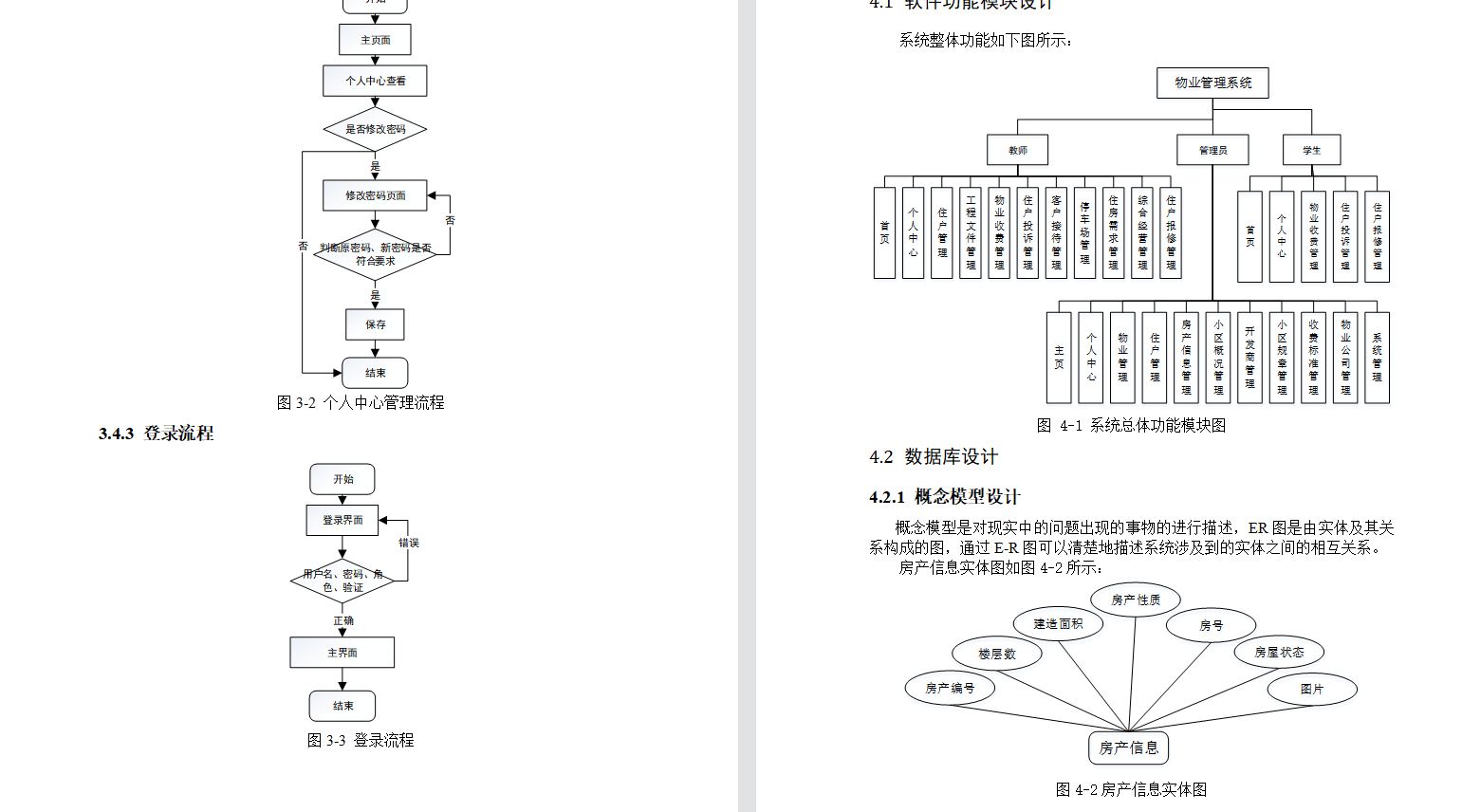
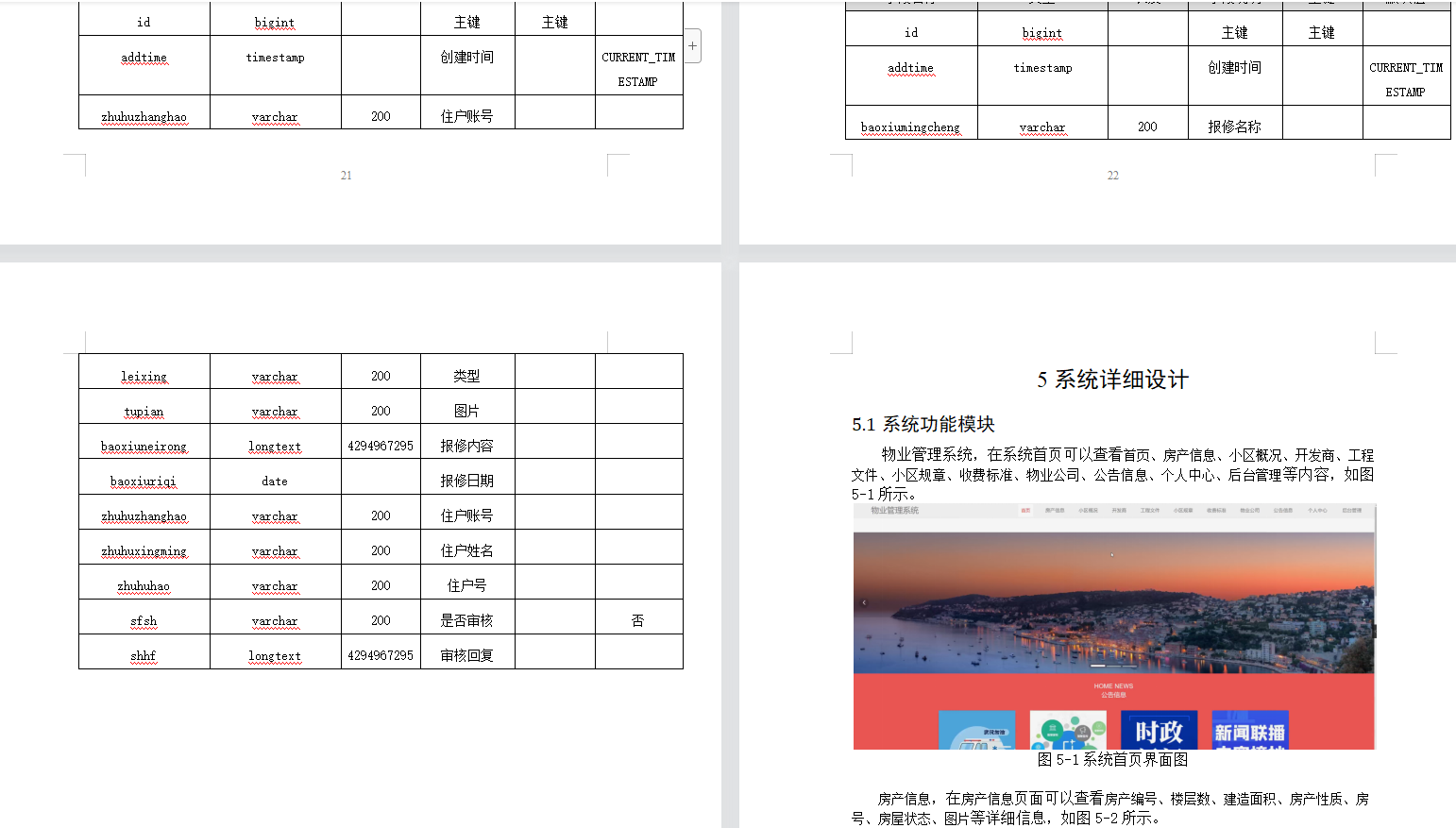
5、文档截图




6、代码示例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<%@ include file="../../static/head.jsp"%>
<link href="http://www.bootcss.com/p/bootstrap-datetimepicker/bootstrap-datetimepicker/css/datetimepicker.css" rel="stylesheet">
<script type="text/javascript" charset="utf-8">
window.UEDITOR_HOME_URL = "${pageContext.request.contextPath}/resources/ueditor/"; //UEDITOR_HOME_URL、config、all这三个顺序不能改变
</script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/resources/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/resources/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8" src="${pageContext.request.contextPath}/resources/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<style>
</style>
<body>
<!-- Pre Loader -->
<div class="loading">
<div class="spinner">
<div class="double-bounce1"></div>
<div class="double-bounce2"></div>
</div>
</div>
<!--/Pre Loader -->
<div class="wrapper">
<!-- Page Content -->
<div id="content">
<!-- Top Navigation -->
<%@ include file="../../static/topNav.jsp"%>
<!-- Menu -->
<div class="container menu-nav">
<nav class="navbar navbar-expand-lg lochana-bg text-white">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="ti-menu text-white"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- <div class="z-navbar-nav-title">$template2.back.menu.title.text</div> -->
<ul class="navbar-nav mr-auto" id="navUl">
</ul>
</div>
</nav>
</div>
<!-- /Menu -->
<!-- Breadcrumb -->
<!-- Page Title -->
<div class="container mt-0">
<div class="row breadcrumb-bar">
<div class="col-md-6">
<h3 class="block-title">编辑房产信息</h3>
</div>
<div class="col-md-6">
<ol class="breadcrumb">
<li class="breadcrumb-item">
<a href="${pageContext.request.contextPath}/index.jsp">
<span class="ti-home"></span>
</a>
</li>
<li class="breadcrumb-item"><span>房产信息管理</span></li>
<li class="breadcrumb-item active"><span>编辑房产信息</span></li>
</ol>
</div>
</div>
</div>
<!-- /Page Title -->
<!-- /Breadcrumb -->
<!-- Main Content -->
<div class="container">
<div class="row">
<!-- Widget Item -->
<div class="col-md-12">
<div class="widget-area-2 lochana-box-shadow">
<h3 class="widget-title">房产信息信息</h3>
<form id="addOrUpdateForm">
<div class="form-row">
<input id="updateId" name="id" type="hidden">
<div class="form-group col-md-6">
<label>房产编号</label>
<input id="fangchanbianhao" name="fangchanbianhao" class="form-control" v-model="ruleForm.fangchanbianhao" readonly>
</div>
<div class="form-group col-md-6">
<label>房产名称</label>
<input id="fangchanmingcheng" name="fangchanmingcheng" class="form-control" v-model="ruleForm.fangchanmingcheng" readonly>
</div>
<div class="form-group col-md-6">
<label>楼层数</label>
<input id="loucengshu" name="loucengshu" class="form-control" v-model="ruleForm.loucengshu" readonly>
</div>
<div class="form-group col-md-6">
<label>建造面积</label>
<input id="jianzaomianji" name="jianzaomianji" class="form-control" v-model="ruleForm.jianzaomianji" readonly>
</div>
<div class="form-group col-md-6">
<label>房产性质</label>
<input id="fangchanxingzhi" name="fangchanxingzhi" class="form-control" v-model="ruleForm.fangchanxingzhi" readonly>
</div>
<div class="form-group col-md-6">
<label>房号</label>
<input id="fanghao" name="fanghao" class="form-control" v-model="ruleForm.fanghao" readonly>
</div>
<div class="form-group col-md-6">
<label>房屋状态</label>
<input id="fangwuzhuangtai" name="fangwuzhuangtai" class="form-control" v-model="ruleForm.fangwuzhuangtai" readonly>
</div>
<div class="form-group col-md-6">
<label>房屋图片</label>
<img id="fangwutupianImg" src="" width="100" height="100">
</div>
<div class="form-group-1 col-md-6 mb-3" style="display: flex;flex-wrap: wrap;">
<button id="exitBtn" type="button" class="btn btn-primary btn-lg">返回</button>
</div>
</div>
</form>
</div>
</div>
<!-- /Widget Item -->
</div>
</div>
<!-- /Main Content -->
</div>
<!-- /Page Content -->
</div>
<!-- Back to Top -->
<a id="back-to-top" href="#" class="back-to-top">
<span class="ti-angle-up"></span>
</a>
<!-- /Back to Top -->
<%@ include file="../../static/foot.jsp"%>
<script src="${pageContext.request.contextPath}/resources/js/vue.min.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/jquery.ui.widget.js"></script>
<script src="${pageContext.request.contextPath}/resources/js/jquery.form.js"></script>
<script>
<%@ include file="../../utils/menu.jsp"%>
<%@ include file="../../static/setMenu.js"%>
<%@ include file="../../utils/baseUrl.jsp"%>
var tableName = "fangchanxinxi";
var pageType = "add-or-update";
var updateId = "";
var ruleForm = {};
var vm = new Vue({
el: '#addOrUpdateForm',
data:{
ruleForm : {},
},
beforeCreate: function(){
var id = window.sessionStorage.getItem("id");
if(id != null && id != "" && id != "null"){
$.ajax({
type: "GET",
url: baseUrl + "fangchanxinxi/info/" + id,
beforeSend: function(xhr) {xhr.setRequestHeader("token", window.sessionStorage.getItem('token'));},
success: function(res){
if(res.code == 0){
vm.ruleForm = res.data;
}else if(res.code == 401) {
<%@ include file="../../static/toLogin.jsp"%>
}else{ alert(res.msg)}
},
});
}
},
methods: { }
});
// 填充富文本框
function setContent(){
}
// 获取当前详情
function getDetails() {
var id = window.sessionStorage.getItem("id");
if(id != null && id != "" && id != "null"){
$("#submitBtn").addClass("修改");
updateId = id;
window.sessionStorage.removeItem('id');
$.ajax({
type: "GET",
url: baseUrl + "fangchanxinxi/info/" + id,
beforeSend: function(xhr) {xhr.setRequestHeader("token", window.sessionStorage.getItem('token'));},
success: function(res){
if(res.code == 0){
ruleForm = res.data
showImg();
setContent();
setMediaUrl();
setDownloadBtn();
}else if(res.code ==401){
<%@ include file="../../static/toLogin.jsp"%>
}else{
alert(res.msg);
}
},
});
}else{
$("#submitBtn").addClass("新增");
}
}
//图片显示
function showImg(){
var fangwutupianFileName = "\"" + ruleForm.fangwutupian + "\"";
$("#fangwutupianImg").attr("src",baseUrl+ruleForm.fangwutupian);
}
function exit(){
window.sessionStorage.removeItem("id");
window.location.href = "list.jsp";
}
// 下载
function download(fileName){
var url = baseUrl+fileName;
window.open(url);
}
//设置下载
function setDownloadBtn(){
}
//设置音视频播放链接
function setMediaUrl(){
}
//打开新窗口播放媒体
function mediaPlay(url){
//var url = baseUrl + "upload/" + fileName;
window.open(baseUrl+url);
}
$(document).ready(function() {
//设置右上角用户名
$('.dropdown-menu h5').html(window.sessionStorage.getItem('username'))
//设置项目名
$('.sidebar-header h3 a').html(projectName)
setMenu();
$('#exitBtn').on('click', function(e) {
e.preventDefault();
exit();
});
getDetails();
<%@ include file="../../static/myInfo.js"%>
});
// 用户登出
<%@ include file="../../static/logout.jsp"%>
</script>
</body>
</html>


























 865
865

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










