1、项目介绍
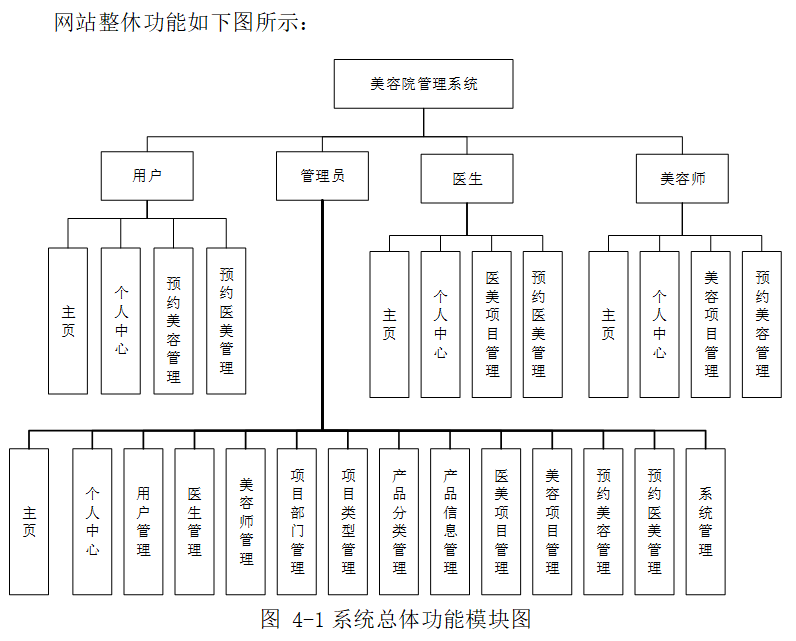
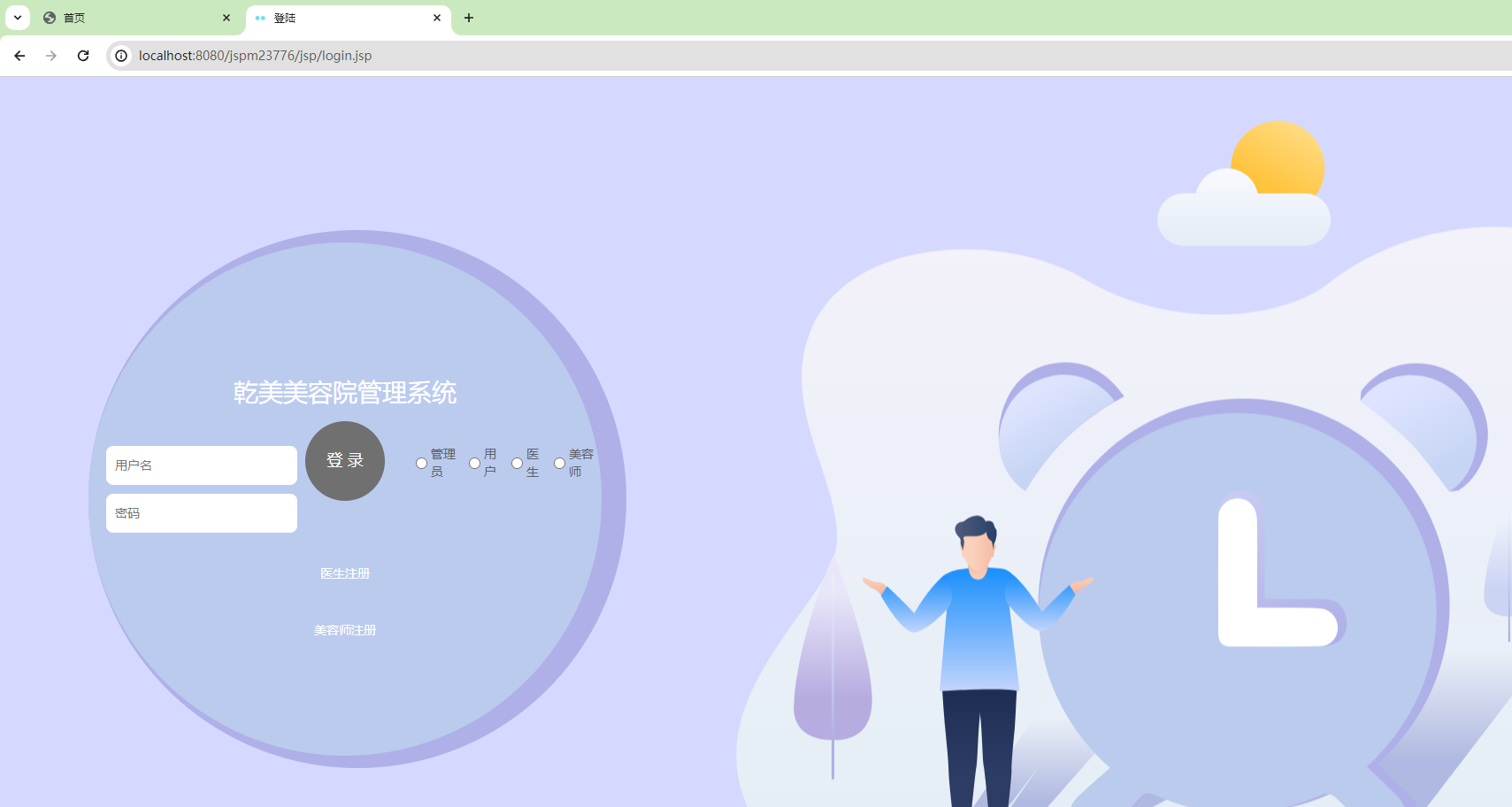
考虑到实际生活中美容院管理系统方面的需要以及对该平台认真的分析,将系统权限按管理员、用户、医生和美容师这四类涉及用户。
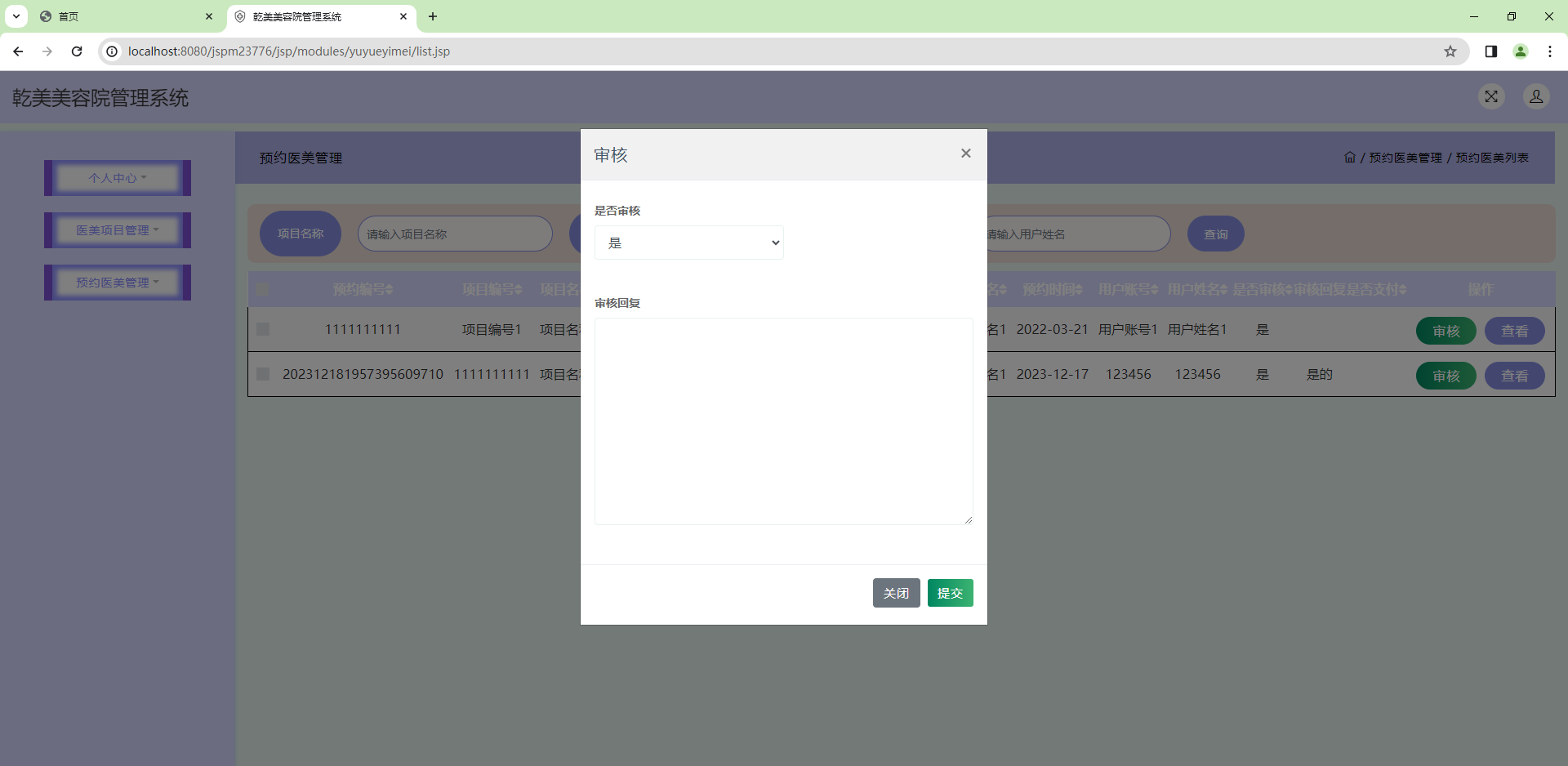
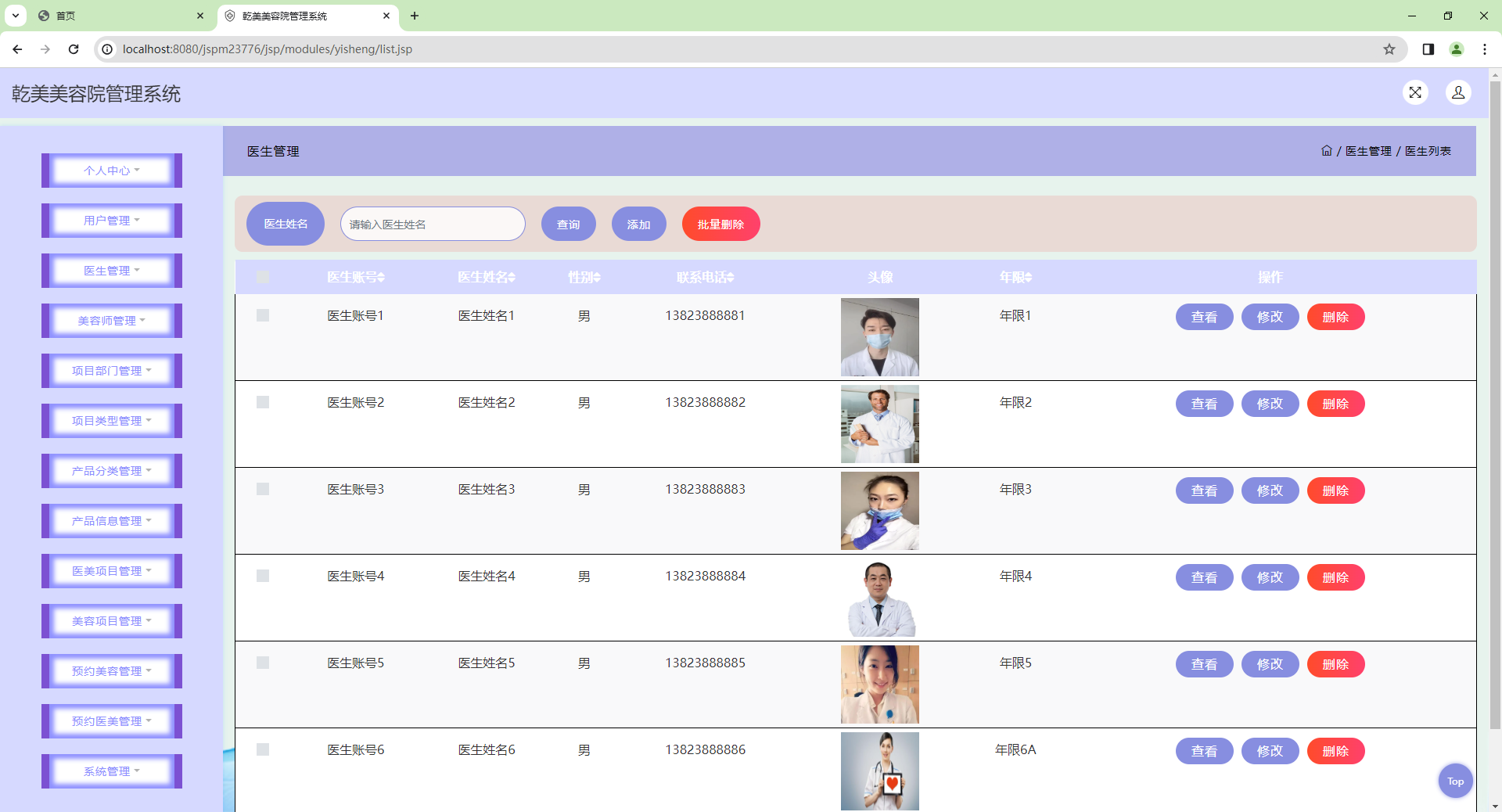
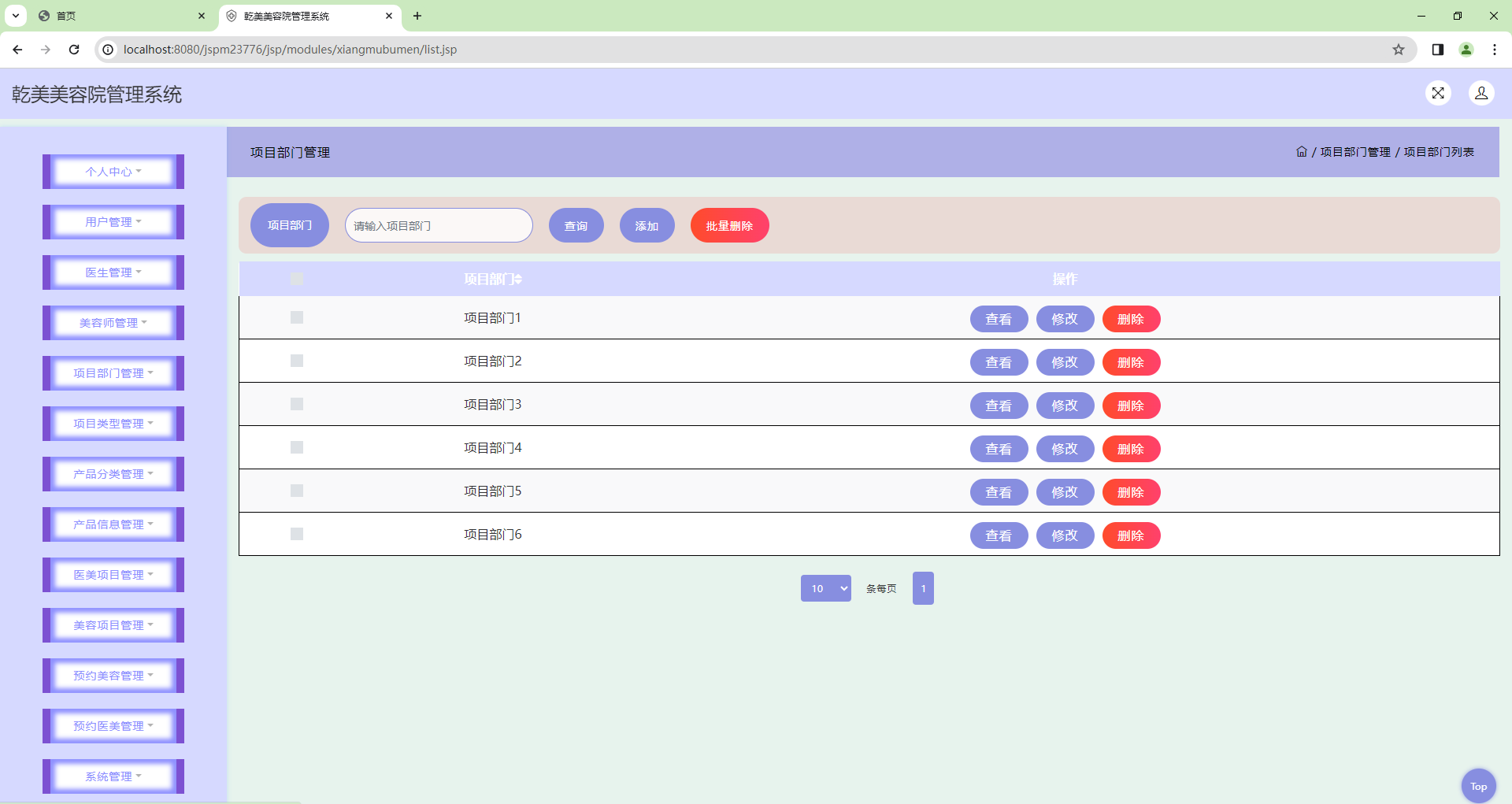
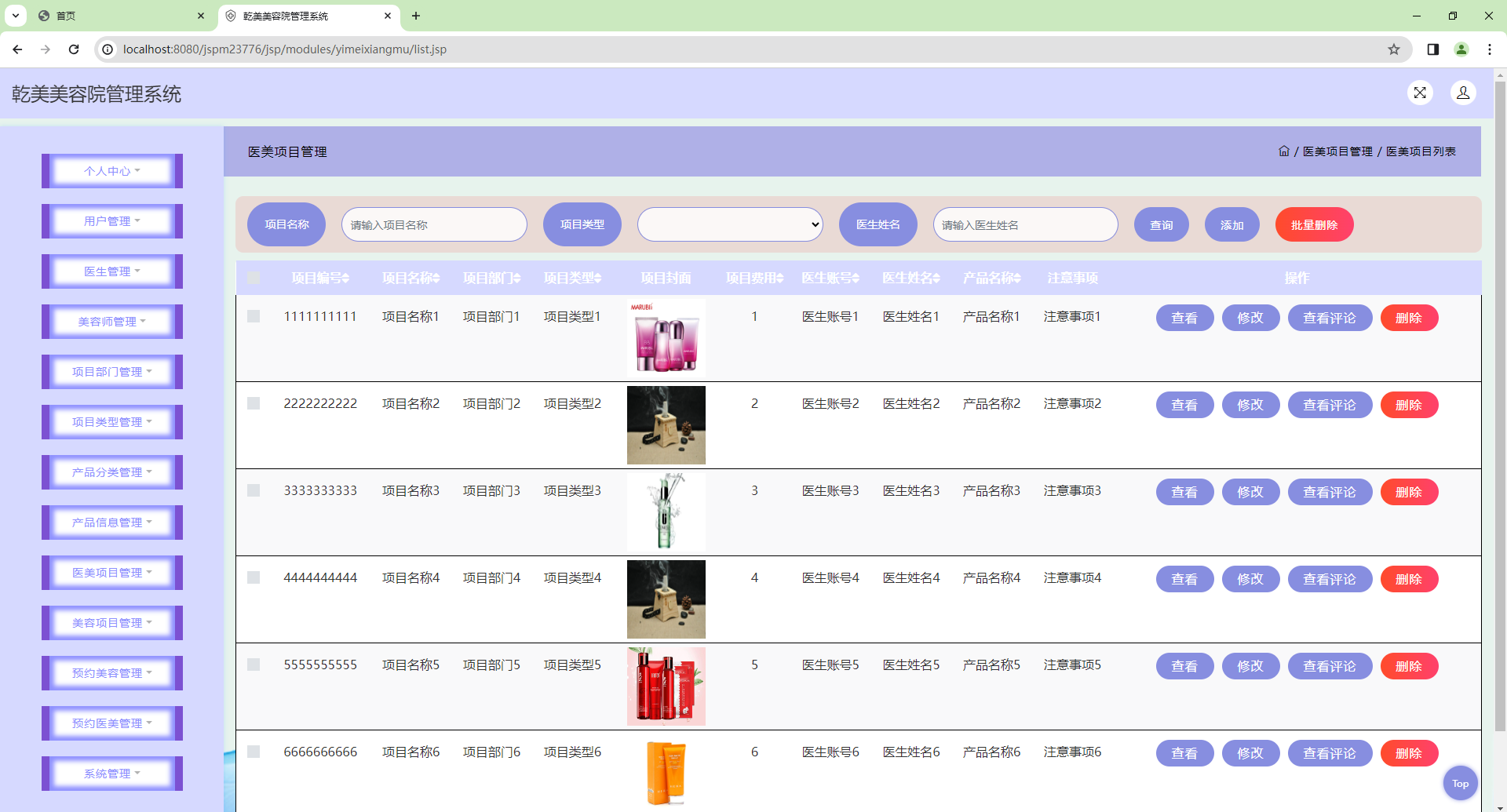
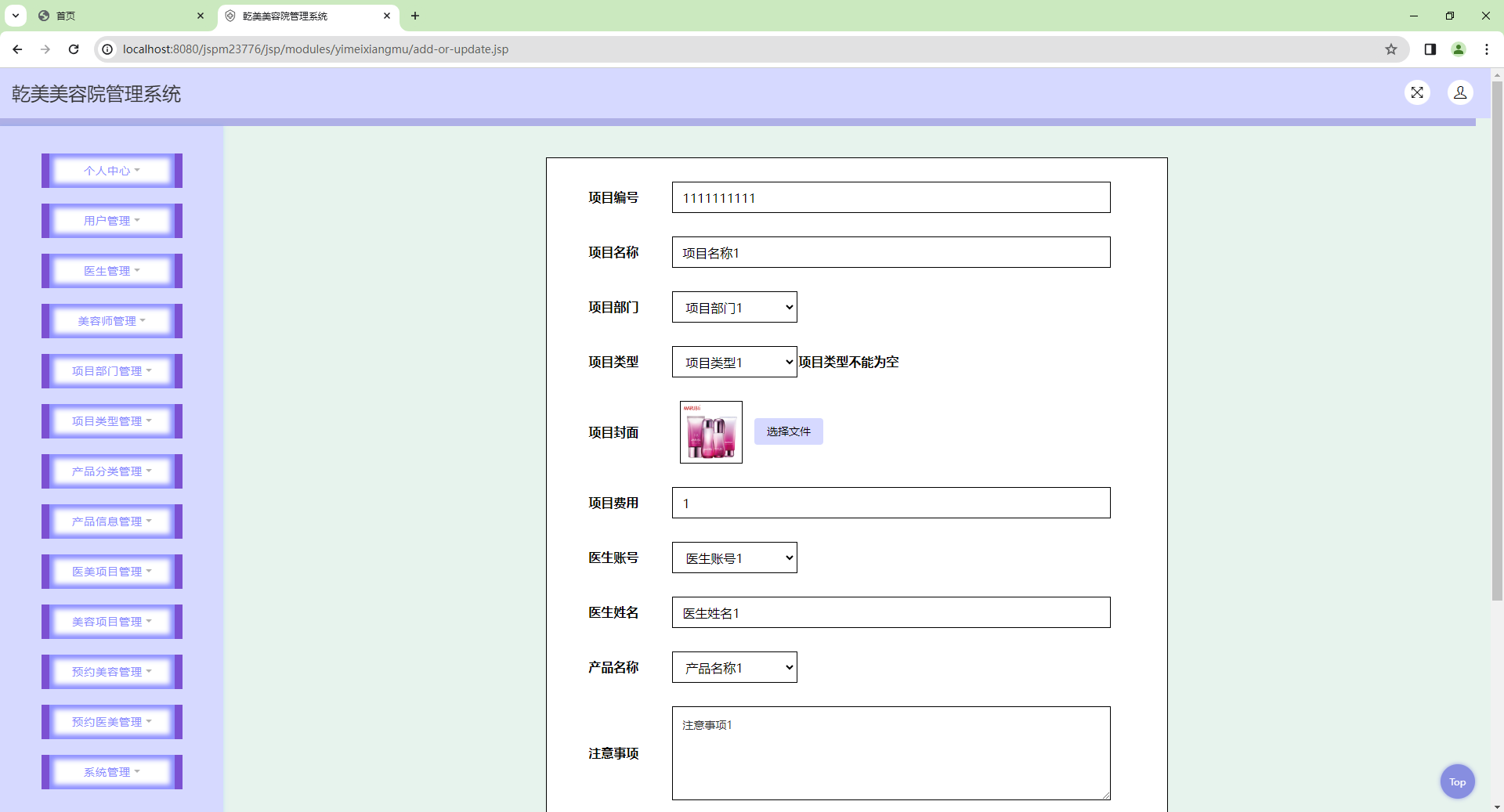
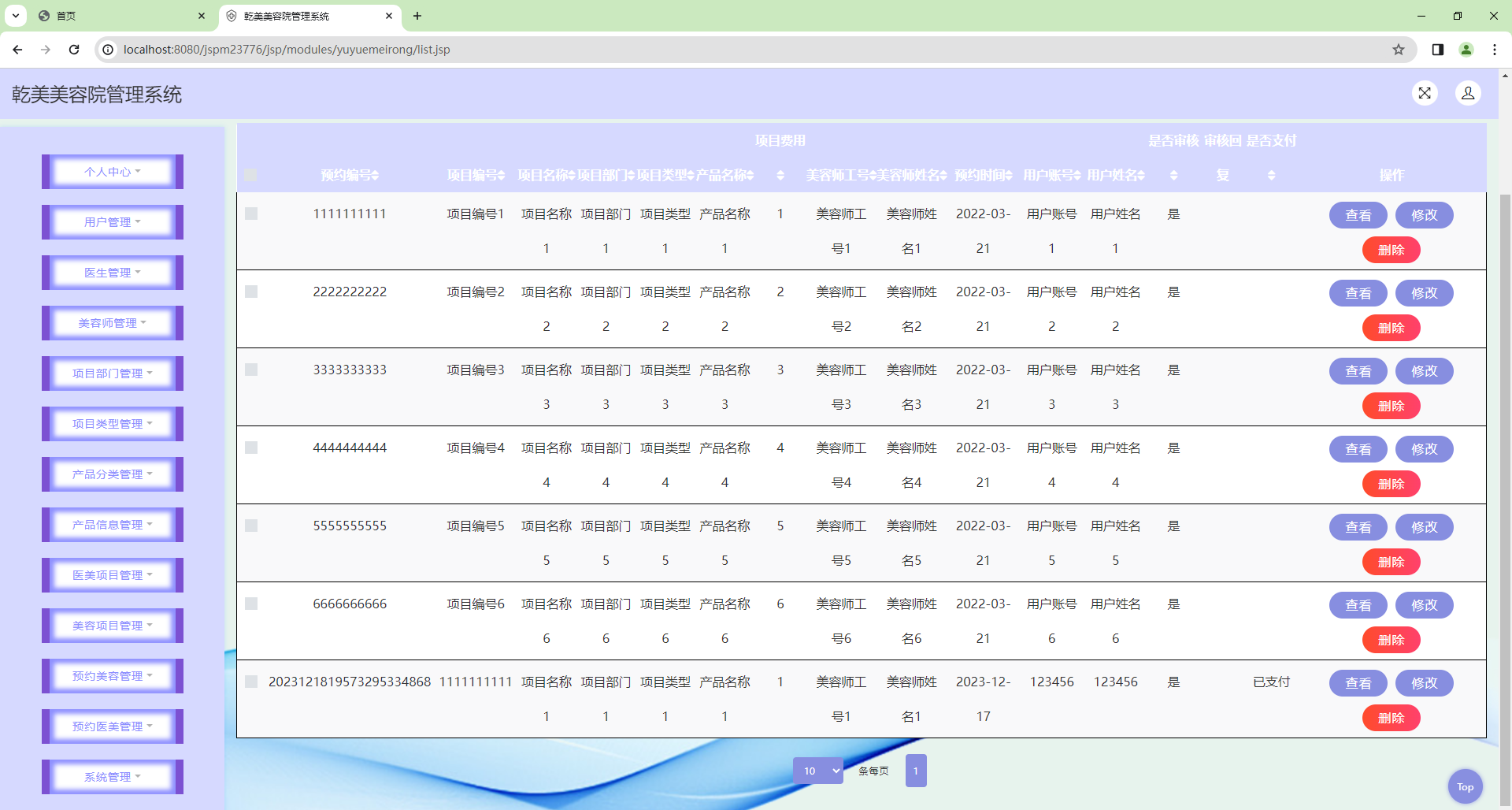
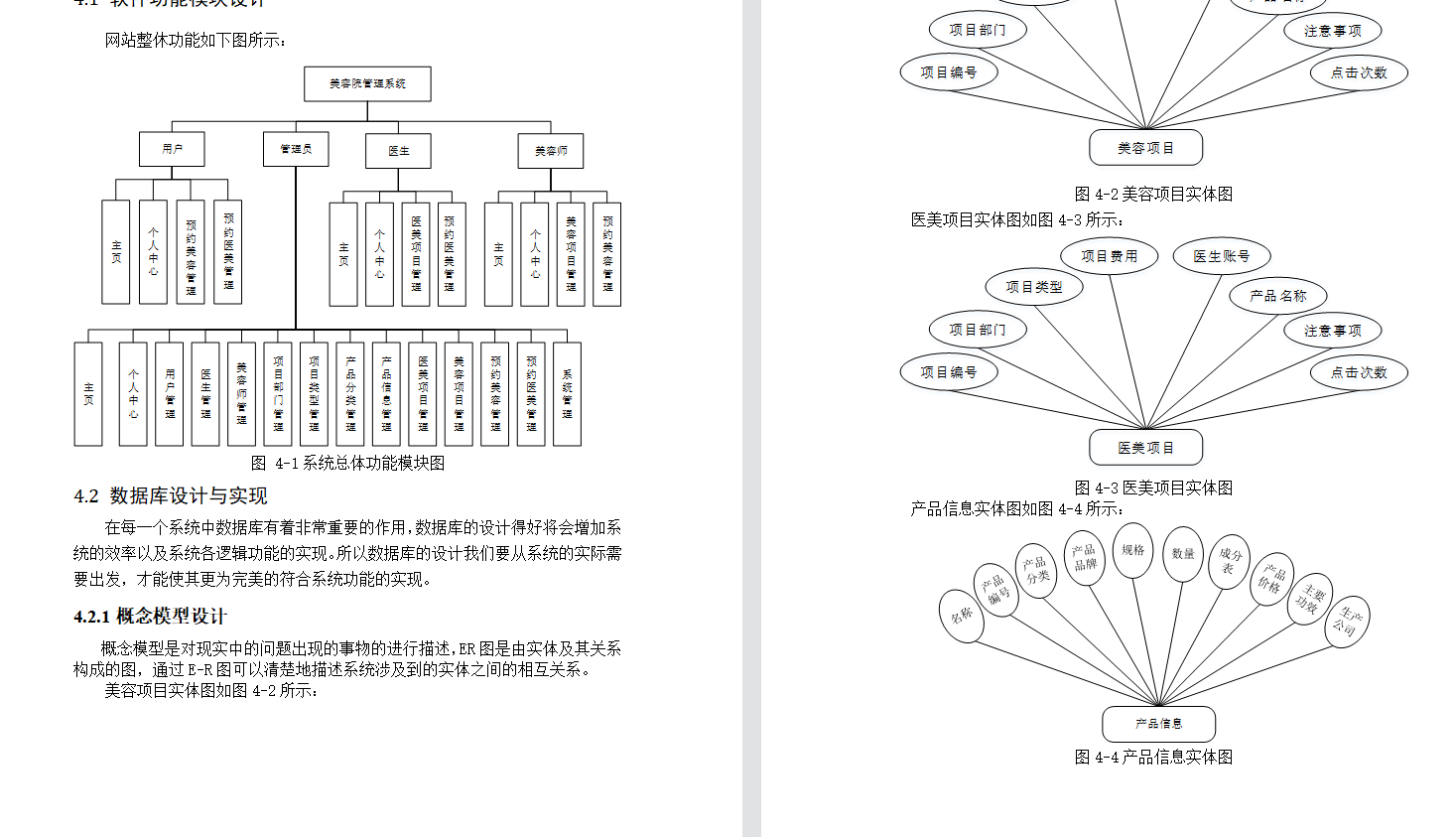
(a) 管理员;进入系统可以实现主页、个人中心、用户管理、医生管理、美容师管理、项目部门管理、项目类型管理、产品分类管理、产品信息管理、医美项目管理、美容项目管理、预约美容管理、预约医美管理、系统管理等功能。
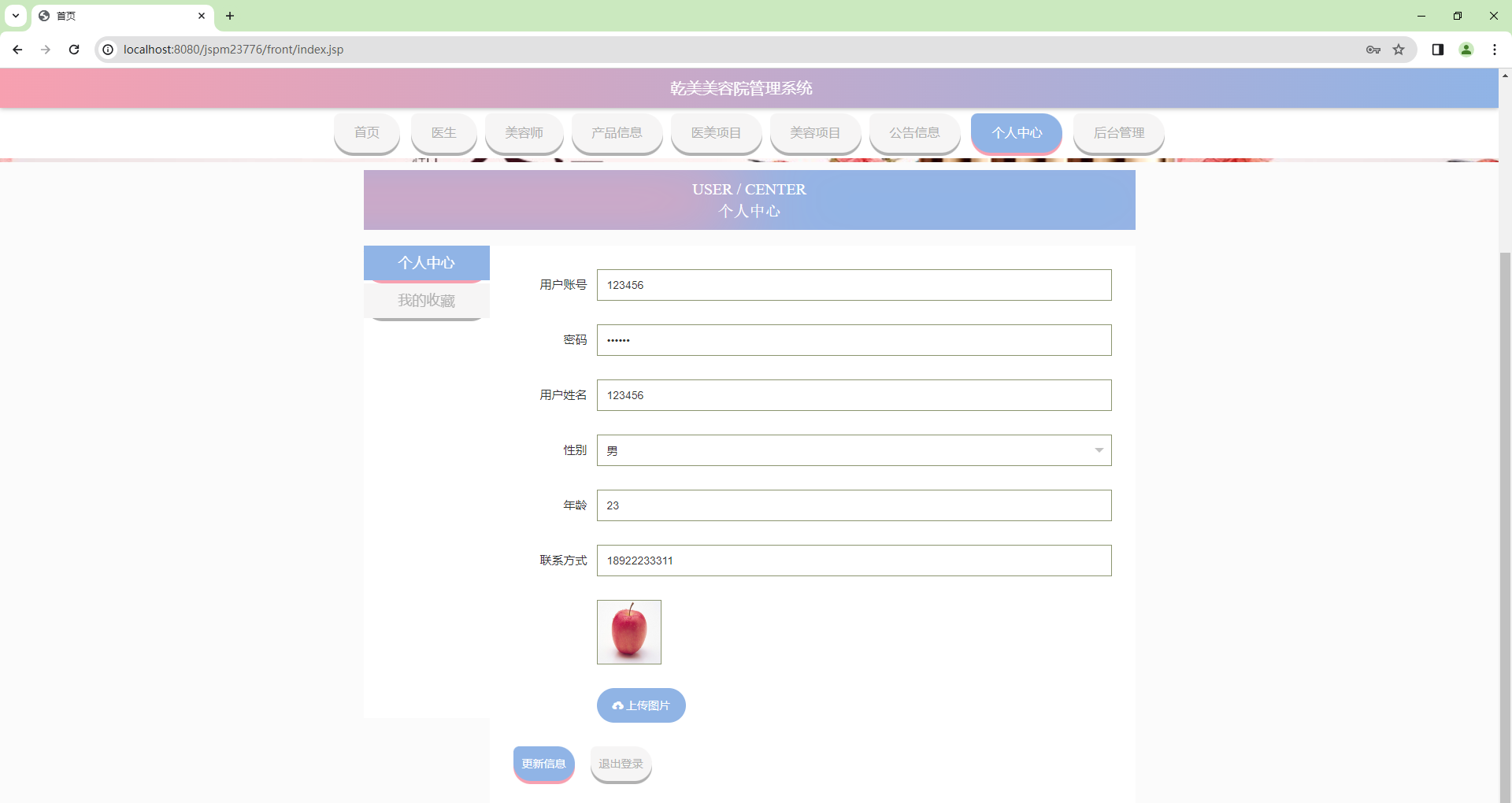
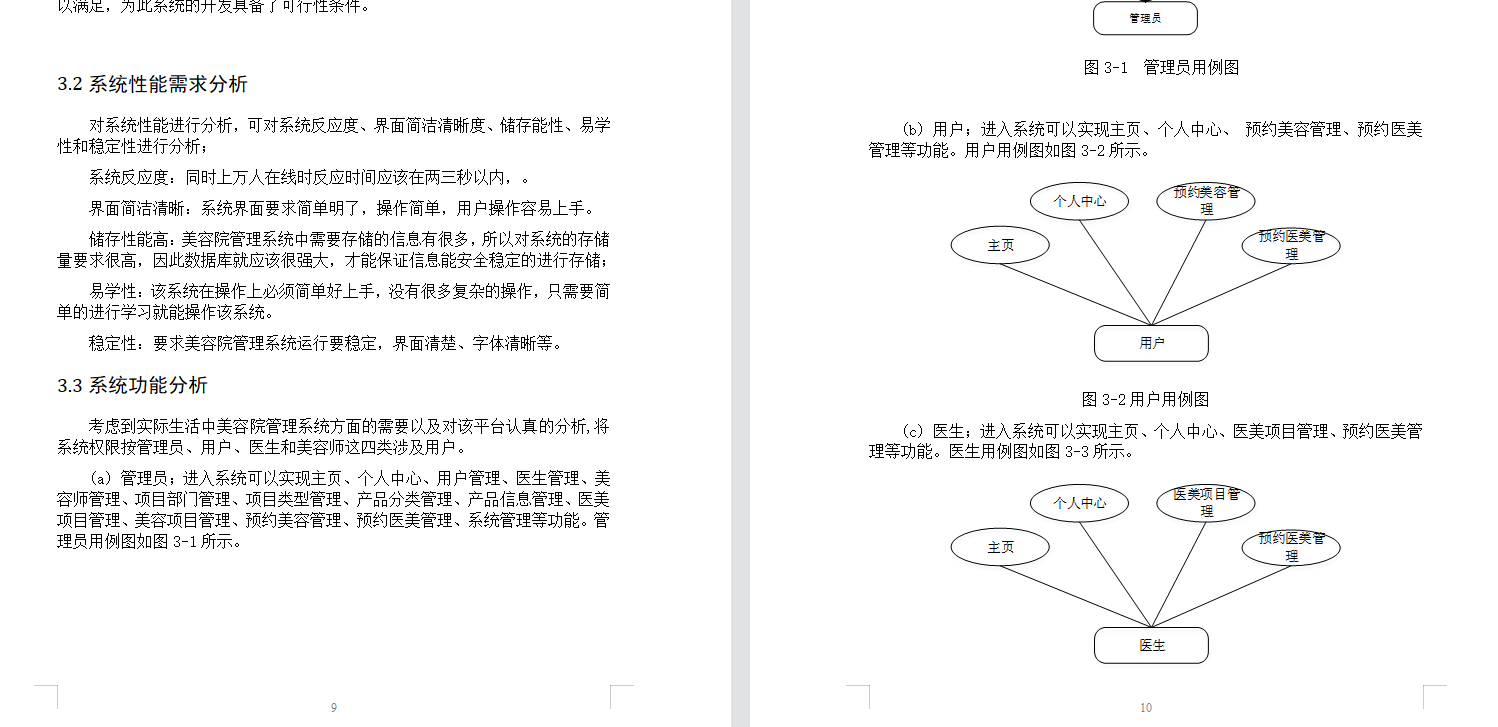
(b) 用户;进入系统可以实现主页、个人中心、 预约美容管理、预约医美管理等功能。
(c) 医生;进入系统可以实现主页、个人中心、医美项目管理、预约医美管理等功能。
(d) 美容师;进入系统可以实现主页、个人中心、美容项目管理、预约美容管理等功能。

2、技术框架
运行系统:windows
编程语言:java
系统架构:B/S
后端框框:SSM
前端框架:JSP+jQuery+Ajax+Vue
前后端分离:否
数据库:MySQL
Maven项目:是
数据库表数量:19
运行环境:JDK8+MySQL5.6+Tomcat8.5+IntelliJ IDEA
3、演示视频
基于SSM+JSP的美容院管理系统
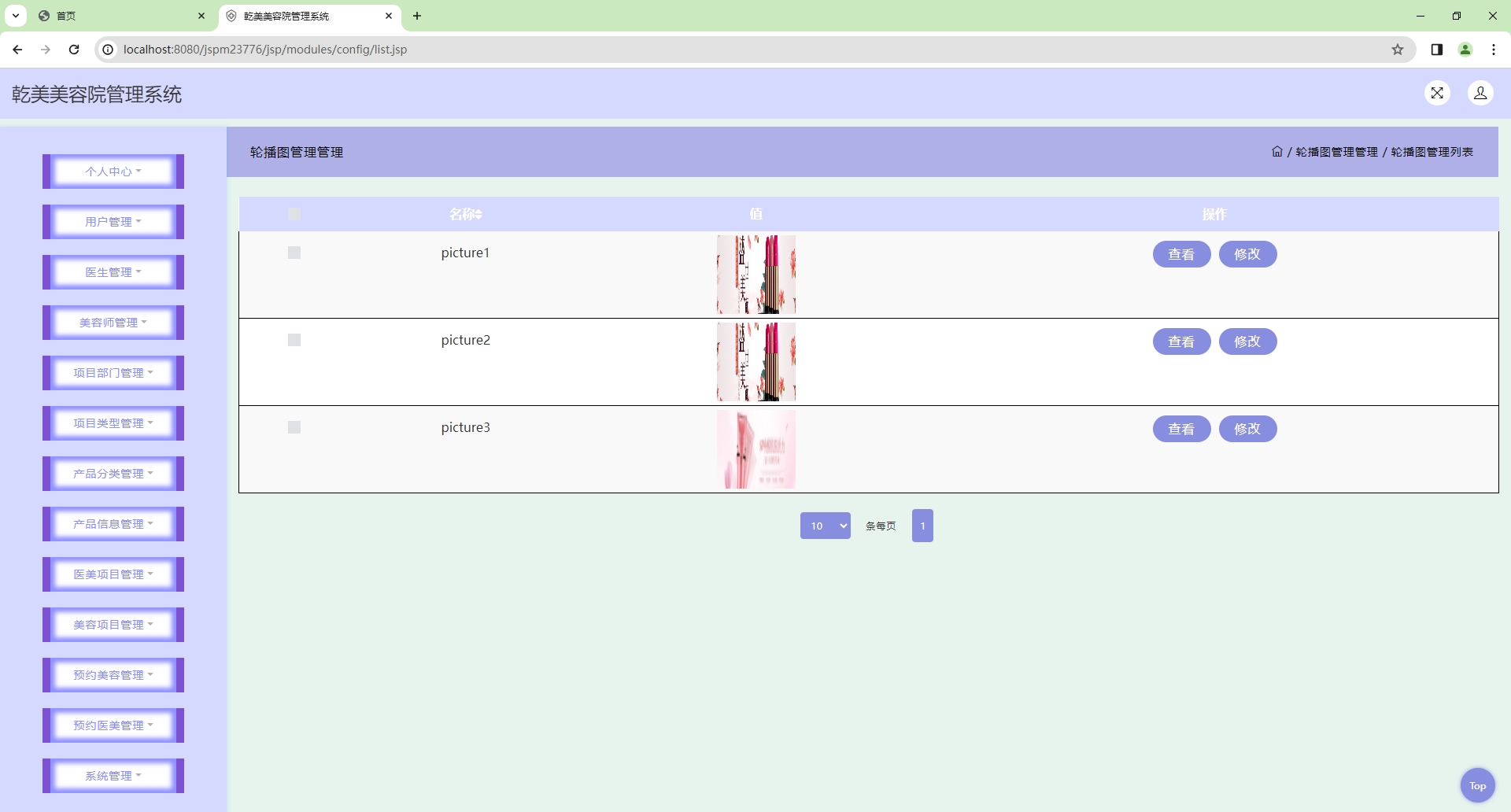
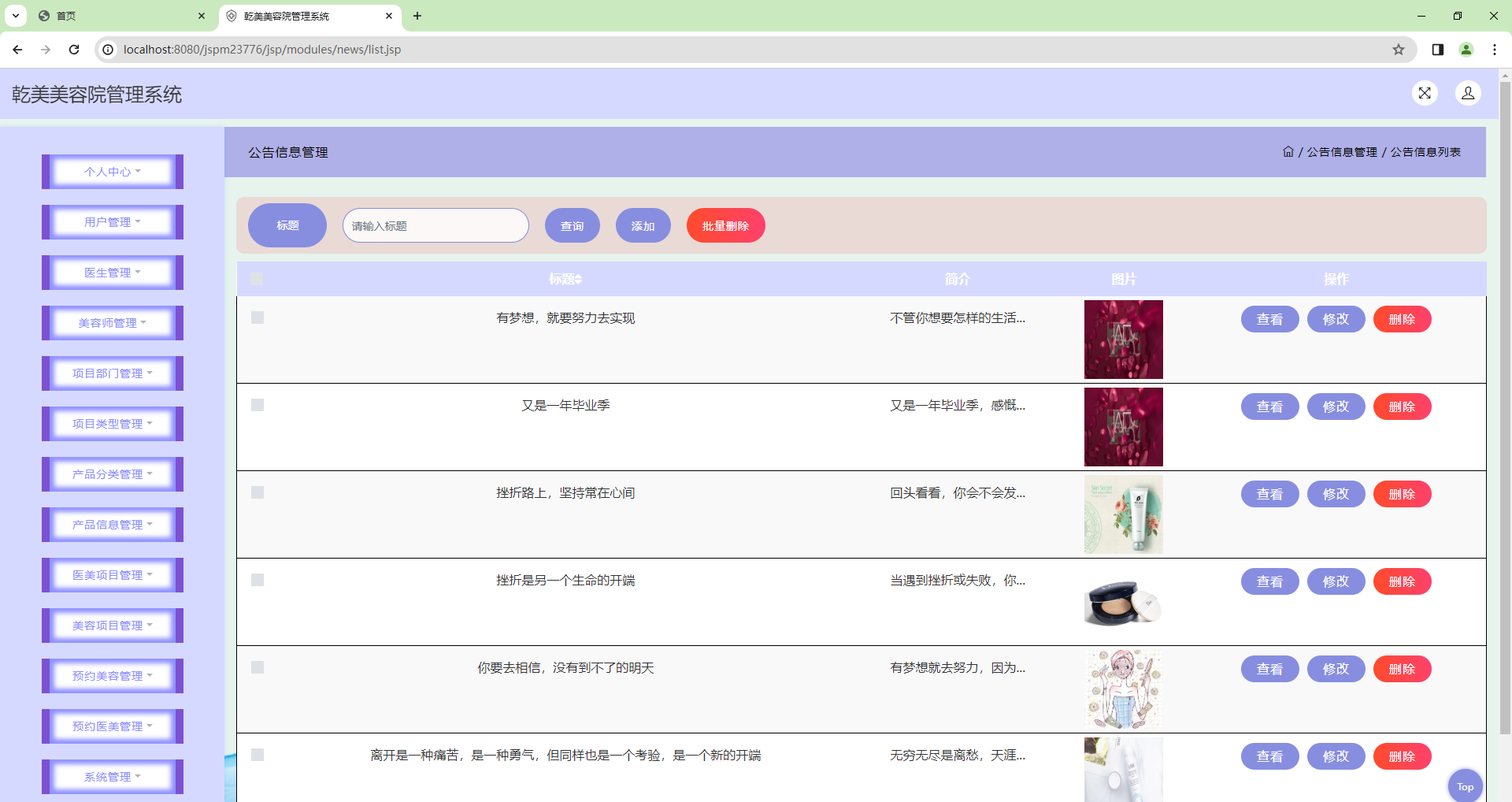
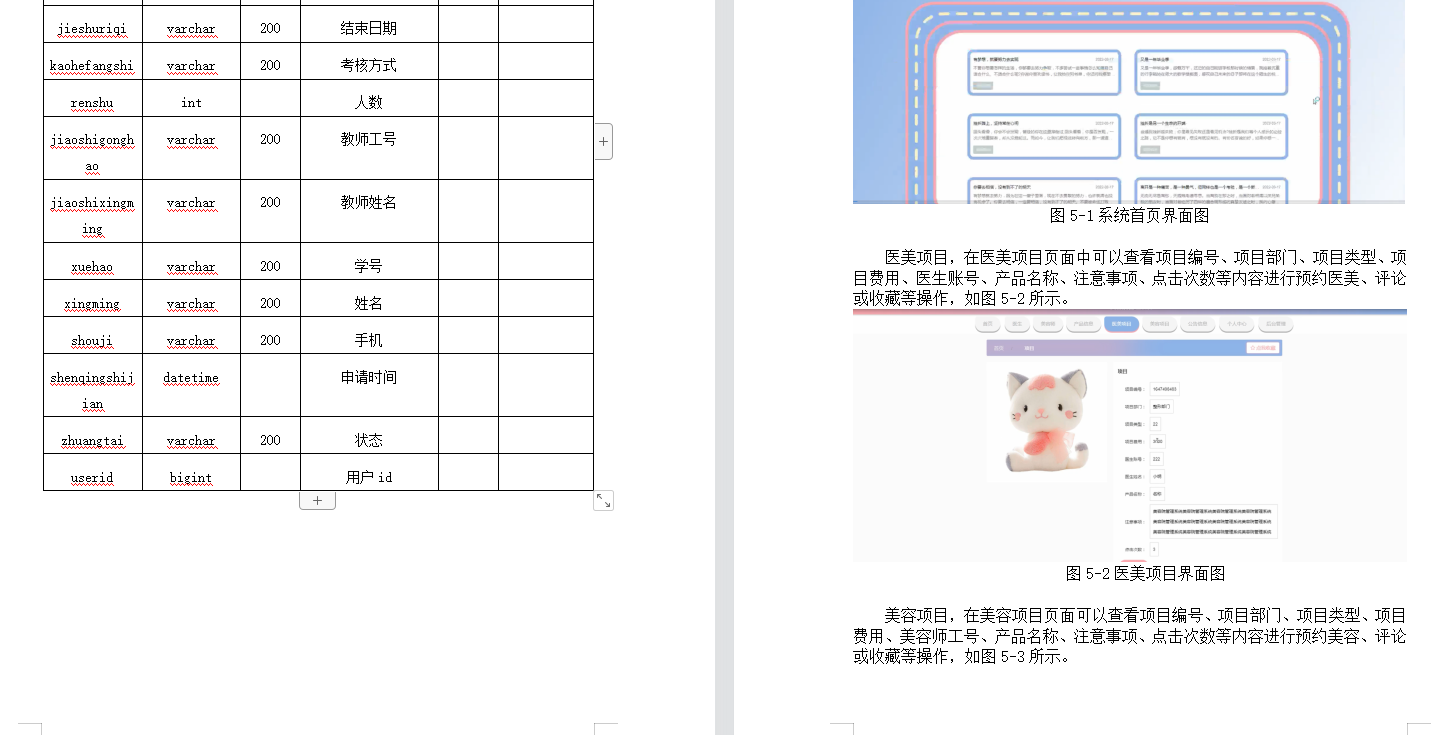
4、项目截图


























5、文档截图




6、代码示例
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<%@ include file="../../static/head.jsp"%>
<link
href="http://www.bootcss.com/p/bootstrap-datetimepicker/bootstrap-datetimepicker/css/datetimepicker.css"
rel="stylesheet">
<script type="text/javascript" charset="utf-8">
window.UEDITOR_HOME_URL = "${pageContext.request.contextPath}/resources/ueditor/"; //UEDITOR_HOME_URL、config、all这三个顺序不能改变
</script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/resources/ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/resources/ueditor/ueditor.all.min.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/resources/ueditor/lang/zh-cn/zh-cn.js"></script>
</head>
<style>
.error {
color: red;
}
</style>
<body>
<!-- Pre Loader -->
<div class="loading">
<div class="spinner">
<div class="double-bounce1"></div>
<div class="double-bounce2"></div>
</div>
</div>
<!--/Pre Loader -->
<div class="wrapper">
<!-- Page Content -->
<div id="content">
<!-- Top Navigation -->
<%@ include file="../../static/topNav.jsp"%>
<!-- Menu -->
<div class="container menu-nav">
<nav class="navbar navbar-expand-lg lochana-bg text-white">
<button class="navbar-toggler" type="button" data-toggle="collapse"
data-target="#navbarSupportedContent"
aria-controls="navbarSupportedContent" aria-expanded="false"
aria-label="Toggle navigation">
<span class="ti-menu text-white"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<!-- <div class="z-navbar-nav-title">$template2.back.menu.title.text</div> -->
<ul id="navUl" class="navbar-nav mr-auto">
</ul>
</div>
</nav>
</div>
<!-- /Menu -->
<!-- Breadcrumb -->
<!-- Page Title -->
<div class="container mt-0">
<div class="row breadcrumb-bar">
<div class="col-md-6">
<h3 class="block-title">编辑个人信息</h3>
</div>
<div class="col-md-6">
<ol class="breadcrumb">
<li class="breadcrumb-item"><a
href="${pageContext.request.contextPath}/index.jsp"> <span
class="ti-home"></span>
</a></li>
<li class="breadcrumb-item"><span>个人信息管理</span></li>
<li class="breadcrumb-item active"><span>编辑个人信息</span></li>
</ol>
</div>
</div>
</div>
<!-- /Page Title -->
<!-- /Breadcrumb -->
<!-- Main Content -->
<div class="container">
<div class="row">
<!-- Widget Item -->
<div class="col-md-12">
<div class="widget-area-2 lochana-box-shadow">
<h3 class="widget-title">个人信息信息</h3>
<form id="addOrUpdateForm">
<div class="form-row">
<input id="updateId" name="id" type="hidden">
<div class="form-group col-md-6">
<label>用户名</label> <input id="username" name="username"
class="form-control" placeholder="用户名">
</div>
<div class="form-group col-md-6 mb-3">
<button id="submitBtn" type="button"
class="btn btn-primary btn-lg">提交</button>
</div>
</div>
</form>
</div>
</div>
<!-- /Widget Item -->
</div>
</div>
<!-- /Main Content -->
</div>
<!-- /Page Content -->
</div>
<!-- Back to Top -->
<a id="back-to-top" href="#" class="back-to-top"> <span
class="ti-angle-up"></span>
</a>
<!-- /Back to Top -->
<%@ include file="../../static/foot.jsp"%>
<script
src="${pageContext.request.contextPath}/resources/js/vue.min.js"></script>
<script
src="${pageContext.request.contextPath}/resources/js/jquery.ui.widget.js"></script>
<script
src="${pageContext.request.contextPath}/resources/js/jquery.fileupload.js"></script>
<script
src="${pageContext.request.contextPath}/resources/js/jquery.form.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/resources/js/validate/jquery.validate.min.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/resources/js/validate/messages_zh.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/resources/js/validate/card.js"></script>
<script type="text/javascript" charset="utf-8"
src="${pageContext.request.contextPath}/resources/js/datetimepicker/bootstrap-datetimepicker.min.js"></script>
<script>
<%@ include file="../../utils/menu.jsp"%>
<%@ include file="../../static/setMenu.js"%>
<%@ include file="../../utils/baseUrl.jsp"%>
var tableName = "";
var pageType = "add-or-update";
var updateId = "";
var accountTableName = ''
var ruleForm = {};
// 表单提交
function submit() {
if (validform() == true) {
$.ajax({
type : "POST",
url : baseUrl + accountTableName + "/update",
contentType : "application/json",
data : JSON.stringify({id: updateId,username: $('#username').val()}),
beforeSend : function(xhr) {
xhr.setRequestHeader("token", window.sessionStorage
.getItem('token'));
},
success : function(res) {
if (res.code == 0) {
alert("修改成功");
window.sessionStorage.setItem('username',$('#username').val())
window.location.reload();
} else if (res.code == 401) {
<%@ include file="../../static/toLogin.jsp"%>
} else {
alert(res.msg)
}
},
});
} else {
alert("表单未填完整或有错误");
}
}
// 表单校验
function validform() {
return $("#addOrUpdateForm").validate({
rules : {
username: {
required : true,
},
},
messages : {
username: {
required : "用户名不能为空",
},
}
}).form();
}
// 添加表单校验方法
function addValidation() {
jQuery.validator
.addMethod(
"isPhone",
function(value, element) {
var length = value.length;
var mobile = /^(((13[0-9]{1})|(15[0-9]{1})|(18[0-9]{1})|(17[0-9]{1}))+\d{8})$/;
return this.optional(element)
|| (length == 11 && mobile.test(value));
}, "请填写正确的手机号码");
jQuery.validator.addMethod("isIdCardNo", function(value, element) {
return this.optional(element)
|| idCardNoUtil.checkIdCardNo(value);
}, "请正确输入您的身份证号码");
}
function getId() {
var userName = window.sessionStorage.getItem('username')
accountTableName = window.sessionStorage.getItem('accountTableName')
$.ajax({
type : "GET",
url : baseUrl + accountTableName + "/page",
data : {
username : userName
},
beforeSend : function(xhr) {
xhr.setRequestHeader("token", window.sessionStorage
.getItem('token'));
},
success : function(res) {
if (res.code == 0) {
updateId = res.data.list[0].id
$('#username').val(res.data.list[0].username)
} else if (res.code == 401) {
<%@ include file="../../static/toLogin.jsp"%>
} else {
alert(res.msg);
}
},
});
}
$(document).ready(function() {
$('.dropdown-menu h5').html(window.sessionStorage.getItem('username'));
//设置导航栏菜单
setMenu();
//添加表单校验信息文本
addValidation();
getId();
$('#submitBtn').on('click', function(e) {
e.preventDefault();
//console.log("点击了...提交按钮");
submit();
});
});
// 用户登出
<%@ include file="../../static/logout.jsp"%>
</script>
</body>
</html>


























 153
153

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










