微信小程序分包是一种优化小程序项目结构和性能的方式。它允许开发者将小程序代码包拆分成多个子包,在用户需要时动态加载这些子包,从而减少小程序的首次加载时间和主包的体积。(总体积不得大于20M,主包(共同文件+静态资源)也不得超过2M)
-
主包(主包):主包包含小程序的基础框架和一些常用页面和组件,是用户打开小程序时首先加载的部分。主包的体积限制为2MB。
-
分包:分包是指除了主包以外的其他代码包,可以包含小程序的页面、组件和资源文件。分包的主要目的是将小程序的代码和资源分割成多个包,以降低主包的体积和加载时间。
-
分包加载策略:微信小程序支持两种分包加载策略:预加载和按需加载。预加载是指在小程序启动时就加载分包,而按需加载是指在需要时动态加载分包。
-
配置分包:要使用分包功能,开发者需要在小程序的配置文件(
app.json)中进行配置。可以通过subpackages字段指定分包的路径、名称和预加载策略。 -
动态加载分包:除了在小程序启动时加载分包,开发者还可以使用
wx.loadSubPackage()方法在小程序运行时动态加载分包。这可以根据用户操作或特定条件来决定加载哪些分包,以实现更灵活的代码加载。
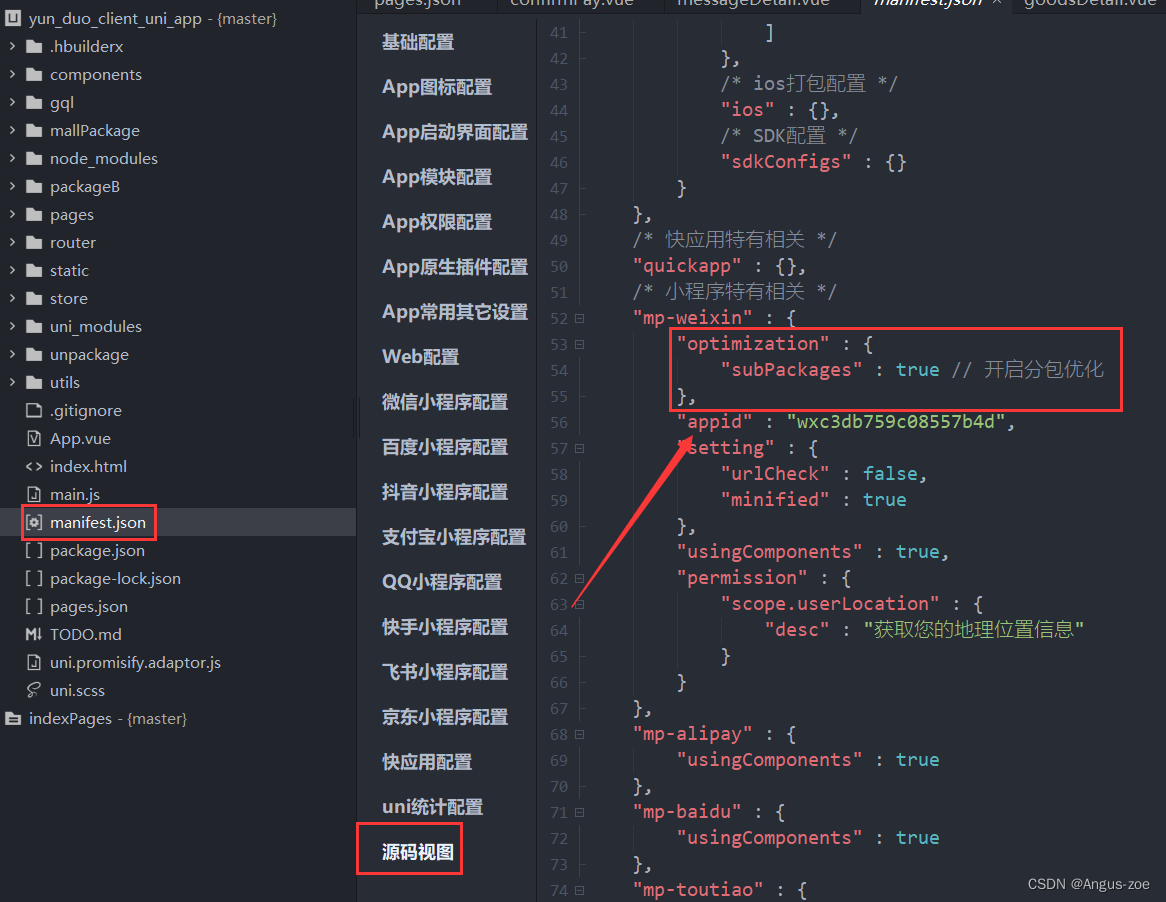
1、manifest开启分包
"mp-weixin" : {
"optimization" : {
"subPackages" : true // 开启分包优化
},
},
2、pages.json中写入分包配置代码(与pages同级)
示例:分包页面路径
"subPackages": [{
"root": "packageA", // 分包1
"name": "packageA",
"pages": [{
"path": "pageA1",
"style": {
"navigationBarTitleText": "分包a页面1",
"enablePullDownRefresh": false
}
},
{
"path": "pageA2",
"style": {
"navigationBarTitleText": "分包a页面2",
"enablePullDownRefresh": false,
}
},
]
},
{
"root": "packageB", // 分包2
"name": "packageB",
"pages": [{
"path": "pageB1",
"style": {
"navigationBarTitleText": "分包b页面1",
"enablePullDownRefresh": false
}
},
{
"path": "pageB2",
"style": {
"navigationBarTitleText": "分包b页面2",
"enablePullDownRefresh": false
}
}
]
}
//再有分包继续添加
],分包加载:
"preloadRule": { // 分包预载配置
"pages/mall/index": { // 在进入小程序pages/mall页面时,由框架自动预下载分包A
"network": "all",
"packages": ["packageA"]//数组格式 可以加载多个包
},
"pages/Mine/Mine": { // 在进入小程序pages/Mine页面时,由框架自动预下载分包A、分包B
"network": "all",
"packages": ["packageA","packageB"]
}
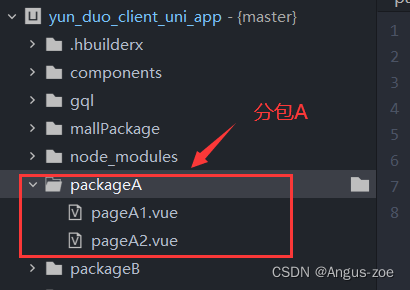
},分包文件夹在根目录:
























 3920
3920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










