1.业务需求:
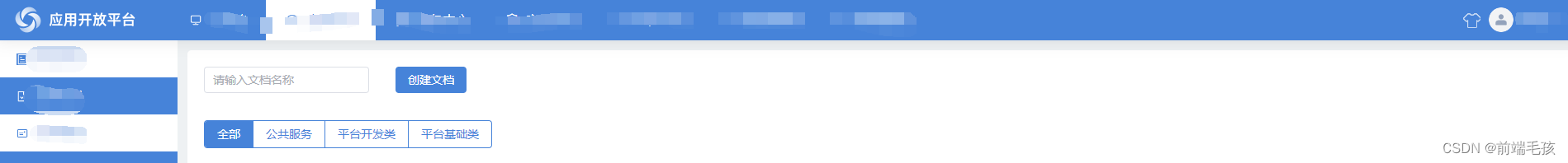
点击换肤图标(图1)->弹出选择颜色(图2)->选择颜色预换肤色(图3)->点击确认->换肤成功
2.代码实现:
方法一:设置scss主题色,通过修改主题色来达到一键换肤的功能

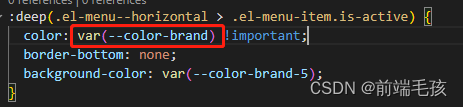
document.documentElement.style.setProperty("--color-brand", "color");(注:项目中的所有用到颜色的地方,都取用scss的主题色才会生效,如图)

以上方式,推荐
方法二:通过给body元素加className原理实现一键换肤功能
const change = (theme: any, color: any) => {
document.body.className = theme;
};//绅士褐
body.brown {
.pageBox {
.header {
background-color: #7a6553;
}
}
}
//赭石红
body.red {
.pageBox {
.header {
background-color: #b7472a;
}
}
}以上只是简单的两种颜色变换,你可以一次加多种颜色,这种方式比较代码冗余(因为要写不同颜色的样式)不太推荐
3.效果展示
图1

图2

图3






















 1558
1558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








