1.原型:定义了一些公用的属性和方法,利用原型创建出来的新实例对象可以共享这些属性和方法。
理解:当定义一个对象(函数)的时候,会包含一些预定义的属性,每个对象都有一个prototype属性,这个属性指向该函数的原型对象,使用原型对象的好处是可以共享属性和方法。
(1)注意点:通过原型创建的新实例对象是相互独立的,为新实例对象创建的方法只有该对象可以使用。
(2)原型的总结:
1、所有的引用类型都有__proto__(隐式原型)属性
···隐式原型的作用:构成原型链,基于原型的继承
2、所有的函数都有一个prototype(显示原型)属性
···显示原型的作用:基于原型的继承,共享属性和方法
3、__proto__指向它的构造函数(prototype)
4、__proto__ 和 prototype 是指向同一个对象
2.原型链:当访问对象的某个属性和方法时,会先查找该对象本身的属性,如果找不到,就从__proto__隐式原型上查找,
即:构造函数prototype,如果还没找到,就从构造函数prototype的__proto__上查找,逐层往上查找。
理解:主要是为了解决继承的问题;每个对象都有一个原型对象,通过__proto__指针指向它的原型对象,原型对象也有自己的__proto__,一层层的往上,最终指向null。
(1)hasOwnProperty函数:可以用来检查对象自身是否含有某个属性,返回值是布尔值,
当属性不存在时不会向上查找对象原型链,hasOwnProperty是 JavaScript 中唯一一个处理属性但是不查找原型链的函数。
(2)getOwnPropertyNames函数:可以获取对象所有的自身属性,同样不会向上查找对象原型链。
3.JavaScript的原型是为了实现对象间的联系,解决构造函数无法数据共享而引入的一个属性,原型链则是实现对象间联系(继承)的方法。

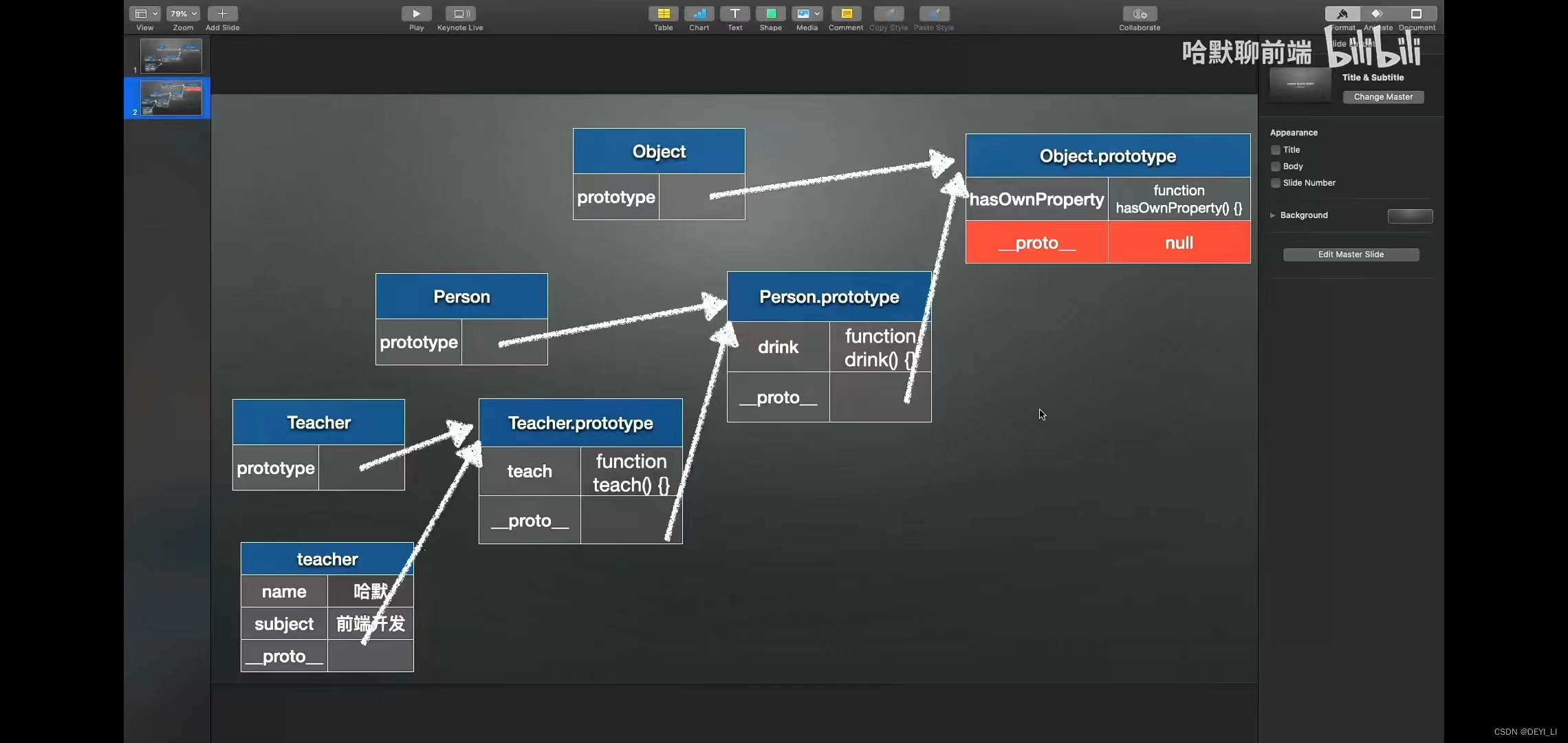
ps:这是b站哈默的一个解析图






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








