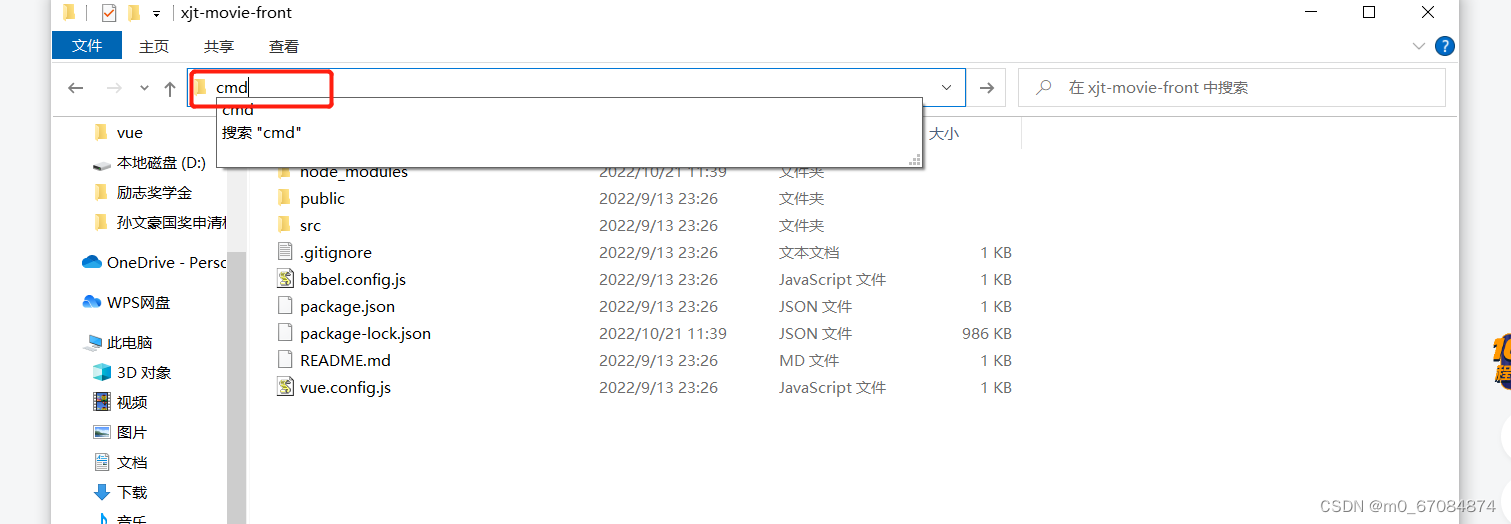
一、在前端下载的项目后,解压前端项目压缩包,进入前端项目文件地址,输入cmd。

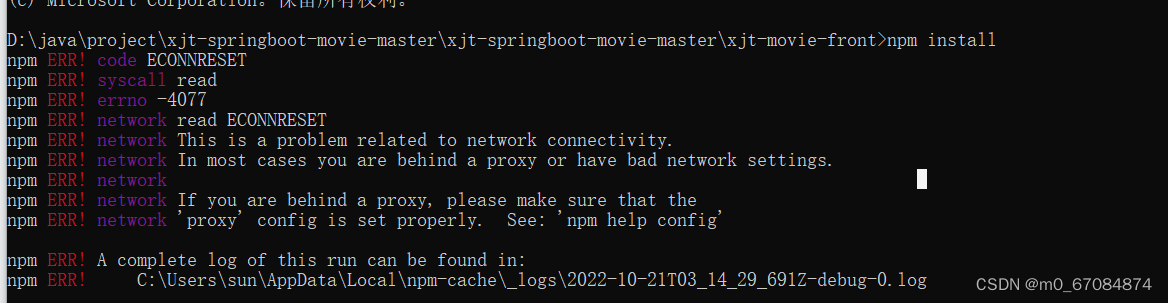
二、进入后输出 npm install报错,报错如下:

报错信息中可以看到是信息源出现问题。
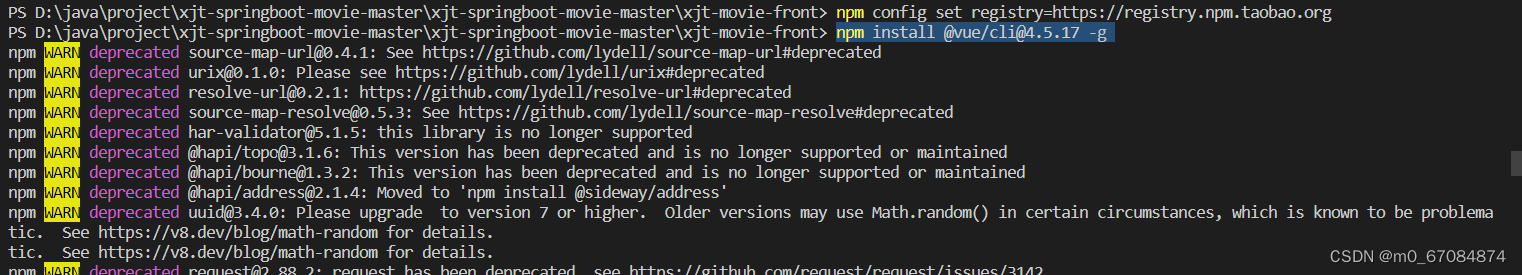
三、使用IDE打开项目。我使用的是vscode打开项目,后再终端输入npm config set registry=https://registry.npm.taobao.org 修改成国内淘宝镜像。在重新npm install @vue/cli@4.5.17 -g 安装脚手架。

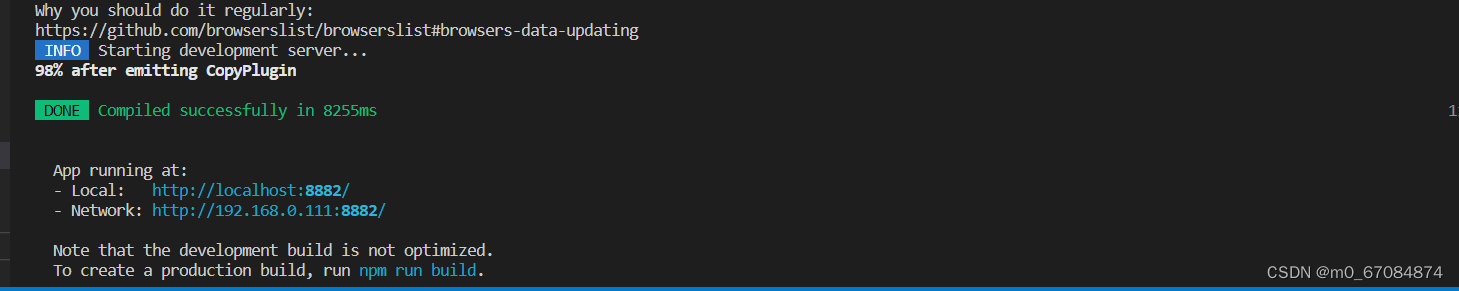
四、重新加载依赖 npm install 后运行 npm run serve 后运行成功。






















 567
567











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








