—— jquery01
一、3W1H (What、 Why、 Where、How)
1.1:What: jQuery是什么?
jQuery是一个快速的、简洁的JavaScript框架,简单来说就是JavaScript的一个类库,里面封装了很多常用的功能代码。
1.2:Why: 为什么使用jQuery?
jQuery的设计宗旨是“Write Less Do More”,指写更少的代码,能做更多的事,因此jQuery会使我们的代码简便更方便使用。
1.3:Where: jQuery什么时候用?
①中大型网站的开发。
②是一些前端框架的基础,比如说EasyUI、Bootstrap。
1.4:How:jQuery怎么使用?
下载jQuery的库
Query的官网:http:/jquery.com —>doewnload—>选择合适的版本(推荐开发版本)注:本文章举例所用版本为jquery-3.3.1的开发版本,将下载的js文件引入你的开发工具HBuilder X里面的项目(注意引入外部js)。
一、jScript和jQuery的对比
案例一:

方法一、jScript代码如下:

效果如下:

方法二、 jQuery代码如下:

效果如下:

二、选择器
1、基本选择器
2、层次选择器
3、过滤选择器
4、表单选择器
1、 基本选择器
案例二:div样式变化颜色
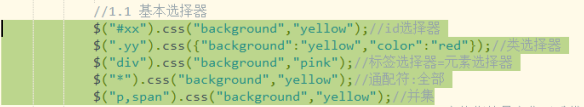
代码如下:


知识总结:
选择器: $("#id")
类选择器: $(".类名")
标签选择器=元素选择器 :$("标签名")
通配符=全部: $("*")
2、层次选择器
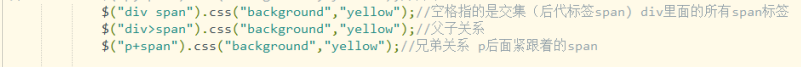
代码如下:

知识总结:
交集选择器:第一个标签内的所有后代标签
父子关系:第一个标签的所有子标签
兄弟关系:第一个标签的所有同级标签
3、过滤选择器
案例三:不同序列过滤变化背景颜色
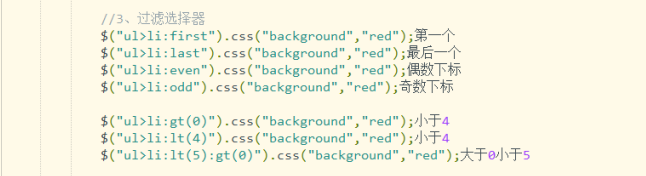
代码如下:


知识总结:
找到第一个:first
找到最后一个:last
偶数下标:even
奇数下标:odd
小于:gt(下标)
大于:lt(下标)
温馨提示:一定要先小于再大于因为反过来会导致下标的移位,将为由下标为1的对象变成下标为0,这样一来从而达不到效果。
4、表单选择器
案例四:
代码如下:


本节完。






















 171
171











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








