随着期待已久的FastReport WPF的发布,您不再需要使用 FastReport .NET 来处理基于 WPF 的项目。
不久前,在 FastReport .NET 中使用 WPF 还相当不方便。并非一切都进展顺利;连接 FastReport.dll 和许多其他问题存在问题。我们重新思考了该方法,使该过程更加方便实用。让我们来了解一下新方法。
FastReport .net下载![]() https://www.evget.com/product/1861/download
https://www.evget.com/product/1861/download
首先,我们需要创建一个 WPF 应用程序。我们进入 Visual Studio 并在其中创建一个项目。创建完成后,我们将连接所需的NuGet包。我们对 FastReport.WPF 感兴趣。可以通过我们的私有 NuGet 服务器获取它。

连接所需的 NuGet 包后,我们需要连接命名空间。让我们以WPF形式编写代码:
xmlns:Designer="clr-namespace:FastReport.Design;assembly=FastReport.WPF"
接下来,我们将创建设计器控件。首先,我们打开和关闭 DockPanel 标签并在其中创建设计器本身。我们应该得到类似以下示例的内容:
<DockPanel> <Designer:WpfDesignerControl x:Name="designer" Loaded="designer_Loaded"/> </DockPanel>
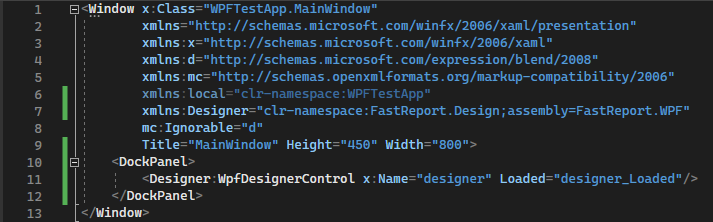
如果我们查看整个表单代码,我们应该得到以下内容:

如果我们看一下表格,我们会发现我们有一个设计师,这就是我们所需要的。这意味着我们正在朝着正确的方向前进。

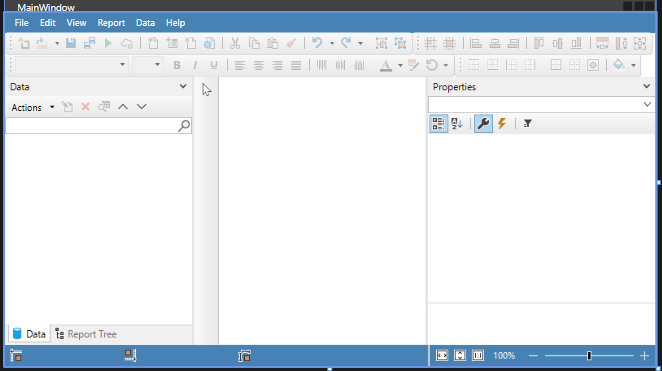
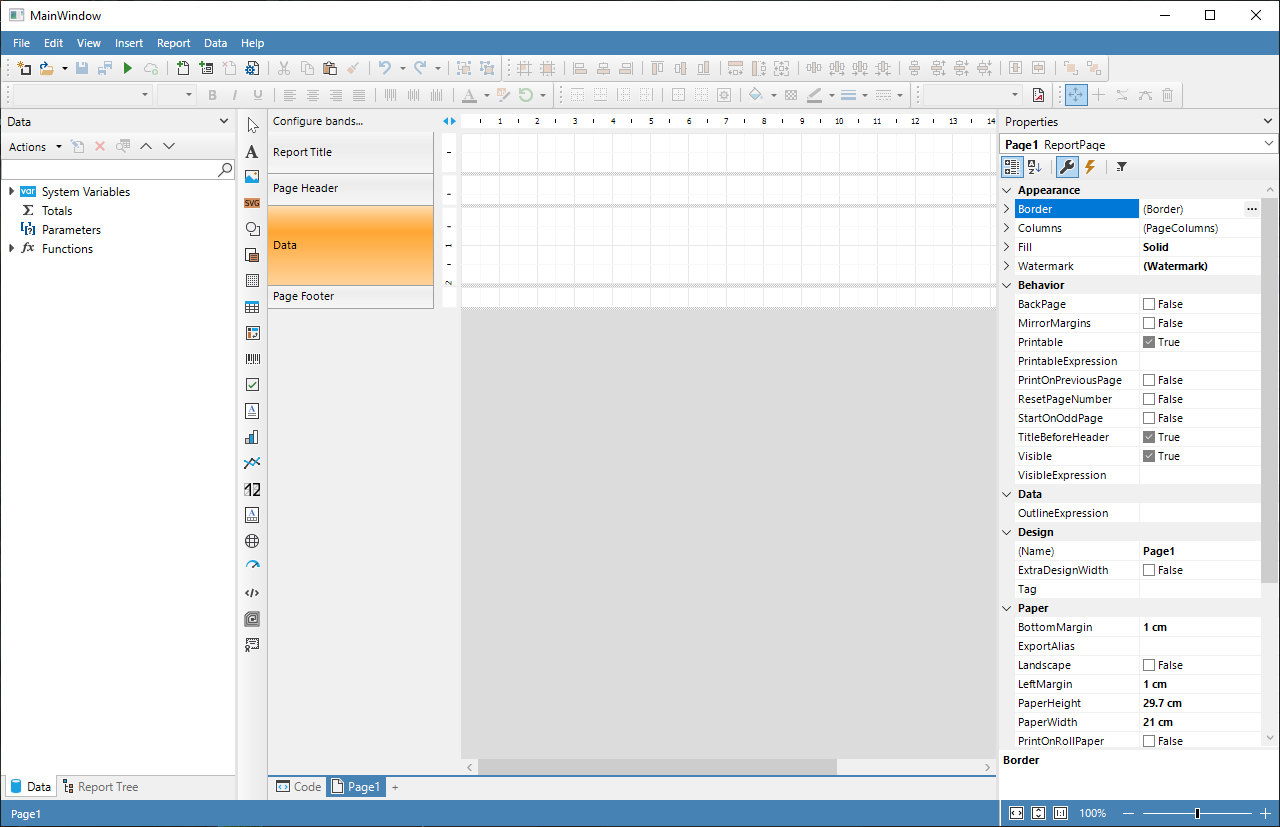
我们可以自信地启动我们的项目。加载后,我们将看到现成的设计器。

将 FastReport 连接到 WPF 应用程序变得更加方便。您不再需要创建中间代码来使用 FastReport .NET 中的 WinForms 组件运行 WPF 应用程序。





















 1868
1868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








