Vuex是组件间通信的一种方式,可以实现任意组件间的通信。
官方文档:开始 | Vuex (vuejs.org)![]() https://vuex.vuejs.org/zh/guide/
https://vuex.vuejs.org/zh/guide/
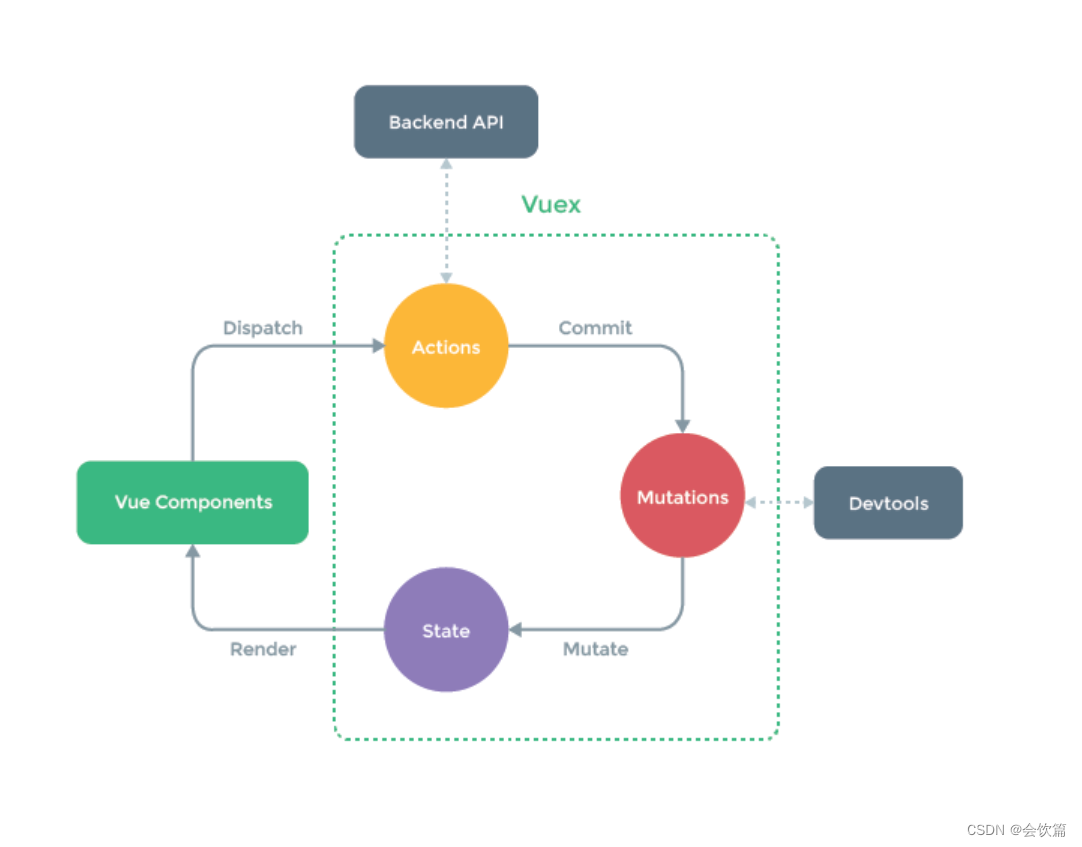
Vuex应用的核心其实就是一个共享的仓库store,在store.state中储存你需要修改的状态,在mutation中储存修改状态的方法,再使用commit提交修改方法。如果需要进行异步操作即可以通过action中来分发mutations,如果只进行简单的不包含异步操作我们则可以直接commit。
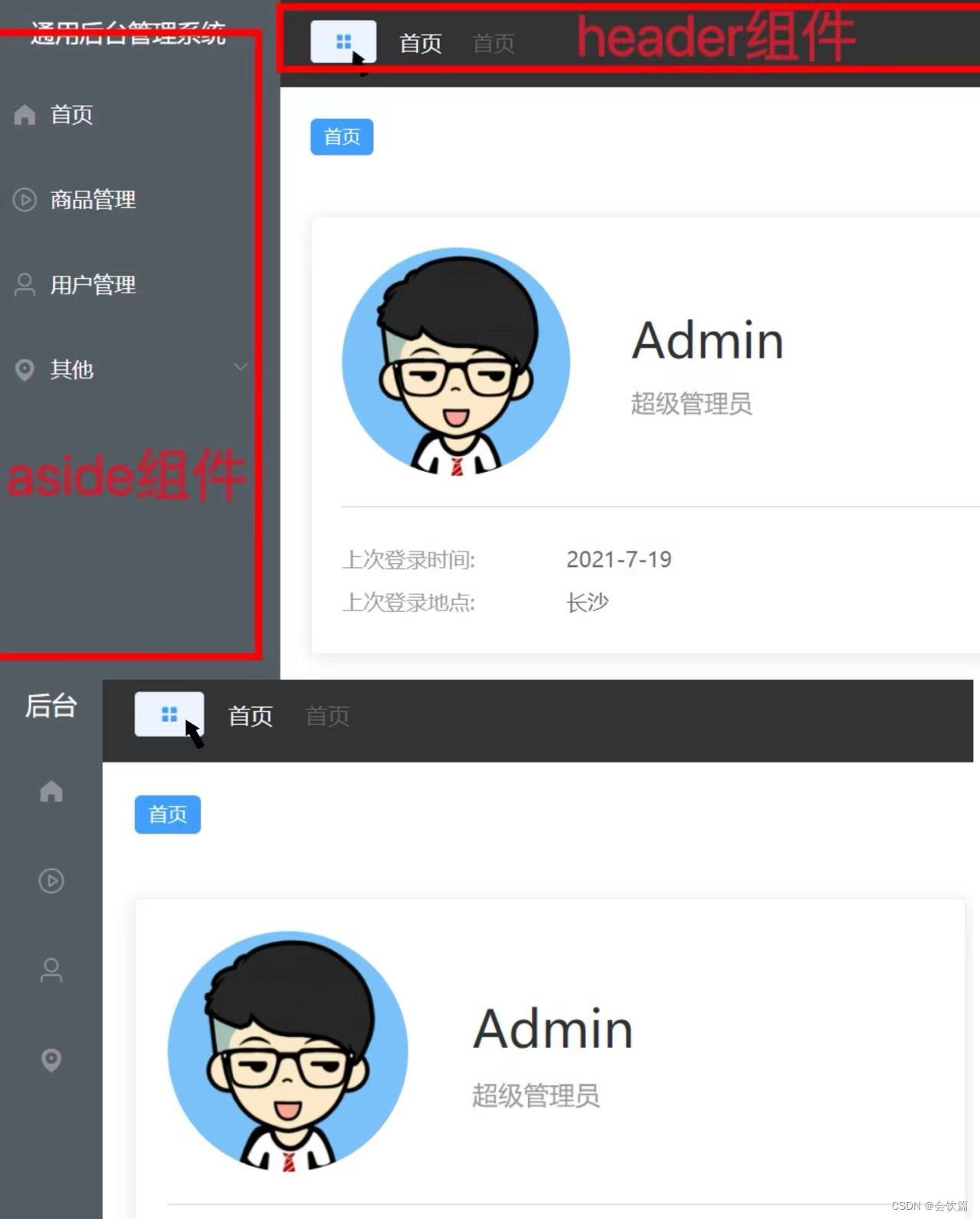
本项目中我们简单的使用vuex实现点击header组件的按钮修改aside组件的状态(收起和展开侧边栏。

其实就是header组件与aside组件间通信,下面我们一步步用vuex实现:
第一步、引入vuex并创建store实例
npm或者yarn引入vuex,@后加版本号可以引入特定版本的vuex,我引入的是3.6.2,在控制台输入如下命令就行。
npm install vuex@3.6.2yarn add vuex@next --save在项目中创建store文件夹专门用于储存vuex相关代码,store/index.js中配置,为避免单一状态树冗长,在项目中将store分割成几个modules,在index.js中引入tab.js模块就行了
index.js
import Vue from "vue";
import Vuex from "vuex"
import tab from '@/store/tab'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
tab,
}
})tab.js
export default {
state: {
isCollapse: false,
},
mutations: {
}
}
}如果依赖的状态少,直接在index.js配置如下:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
//共享的需要修改的数据或状态
state: {
},
//对store中的数据进行加工
getters: {
},
//修改数据和状态的方法
mutations: {
},
//进行异步操作,在action中提交mutations
actions: {
},
//Vuex允许我们将 store 分割成模块(module)
//每个模块拥有自己的 state、mutation、action、getter
modules: {
},
})在main.js中引入
import Vue from 'vue'
import App from './App.vue'
import store from '@/store/index'//引入
Vue.config.productionTip = false
new Vue({
store,//
render: h => h(App),
}).$mount('#app')
第二步、写入需要修改的状态与修改方法
侧边栏的展开与收起是通过 :collapse="isCollapse" 中 isCollapse 这一属性的ture和false来决定的,所以需要点击按钮需要修改的状态就是 isCollapse ,将其写在state中即可,而修改的方法就是点击按钮就将 isCollapse 进行取反就行,将修改方法CollapseMenu写入mutation中即可:
export default {
state: {
isCollapse: false,
},
mutations: {
CollapseMenu(state) {
state.isCollapse = !state.isCollapse
}
}
}第三步、在header组件中定义点击事件
点击header组件中的button按钮就可以修改侧边栏状态,所以我们要在button上绑定点击事件:
@click="hanleMenu"在methods中定义handleMenu事件,因为我们在main.js中将store挂载,所以我们可以直接$store提交修改isCollapse的方法hanleMenu。
methods: {
hanleMenu() {
this.$store.commit('CollapseMenu')
}
}第四步、完善aside组件中逻辑
之前在aside组件中我们是直接将isCollapse属性写死成false:
:collapse="isCollapse"
isCollapse: false//需删除但是现在需要通过tab中的isCollapse来动态获取其属性,所以我们要在computed中完善,之前写死的isCollapse属性也要删除:
computed: {
isCollapse () {
return this.$store.state.tab.isCollapse
},
}这样我们就使用Vuex简单的实现了组件间通信。Vuex还有其他核心概念与api等,这里只是简单的使用了一下Vuex,更多功能可以去官方文档中查阅~





















 7156
7156











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








