<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>世纪佳缘</title>
</head>
<body>
<h4>青春不常在,抓紧谈恋爱</h4>
<table width="700">
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" id="nan"> <label for="nan"><img src="图片素材/image/男.jpg" width="20px"> 男</label>
<input type="radio" name="sex" id="nv"> <label for="nv"><img src="图片素材/image/女.jpg" width="20px"> 女</label>
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>--请选择年--</option>
<option selected="selected">2001</option>
<option>2002</option>
</select>
<select>
<option>--请选择月--</option>
<option>1</option>
<option>2</option>
</select>
<select>
<option>--请选择日--</option>
<option>1</option>
<option>2</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td> <input type="text" value="江西"> </td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="hunyin" id="wei" checked="checked"><label for="wei">未婚</label>
<input type="radio" name="hunyin" id="yi"><label for="yi">已婚</label>
<input type="radio" name="hunyin" id="li"><label for="li">离婚</label>
</td>
</tr>
<!-- 第五行 -->
<tr>
<td>学历:</td>
<td> <input type="text" value="幼儿园"> </td>
</tr>
<!-- 第六行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love" id="wumei"><label for="wumei">妩媚的</label>
<input type="checkbox" name="love" id="keai"><label for="keai">可爱的</label>
<input type="checkbox" name="love" id="xiao"><label for="xiao">小鲜肉</label>
<input type="checkbox" name="love" id="lao"><label for="lao">老腊肉</label>
<input type="checkbox" name="love" id="dou"><label for="dou">都喜欢</label>
</td>
</tr>
<!-- 第七行 -->
<tr>
<td>自我介绍:</td>
<td>
<textarea name="" id="" cols="30" rows="3"></textarea>
</td>
</tr>
<!-- 第八行 -->
<tr>
<td></td>
<td>
<input type="submit" value="免费注册">
</td>
</tr>
<!-- 第九行 -->
<tr>
<td></td>
<td>
<input type="checkbox" name="xieyi" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<!-- 第十行 -->
<tr>
<td></td>
<td>
<a href="#">我是会员,立即登录</a>
</td>
</tr>
<!-- 第十一行 -->
<tr>
<td></td>
<td>
<ul>
<h1>我承诺</h1>
<li>我年满18且单身</li>
<li>抱着严肃的态度</li>
<li>真诚的寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
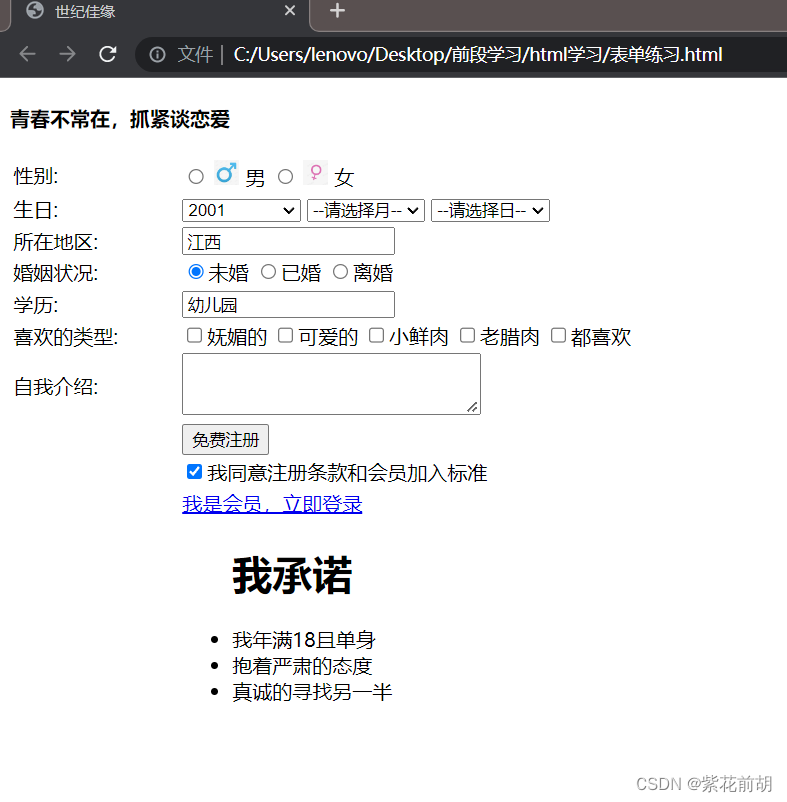
</html>网上跟着教程做的表单,用做练习表单域的使用效果图如下






















 1866
1866











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








