一、模块作用域
1、我们先来创建一个js文件模块
//我们先来声明一个常量和函数
const username = 'tom'
function sayHi(){
console.log('hi 你好~')
}2、将模块导入到另外一个js文件
//每一个js文件都是一个模块 我们准备在test模块使用01的模块 需要使用require方法将其导入
// 模块名或者地址
const user = require('./01-module对象')
//我们是想直接得到 前面一个模块的username 或者函数 但是我们发现打印出来是一个空的对象
console.log(user) // {}由此我们可以得出:
我们创建的每个JS文件都是一个自定义模块,并且具有模块作用域,
也就是在一个模块中创建的变量、常量、函数等等一切,都只能在当前模块中使用。

但是显然这不是我们想要的情况,那我们就是想要第二个模块去使用第一个模块的东西那怎么办呢?其实node.js本身就给了我们解决方案,它内置了一个module对象,我们可以看看下面介绍
二、module.exports对象
在每个 .js 自定义模块中都有一个 module 对象,它里面存储了和当前模块有关的信息,打印如下

其中大部分的属性都可以忽略,我们可以重点关注一下其中的一个属性exports,他也是一个对象。这个属性的主要作用就是将模块内的成员共享出去,供外界使用。外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。
接下来我们可以一起看看怎么将一个js文件模块导出
// 之前已验证 module.exports === {} 是一个空对象
//且我们已知道 module.exports可以实现向外导出成员
module.exports.username = 'tom'
module.exports.sayHi = () => {
console.log('hi 你好~')
}
// 当上面两行代码执行完毕 相当于给一个空的对象添加了两个成员//导入模块数据
const user = require('./04-module.exports导出js模块.js')
console.log(user) //{ username: 'tom', sayHi: [Function (anonymous)] }
console.log(user.username) //tom
console.log(user.sayHi) // [Function (anonymous)]
//此时我们就会发现 我们可以使用前面那个模块创建的对象 包含对象里面的方法和属性了
这样我们就可以实现第二个js文件模块使用第一个模块添加的方法和属性了。
三、exports对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准
下面是使用exports方法导出模块
// exports也是一个对象 默认情况下,exports 和 module.exports 指向同一个对象
//所以他也是默认也是空对象 也可以将模块导出
exports.username = 'zs'
exports.sayHello = () => {
console.log('hello')
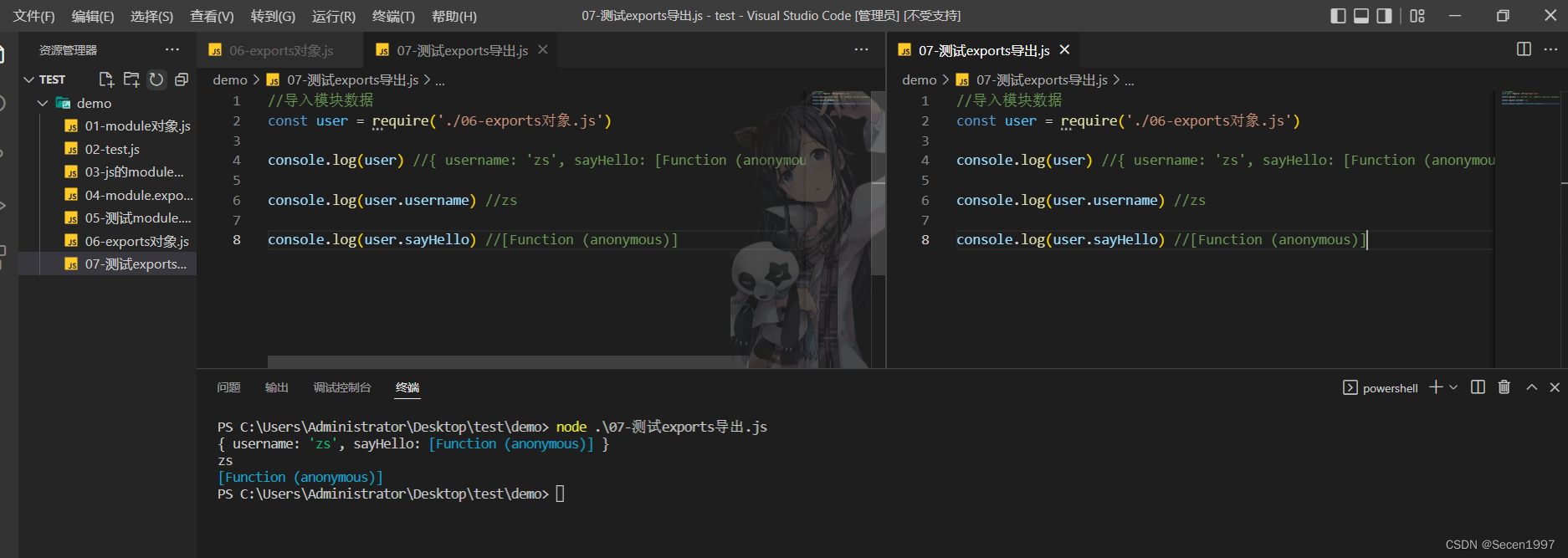
}//导入模块数据
const user = require('./06-exports对象.js')
console.log(user) //{ username: 'zs', sayHello: [Function (anonymous)] }
console.log(user.username) //zs
console.log(user.sayHello) //[Function (anonymous)]
我们会发现 exports同样可以实现第二个js模块导入第一个模块的方法和属性。
但是共享成员时有个比较重要的注意点使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
我们可以看看下面举例
module.exports = {
name:'tom'
}
exports = {
name:'jerry'
}
//此时 module.exports 和 exports 都存在 按理说导出后写在下面的jerry会将tom覆盖 但事实是这样吗?//导入模块数据
const user = require('./08-测试优先级')
console.log(user) // { name: 'tom' }
我们会发现最终输出的结果是tom,这是因为 使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准
以下是一些模块导入和使用的总结
// 导入模块:
// 内置模块: require("内置模块名") 如:require("fs")
// 自定义模块: require("路径 ./或../ 自定义模块名") 如: require('./custom.js')
// 第三方的模块: require("第三方模块名")
// 导出模块:
// module.exports 或 exports
// 永远以module.exports导出的为准
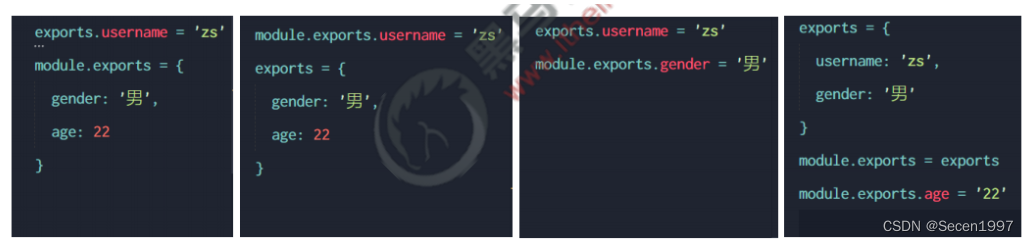
// 导出的是什么类型的数据,接收就是什么类型数据最后有几个练习题,有兴趣的可以看图做做哦,本文到此结束,感谢观看!!!

大家可以试试导出模块显示的是什么





















 1377
1377











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








