这两个地址都是用于访问你本机跑的项目
- localhost 是供当前电脑访问的地址,仅供你自己访问,其他人通过localhost 是访问不到你跑的项目的。你把 localhost 换成IP地址 127.0.0.1 也是相同的效果,因为 127.0.0.1 也是表示的当前本机。
- network既可以供当前电脑(你自己)访问,也可以供同一局域网内的其他成员访问。比如你和你的同事都是连接的公司的网络,处于同一网段,如果你的同事想访问你跑的项目,那么就可以通过 network 地址进行访问,你同事通过localhost 是访问不到你的项目的。
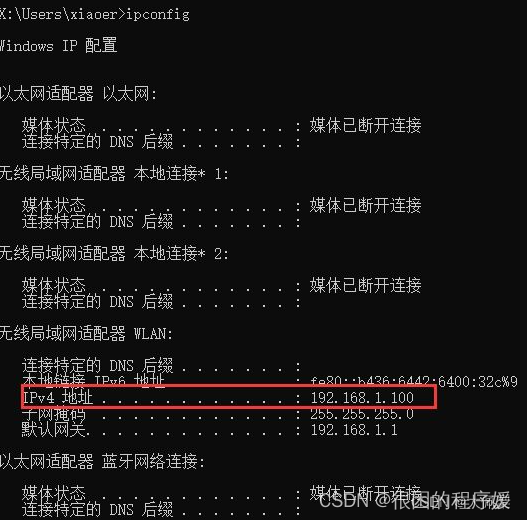
network 地址中的IP地址其实就是你所在局域网内,你当前电脑的ip地址。通过cmd,输入指令 ipconfig,可以查看当前你电脑的IP地址。























 2393
2393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








