vue2开启ipv4地址端口号:
vue2项目默认
需添加ipv4地址预览,需要:
1、cmd > ipconfig 命令>找到自己的ipv4地址
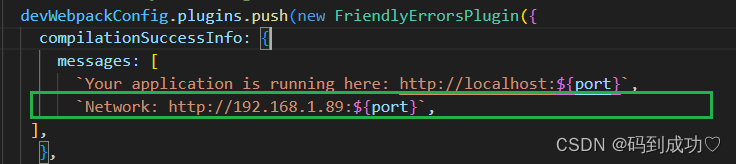
2、打开根目录下build文件夹中webpackdev.conf.js
messages: [
`Your application is running here: http://localhost:${port}`,
`Network: http://192.168.1.89:${port}`,
],
192.168.1.89换为自己的ipv4地址

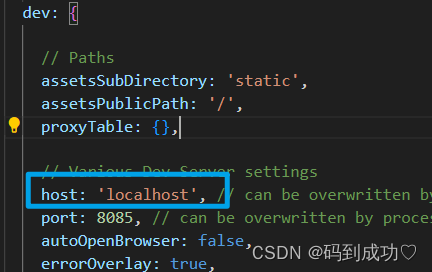
3、打开根目录config文件夹下的index.js文件

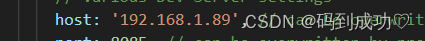
将host改为自己的ipv4地址

**
重启项目!!!!!!
**





















 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








